段組みの罫線の色を指定する
column-rule-color
{
column-rule-color
column-rule-colorプロパティは、段組みの各段の間に表示する罫線の色を指定します。
| 初期値 | colorプロパティの値 |
|---|---|
| 継承 | なし |
| 適用される要素 | 段組みされた要素 |
| モジュール | CSS Multi-column Layout Module |
値の指定方法
色
| 色 | 罫線の色をキーワードまたはカラーコードで指定します。 |
|---|
サンプルコード
2015年1月時点では、Firefoxでこのプロパティを適用するには接頭辞に-moz-を、Google Chrome、Safariなどでは接頭辞に-webkit-を記述します。
.section .item {
column-count: 3;
column-rule: 2px solid red;
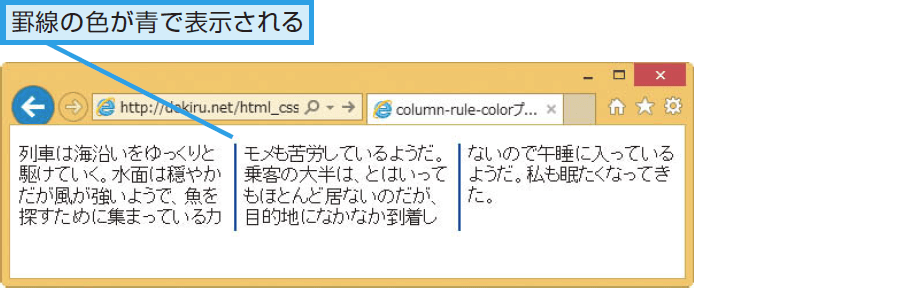
column-rule-color: blue;
}