【パソコン仕事術】は、毎日のパソコン仕事を時短できる、WindowsやOffice、インターネットのワザを紹介します。月~金曜日更新。
ベース9対アクセント1でスライドの配色を考える
効果: 時短レベル:3
シンプルな配色を意識すれば少ない労力でまとめられる
スライド作成に力が入ると使う色やパーツが増えてしまいがちですが、何事もやりすぎはよくありません。次のようにシンプルに考えましょう。
スライドの配色は、全体で使う「ベース色」と、特に目立たせたい部分に使う「アクセント色」の、2色の組み合わせを基本とします。ベース色は黒~グレーの無彩色や青などの寒色系で、広い面積に使っても圧迫感がない色にします。一方でアクセント色は、赤などの目立つ暖色系が定番です。
アクセント色の効果を引き立てるため、ベース色:アクセント色は9:1程度の比率で使いましょう。スライド内でまずアクセント色のパーツに注目してもらい、ベース色のパーツで情報を補って理解してもらう、という見られ方を意識します。
ベース色とアクセント色による配色の例
スポイトツールでWebや写真の色を取得できる
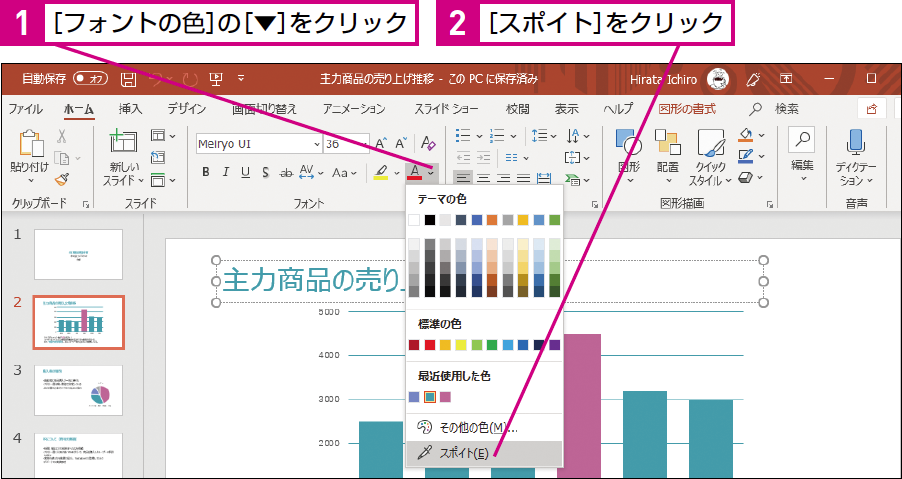
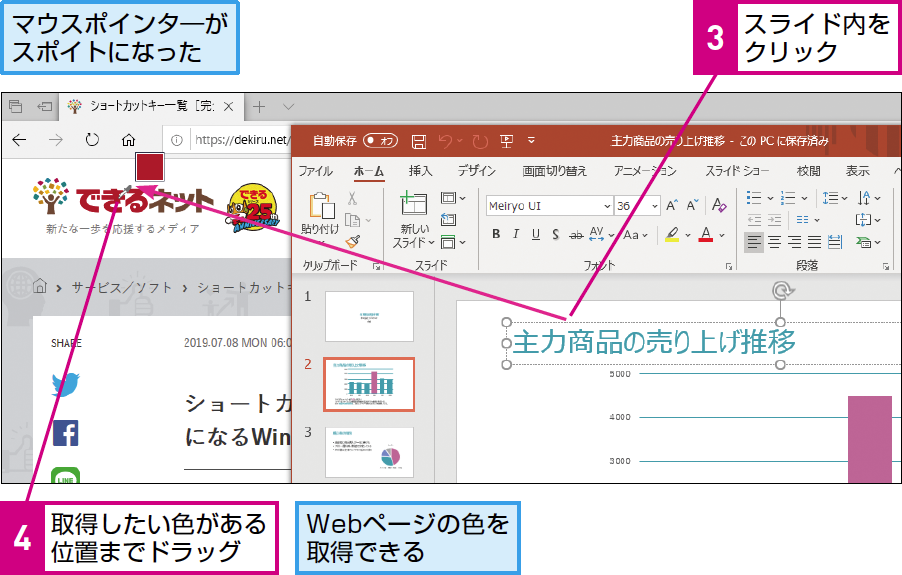
色を選ぶときにはスポイトツールを使いましょう。フォントの色や図形の塗りつぶしを選択するときに[スポイト]をクリックすると利用でき、スライド内で使われている色を簡単に取得できます。また、以下の手順のようにスライド内でクリックしてからスライド外へドラッグすることで、ほかのウィンドウで表示しているWebページや写真から色を取得することも可能です。
Webページの色をスポイトで取得する
ワザの「効果」は、次の「時短3原則」のどれに該当する効果が得られるかを表します。
操作の手数を減らし、作業を短時間で完了させる
データ整理や作業の方法をルール化し、ムダをなくす
ミスやトラブルによる時間の損失を未然に防ぐ
「時短レベル」は、ワザから得られる総合的な効果の大きさを1~7の7段階で表します。