【できるUiPath】は注目のRPAサービス「UiPath」を使って、RPAのワークフローを作るための基本操作から、実際に業務をRPA化する実践テクニックまでを解説する連載です。
過去の記事一覧【できるUiPathまとめ】
REST APIとJSONの活用
外部のWebサービスと連携させるには
ワークフローから、外部のWebサービスを利用してみましょう。外部サービスからデータを取得したり、AIなどのクラウドサービスを活用できます。
リクエストの応答をJSONで取得して利用する
インターネット上のWebサービスの中には、外部から一部のサービスを利用するためのインターフェース(API)を提供しているものがあります。中でも、URLを使って外部サービスと連携させるタイプのAPI(REST API)は、[HTTPリクエスト]を使ってワークフローを連携させることが可能です。
リクエストの結果はJSONと呼ばれる構造(HINT!「JSONの構造を理解しよう」参照)のデータで受け取るのが一般的ですが、ワークフローで利用するには、JSON形式に従った構造に復元する「デシリアライズ」という操作が必要です。
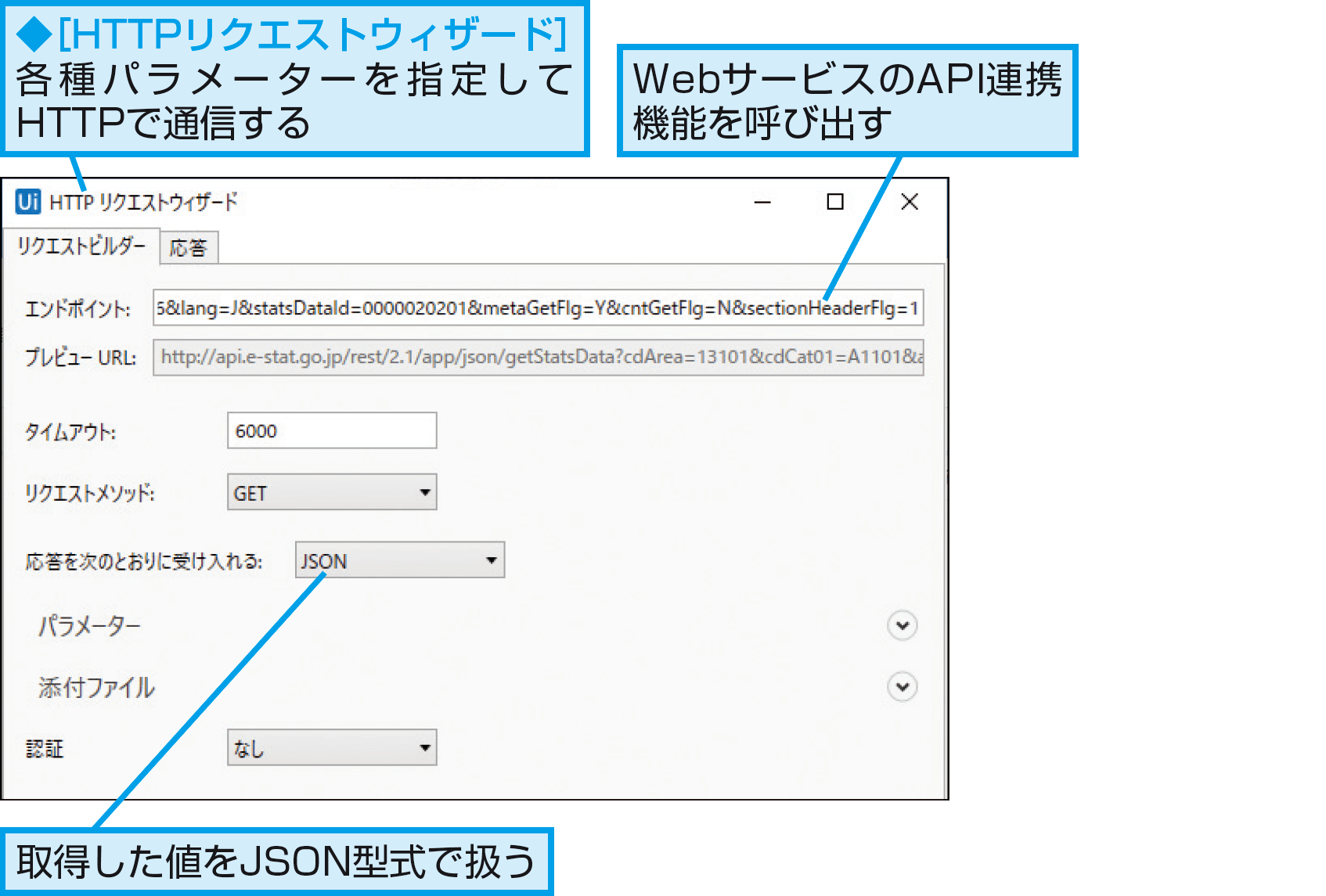
[HTTPリクエスト]
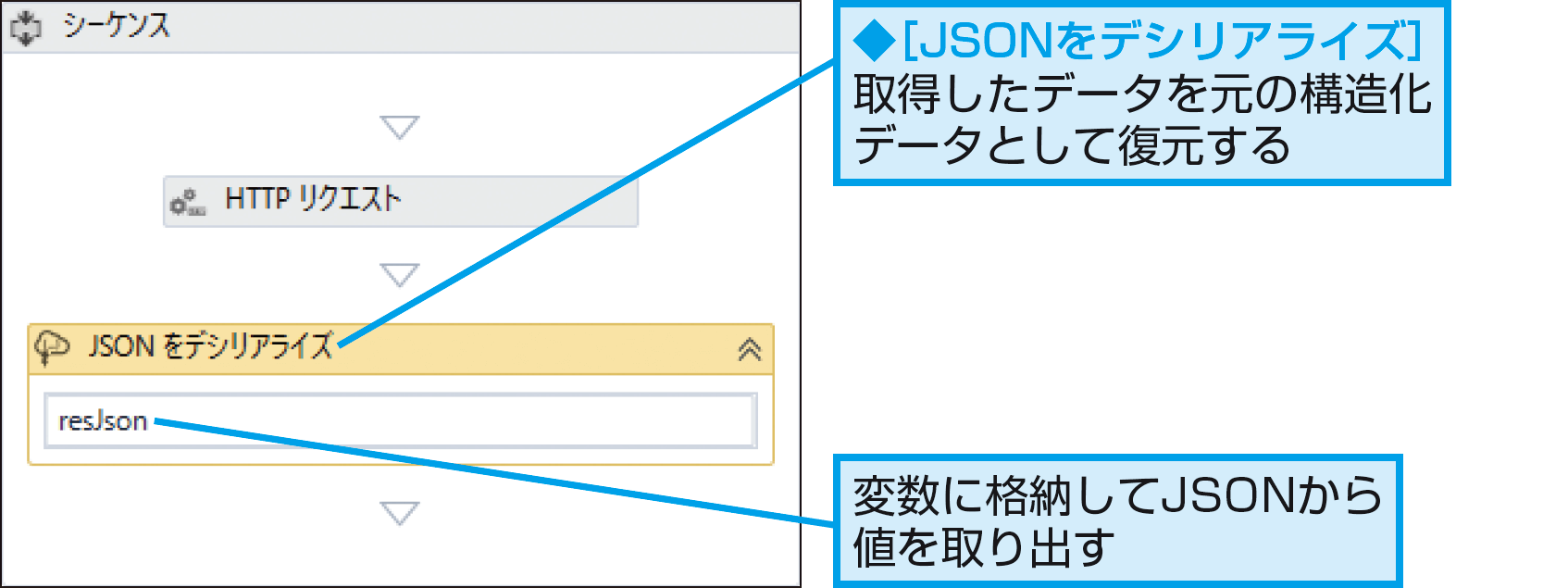
[JSONをデシリアライズ]
HINTどんな用途に使えるの?
ここでは、政府の統計情報サイトから人口などのデータを取得する例を紹介しますが、GoogleやTwitterなどの各種サービスを利用したり、クラウドサービスとして提供されているAIを使ってUiPathからデータ分析をすることなどもできます。
HINT[UiPath.Web.Activities]が必要
このレッスンで紹介する手順を実行するには、UiPath Studioに[UiPath.Web.Activities]をインストールする必要があります。レッスン37を参考に、[パッケージを管理]から[UiPath.Web.Activities]を検索してインストールしましょう。
HINTこのレッスンで使う変数
このレッスンでは、次の変数を使います。ワークフロー内で登場する変数の用途を確認しておきましょう。
resJson
型:String
用途:Webサービスから戻ってきたデータをJSON形式のデータを格納する
datJson
型:JObject
用途:取得したJSON形式のデータをデシリアライズ後に格納する
getDat
型:Object
用途:JSON形式のデータから取り出した必要なデータを格納する
事前の準備
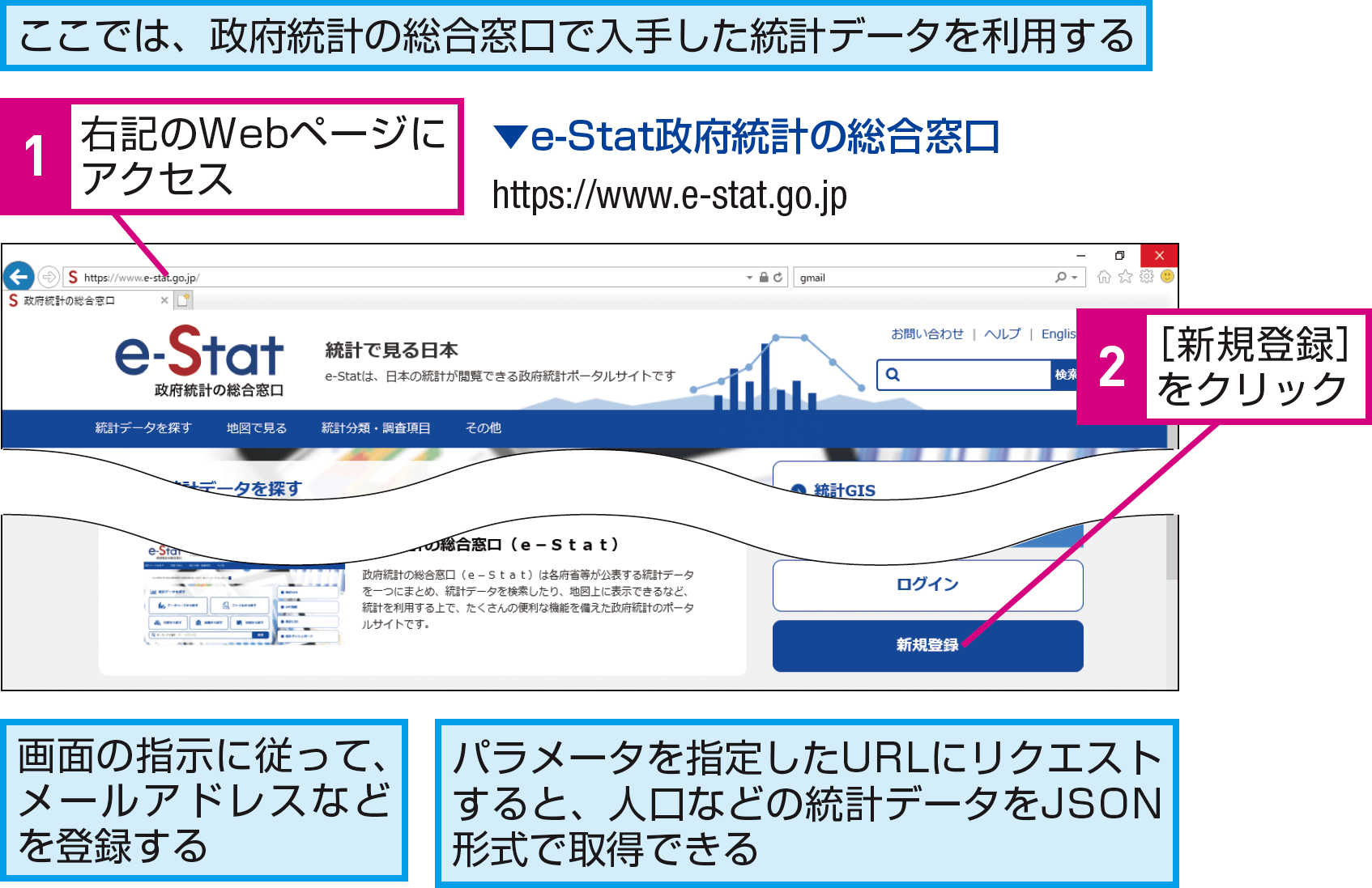
ここでは例として、日本の政府統計関係情報が掲載された「e-Stat」からデータを取得します。e-StatのAPI連携機能を利用するには、事前の登録が必要です。
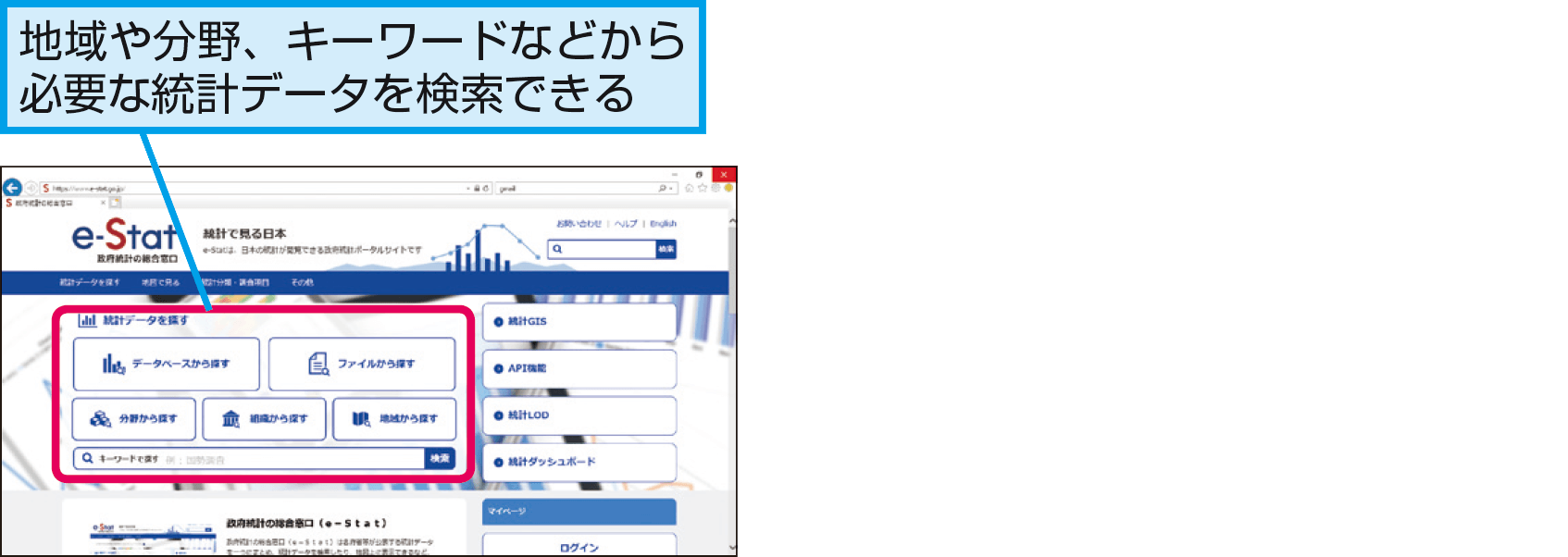
1Webページにアクセスして登録する
e-Stat政府統計の総合窓口HINTe-Statって何?
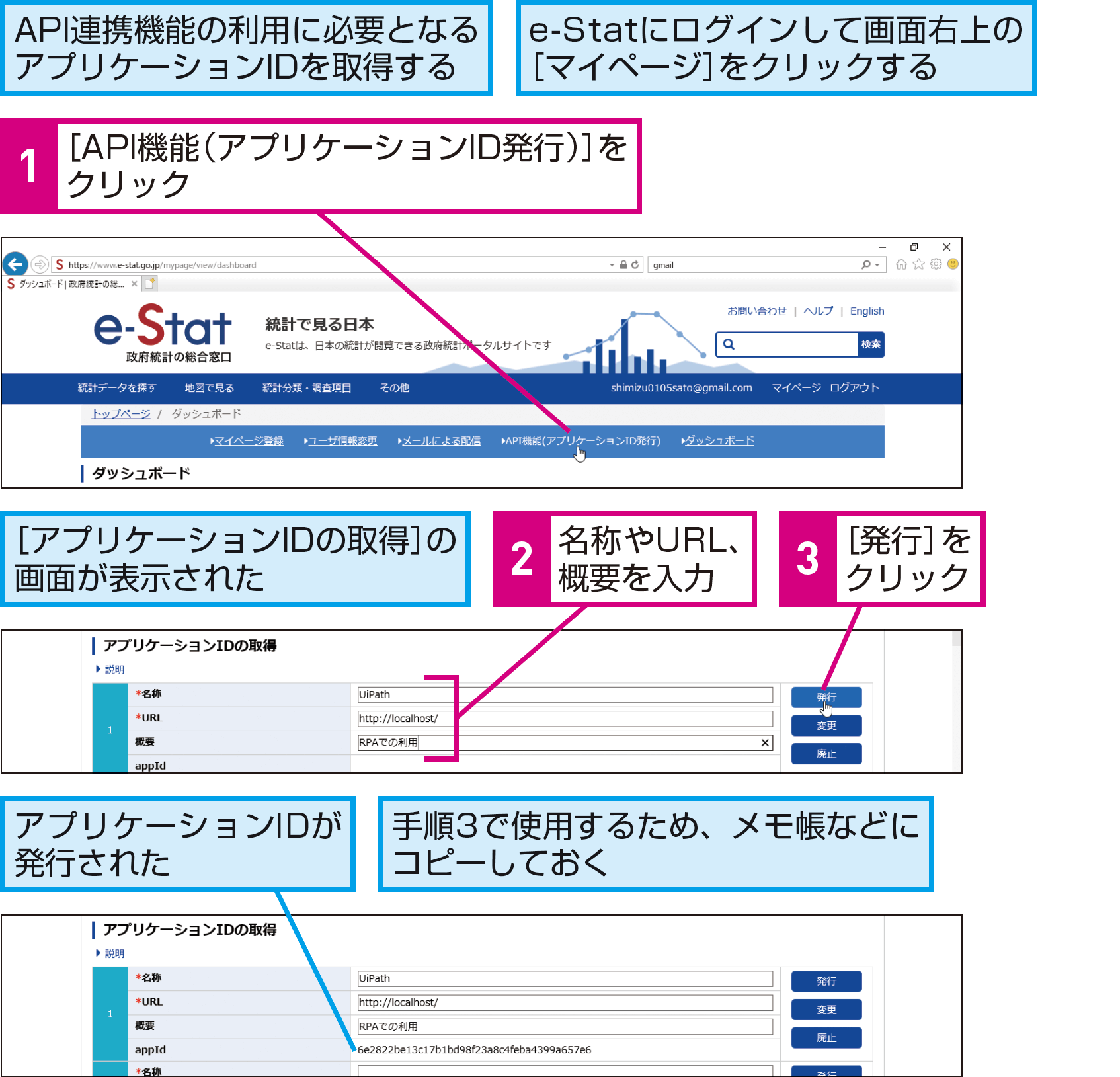
2アプリケーションIDを取得する
HINTAPI連携って何?
API連携は、e-Statで提供されているデータをほかのシステムから利用するための機能です。データを指定するためのパラメーターをURLに含めて送信することで、該当するデータが送られてきます。
e-Statは、Webページからデータを参照するだけであれば、登録なしで利用できますが、API連携を使うには登録が必要です。登録して、リクエストに含める必要がある「アプリケーションID」を取得しましょう。
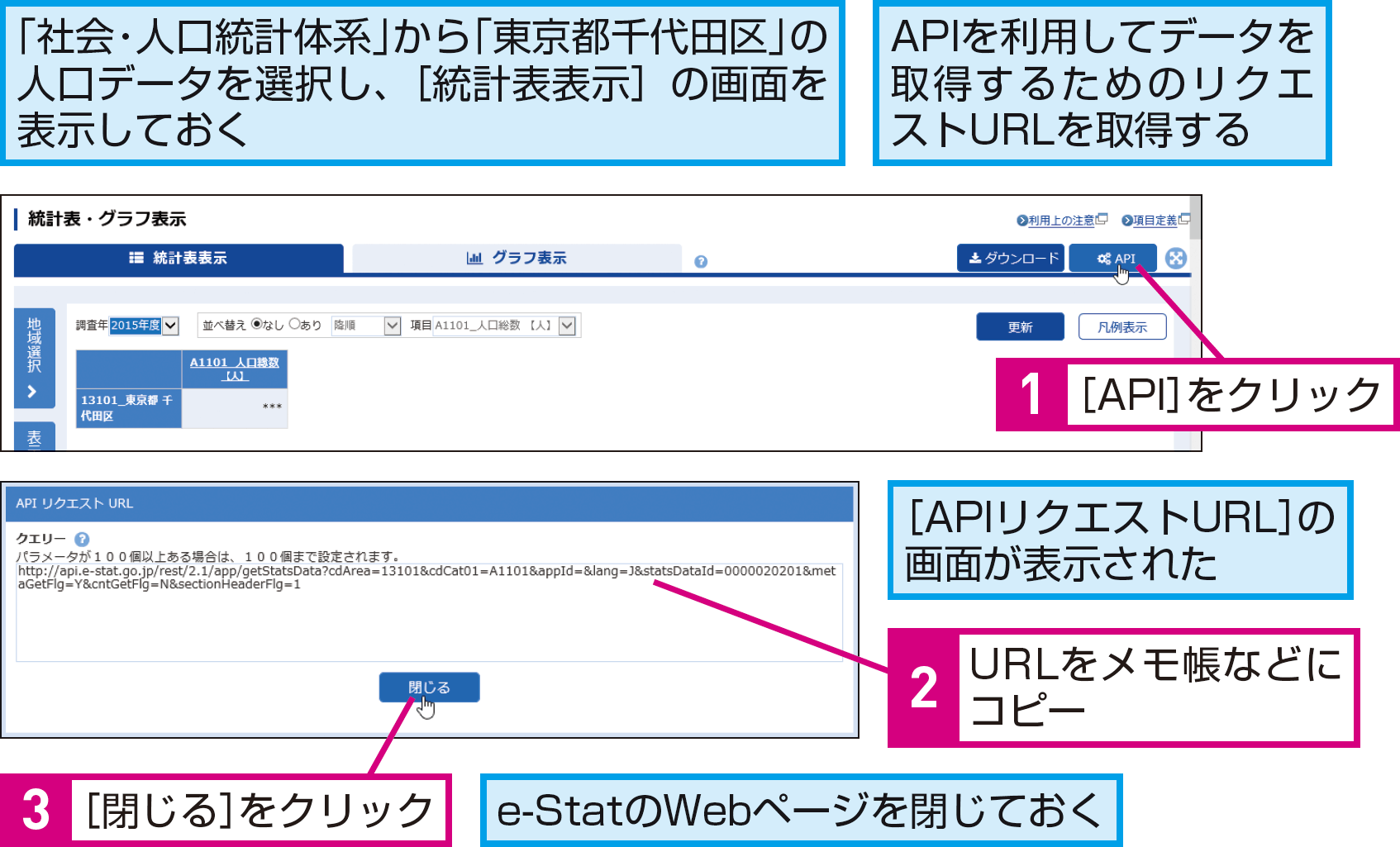
3APIリクエストURLを取得する
HINTAPIリクエストURLって何?
APIリクエストURLは、欲しい情報を指定するためのパラメーターを含んだURLのことです。
APIリクエストURLは、パラメーターを自分で指定して生成することもできますが、かなり複雑になるため、手順3で紹介しているように、e-Statのページで取得したい情報を指定後、APIリクエストURLを自動生成した方が簡単です。
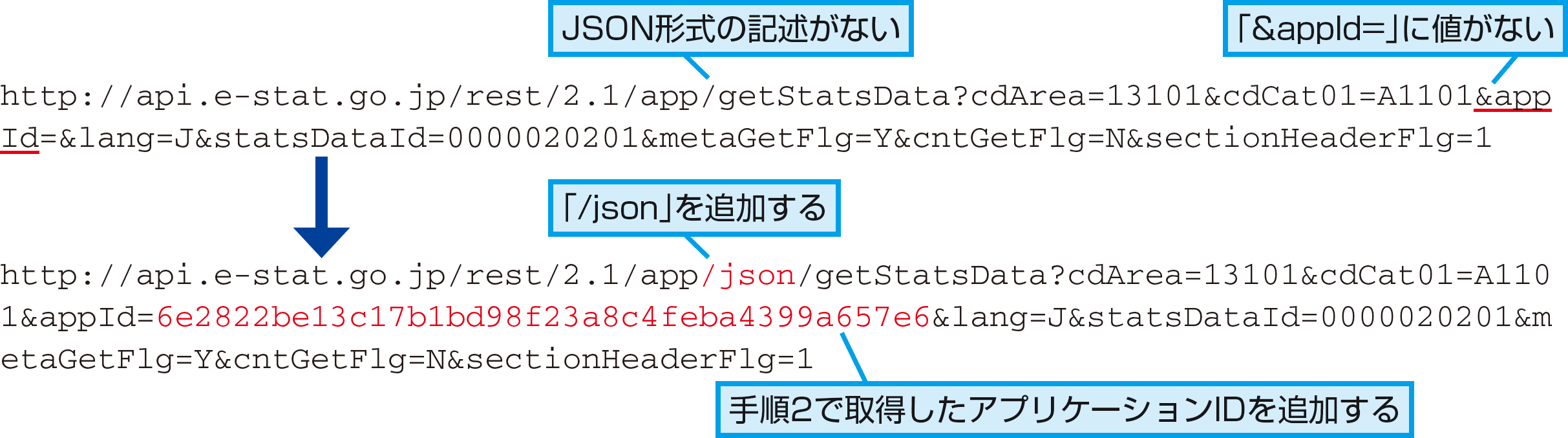
HINTリクエストに失敗したときは
e-Statのサイトでは、戻ってくるデータ形式の違いによって、指定するURLが異なります。
[プレビュー]ボタンをクリックしても、思う通りの値が返ってこなかったときは、テクニックを参考に、JSON形式が指定されているか、自分のアプリケーションIDが指定されているかを確認しましょう。
HINTAPIリクエストURLの加工が必要
[HTTPリクエスト]でAPIリクエストを送る
事前の準備が整ったら、UiPath Studioからe-Statに接続して、データを取得してみましょう。[HTTPリクエスト]で自動生成したAPIリクエストURLを指定します。
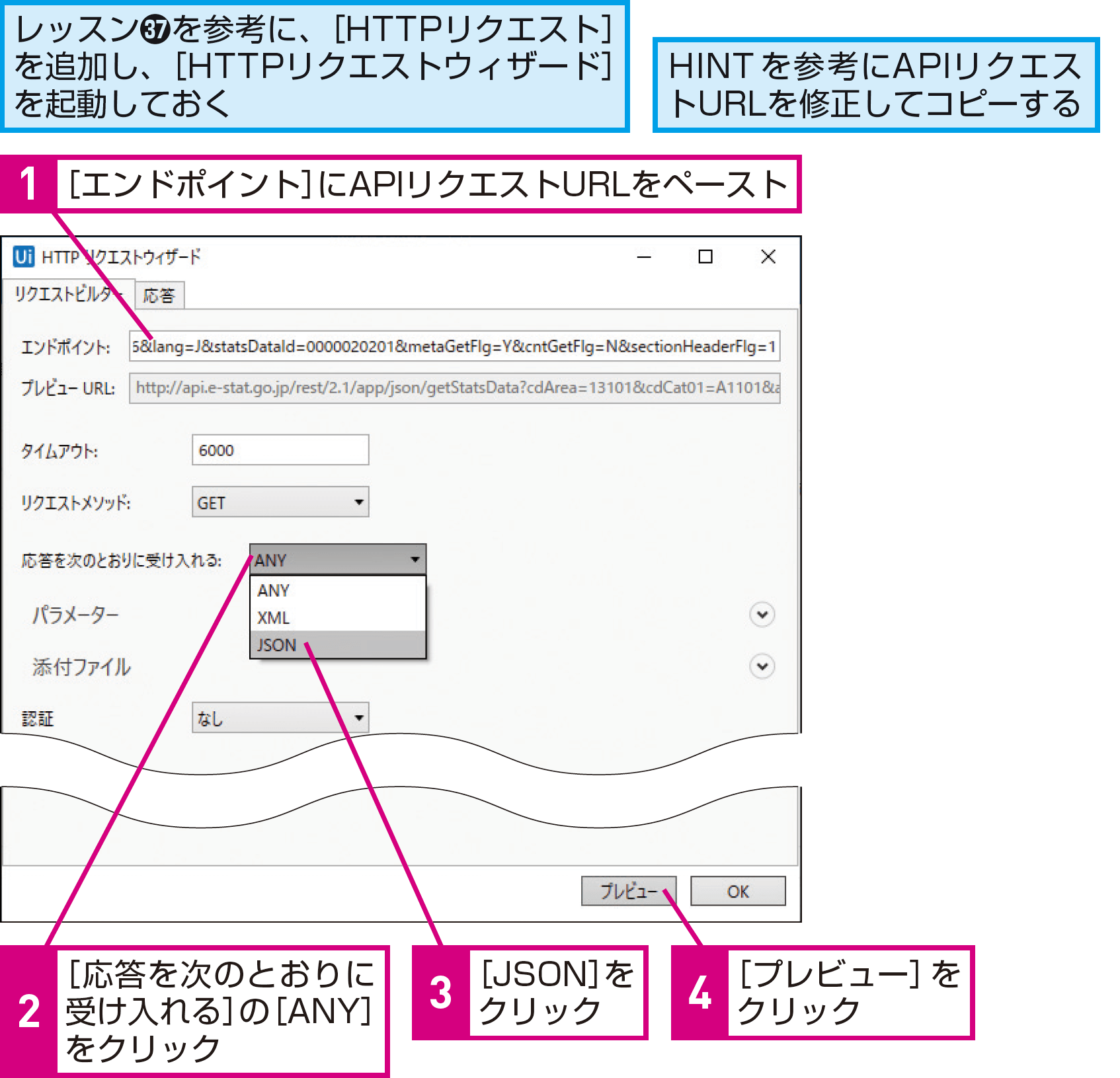
1[HTTPリクエストウィザード]で設定する
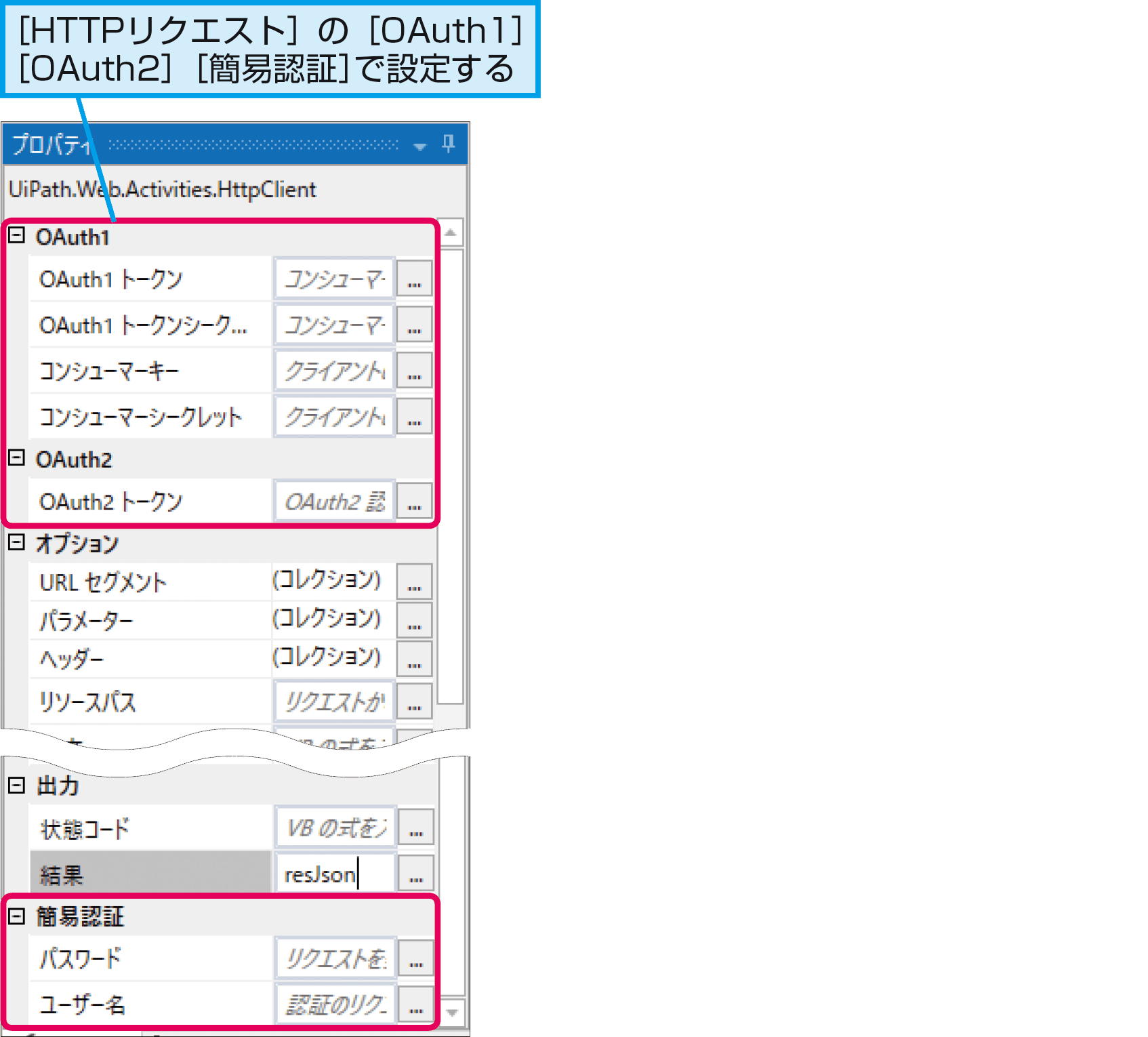
HINT認証が必要なときは
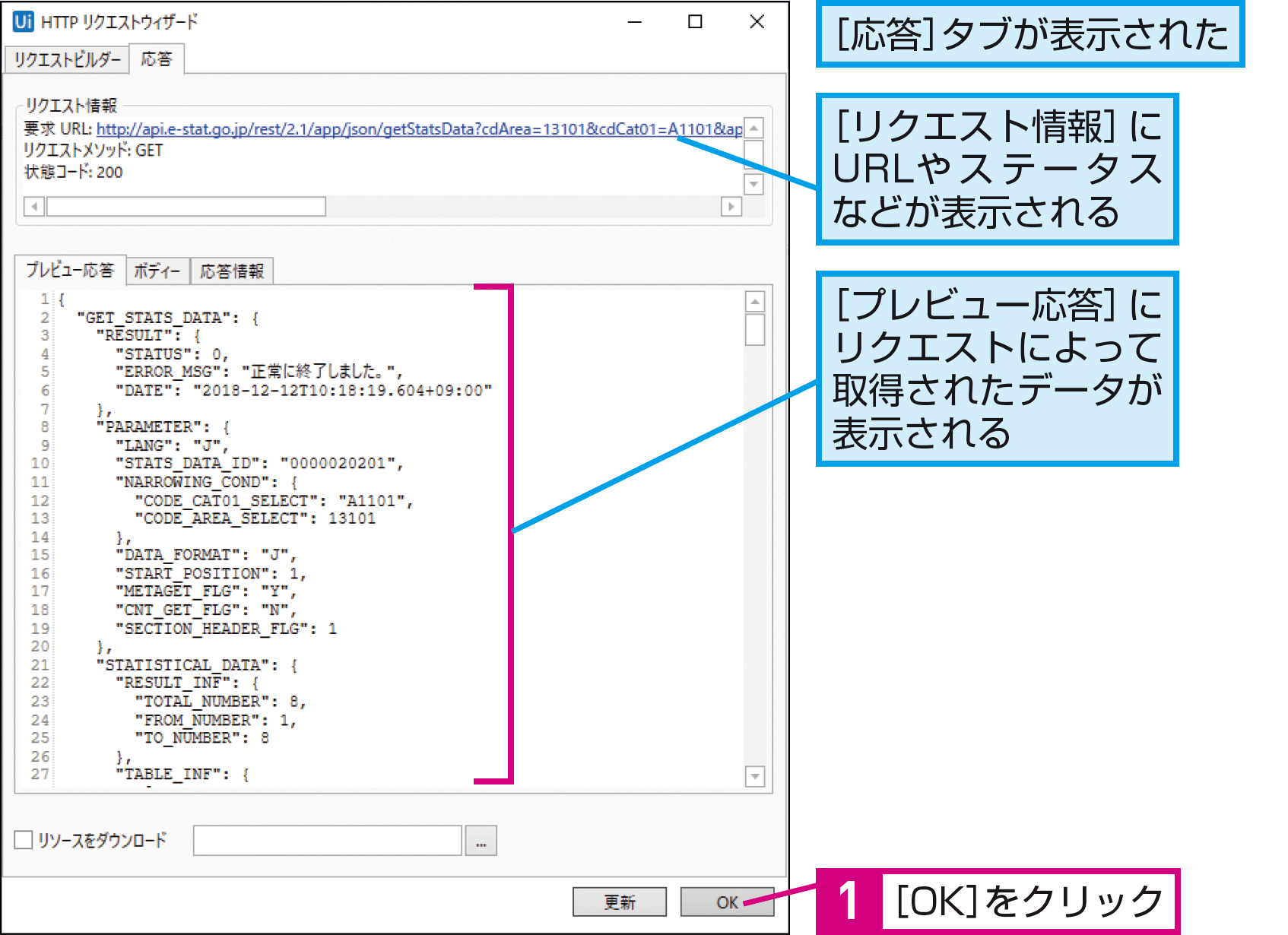
2リクエストの結果を確認する
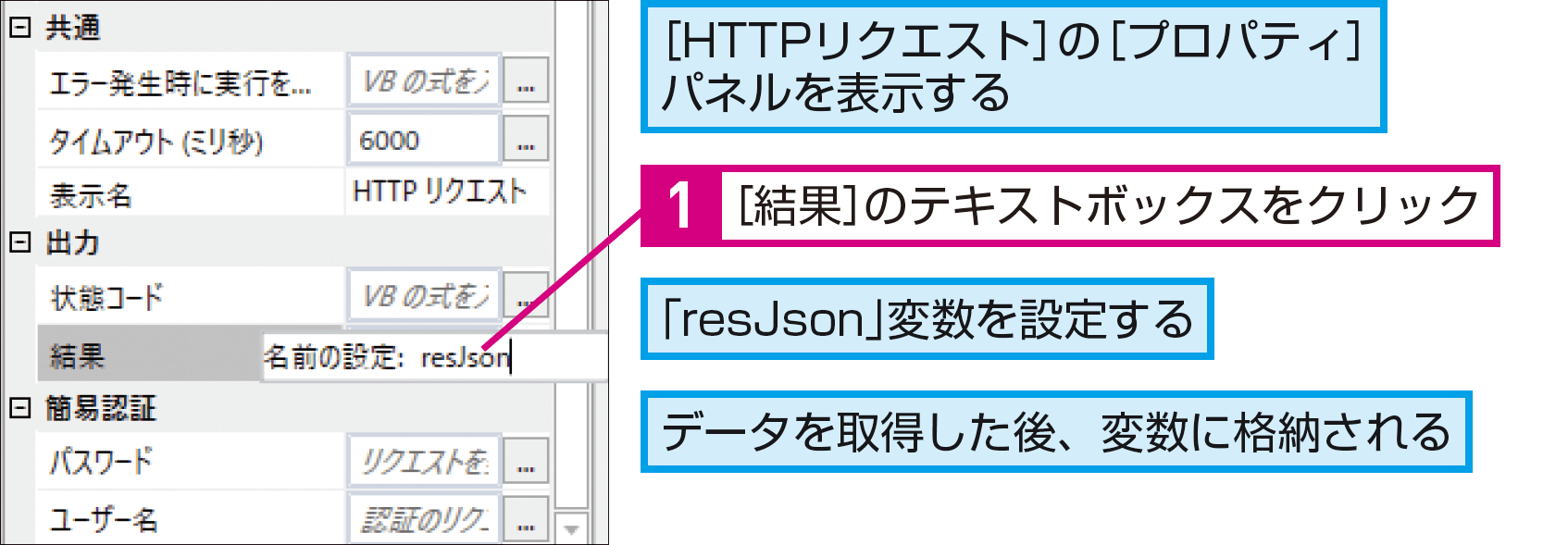
3データを変数に格納する
HINTいったん、文字列として保管する
Webサービスから戻ってきたJSON形式のデータは、いったん、文字列として変数に保管します。手順3で変数に格納する際は、特にJSONであることを意識する必要はありません。
なお、そのままでは、データの構造が認識されないため、必ずデシリアライズで構造を復元してから利用します。
JSONをデシリアライズする
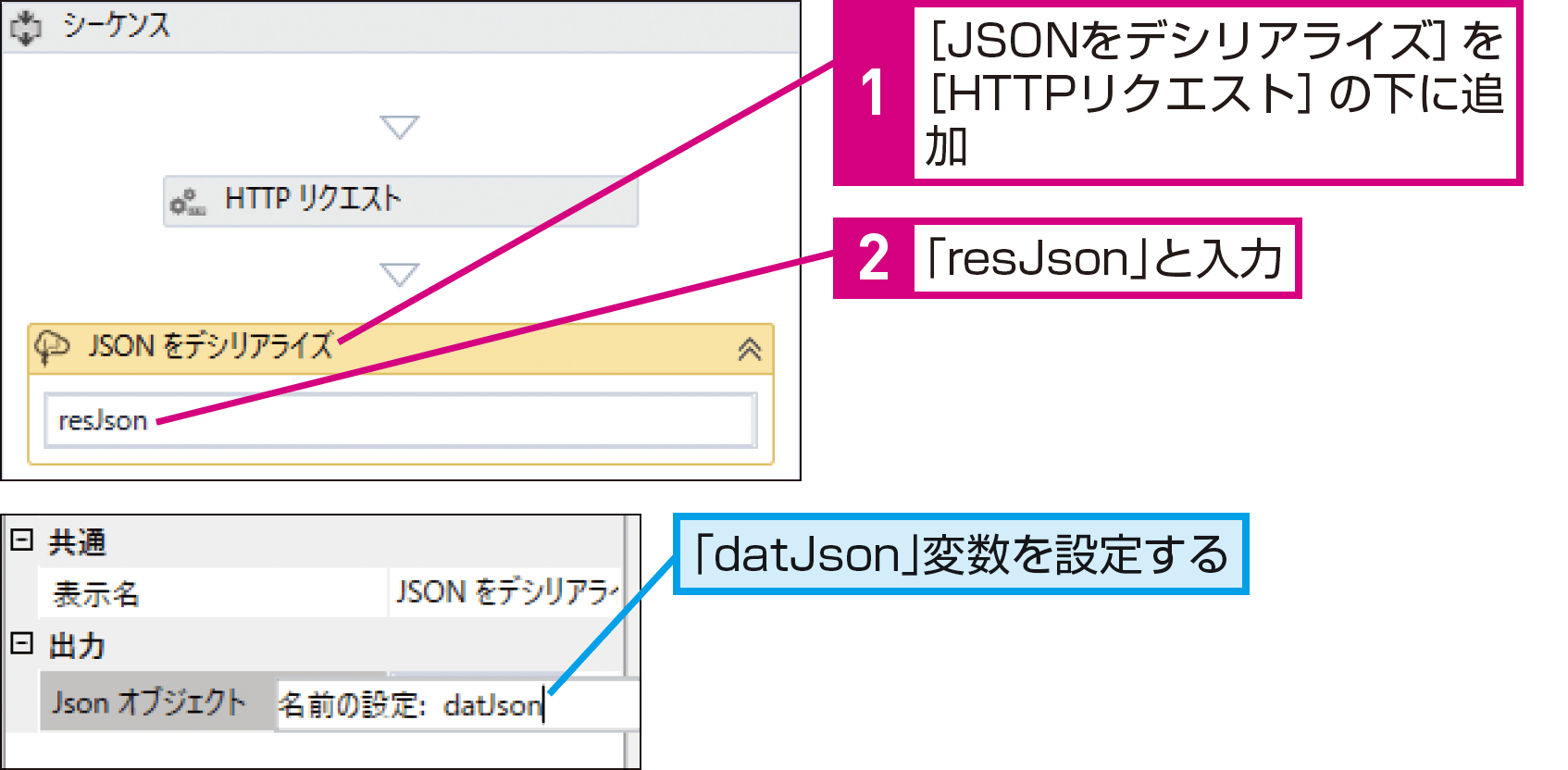
1[JSONをデシリアライズ]を追加する
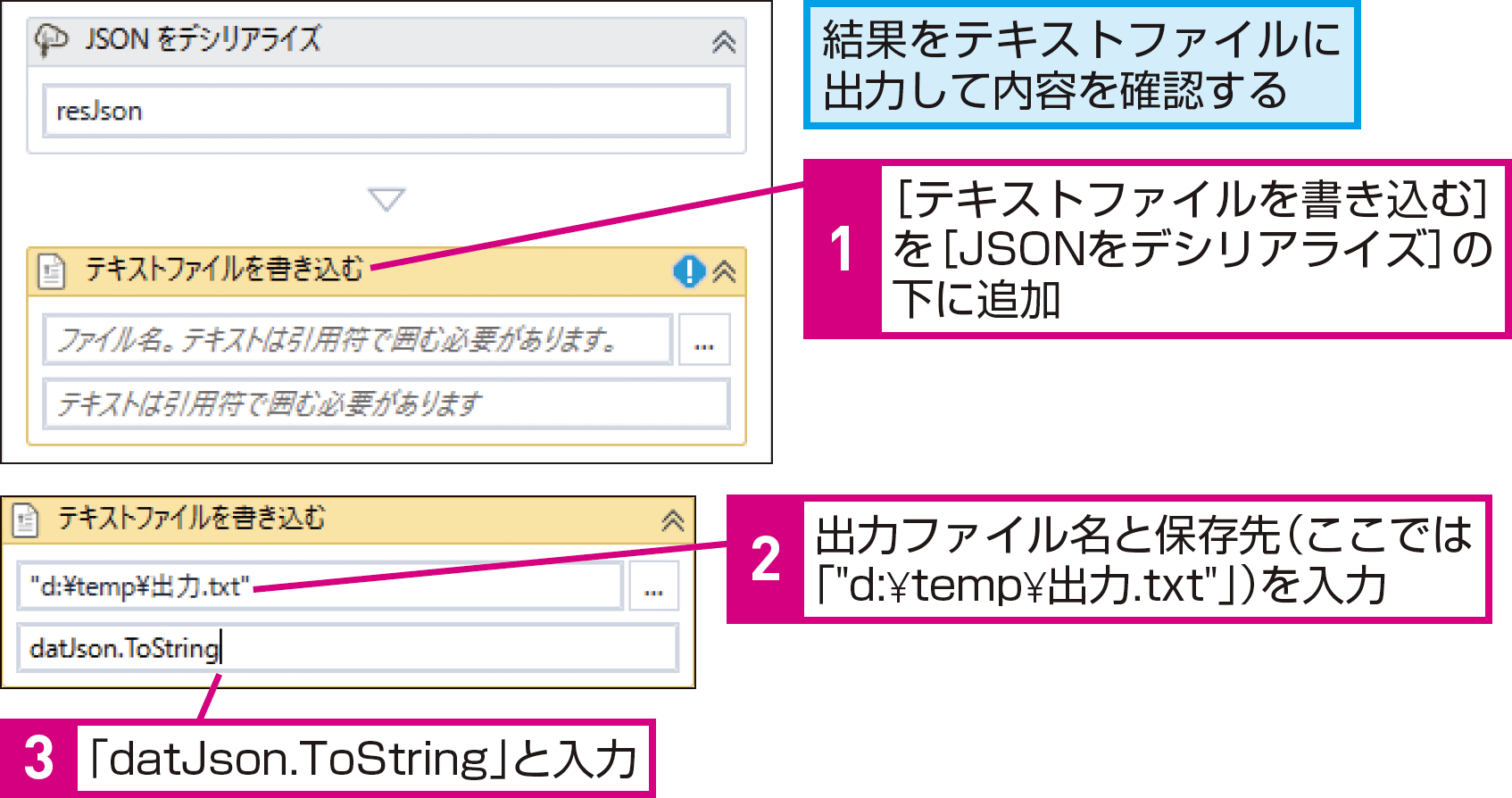
2ファイルに出力する
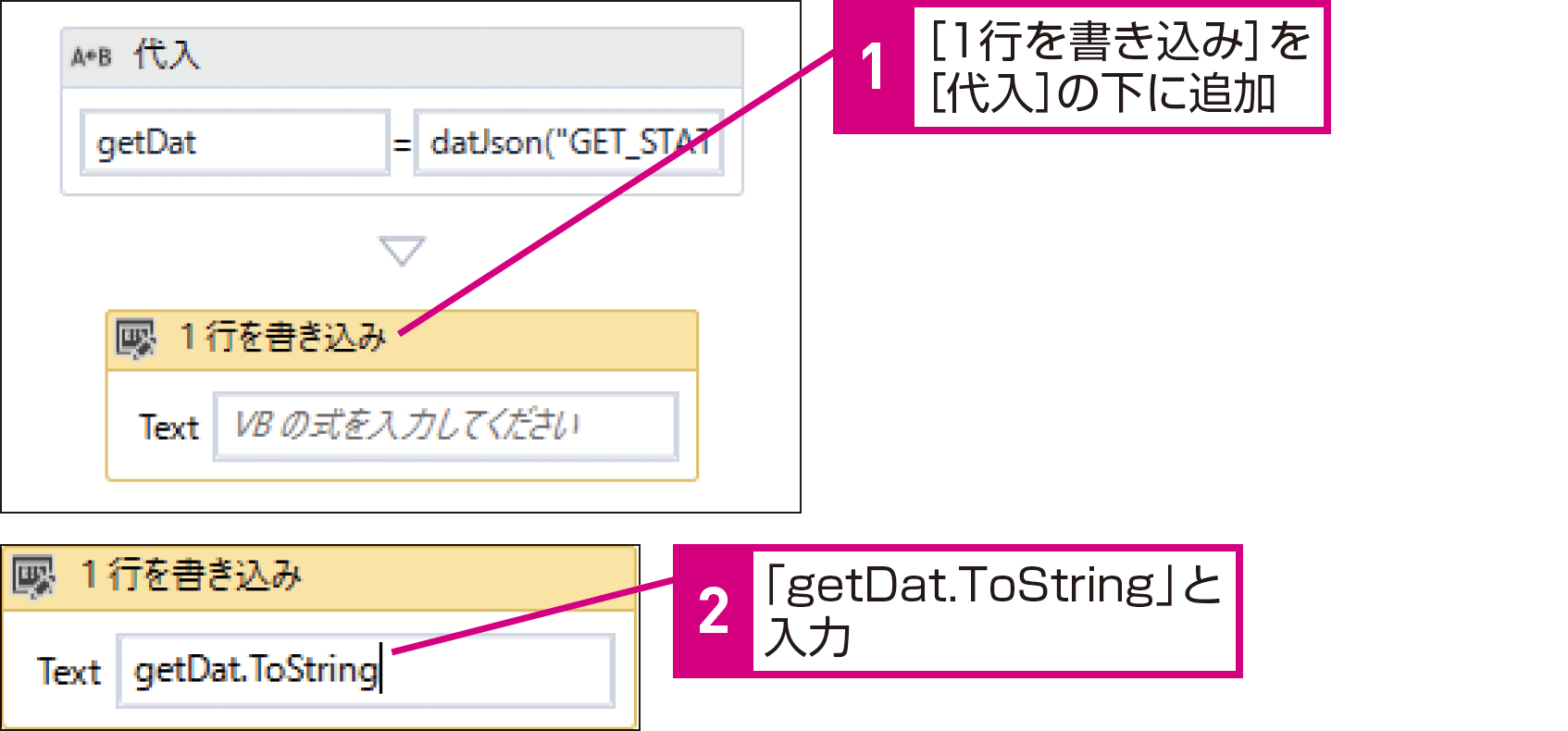
HINT[1行を書き込み]で確認してもいい
ここでは、取得したJSON形式のデータの行数が多いため、テキストファイルに書き出して、その中身を確認しています。そもそも確認が不要な場合は、テキストファイルへの書き込みは不要ですが、簡単に確認したいのであれば[1行を書き込み]で確認しても構いません。
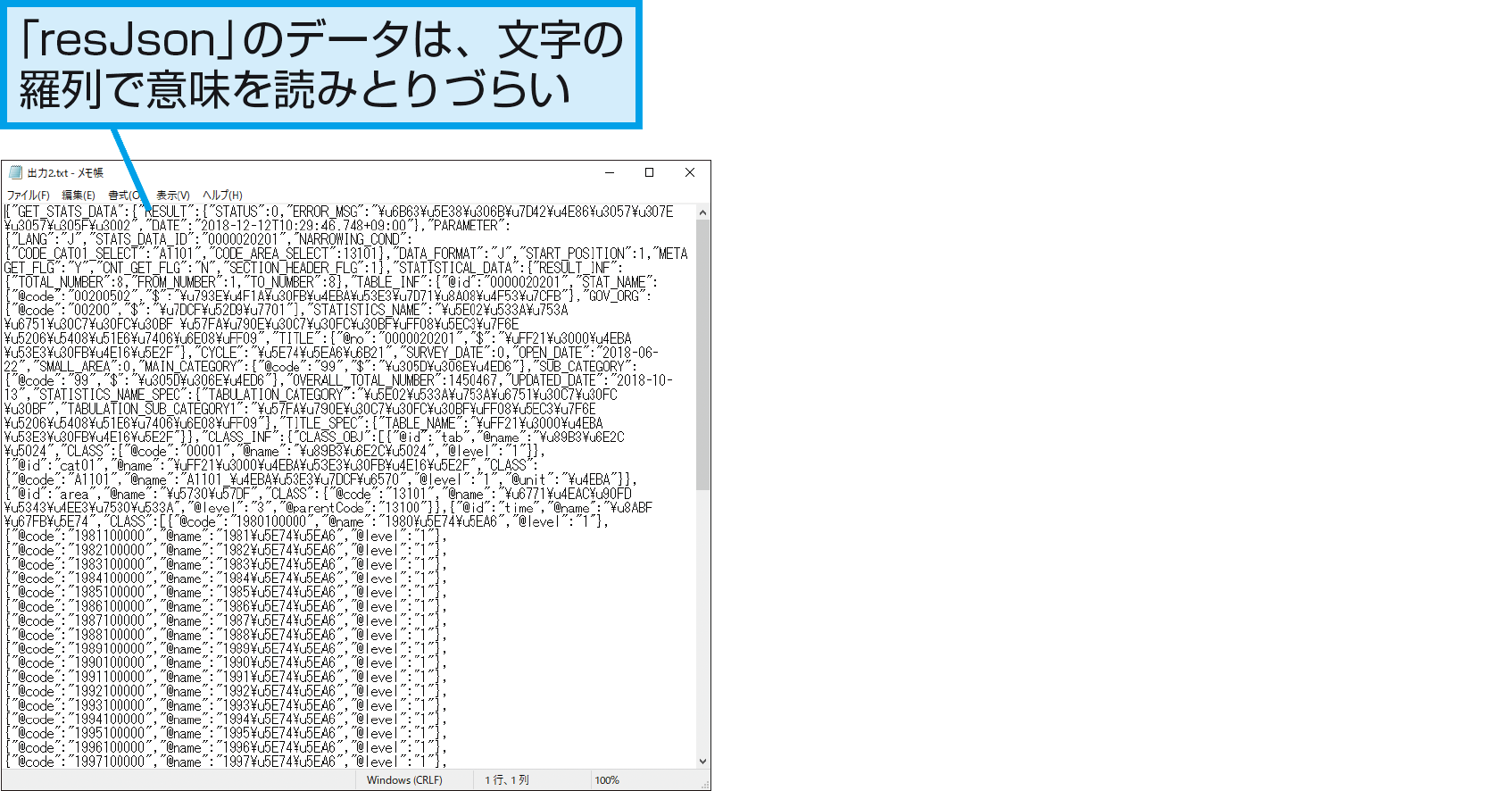
HINTデシリアライズする前と比べてみよう
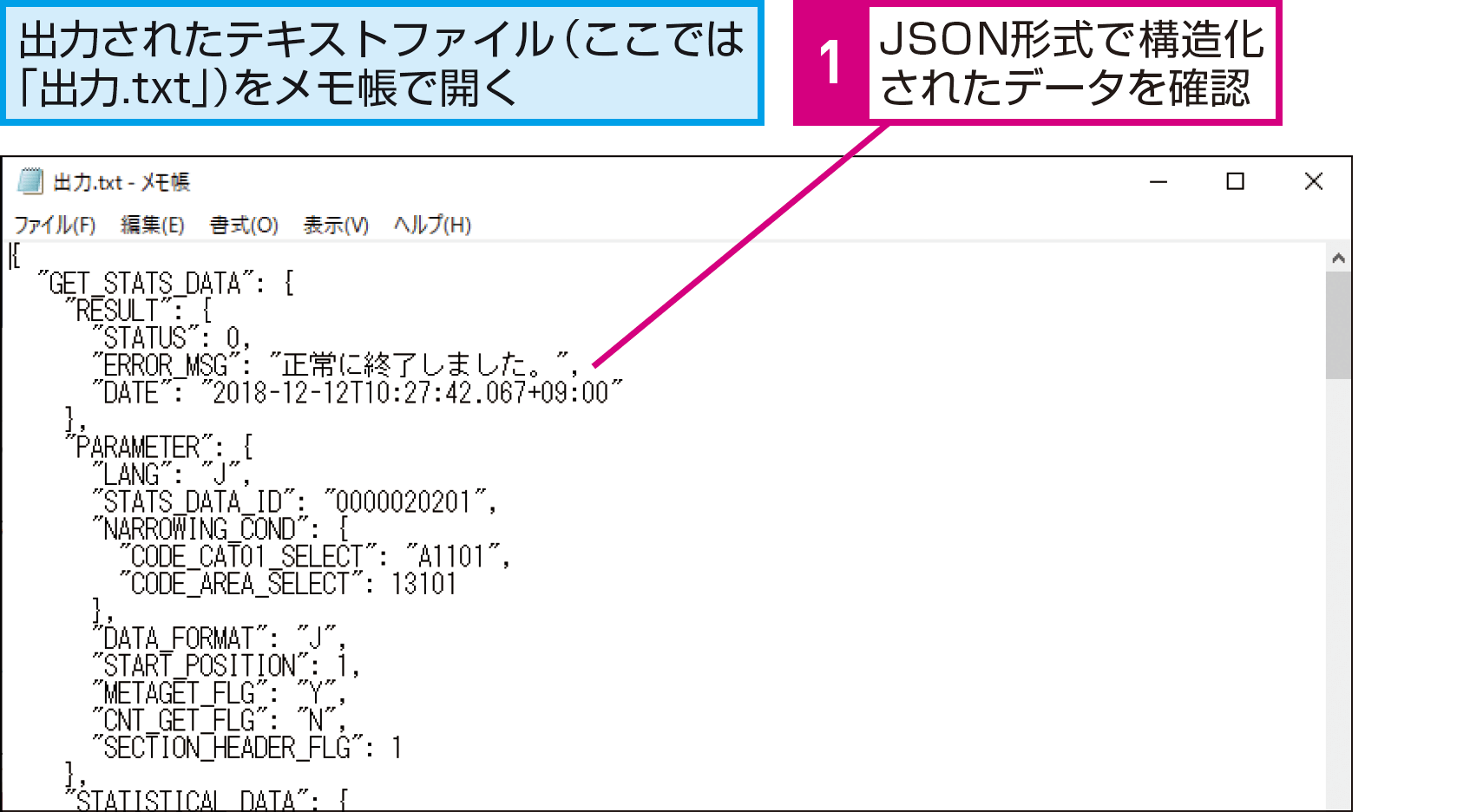
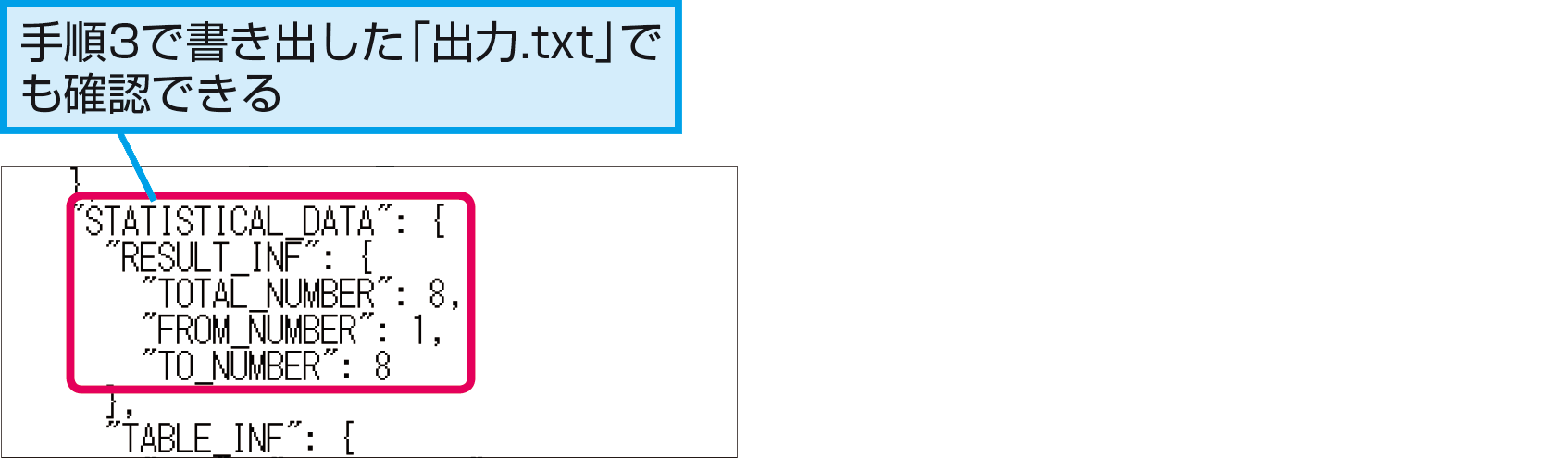
3構造化されたJSONデータを確認できた
HINT別の年の人口を取得したいときは
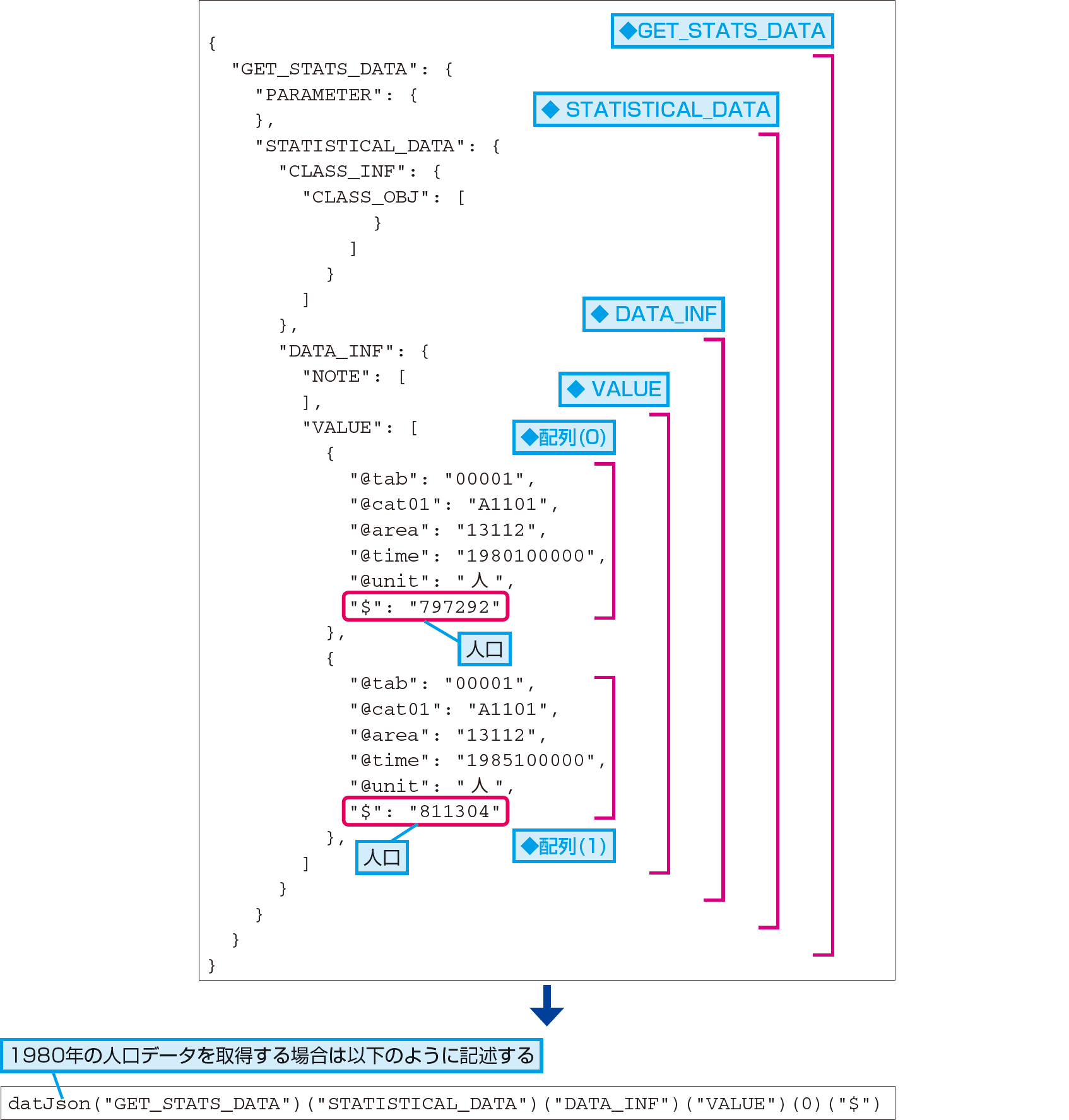
手順3のJSONの構造を確認すると分かるように、人口のデータは「VALUE:」配下の配列として格納されています。0番目が1980年(@timeの値)なので、例えば、1985年を指定したいときは、この数字を変えて「(1)」と指定します。
HINTレコード件数も確認できる
HINTJSONの構造を理解しよう
JSONから必要な値を取り出す
デシリアライズしたJSON形式のデータから、欲しいデータを指定して取得してみましょう。ここでは、1980年の人口を指定して取得します。
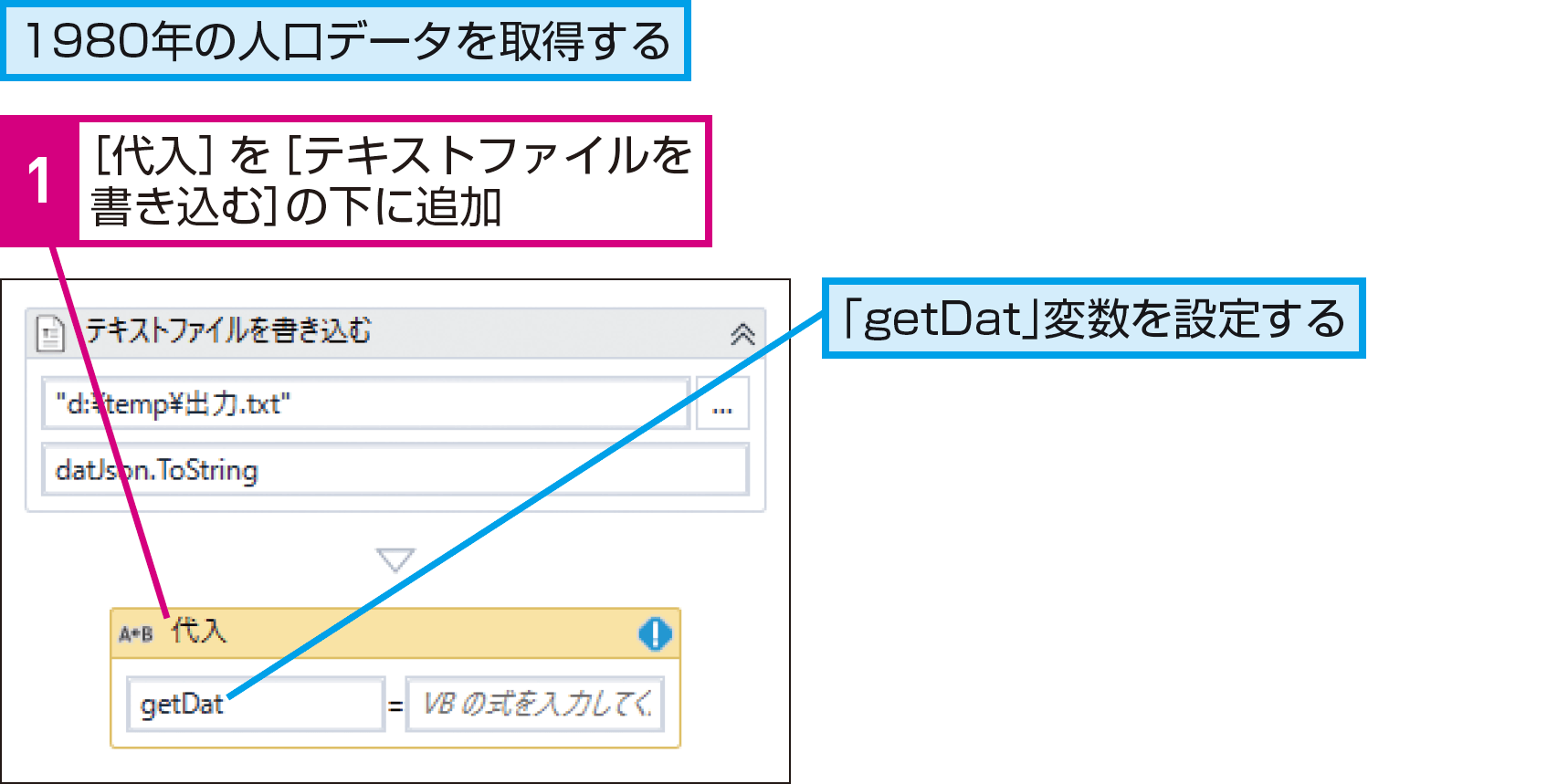
1[代入]を追加する
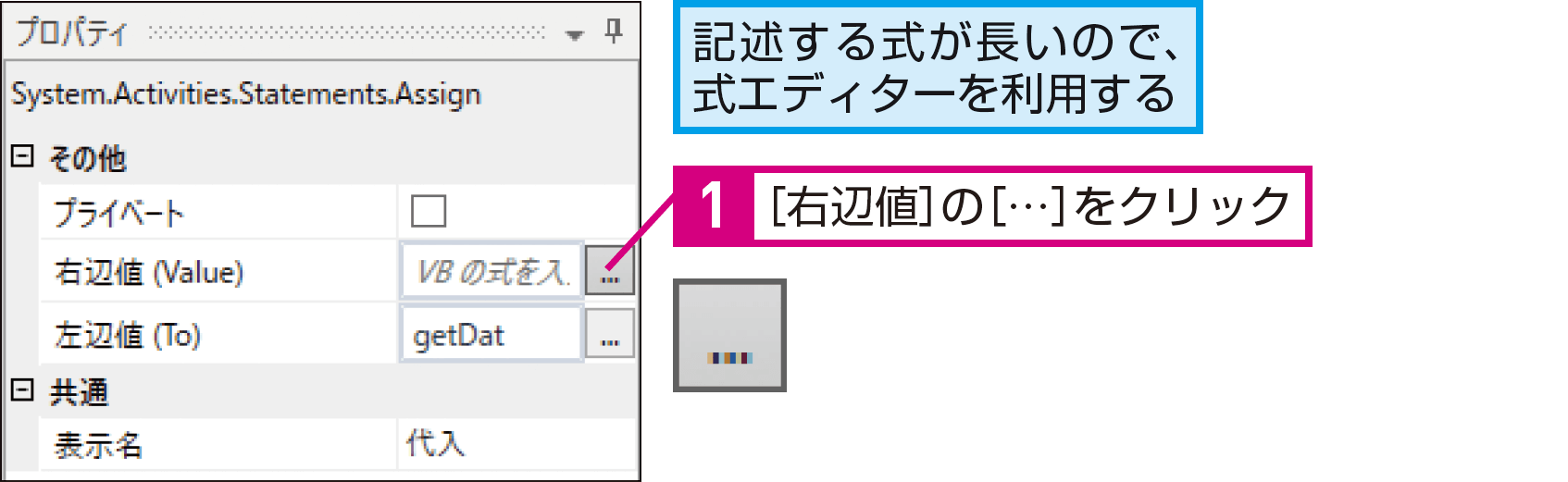
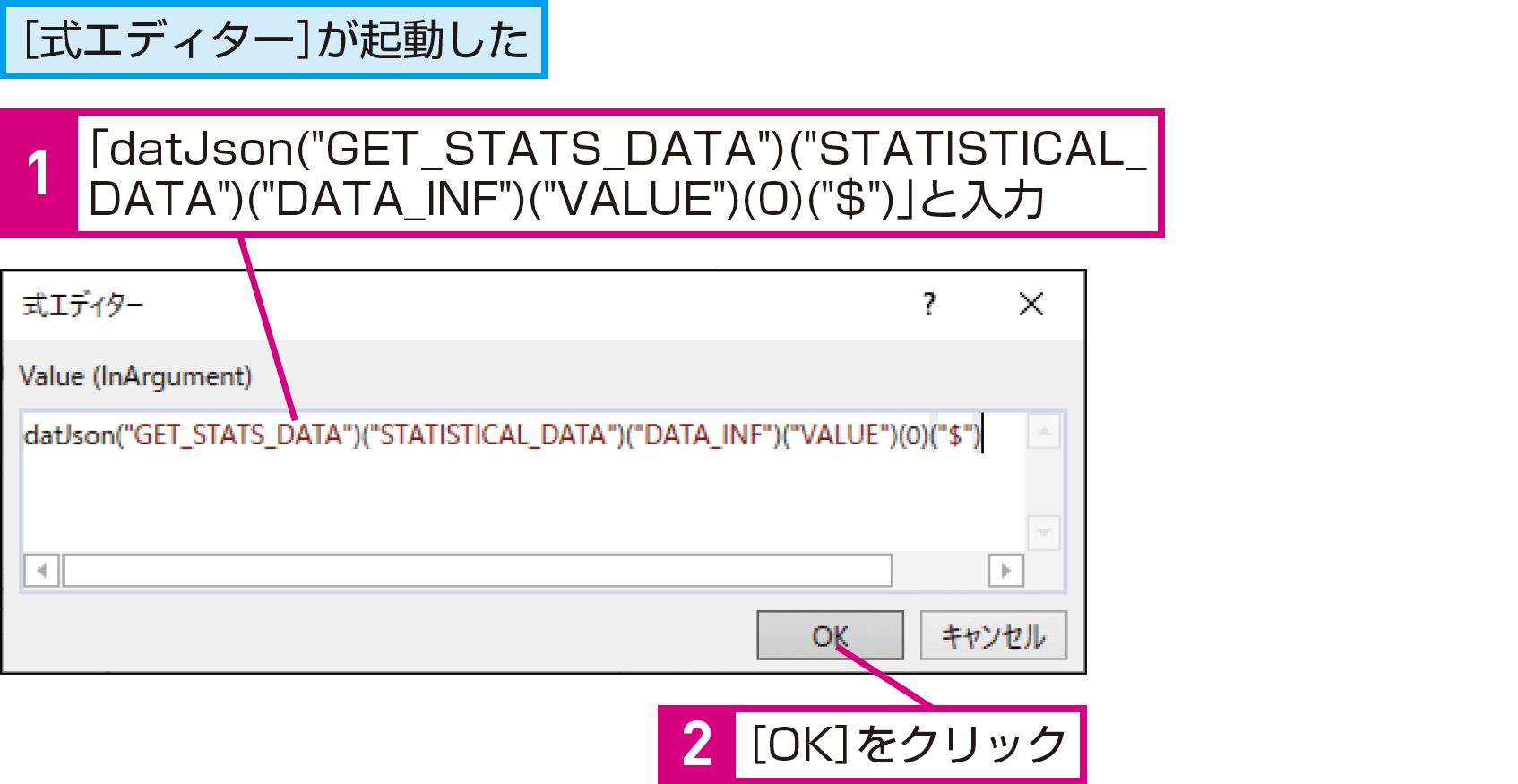
2式エディターを起動する
3式を入力する
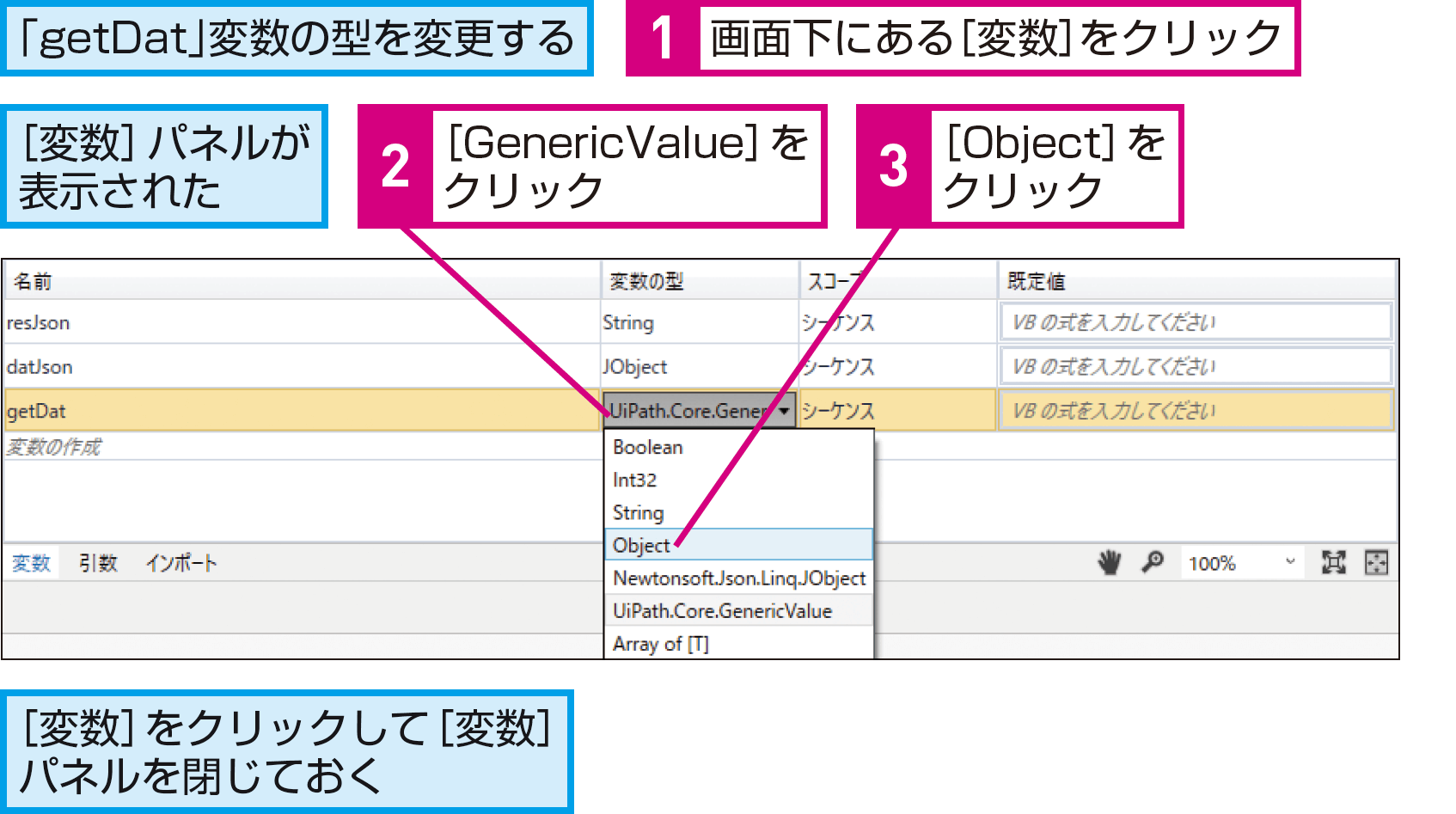
4変数の型を変更する
HINT変数の型を[Object]に変更する
手順1で作成した「getDat」変数は、型が[GenericValue]に設定されています。そのままでは、指定したJSONのデータを格納できないので、忘れずに[Object]に変更しておきましょう。
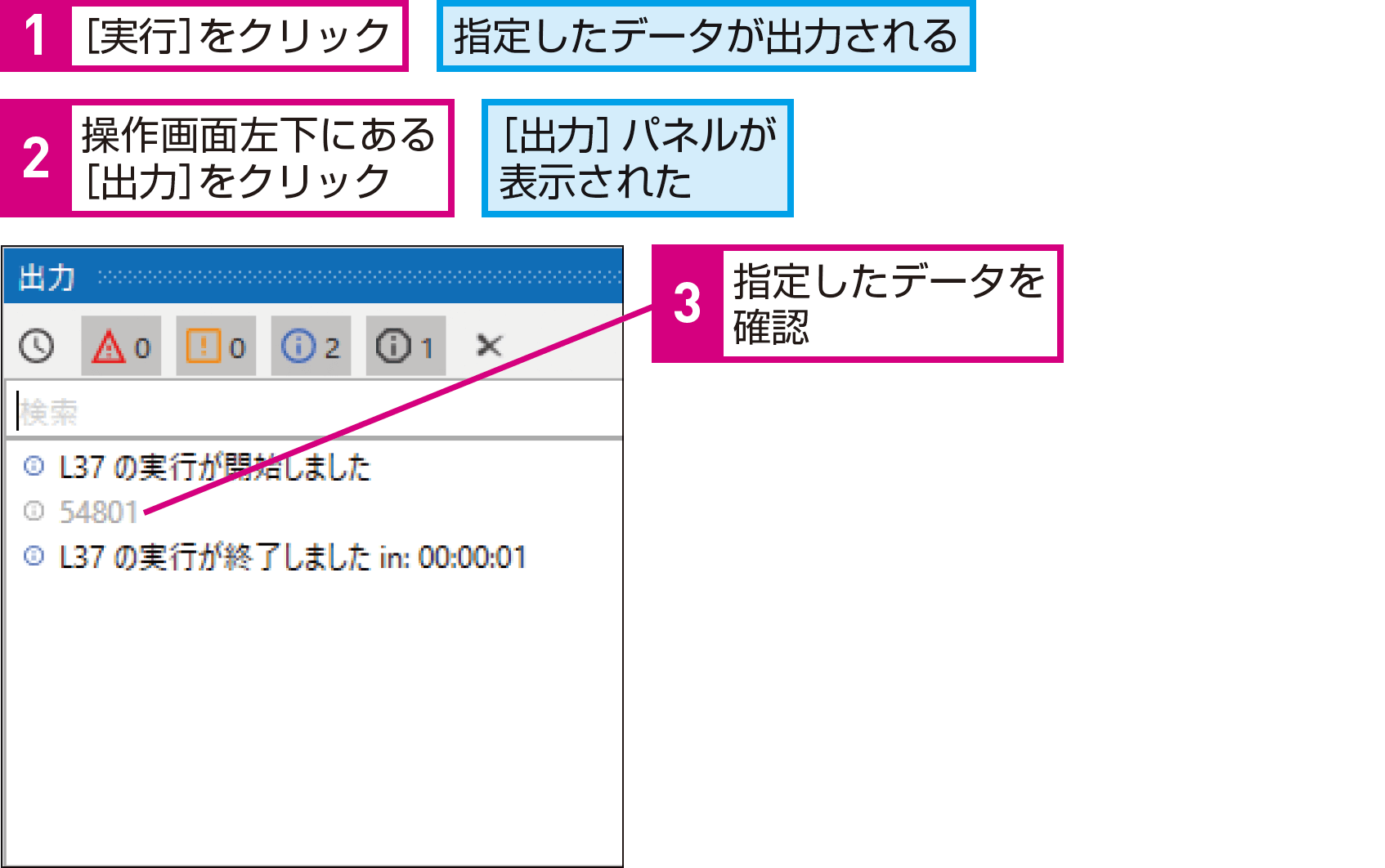
5結果を出力する
6構造化されたJSONデータを確認する
HINT繰り返し処理もできる
ここでは、JSONの値を「(0)」のように配列の番号で指定して、個別に取り出しています。
JSONから複数の値を取り出して順番に処理したいときは、[繰り返し(コレクションの各要素)]を利用して、配列のデータを順番に処理します。
PointJSON活用の流れと基本を押さえておこう
UiPath Studioから外部のWebサービスを利用すること自体はさほど難しくありません。[HTTPリクエスト]を利用し、公開されているAPIの仕様に従ってリクエストを送ればいいだけです。
ただし、戻ってきたデータを活用するには、JSON形式のデータを扱うための流れやデータ構造の基本を押さえておく必要があります。
ここではe-Statを例に操作を解説しましたが、AIを使った分析などでも、おおまかな流れは同じです。ここで紹介したアクティビティを活用して、いろいろなWebサービスと連携させてみましょう。
提供:UiPath