本コンテンツでは、無料で使えるBIツール「Googleデータポータル」(旧:Googleデータスタジオ)の使い方を連載形式で解説していきます。
連載の記事一覧
グラフの色指定の基本ルールを理解する
Googleデータポータルには、グラフの色指定に複数の方法があり、それぞれに特徴があります。連載第21回となる今回は、用途に合わせた色指定の方法と、そのメリット/デメリットについて解説します。
グラフを作成するときは、「データの見た目」にも気を使うことで、より分かりやすく伝えることが可能になります。特に「色に意味を持たせる」ことが、作成者の意図を共有するために効果的です。
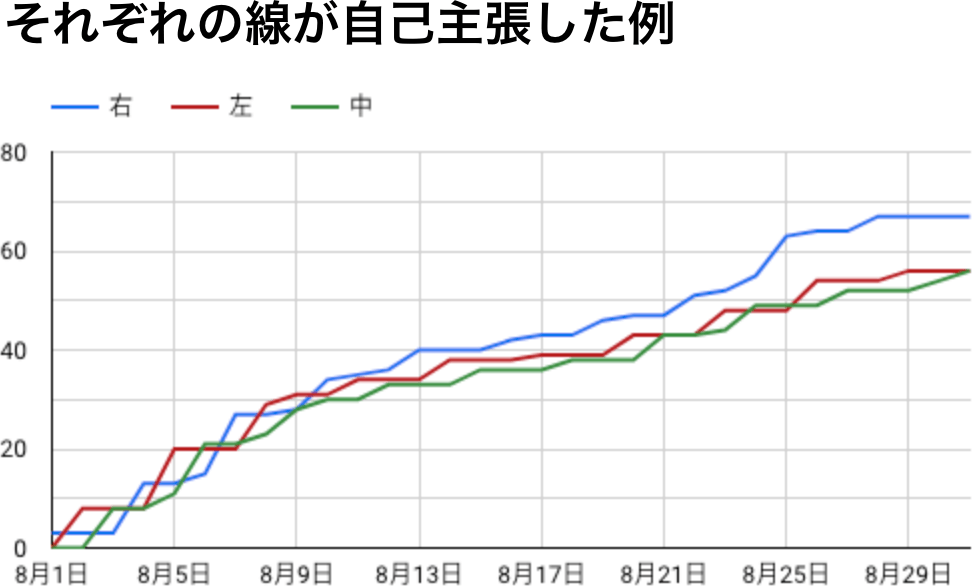
しかし、個々の色が自己主張しすぎると、結果的に分かりにくいグラフになってしまいます。

3つの折れ線グラフがそれぞれに主張していて、どれに注目すべきなのかが分かりません。
「色に意味を持たせる」とは、例えば次のような考え方です。
- 「赤は危険、黄色は注意、青は安全」といったルールを適用する
- 複数のグラフをまたいでも、同じデータは同じ色で統一する
- 原色系の色はもともと主張が強いため、強く印象を残したいデータで使う
このようにすることで、見る側にも受け入れやすく、何を伝えたいグラフなのかを一瞬で理解させる色指定ができます。
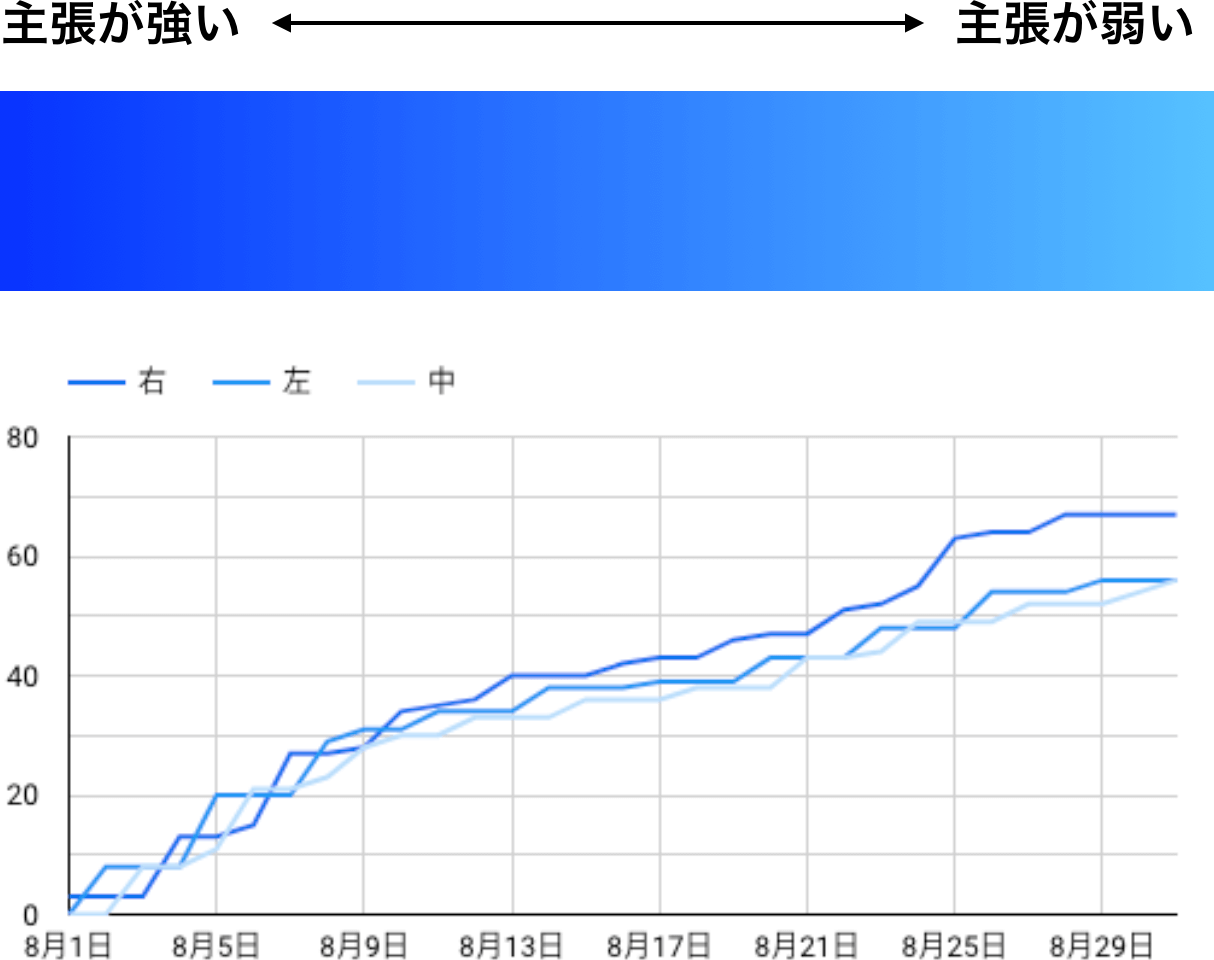
また、グラフで表現するデータを「主題」と「副題」に分け、主題には主張の強い色を、副題には主張の弱い色を使うのも有効です。同じ色の濃淡で表す場合、もっとも伝えたい主題にいちばん濃い色を使い、それを補足する副題に薄い色を指定することで、主題の邪魔をせず、全体がスッキリとしたグラフになります。

複数のデータを同色の濃淡で区別することで、何が主題かが分かりやすくなっています。
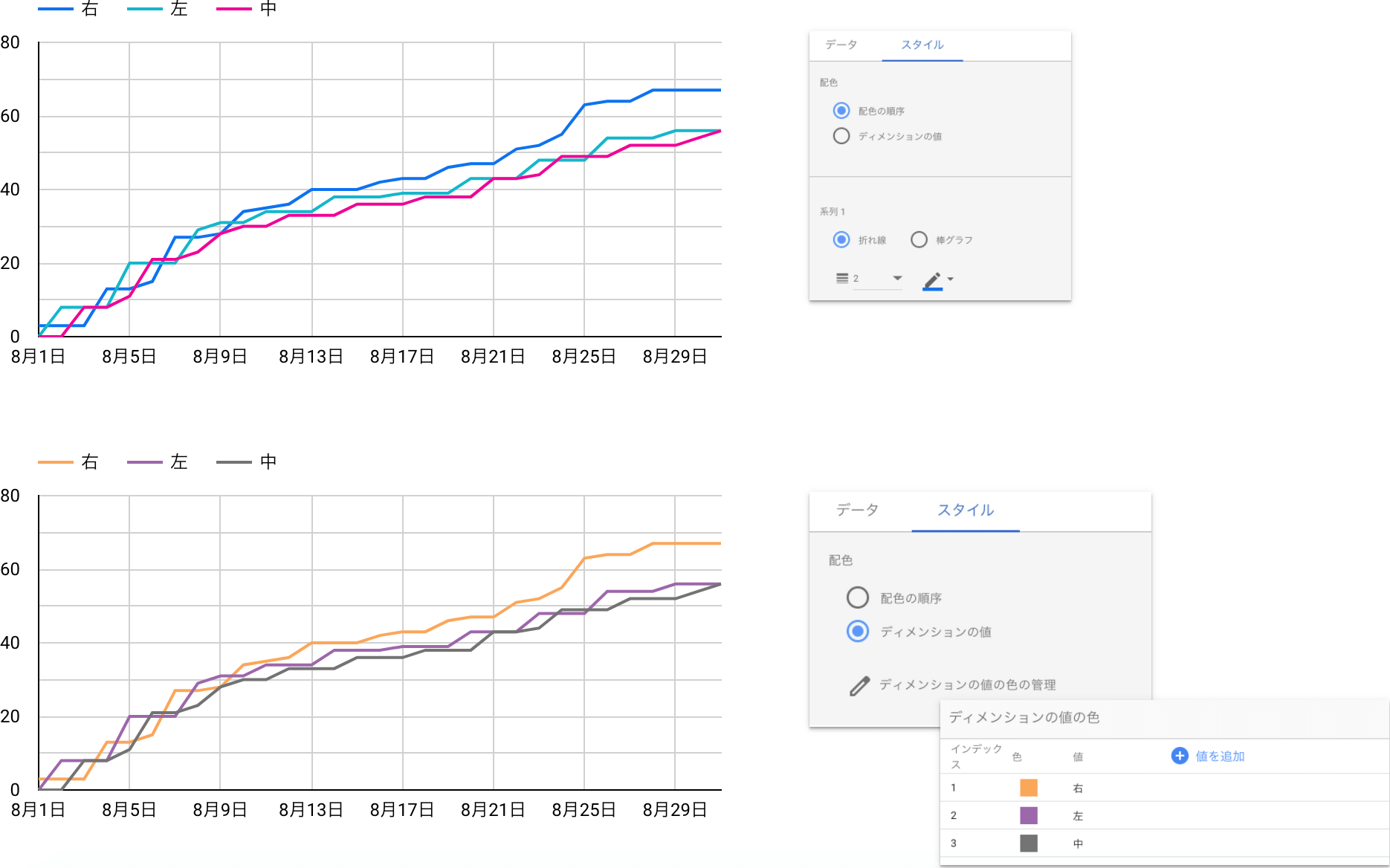
では、Googleデータポータルでの色指定の方法を見ていきましょう。大きく分けると2つの方法があるので、順に解説します。
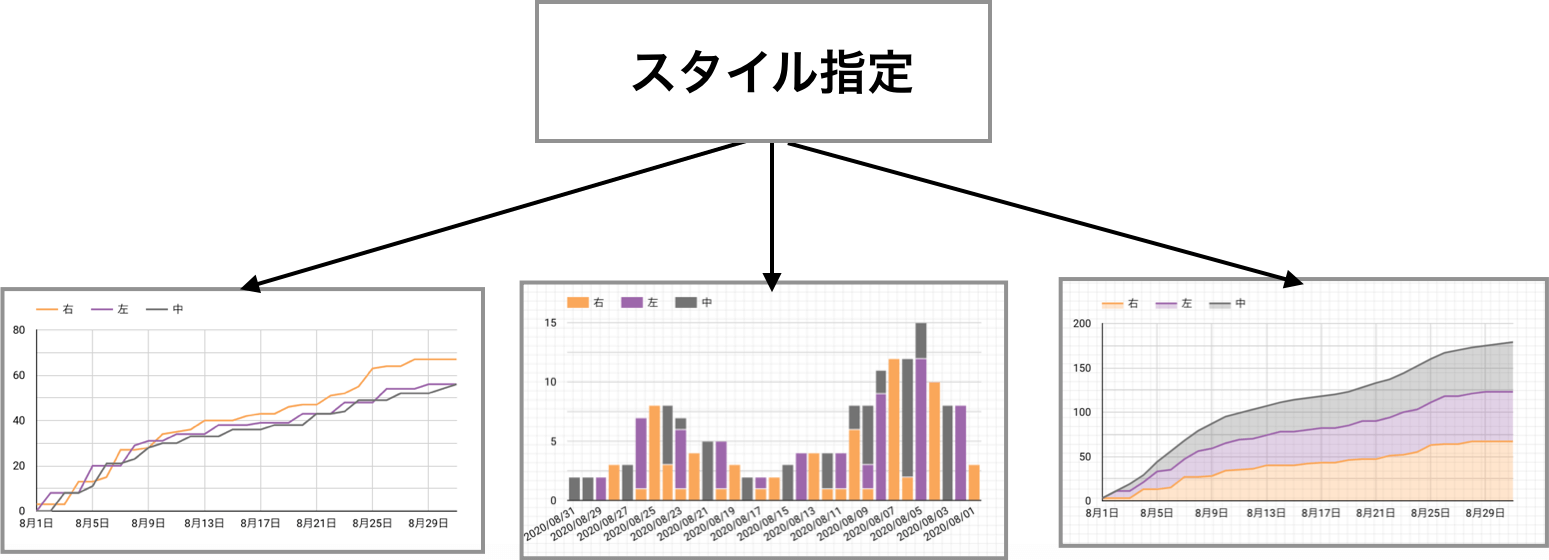
- グラフ単位で色指定する(下図の上側)
- ディメンション単位で色指定する(下図の下側)
グラフ単位で色指定する
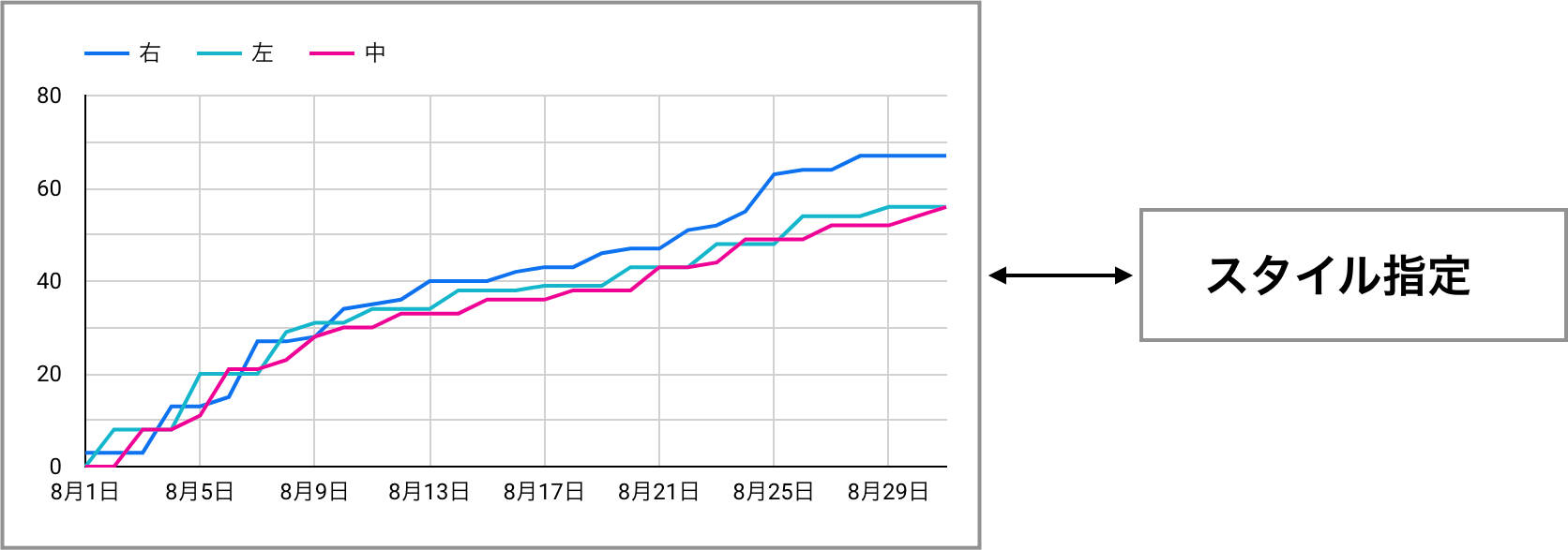
「1. グラフ単位で色指定する」方法は、そのグラフのデータ系列に対して直接、色指定する方法です。色指定がグラフそのものに紐づくため、ほかのグラフへの影響はありません。

グラフとスタイル(色指定)は1対1の関係となります。
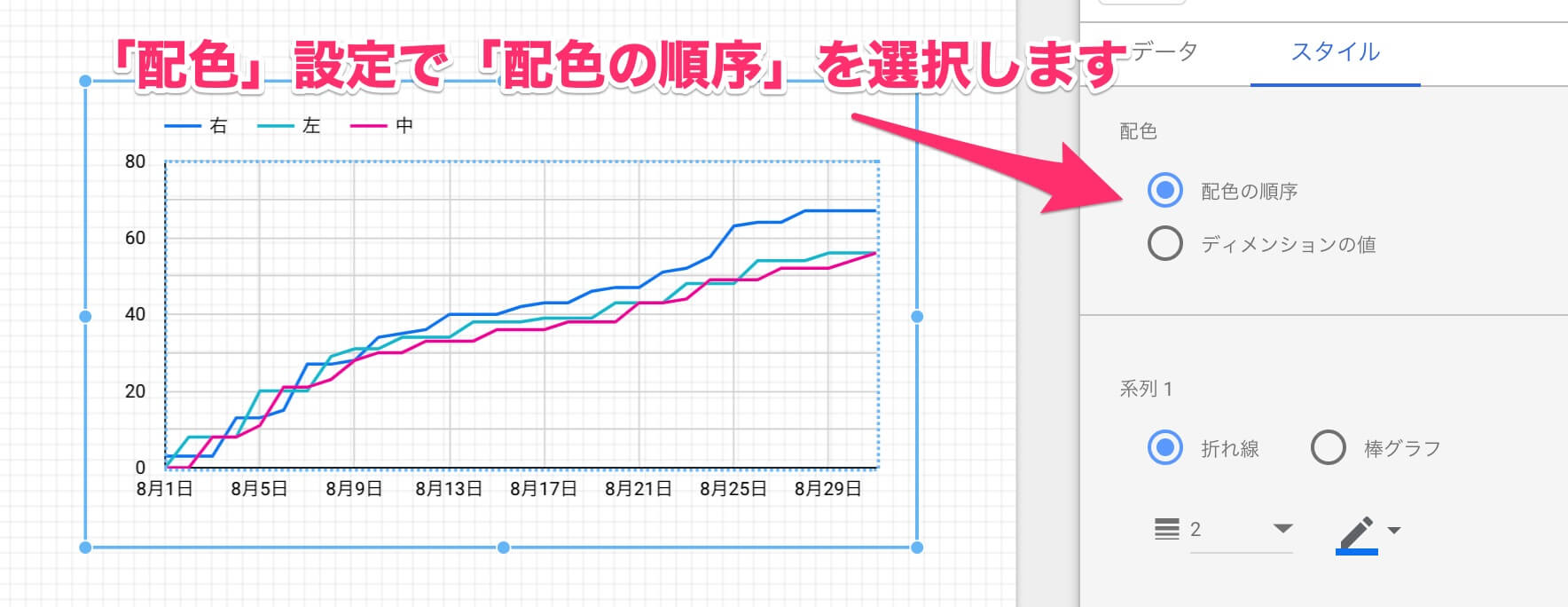
グラフを選択し、画面右側の[スタイル]タブで[配色の順序]をクリックします。
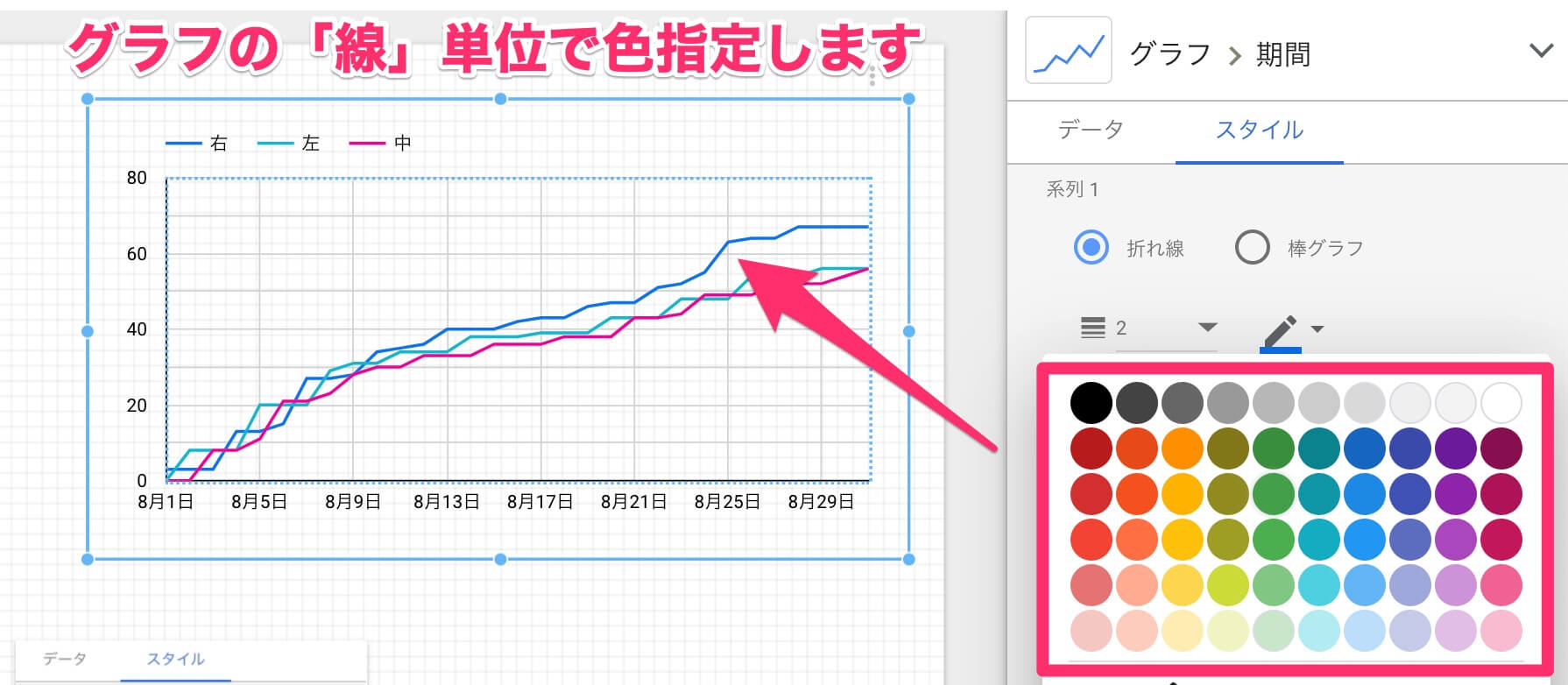
[スタイル]タブ内を下にスクロールすると、データの「系列」、折れ線グラフでいえば1つ1つの「線」に対して、個別に色を指定できるようになります。
ディメンション単位で色指定する
一方の「2. ディメンション単位で色指定する」方法は、同じレポート(ダッシュボード)内にあるすべてのグラフに、同じ色指定が反映されます。このため、複数のグラフの色指定を一括で変更することが可能です。

ディメンションに指定した指定が、複数のグラフを横断して反映されます。
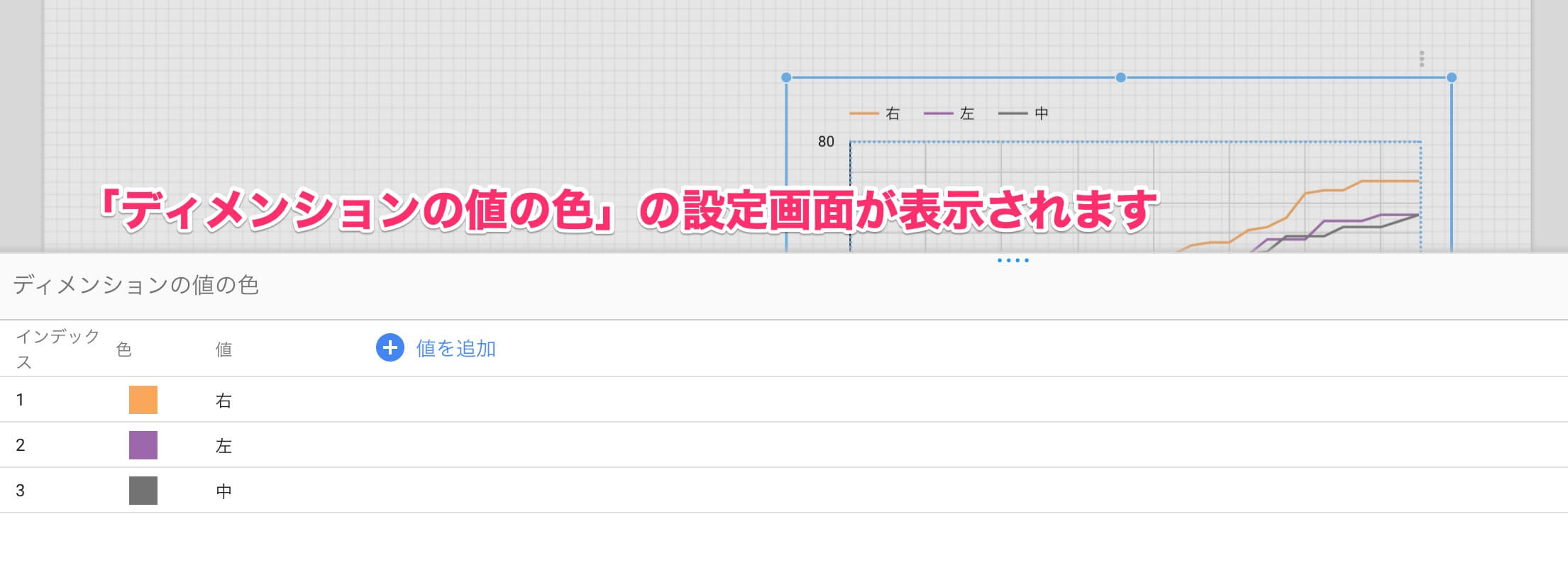
グラフを選択し、画面右側の[スタイル]タブで[ディメンションの値]をクリックします。さらに[ディメンションの値の色の管理]をクリックします。
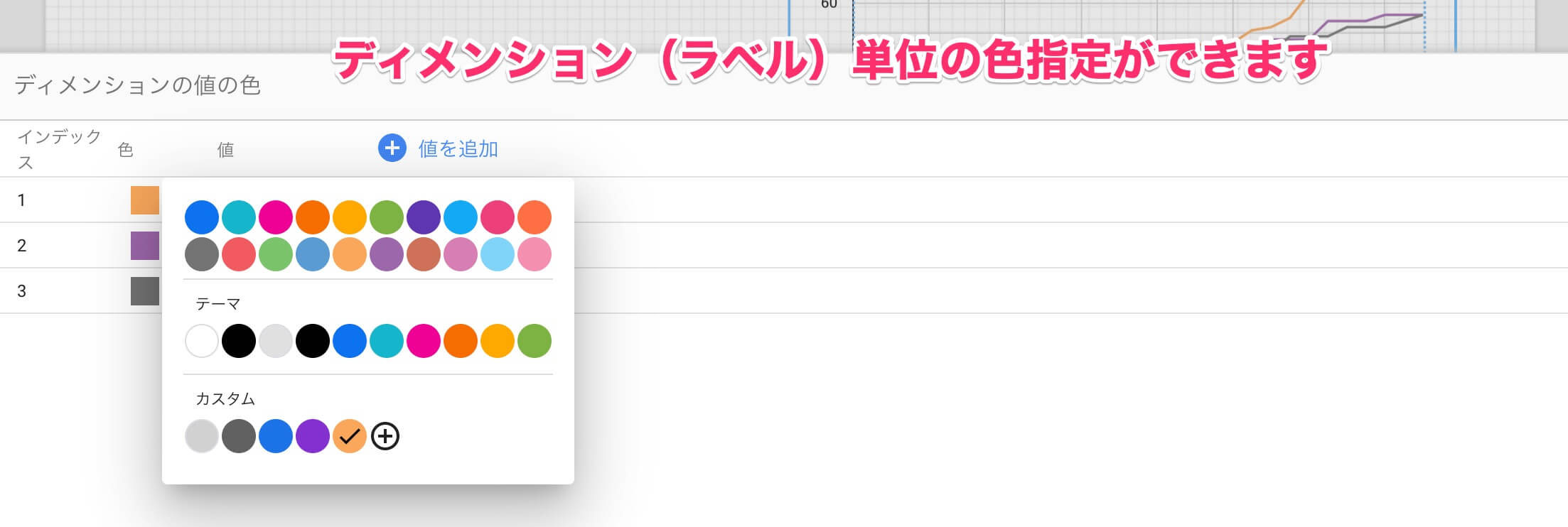
[ディメンションの値の色]画面が表示されました。
ディメンション(データラベル)に対して、個別の色を指定できます。
トーン&マナーを守って見やすいダッシュボードに
2つの色指定方法の特徴をまとめると、以下のようになります。
グラフ単位で色指定する
- メリット......グラフ内での主題と副題の差を付けやすい
- デメリット......複数のグラフに同一の色指定ができない
ディメンション単位で色指定する
- メリット......「売上は青、予算はオレンジ」といったデータへのラベル付けが容易で、複数のグラフでの統一もしやすい
- デメリット......グラフによってどのデータが隣り合うかが分からず、主題・副題を表現しにくい
データポータルのグラフに限らず、ビジネス文書全般で言えることですが、「トーン&マナーを守る」ことは見やすい資料を作るうえでの必須条件です。
複数ページにおよぶ多数のグラフで表現されたダッシュボードであれば、ディメンション単位で一元管理したほうが効率的だと思います。ただ、それほどグラフの数が多くなく、主題が随時変更されるような場合は、グラフの系列単位で色設定したほうが小回りが利くでしょう。
作業中はどうしても1つの情報、1つのグラフのみを見て判断してしまいがちですが、隣り合ったデータ、並んだグラフのトーン&マナーについても常に留意して、見る側に立ったダッシュボードに仕上げてください。