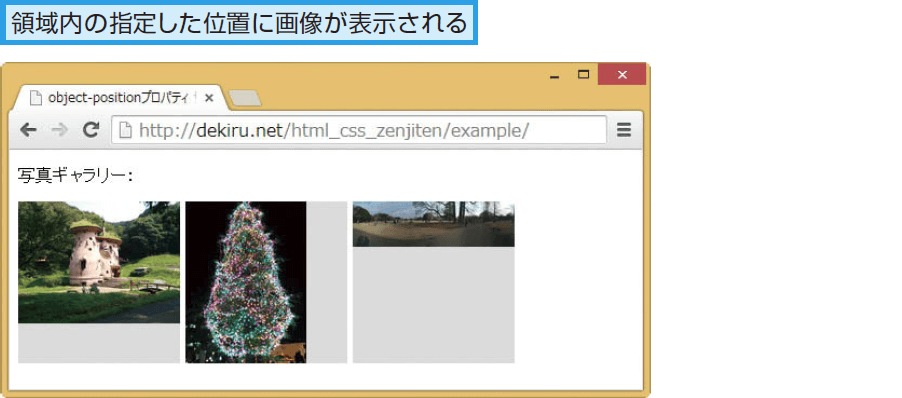
画像などをボックスに揃える位置を指定する
object-position
{
object-position
object-positionプロパティは、画像などをボックスに揃える位置を指定します。
| 初期値 | 50% 50% |
|---|---|
| 継承 | なし |
| 適用される要素 | 置換要素 |
| モジュール | Image Values and Replaced Content Module Level 3 |
値の指定方法
位置
値は半角スペースで区切って2つまで指定できます。1つ目は水平方向、2つ目は垂直方向の位置を指定します。1つだけ指定した場合は、水平・垂直方向に同じ値が適用されます。
| 任意の数値+単位 | 位置を単位付きの数値で指定します。 |
|---|---|
| %値 | %値を指定します。値は要素に対する割合となります。 |
| top | 垂直方向0%と同じです。 |
| right | 水平方向100%と同じです。 |
| bottom | 垂直方向100%と同じです。 |
| left | 水平方向0%と同じです。 |
サンプルコード
img{
background-color: #dcdcdc;
width: 150px; height: 150px;
object-fit: contain;
object-position: top left;
}
Google Chrome