フレックスアイテムのクロス軸方向の揃え位置を指定する
align-items
{
align-items
align-itemsプロパティは、フレックスアイテムのクロス軸方向の揃え位置を指定します。このプロパティはフレックスコンテナに指定することで、内包するフレックスアイテムすべてに適用します。
| 初期値 | stretch |
|---|---|
| 継承 | なし |
| 適用される要素 | フレックスコンテナ |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
位置
| flex-start | フレックスコンテナのクロス軸の起点に揃えます。通常、上端に配置されます。 |
|---|---|
| flex-end | フレックスコンテナのクロス軸の終点に揃えます。通常、下端に配置されます。 |
| center | フレックスコンテナのクロス軸の中央に揃えます。クロス軸の幅(高さ)がフレックスアイテムの幅(高さ)より小さい場合、アイテムは両方向に同じ幅だけはみ出した状態で配置されます。 |
| baseline | 各フレックスアイテム内のベースラインの位置が揃うように、フレックスコンテナのクロス軸の起点からアイテムの位置を揃えます。つまり、ベースラインの高さがもっとも大きいアイテムが基準になります。 |
| stretch | フレックスコンテナのクロス軸の幅に合わせて伸縮して表示されます。 |
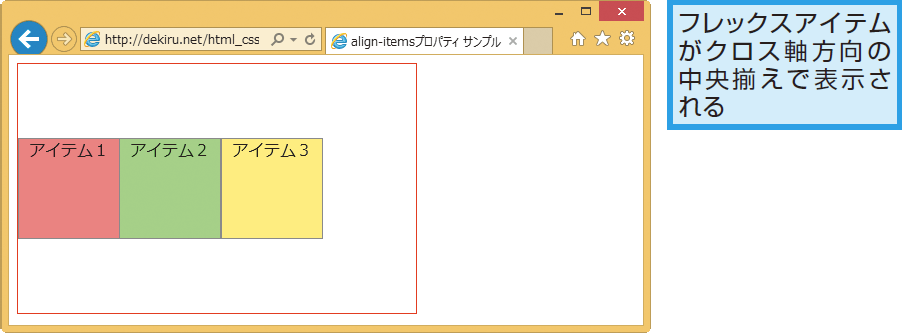
サンプルコード
.container {
display: flex;
align-items: center;
}