フレックスアイテムの配置方向を指定する
flex-direction
{
flex-direction
flex-directionプロパティは、フレックスコンテナの主軸の方向を指定することで、フレックスアイテムの配置方向を指定します。
| 初期値 | row |
|---|---|
| 継承 | なし |
| 適用される要素 | フレックスコンテナ |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
方向
| row | フレックスコンテナの主軸の方向と起点・終点の位置は、インライン要素と同様になります。例えば、書字方向が左から右への横書きの場合、主軸は水平に、起点・終点は主軸の左端・右端になり、フレックスアイテムは左から右に配置されます。 |
|---|---|
| row-reverse | フレックスコンテナの主軸はrowと同じ方向に指定されますが、起点・終点の位置は逆になり、フレックスアイテムは逆向きに配置されます。 |
| column | フレックスコンテナの主軸の方向と起点・終点の位置は、ブロック要素と同様になります。例えば、書字方向が左から右への横書きの場合、主軸は垂直に、起点・終点は主軸の上端・下端になり、フレックスアイテムは上から下に配置されます。 |
| column-reverse | フレックスコンテナの主軸はcolumnと同じ方向に指定されますが、起点・終点の位置は逆になり、フレックスアイテムは逆向きに配置されます。 |
サンプルコード
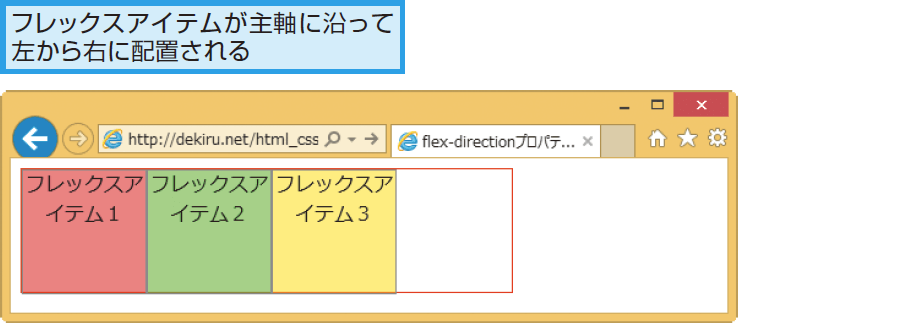
以下の例では、フレックスコンテナ内に3つのフレックスアイテムを配置しています。書字方向は通常通り(左から右への横書き)なので、flex-directionプロパティの値をrowに指定すると、フレックスアイテムも同様に配置されます。なお、この例ではフレックスアイテムのサイズをwidth、heightプロパティで指定しています。
CSS
.container{
width: auto; height: 300px; border: red solid 1px;
display: flex;
flex-direction: row;
}
.box{width: 80px;height: 80px;border:solid gray 1px; text-align: center; font: bold "メイリオ";
}
.b1{background-color: rgba(255,0,0,0.5);}
.b2{background-color: rgba(0,255,0,0.5);}
.b3{background-color: rgba(255,255,0,0.5);}
HTML
<div class="container"> <div class="box b1">フレックスアイテム1</div> <div class="box b2">フレックスアイテム2</div> <div class="box b3">フレックスアイテム3</div> </div>

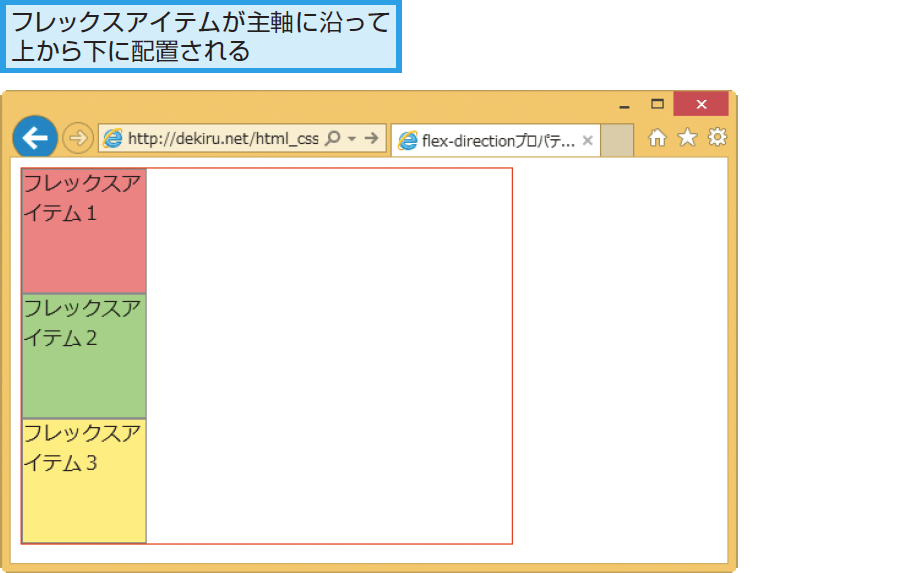
以下の例では、flex-directionプロパティの値をcolumnに指定しています。主軸の方向はブロック要素の配置方向と同様になり、通常は垂直方向になります。また、起点は上端、終点は下端となります。
CSS
.container{
width: auto; height: 300px; border: red solid 1px;
display: flex;
flex-direction: column;
}