拡張機能を使わずに縦長ページのスクショが取れる!
Webページのスクリーンショット(画面キャプチャー、スクショ)を撮る際に、ブラウザーの画面上に表示されている部分だけでなく、スクロールした先も含めたページ全体を撮りたいことがあります。今回は、そんなときに便利なテクニックを紹介します。
Chromeブラウザー(クロームブラウザー)に搭載されている開発者向けの「デベロッパーツール」を使えば、ページ全体のスクリーンショットを撮影することが可能です。この方法なら、新たにChromeブラウザーに拡張機能をインストールする必要もありません。Chromeブラウザーだけで、縦に長いWebページ全体のスクリーンショットを撮影できます。
ここでは例として、Amazonの商品ページ(縦に長い!)全体のスクリーンショットを撮ってみます。Chromeブラウザーの便利なTipsなので覚えておいて損はありません。ぜひ一度、お試しください。
長いウェブページのフルスクリーンキャプチャーを撮る方法
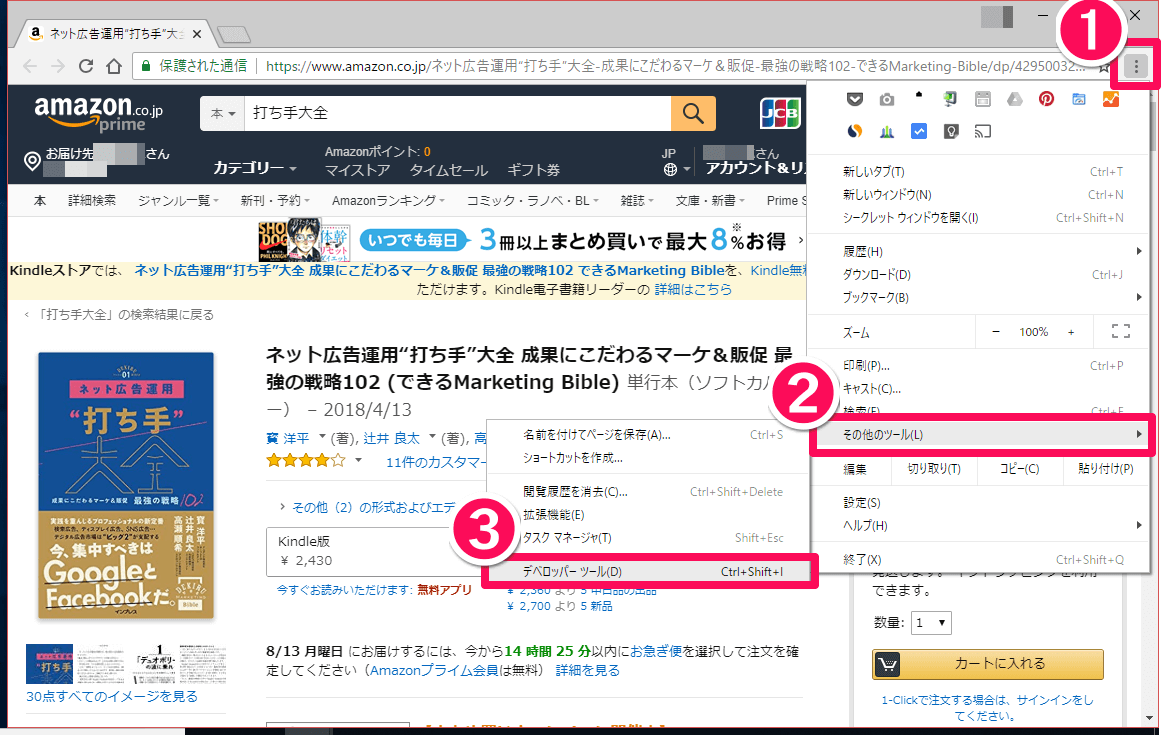
1Chromeのデベロッパーツールを表示する
フルスクリーンキャプチャーを撮りたいWebページを表示した状態で、画面右上にある[Google Chromeの設定]アイコン→[その他のツール]→[デベロッパーツール]の順にクリックします。
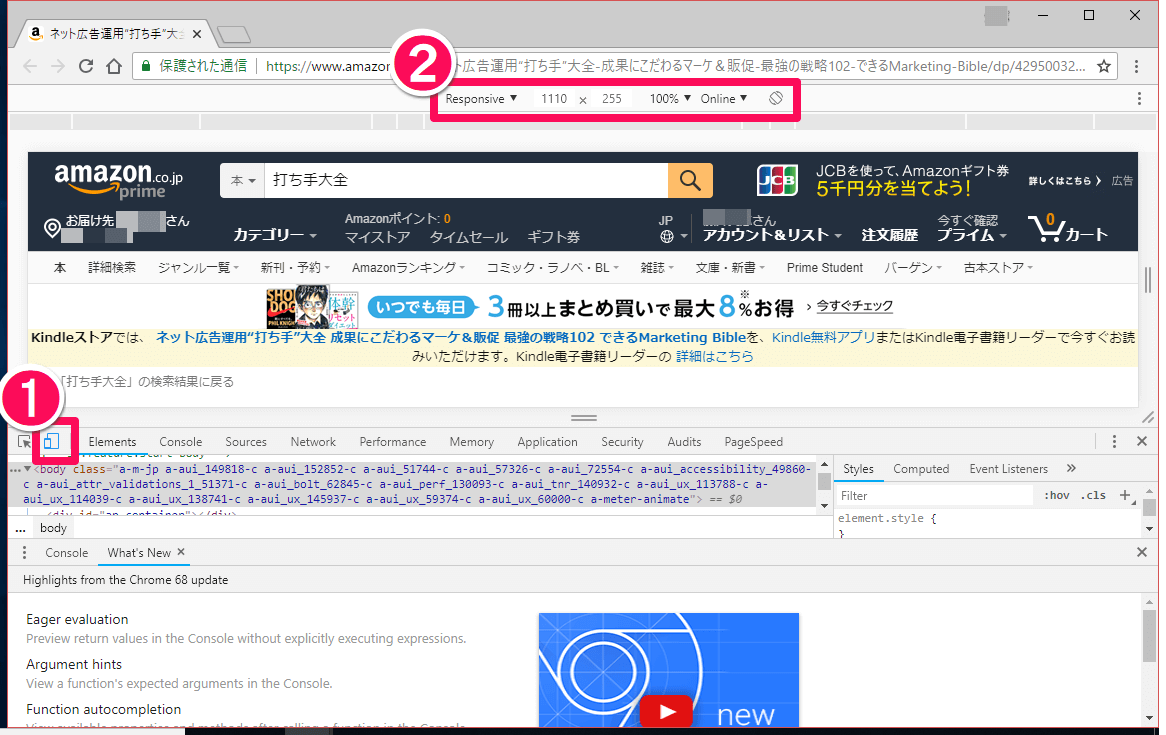
2Chromeのデベロッパーツールが表示された
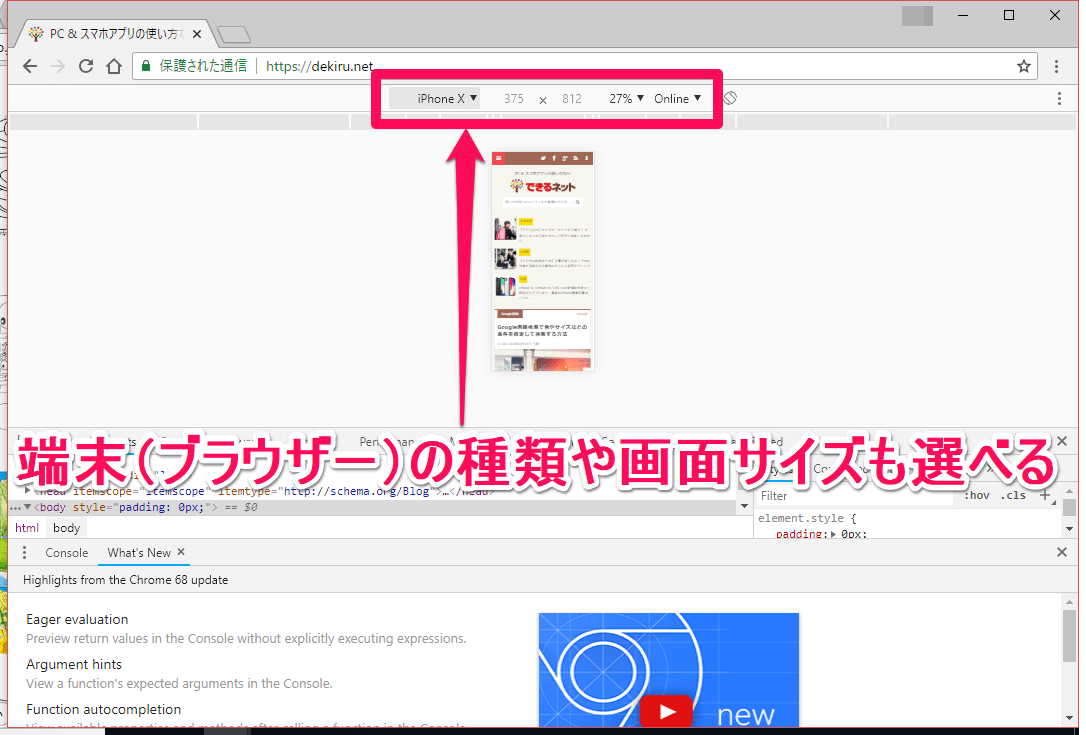
デベロッパーツールが表示されたら、[toggle device toolbar]アイコンをクリックします(1)。すると画面の上部にWebページを表示するブラウザーの種類やサイズが表示されるので、必要に応じて変更も可能です(2)。
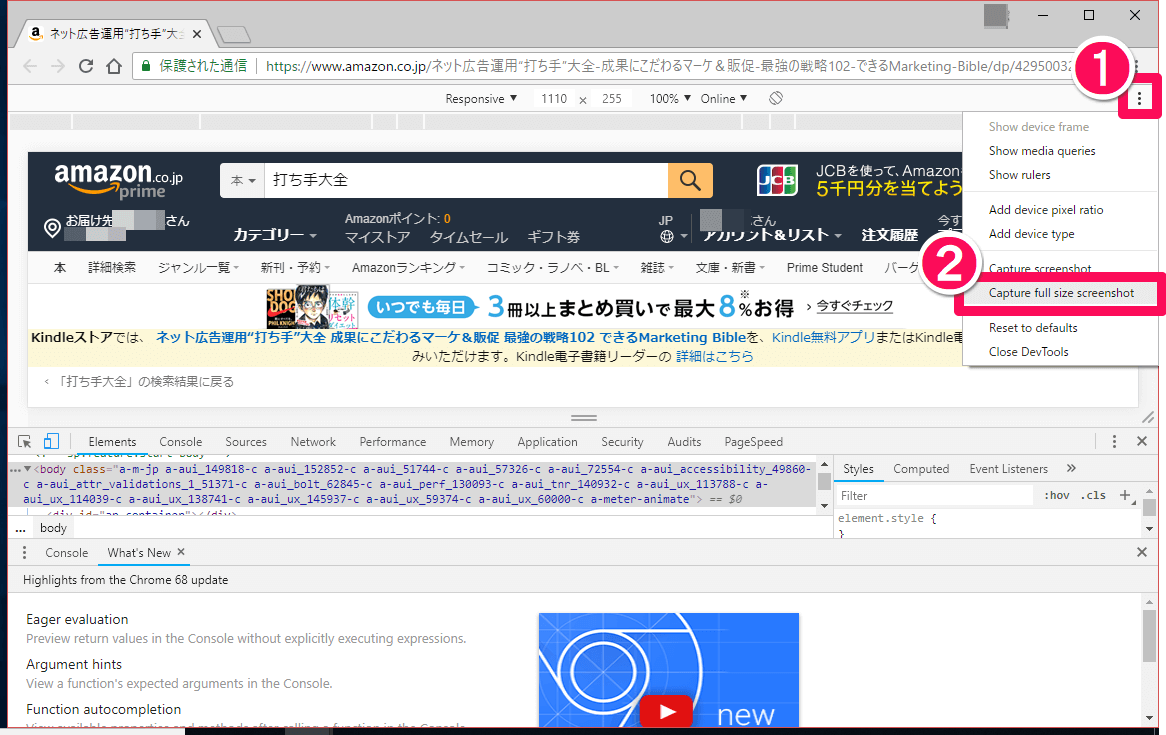
3スクリーンショットを撮る
デベロッパーツールの右上にある[More options]アイコン→[Capture full size screenshot]の順にクリックして、フルサイズのスクリーンショットを撮りますが表示されたら、[toggle device toolbar]をクリックします(1)。すると画面の上部にWebページを表示するブラウザーの種類やサイズが表示されるので、必要に応じて変更も可能です。
4スクリーンショットが保存された
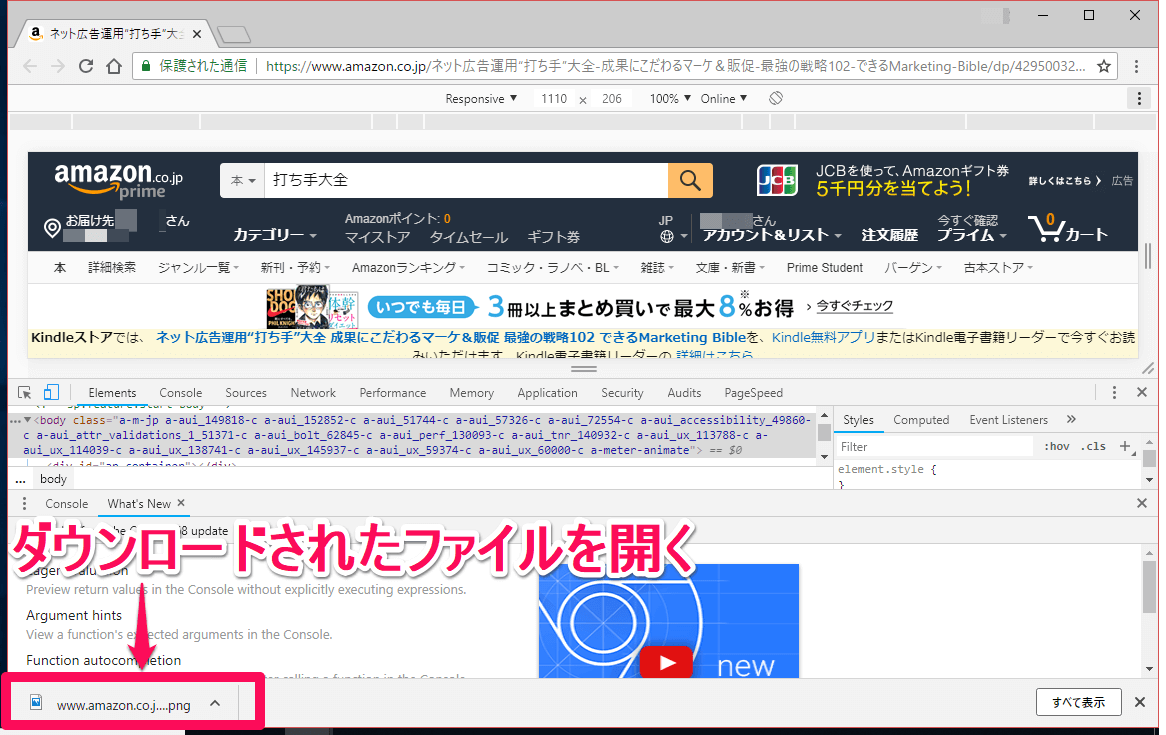
スクリーンショットがダウンロードされました。ダウンロードされたファイルをクリックして確認してみましょう。
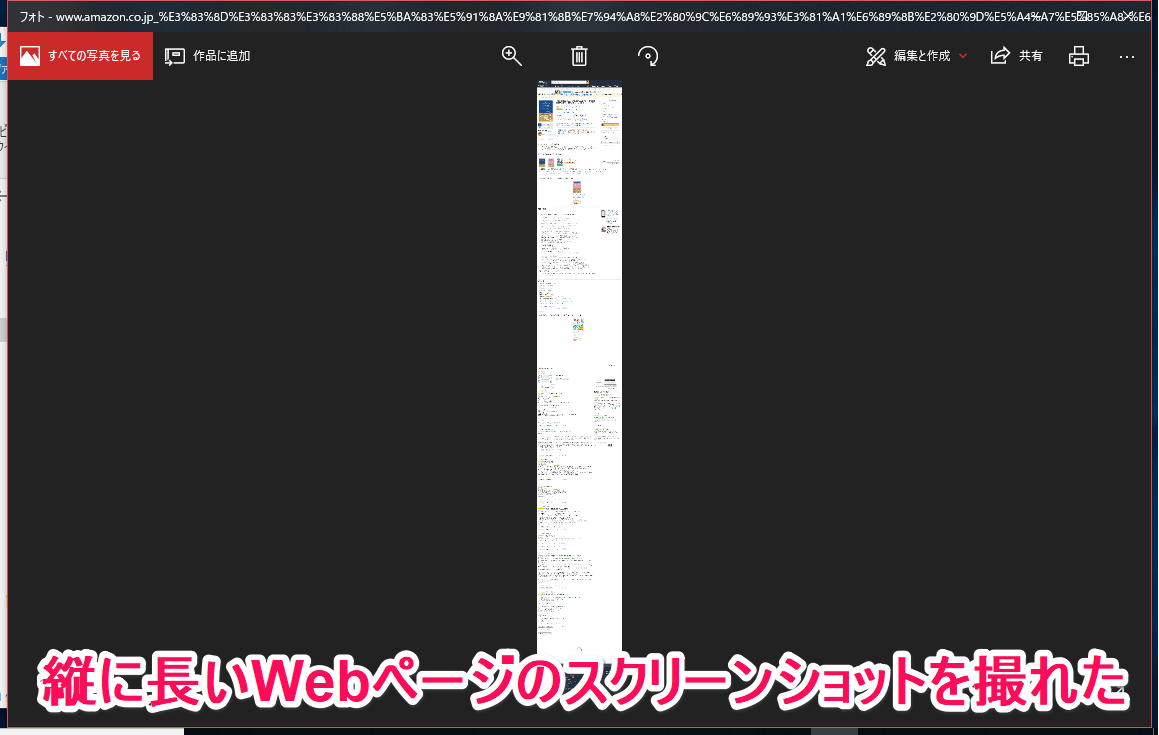
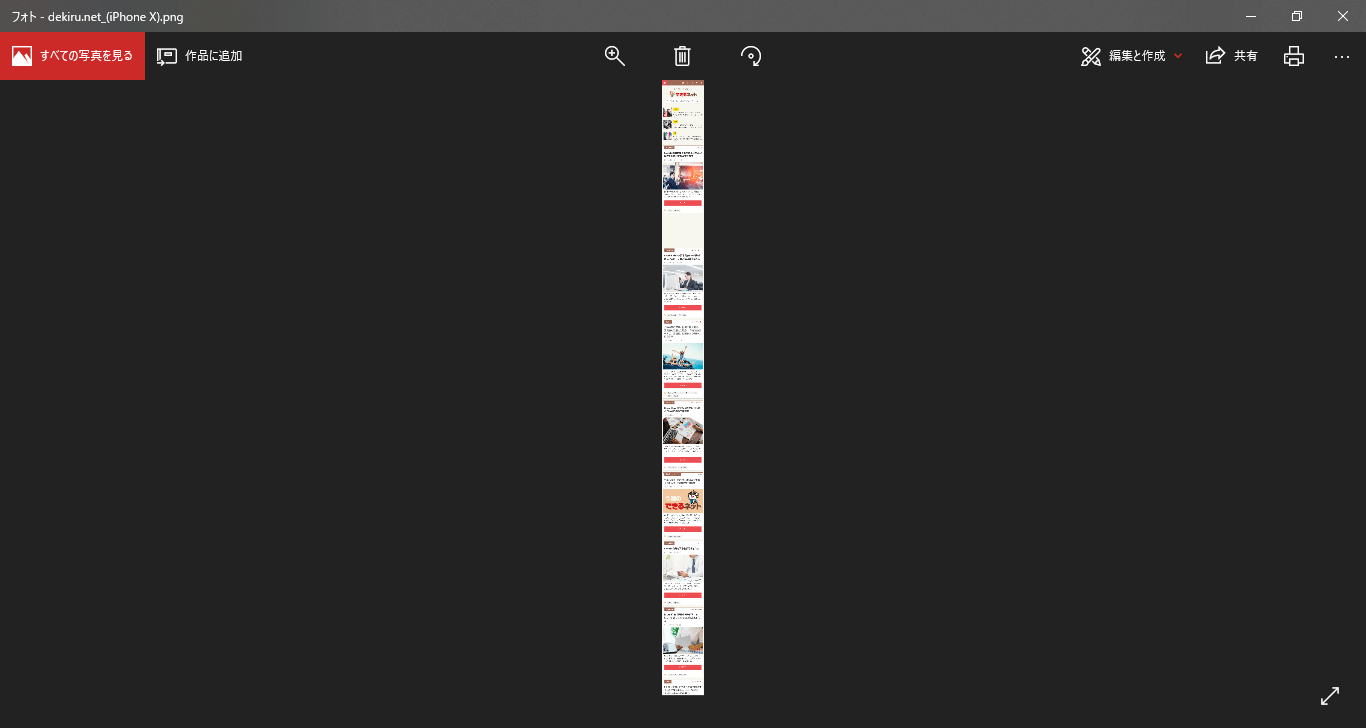
5スクリーンショットが表示された
ダウンロードされたスクリーンショットが表示されました。縦に長いWebページのスクリーンショットがきちんと撮られていることが確認できます。