サイズだけでなく位置まで一瞬で再現
テレワーク(リモートワーク)がにわかに注目を集めています。現在では多くの人が、「いかにして職場と同じ作業環境を自宅で再現するか?」に頭を悩ませているところではないでしょうか。
その作業環境の1つである「Google Chrome」は、Webサイトを見るだけでなく、GmailやGoogleスプレッドシートといったツールを使ううえで欠かせません。ChromeはGoogleアカウントでログインすることで、ブックマークや履歴などを同期する機能が標準で用意されていますが、さらに1歩進めて、ウィンドウのサイズと位置まで再現できる拡張機能が無料で提供されています。
今回紹介する「Window Resizer」を使うと、異なるパソコンであっても、Chromeのウィンドウのサイズと位置を一瞬で揃えることが可能になります。何かの拍子にサイズや位置を変更してしまっても簡単に復元できるほか、主要な解像度のプリセットが最初から用意されているので、さまざまな場面で便利に使えます。
ここではWindow Resizerの追加から、新しいプリセットを作成するまでの手順を紹介します。
Window ResizerをChromeに追加する
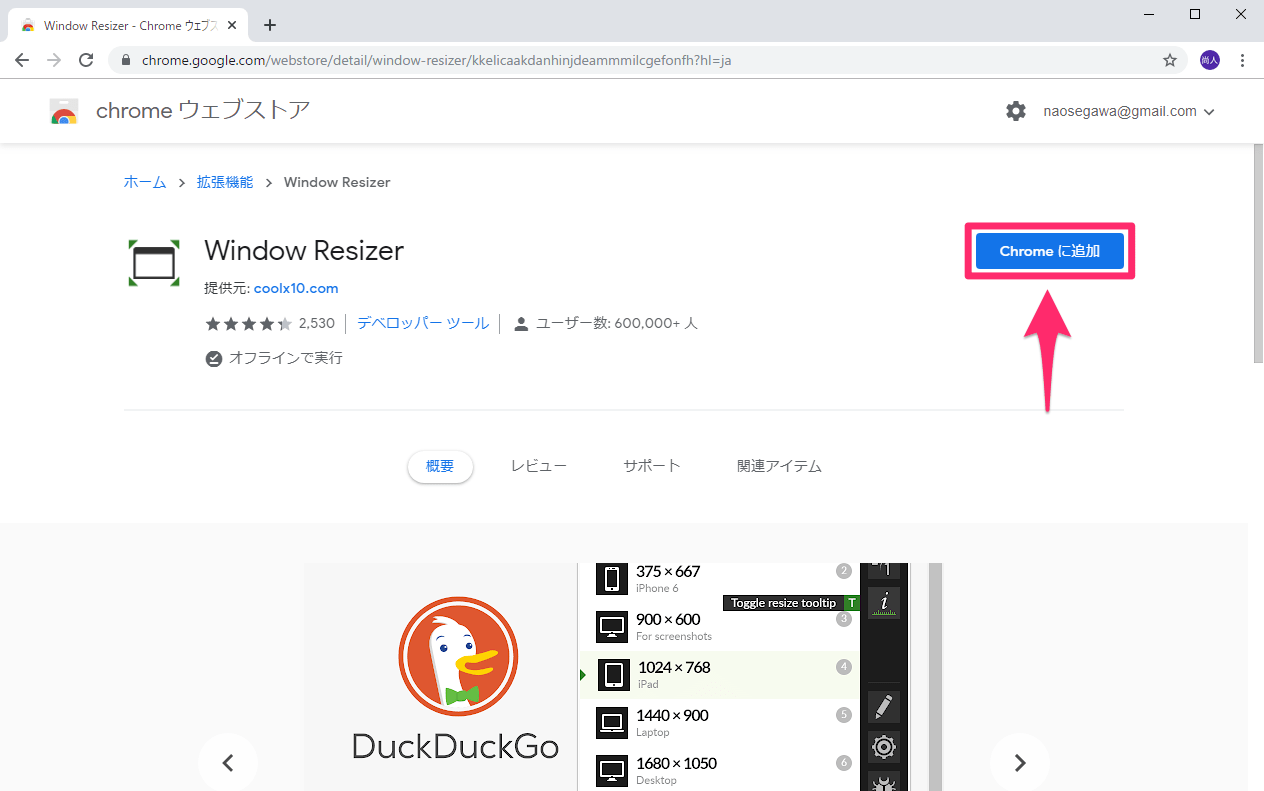
1拡張機能を追加する
Window Resizerのページにアクセスし、[Chromeに追加]をクリックします。
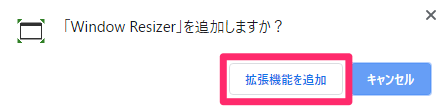
[拡張機能を追加]をクリックします。
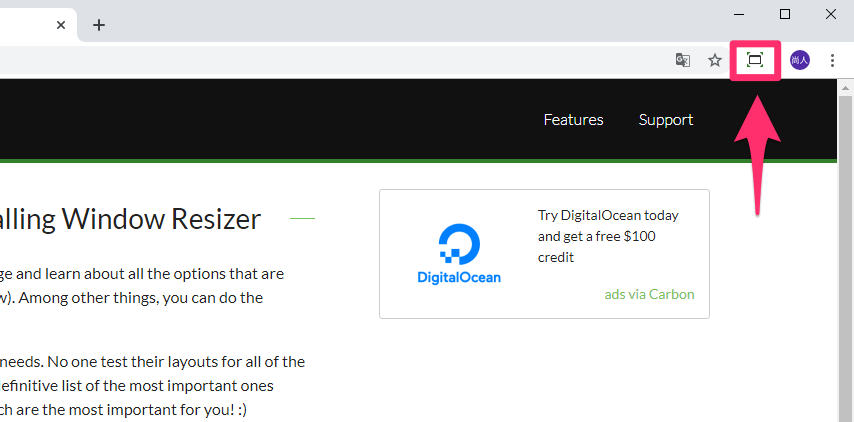
2拡張機能を追加できた
追加が完了し、アドレスバーの右側にWindow Resizerのアイコンが表示されました。
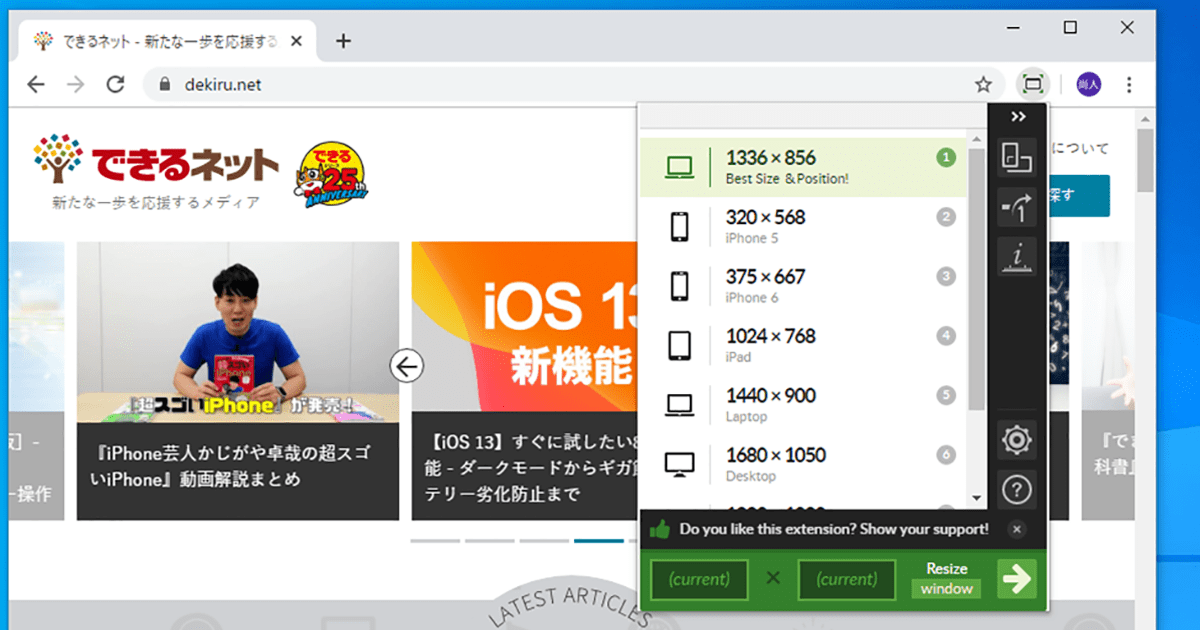
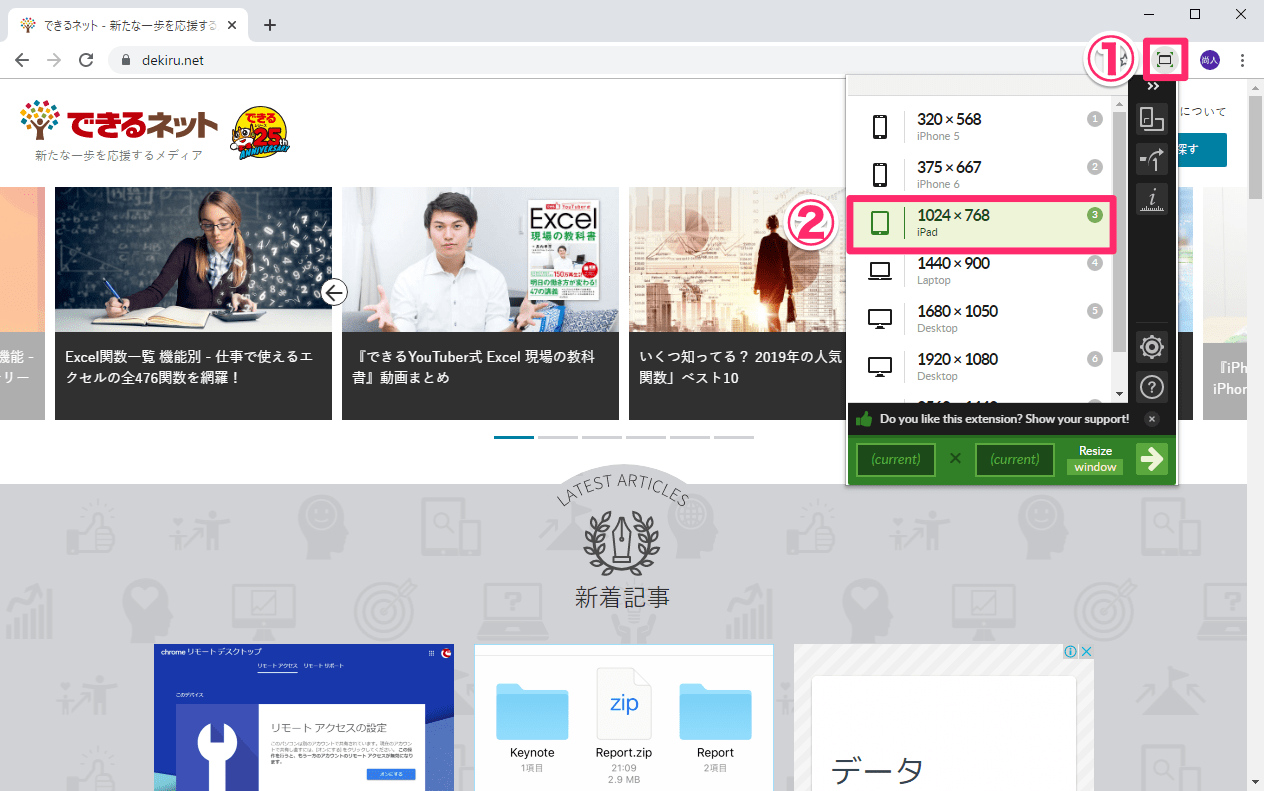
3既定のプリセットを選択し、動作を確認する
さっそく使ってみましょう。Window Resizerには、最初から「presets」(プリセット)として、いくつかのウィンドウサイズが登録されています。Window Resizerのアイコンをクリックし、例えば[1024x768 iPad]を選択すると、一瞬でそのサイズに変更されます。
Window Resizerのプリセットを追加する
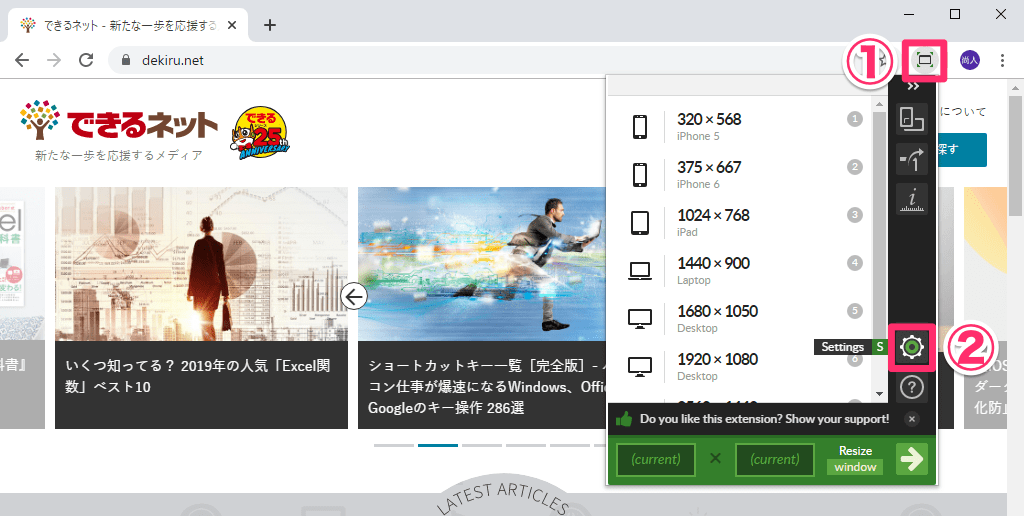
4設定画面を表示する
今度は、自分が使いやすいウィンドウのサイズと位置を、プリセットとして登録してみましょう。Window Resizerのアイコンをクリックし、[Settings]をクリックします。
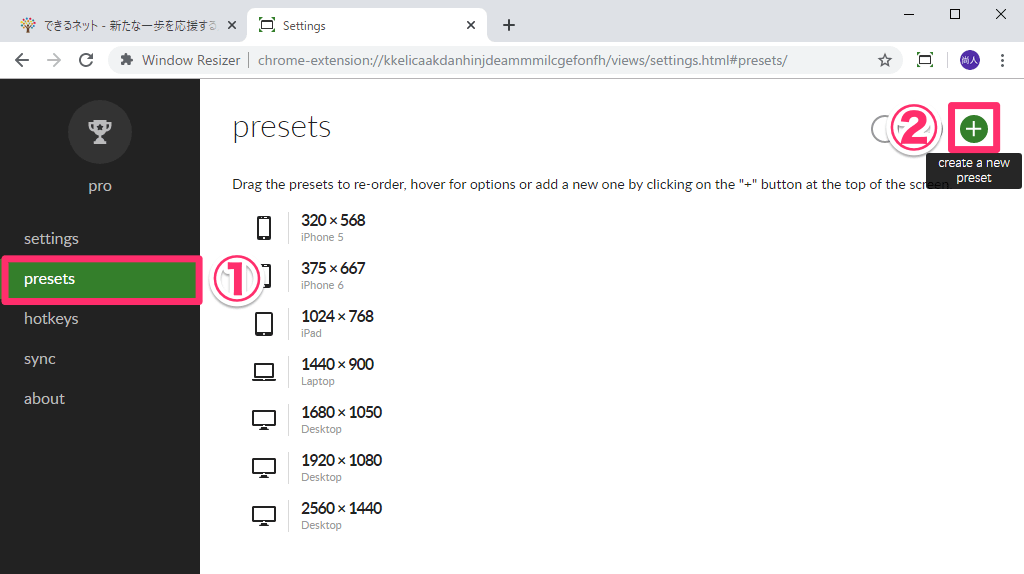
5新しいプリセットを作成する
Window Resizerの設定画面が表示されました。[presets]をクリックし、[+](create a new preset)をクリックします。
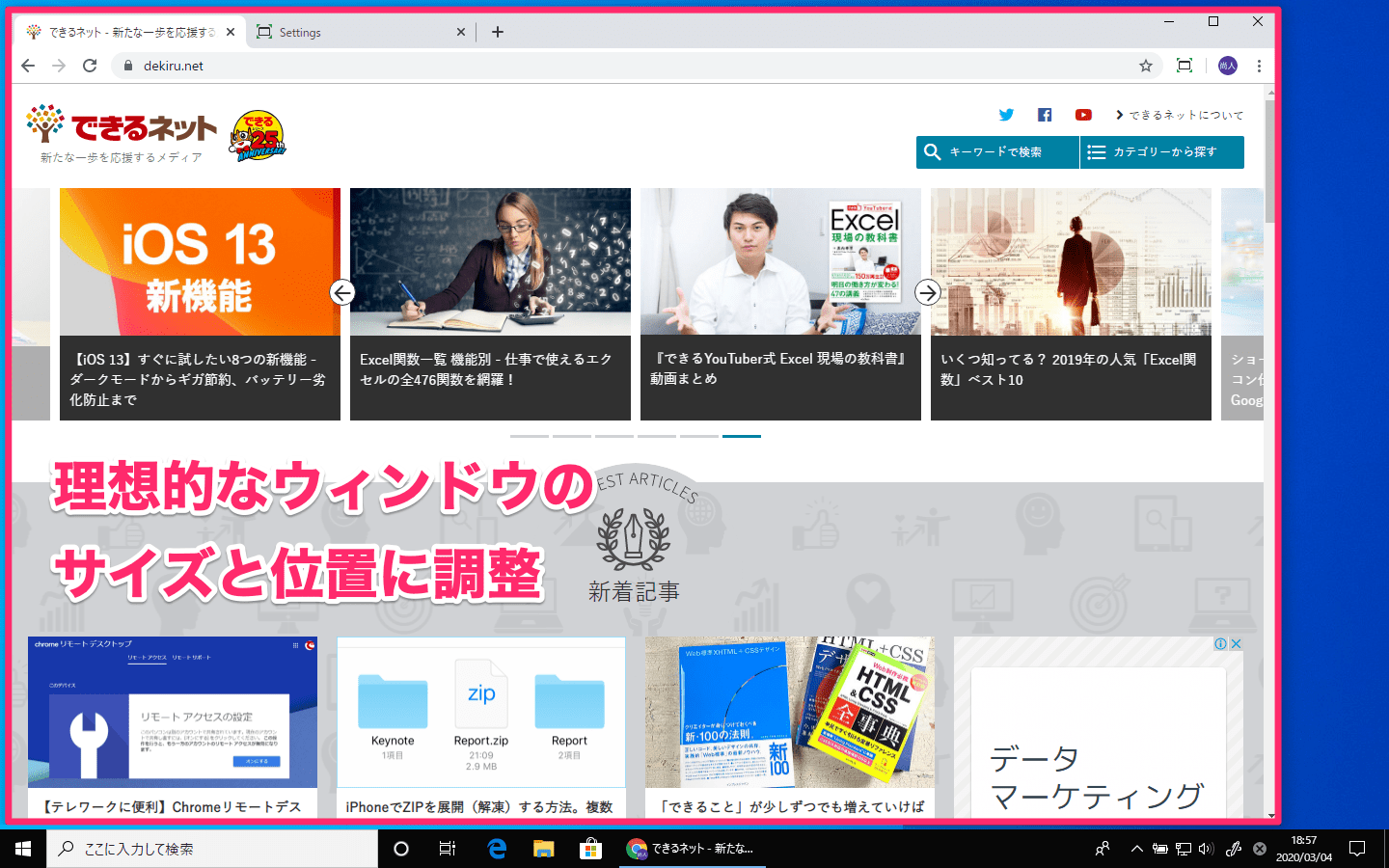
6理想的なサイズと位置に調整する
ウィンドウのサイズと位置は、ピクセル数や座標で指定することもできますが、現時点でのサイズと位置を使って指定したほうが簡単です。例えば、よく見るサイトなどをタブに表示し、Chromeのサイズと位置を理想的なところに調整しましょう。
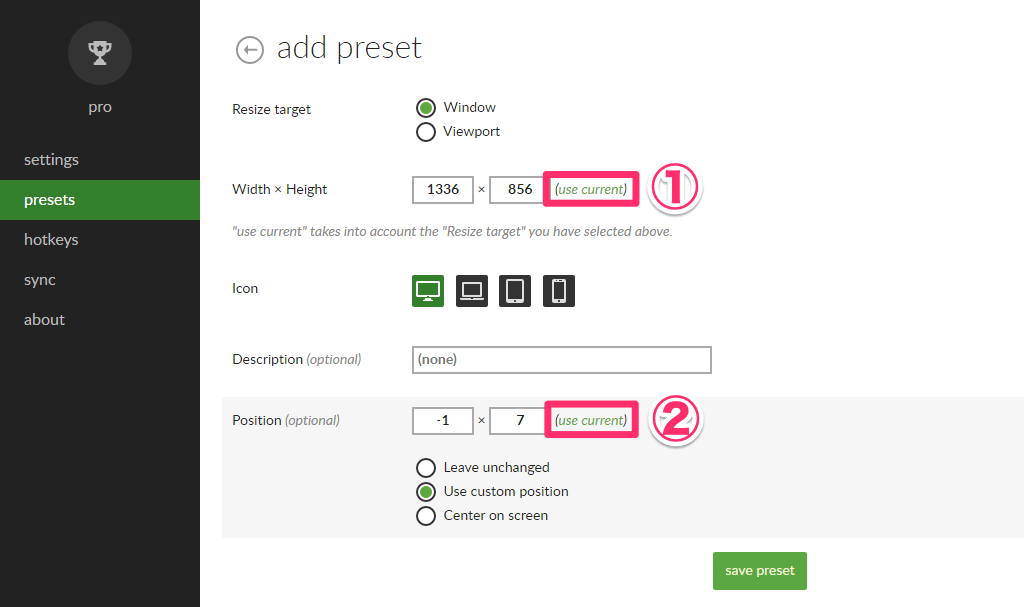
7現時点のサイズと位置を指定する
Window Resizerの設定画面のタブに戻り、[Width x Height]と[Position]のそれぞれで、[use current]をクリックします。これで、現時点でのサイズと位置が指定されました。
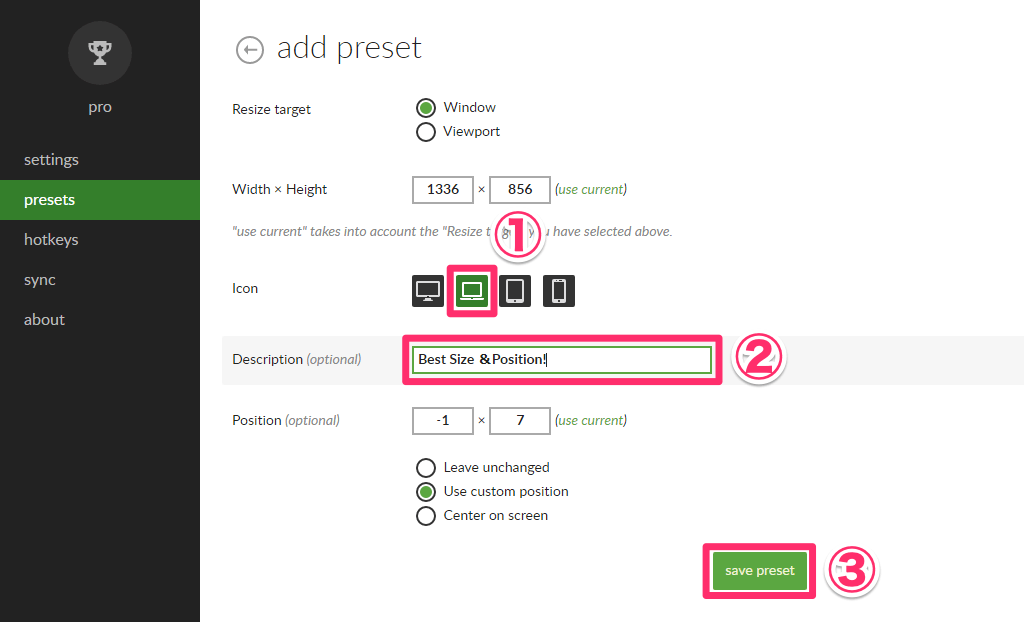
8プリセットを保存する
続いて[Icon]で好みのアイコン、[Description]でプリセットの説明を選択・入力し、[save presets]をクリックします。理想的なサイズと位置が、プリセットとして保存されました。
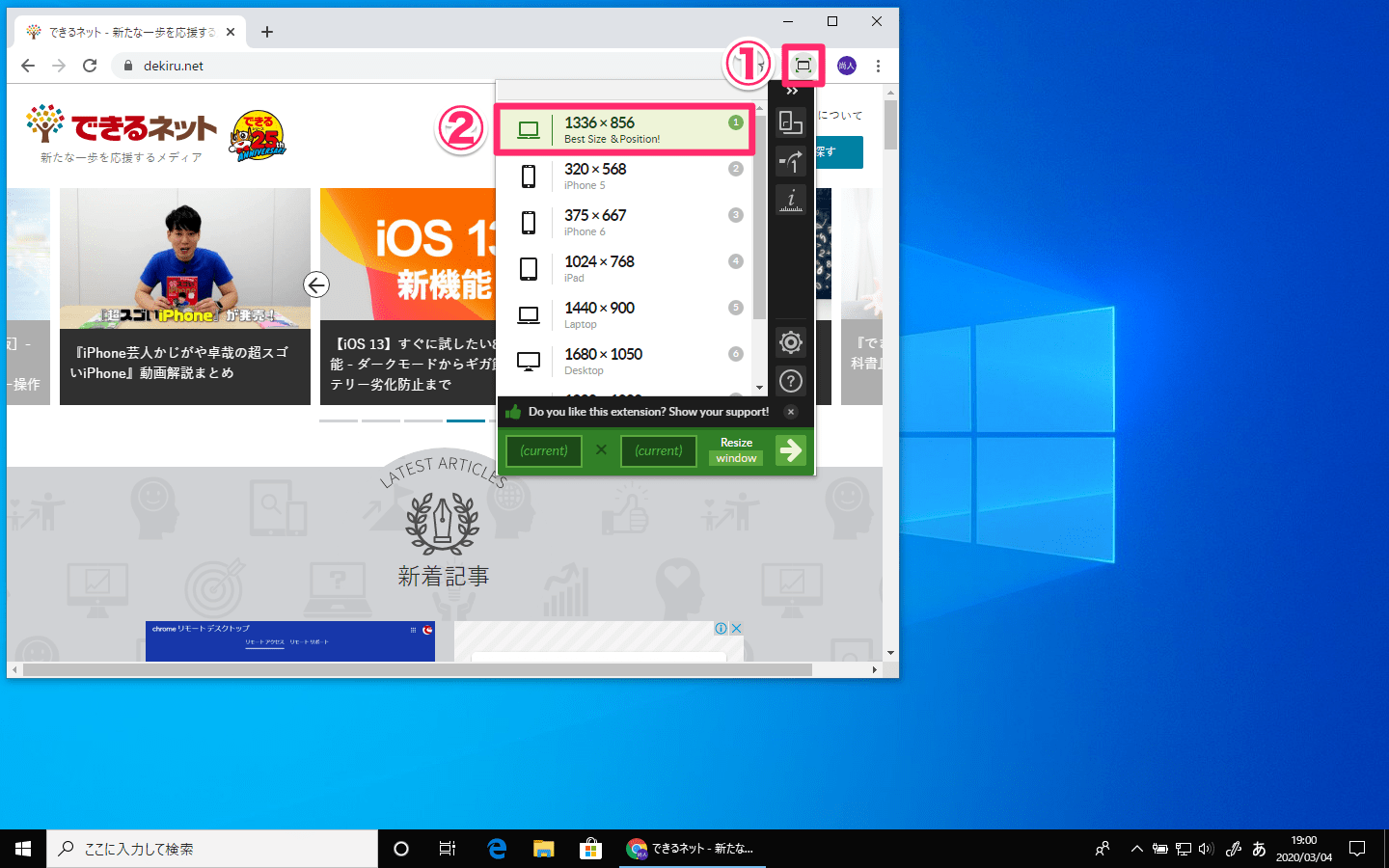
9作成したプリセットを選択し、動作を確認する
ウィンドウのサイズと位置を再現できるか、試してみましょう。Chromeのサイズと位置を適当に変更し、Window Resizerのアイコンから、先ほど作成したプリセットを選択します。
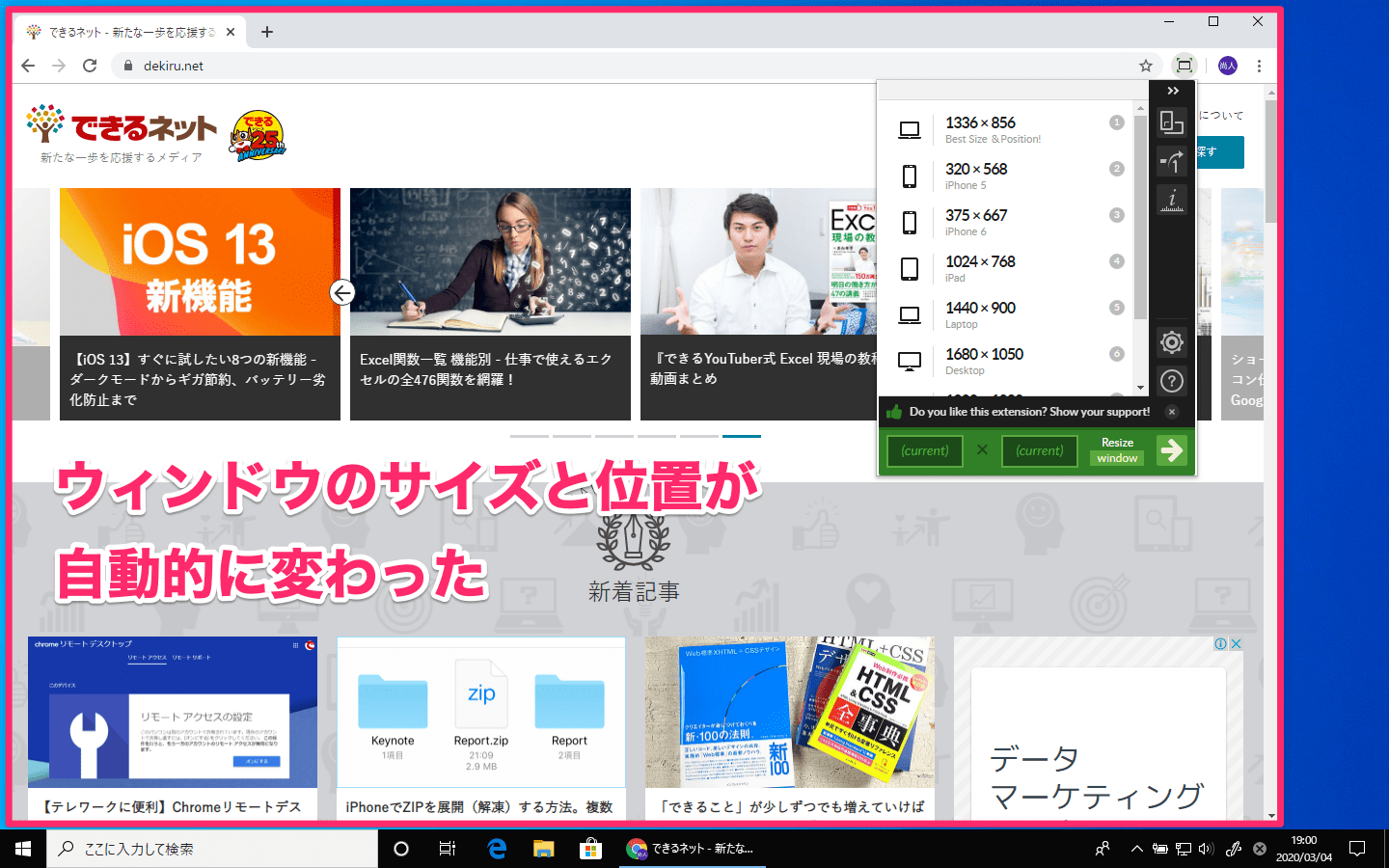
ウィンドウのサイズと位置が、一瞬で元に戻りました。
以上、Window Resizerの使い方を紹介しました。
ここでは快適な作業環境を作ることにフォーカスしましたが、制作中のサイトをiPhoneやiPadで表示した場合の見た目をシミュレートするなど、動作検証の用途でも便利に使えます。