トランジションが開始されるまでの時間を指定する
transition-delay
{
transition-delay
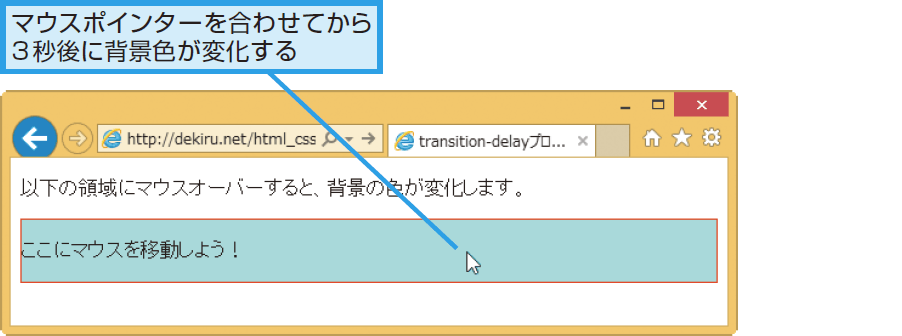
transition-delayプロパティは、トランジションが開始されるまでの時間を指定します。指定した時間が経過すると、変化が開始されます。
| 初期値 | 0s |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素、:before、:after疑似要素 |
| モジュール | CSS Transitions |
値の指定方法
時間
| 任意の数値+単位 | 変化が開始されるまでの時間を数値で指定します。単位はs(秒)、ms(ミリ秒)が使えます。カンマ(,)で区切って複数指定できます。 |
|---|
サンプルコード
.box{
border: 1px solid red;
background-color: aqua;
}
.box:hover{
transition-property: background-color;
transition-delay: 3s;
background-color: yellow;
}