段組みの罫線の幅を指定する
column-rule-width
{
column-rule-width
column-rule-widthプロパティは、段組みの各段の間に表示する罫線の幅を指定します。
| 初期値 | medium |
|---|---|
| 継承 | なし |
| 適用される要素 | 段組みされた要素 |
| モジュール | CSS Multi-column Layout Module |
値の指定方法
幅
| thin | 細い罫線が表示されます。 |
|---|---|
| medium | 通常の罫線が表示されます。 |
| thick | 太い罫線が表示されます。 |
| 任意の数値+単位 | 罫線の幅を単位付きの数値で指定します。 |
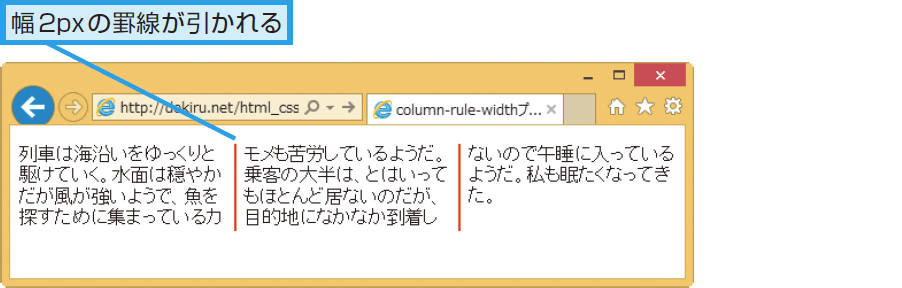
サンプルコード
2015年1月時点では、Firefoxでこのプロパティを適用するには接頭辞に-moz-を、Google Chrome、Safariなどでは接頭辞に-webkit-を記述します。
.section .item {
column-count: 3;
column-rule-width: 2px;
column-rule-style: solid;
column-rule-color: red;
}