ワザ12
パソコンでの視線の動きを意識して広告を配置しよう
サイト訪問者の視線の動きにはパターンがある
広告をサイト内に配置するとき、訪問者の視線の動きの傾向を知っておくことは非常に重要です。人間はサイトを閲覧するとき、無意識ながら一定のパターンで視線を動かして必要な情報を取得しており、このパターンは「Zの法則」と「Fの法則」と呼ばれます。
Zの法則は、古くから広告業界(特に紙媒体)や流通業界の通説として知られており、チラシなどの紙の広告、コンビニエンスストアの商品陳列においても活用されています。上部の左側から右側へ大まかに見られたあと、下部の左側に視線を下ろし、右側へと移動する動きがアルファベットの「Z」を描くことから、このように称されています。
Fの法則は、Webユーザビリティ研究の第一人者として知られるヤコブ・ニールセン博士によって発表されました。200人超の被験者に対してサイトを閲覧したときの眼球の動きを追ったところ、上部から下部へと移動しながら、気になった部分は左側から右側へとじっくり読む、つまり「F」を描くような傾向が顕著に見られました。
「Z」「F」の線上に見せたい内容と広告を配置する
Zの法則は概要を知りたいときの視点の動き、Fの法則は内容を熟読・理解したいときの視点の動き、ともいえます。これらを意識したサイトの例としては、ネット通販大手のAmazonが挙げられます。
いずれもサイト制作に関わる人々の間ではよく知られているので、Web制作会社でデザインされたサイトや、テンプレートを使用して作成したブログでは、「Z」「F」の線上に沿って内容が配置されているはずです。広告を配置するときも同様の線上を意識すると、訪問者の目に留まりやすくなり、結果としてクリック率を高めることができます。
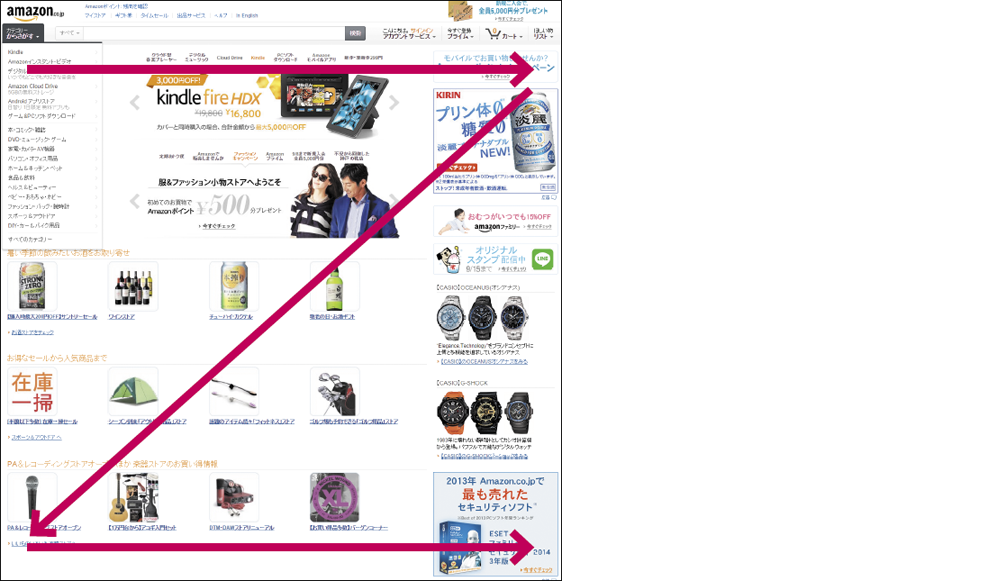
「Z」「F」の視線移動を意識したパソコン向けサイトの例
トップページ(Zの法則)
Amazonのトップページ。旬の商品やセール、キャンペーンなどの紹介が左側から右側へと並ぶ構造が繰り返され、Zの法則が意識されている。
ブログ「gori.me」のトップページ。最新記事、広告、最新のセール情報・商品レビュー、ジャンル別のニュースが「Z」の線上に配置されている。
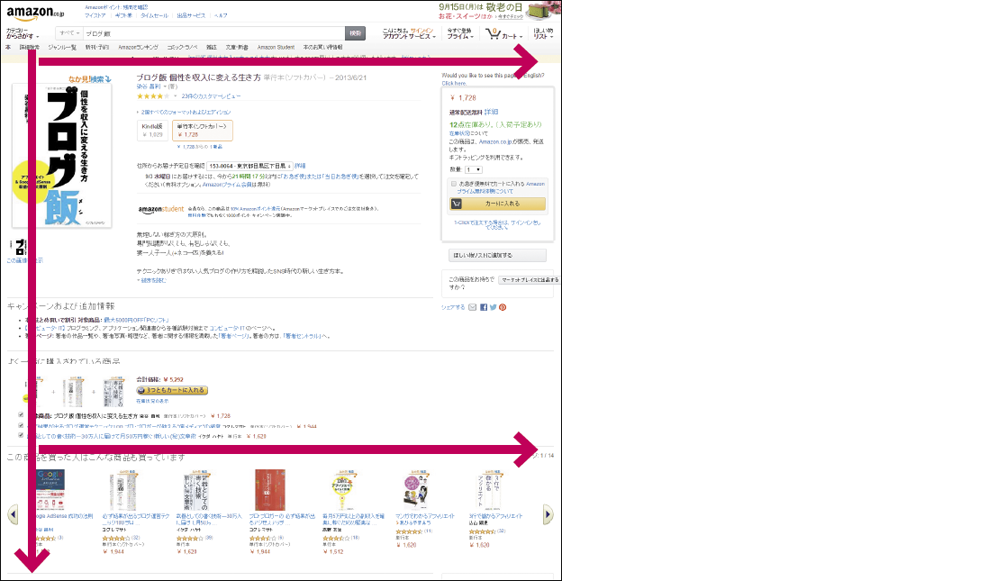
個別ページ(Fの法則)
Amazonの商品個別ページ。商品の写真を起点として下方向へ見ていき、商品説明が気になれば右方向へ、レビューが気になれば右方向へ......といったFの法則が当てはまる。
ブログ「gori.me」の記事個別ページ。最新記事と記事タイトルを右方向へ読んだあと、広告へ経由してから記事本文へ向かう形が「F」の字になっている。
関連サイト
参考サイト