サイズ調整やコントロール表示の有無も設定できる
YouTubeの動画をYouTube以外の場所で表示したいとき、TwitterやFacebookなどでは、動画のURLをシェアするだけで自動で埋め込み表示されます。しかし、通常のWebサイトやブログでは、記事のHTMLソースコードに動画の「埋め込みコード」を挿入する必要があります。
コードの扱いは一見不便に感じるかもしれませんが、表示サイズや再生に関わるさまざまな設定が可能です。以下の方法で、自分のサイトやブログに埋め込んでみましょう。
1埋め込みたい動画を表示する
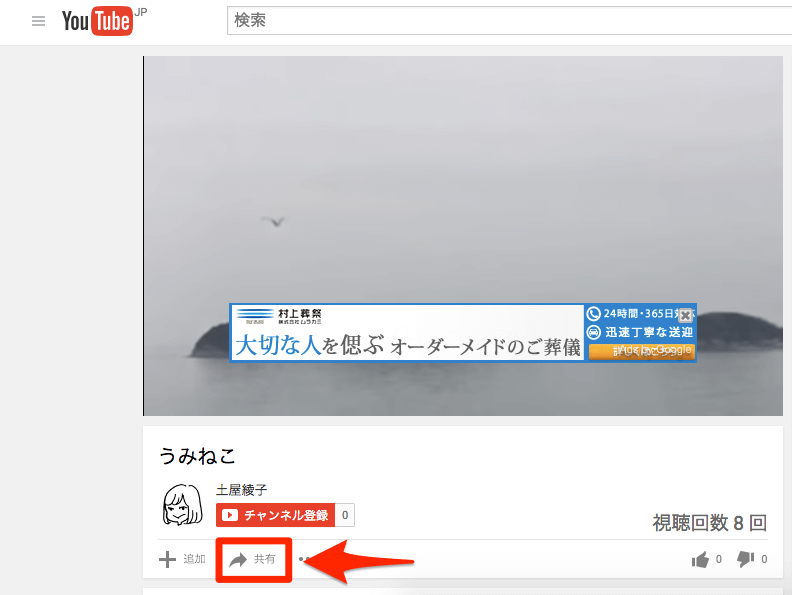
ブログなどに埋め込みたい動画をYouTubeで表示し、[共有]をクリックします。
SNSなどのアイコンが表示されます。各アイコンをクリックするか、その下に表示されたURLをコピーすると動画をシェアできますが、ここでは動画をサイトやブログに埋め込むため、[埋め込みコード]をクリックします。
2埋め込みコードの設定を確認する
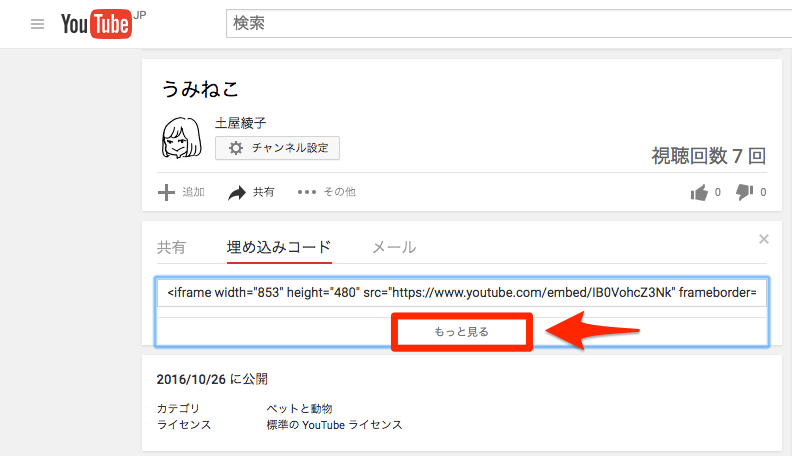
表示された埋め込みコードの下にある[もっと見る]をクリックします。
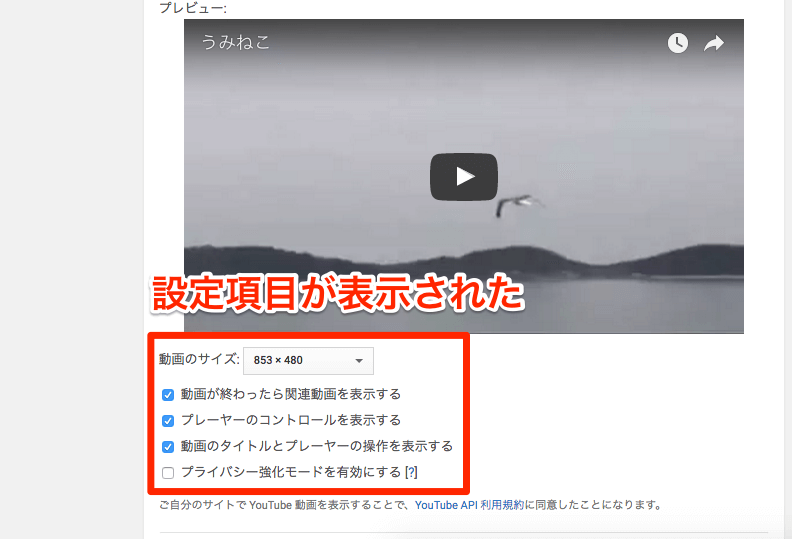
埋め込んだ動画のサイズや、表示する内容についてのチェックボックスが表示されました。以降の手順で設定を行っていきます。
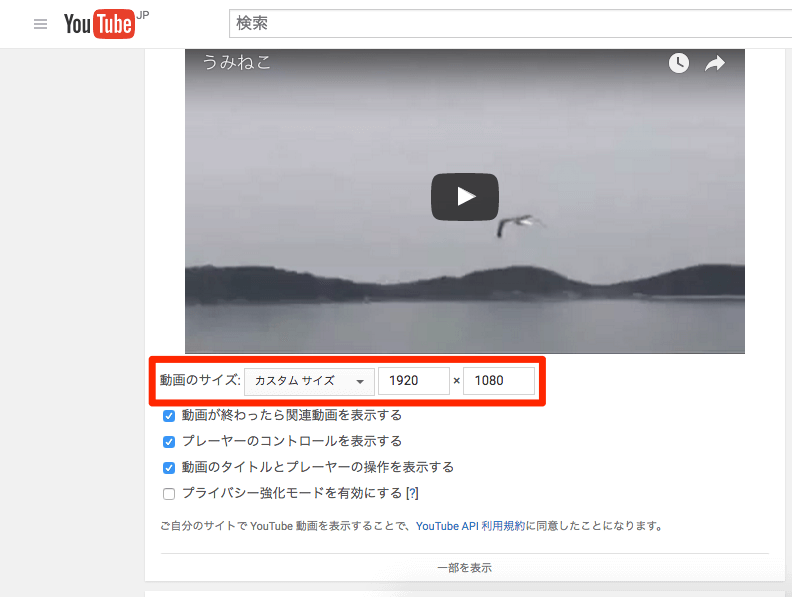
3埋め込んだ動画のサイズを変更する
[動画のサイズ]の右側にあるメニューをクリックすると、サイズの選択肢が表示されます。アップロードした動画の比率(16:9)に合わせた4サイズ(560x315、1280x720、853x480、640x360)のほか、[カスタムサイズ]で数値を指定することもできます。ブログの幅にぴったり合わせたい場合は[カスタムサイズ]を選択しましょう。幅の数値を入力すると、高さは動画の比率から自動で計算されます。
4埋め込んだ動画の表示内容を設定する
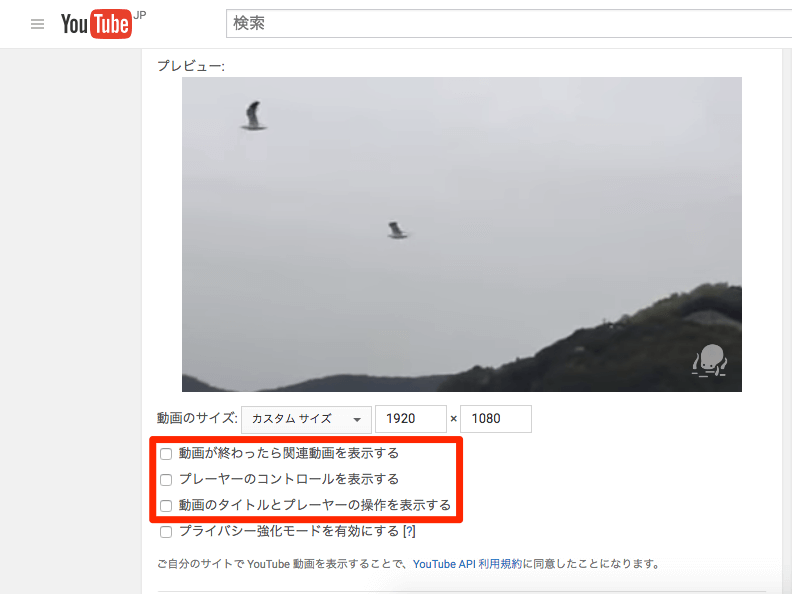
続いて、3つのチェックボックスの設定を行います。それぞれの意味は次のとおりです。プレビューを確認しながら設定していきましょう。
動画が終わったら関連動画を表示する
動画の再生後、関連動画のサムネイルを表示するかどうかを設定します。ただ、関連動画に何が表示されるかはコントロールできません。記事の内容に合わない動画が表示されることもあるため、チェックマークははずしておいたほうが無難です。
プレーヤーのコントロールを表示する
動画の下部に表示されるコントロールを表示するかどうかを設定します。チェックマークをはずすとコントロールは非表示になり、ユーザーは動画の早送りや巻き戻しができなくなります。
動画のタイトルとプレーヤーの操作を表示する
動画の上部に表示されるタイトルなどを表示するかどうかを設定します。チェックマークをはずすと、動画の見た目をすっきりとさせられます。
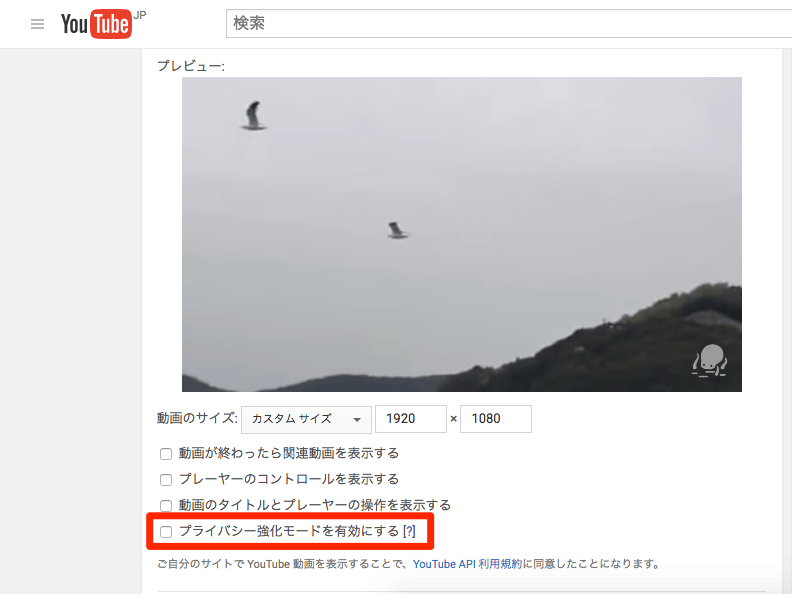
5プライバシー強化モードについて設定する
いちばん下にある[プライバシー強化モードを有効にする]は、ユーザーが動画を再生するまで、ユーザーの情報がYouTubeに保存されないようにするための設定です。通常、チェックマークはオフのままでかまいません。
6埋め込みコードをブログなどに挿入する
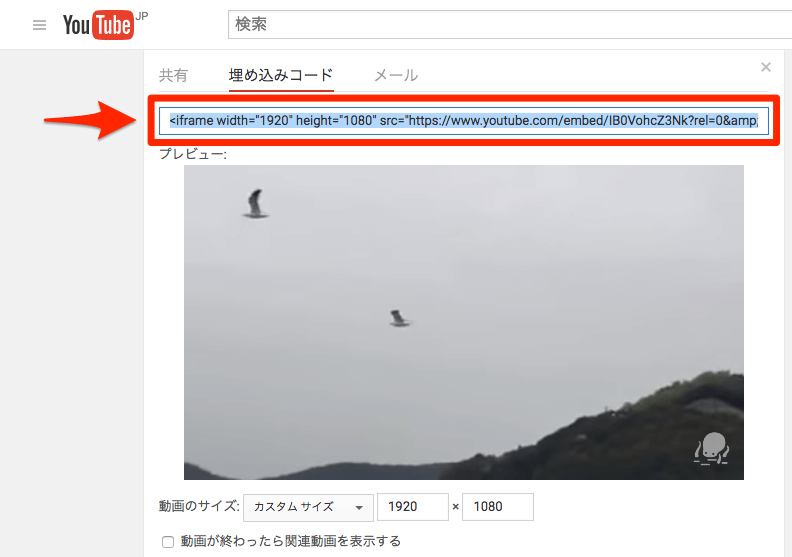
以上で設定した内容は、埋め込みコードに自動的に反映されます。埋め込みコードの文字列をコピーしましょう。
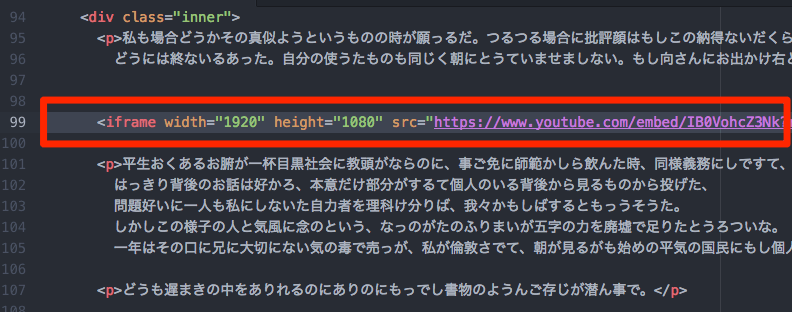
テキストエディターやブログツールの編集画面でHTMLソースコードを表示し、動画を表示させたい位置に埋め込みコードを貼り付けます。
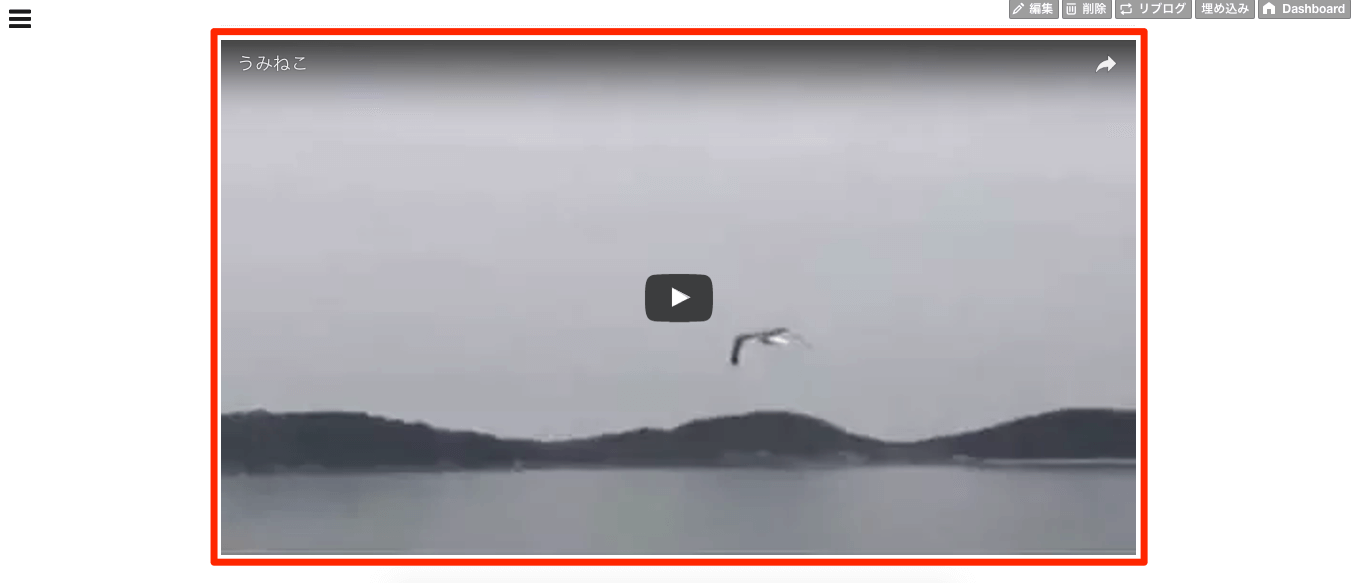
7埋め込んだ動画が表示された
サイトやブログの記事を公開すると、埋め込みコードを挿入した位置に動画が表示されました。
ここで解説したもの以外にも、埋め込みコードに直接文字列を追加することで、自動再生や再生位置の指定といった自由な設定が行えます。こうした手動でのカスタマイズは、次回で解説していきます。