ワザ16
記事タイトル直下を広告の一等地として活用しよう
記事ページの広告配置はトップページよりも重要
検索エンジンやソーシャルメディア経由の訪問者は、トップページではなく個別の記事ページにやってきます。最近では、サイト内でもっともページビューが多いページがトップページであることは珍しく、多くのサイトでは人気のある記事ページが集客に貢献しているはずです。
記事ページに絞って広告の配置を考えると、ファーストビューの中でも、記事タイトルのすぐ下がもっとも訪問者の目に留まりやすいポジションになります。ここに大きなサイズの広告を配置することにより、効率的に収益を増加させることが可能です。特に「728 x 90 ビッグバナー」「300 x 250 レクタングル」「336 x 280 レクタングル(大)」が高い効果を見込めるでしょう。
しかし、大きすぎる広告は記事タイトルから本文を遠ざける原因になり、「スクロールしなければ見えない位置にコンテンツを押しやるサイトレイアウト」(ワザ11、ワザ14で解説)と見なされる可能性があります。また、「300 x 250 レクタングル」を2つ並べるといった過度に目立つ配置は、これから記事を読みはじめる位置としては不適切という見方もあります。あくまで訪問者の利便性とのバランスを考慮しましょう。
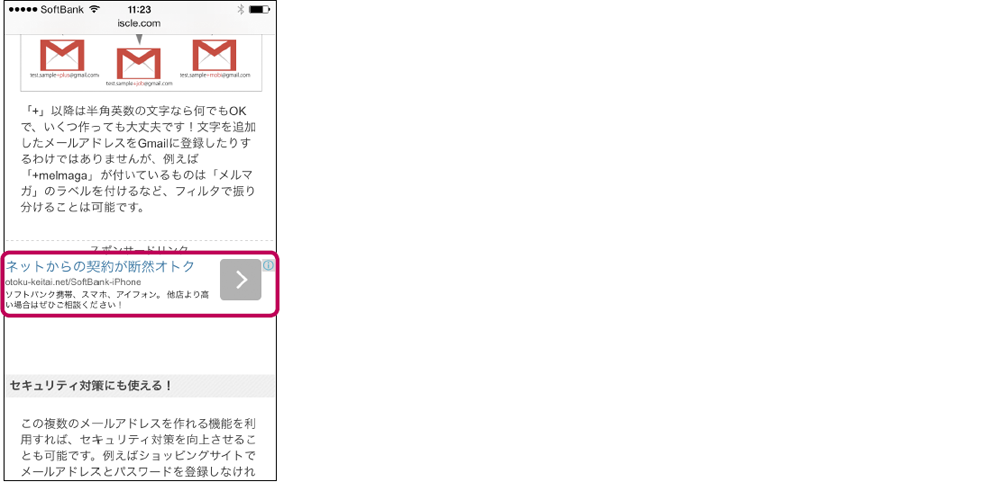
記事タイトル直下に配置した広告の例
パソコン向けサイトの記事タイトル直下に「728 x 90 ビッグバナー」を配置した場合。この広告サイズは高さがないため、タイトルと本文が大きく離れることによる悪印象を抑えられる。
スマートフォン向けサイトでは、記事タイトル直下を避けて記事の中間に「320x 100 ラージモバイルバナー」を配置する手もある。こうすることで、コンテンツを押し下げるポリシー違反を避けられる。
関連サイト
参考サイト
AdSenseの利用方法、広告の配置・最適化ノウハウまとめ