画像の回転角度を指定する
image-orientation
{
image-orientation
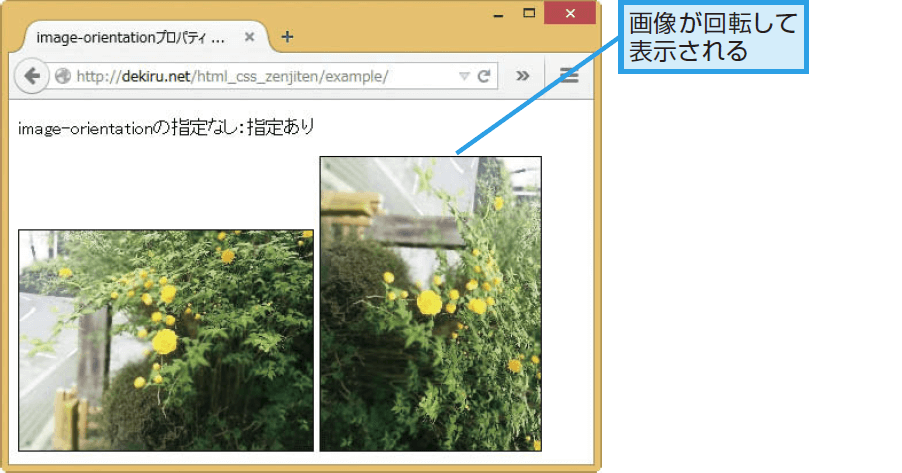
image-orientationプロパティは、画像の回転角度を指定します。レイアウト前に回転されるので、画像の領域となる幅や高さは回転後の状態が基準になります。
| 初期値 | 0deg |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | Image Values and Replaced Content Module Level 3 |
値の指定方法
回転角度
| 任意の数値+単位 | 回転角度を単位付きの数値で指定します。指定した値は、90度、180度、270度、360度の単位で四捨五入されて適用されます。 |
|---|
サンプルコード
img.layout{
background-color: #dcdcdc;
image-orientation: 45deg;
}
Firefox