Webページ全体のスクリーンショット(画面キャプチャ)を撮影したいとき、みなさんはどうしていますか?
Webページは画面を下にスクロールしながら見ていくものなので、全体のスクリーンショットは必然的に「縦長」になります。しかし、WindowsやMacの標準機能では、こうしたスクリーンショットは撮影できません。
かといって、1枚撮ってスクロールし、もう1枚撮ってスクロール......を繰り返し、最後に1枚の画像になるように加工するのは大変です。Webサイトやブログの制作・運営に関わる人なら、そんな悩みをきっとお持ちなのでは?
そこでおすすめしたいのが、Chrome拡張機能の「Awesome Screenshot」。Chromeで表示しているWebページを自動的にスクロールしながら撮影し、ページ全体のスクリーンショットを1枚の画像として簡単に保存できます。
しかも、手書きペンやフォントで注釈を加えることも可能。無料で使えるので、さっそく試してみましょう!
「Awesome Screenshot」をインストールする
1Chromeウェブストアから拡張機能を追加する
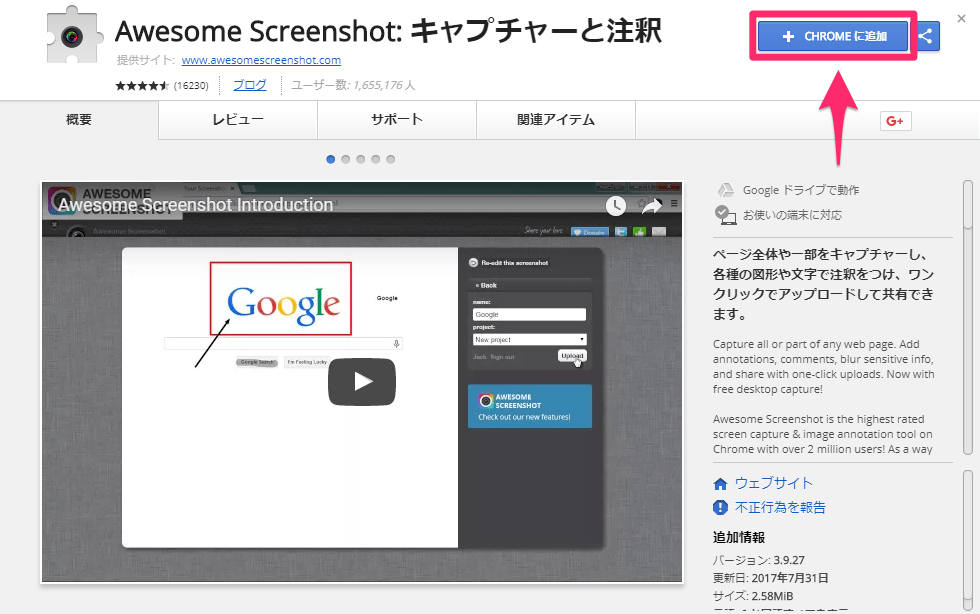
以下のページにChromeでアクセスし、[CHROMEに追加]をクリックします。
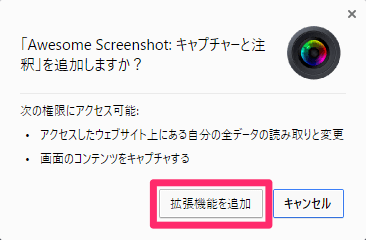
Awesome Screenshot(Chromeウェブストア)[拡張機能を追加]をクリックします。
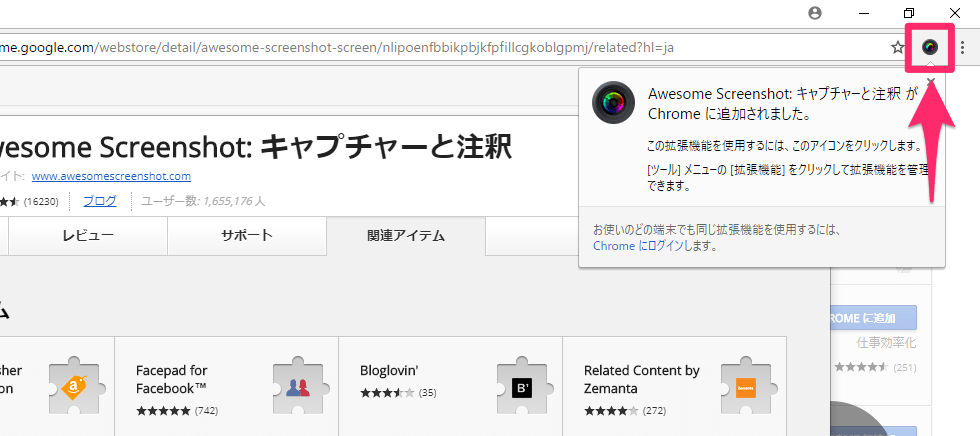
2Awesome Screenshotがインストールされた
Awesome ScreenshotがChromeにインストールされました。アドレスバーの右側にアイコンが追加されたことを確認しましょう。
Webページのスクリーンショットを撮影・保存する
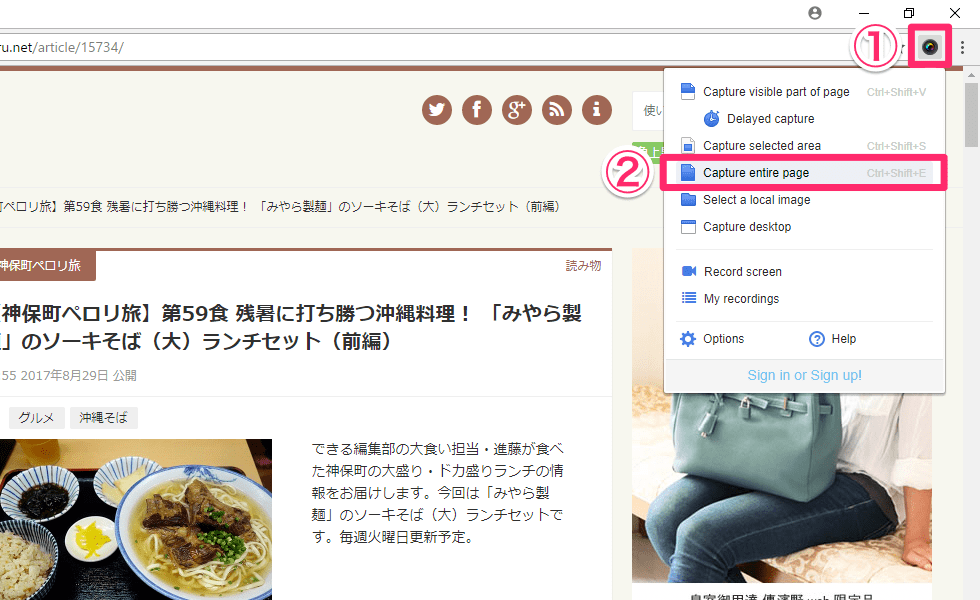
3ページ全体のスクリーンショットを撮影する
では、さっそくWebページのスクリーンショットを撮ってみます。ページを表示した状態で①Awesome Screenshotのアイコンをクリックし、②[Capture entire page]を選択します。
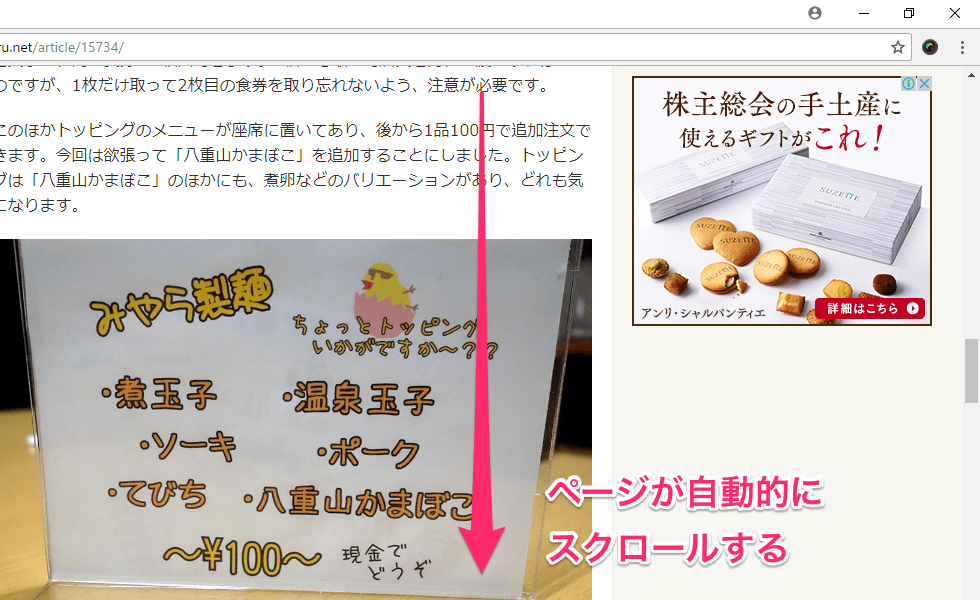
すると、ページが自動的にスクロールしていきます。この間は何も操作しないようにしましょう。最後までスクロールすると止まるので、しばらく待つと......
4スクリーンショットが撮影された
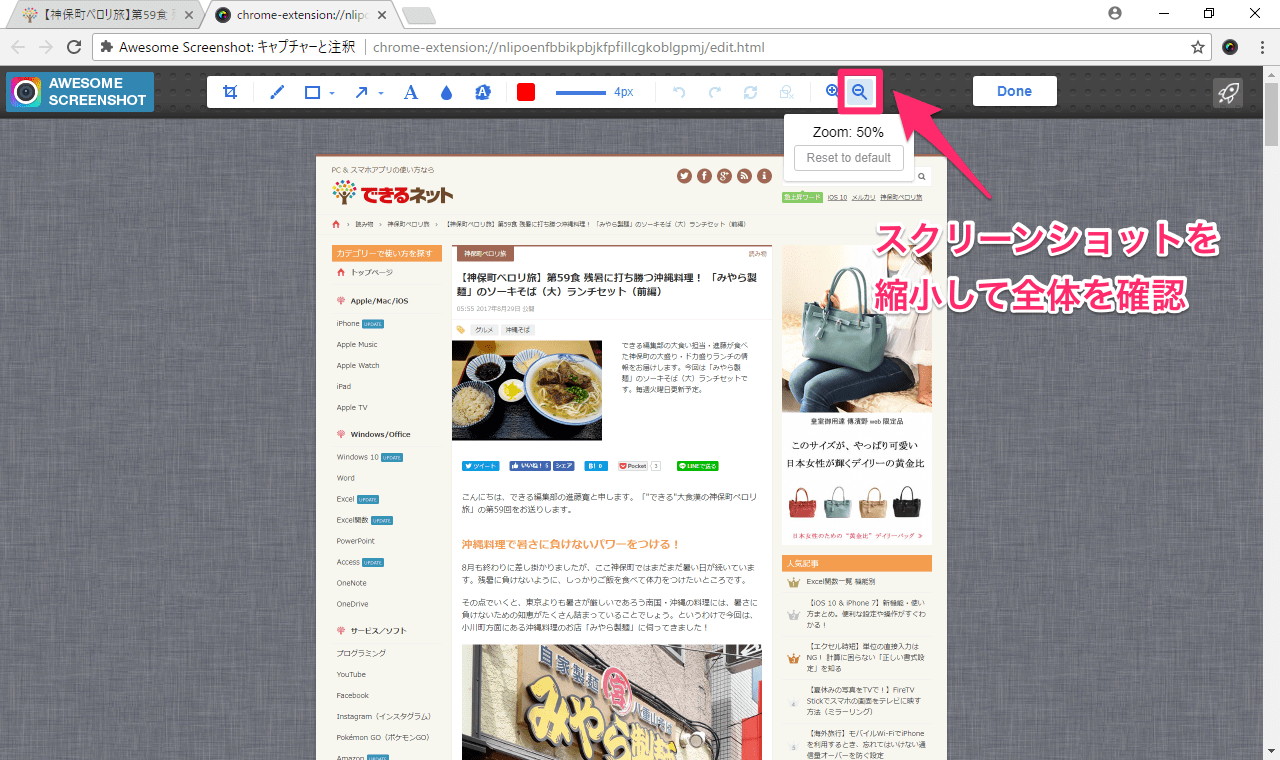
撮影したスクリーンショットが表示されます。縮小ボタンをクリックし、ページ全体が撮影されていることを確認しましょう。
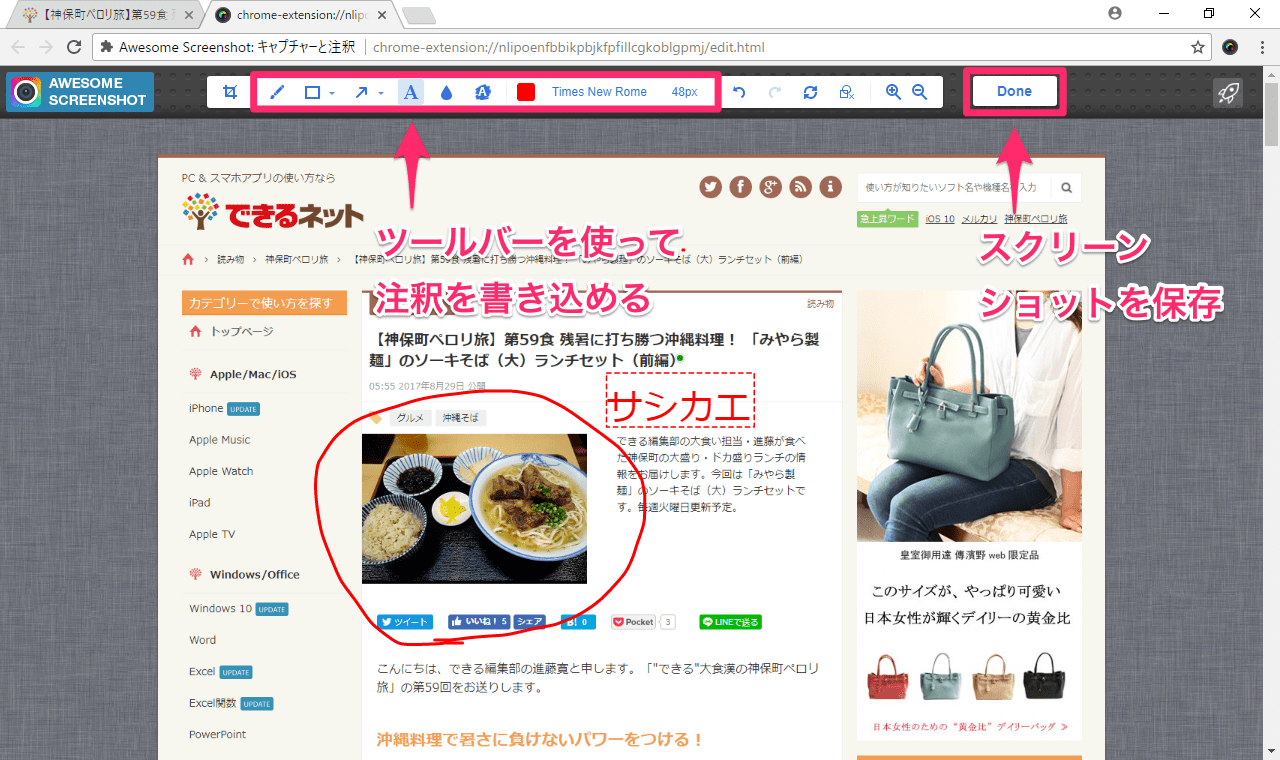
5スクリーンショットに注釈を書き込む
上部に並んでいるツールバーを使うと、スクリーンショットに注釈を書き込めます。画像として保存するには[Done]をタップしましょう。
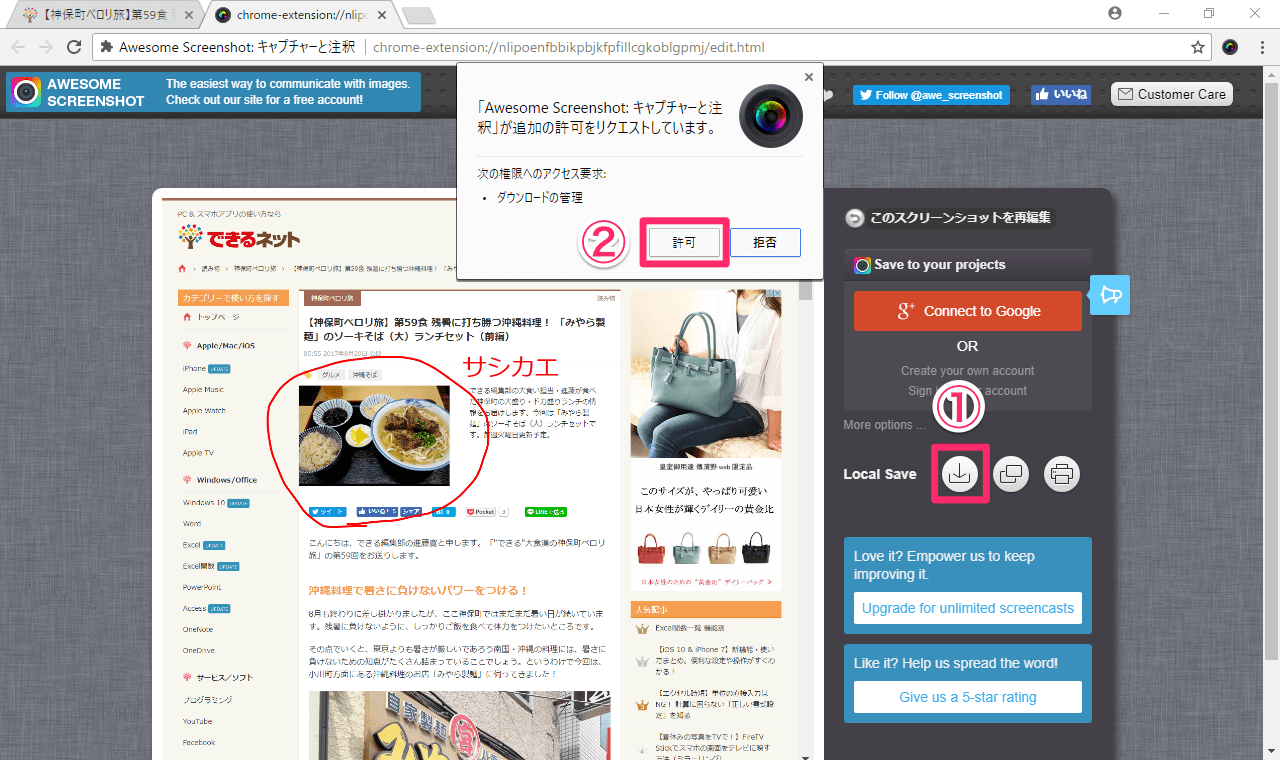
6スクリーンショットを保存する
[Local Save]にある①[Save image as a file]をクリックします。初回のみ、拡張機能の動作についての確認画面が表示されるので、②[許可]をクリックします。
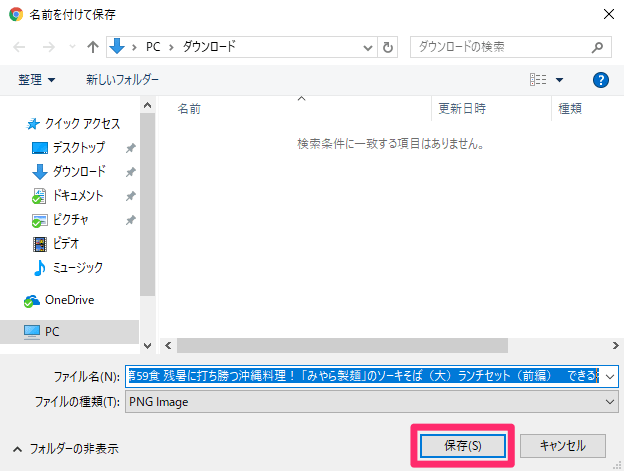
あとは[名前をつけて保存]ダイアログボックスから保存すればOKです。標準ではPNG形式になります。
なお、Awesome Screenshotには、より機能が豊富な「Awesome Screenshot App」もあります。こちらは拡張機能ではなく「Chromeアプリ」で、単体のデスクトップアプリのように使えるのが特徴です。拡張機能が気に入ったら、アプリも試してみてはいかがでしょうか。
Windows版の「Awesome Screenshot App」。デスクトップのスクリーンショットを撮って注釈を書き込んだり、画像をライブラリで管理したりできます。