空白セルのボーダーの表示方法を指定する
empty-cells
{
empty-cells
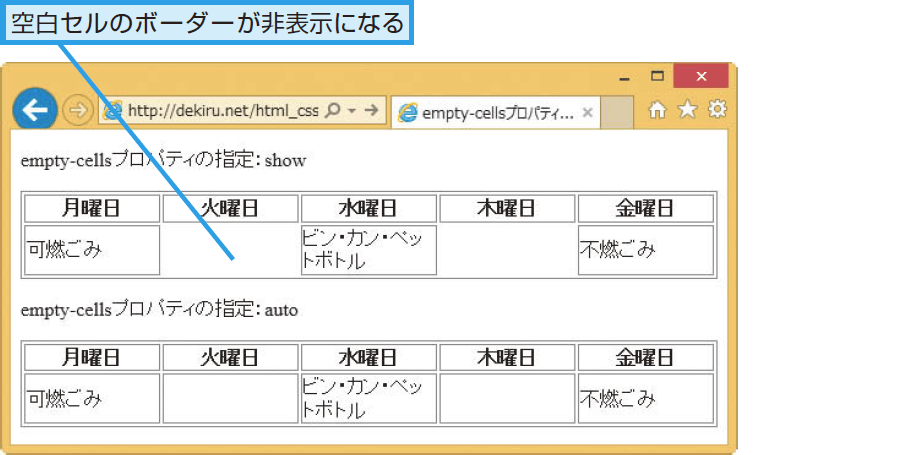
empty-cellsプロパティは、空白セルのボーダーの表示方法を指定します。
| 初期値 | show |
|---|---|
| 継承 | あり |
| 適用される要素 | テーブルまたはインラインテーブル要素 |
| モジュール | CSS3 Tables Module |
値の指定方法
表示方法
| show | 空白セルのボーダーを表示します。 |
|---|---|
| hide | 空白セルのボーダーを表示しません。 |
| inherit | 親要素の設定を継承します。 |
サンプルコード
table.sample{
table-layout: fixed;
border-collapse: separate;
empty-cells: hide;
width: 100%;
}