3D空間で変形する要素の視点の位置を指定する
perspective-origin
{
perspective-origin
perspective-originプロパティは、奥行きを表した要素に対する視点の位置を指定します。通常、奥行きは対象要素を正面から見たときの状態で表現されますが、視点の位置を変更することで、さまざまな角度から見た場合の奥行きを表現できます。
| 初期値 | 50% 50% |
|---|---|
| 継承 | なし |
| 適用される要素 | 変形の対象要素 |
| モジュール | CSS Transforms Module Level 1 |
値の指定方法
視点の位置
対象要素の左上端「0 0」を起点としてx、y座標を半角スペースで区切って指定します。1つだけ指定した場合は、2つ目の値はcenterが適用されます。
| 任意の数値+単位 | 視点の位置を単位付きの数値で指定します。 |
|---|---|
| %値 | %値を指定します。値は対象要素の幅、高さに対する割合となります。 |
| left | 視点の位置のx座標を0%(左端)にします。 |
| right | 視点の位置のx座標を100%(右端)にします。 |
| top | 視点の位置のy座標を0%(上端)にします。 |
| bottom | 視点の位置のy座標を100%(下端)にします。 |
| center | 視点の位置のx、y座標を50%(中央)にします。 |
サンプルコード
.box{perspective:750px;
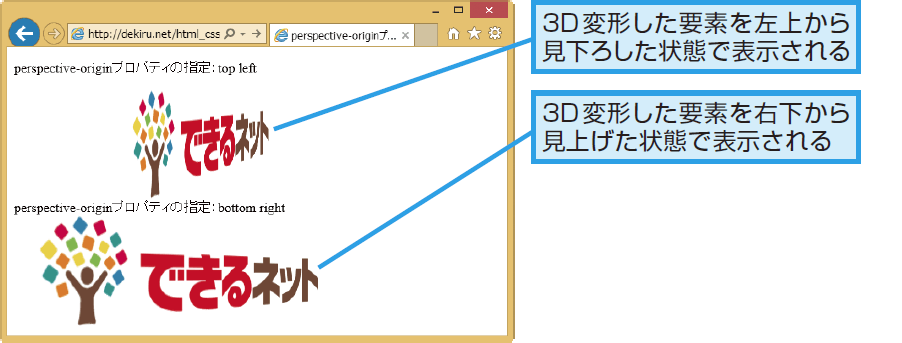
perspective-origin: top left;
}
.box img{transform: rotateY(55deg);}