表組み内のボーダーの間隔を指定する
border-spacing
{
border-spacing
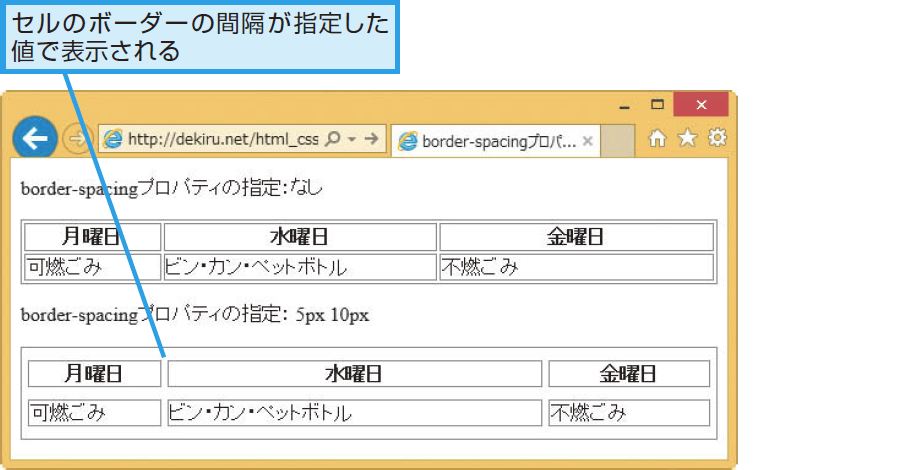
border-spacingプロパティは、表組み内のボーダーの間隔を指定します。
| 初期値 | 0 |
|---|---|
| 継承 | あり |
| 適用される要素 | テーブルまたはインラインテーブル要素 |
| モジュール | CSS3 Tables Module |
値の指定方法
間隔
| 任意の数値+単位 | 間隔を単位付きの数値で指定します。値は半角スペースで区切って2つまで指定きます。1つ目は上下、2つ目は左右の間隔に適用されます。1つだけの場合は、上下左右に適用されます。負の値は指定できません。 |
|---|
サンプルコード
table.sample2{
table-layout: auto;
border-spacing: 5px 10px;
width: 100%;
}