フレックスアイテムの幅の伸び率を指定する
flex-grow
{
flex-grow
flex-growプロパティは、フレックスコンテナの主軸の幅に余白がある場合の、フレックスアイテムの伸び率を指定します。ただし、伸び率はフレックスコンテナの主軸の幅やflex-wrapプロパティの折り返しの指定、flex-basisプロパティに影響され、自動的に決まります。
| 初期値 | 0 |
|---|---|
| 継承 | なし |
| 適用される要素 | フレックスアイテム |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
伸び率
| 任意の数値 | フレックスアイテムの伸び率を他のアイテムとの相対値(整数)で指定します。 |
|---|
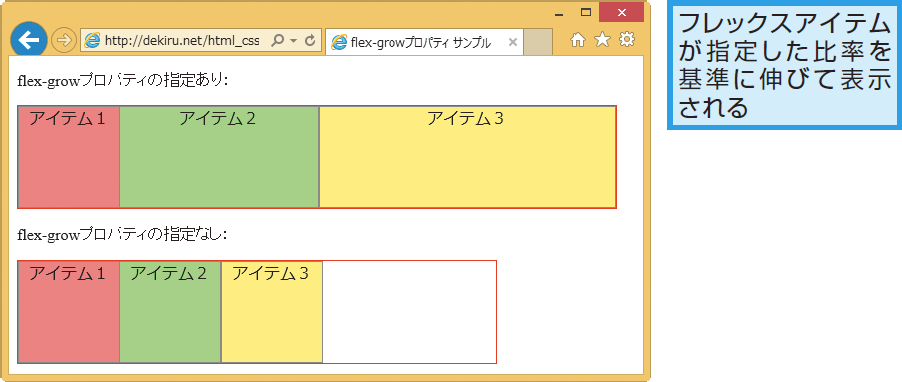
サンプルコード
.container{
width: 480px; height: auto; border: red solid 1px;
display: flex;
flex-wrap: no-wrap;
}
.b1{background-color: rgba(255,0,0,0.5);
flex-grow: 0; }
.b2{background-color: rgba(0,255,0,0.5);
flex-grow: 1; }
.b3{background-color: rgba(255,255,0,0.5);
flex-grow: 2; }