ワザ8
サイトのデザインに溶け込む配色にしよう
サイトのカラーコードと広告を合わせよう
テキスト広告が表示されたときに備えて、広告の背景色や文字色、リンクの色をサイトの配色に馴染ませておくと、訪問者の違和感を軽減でき、広告をクリックしてもらいやすくできます。
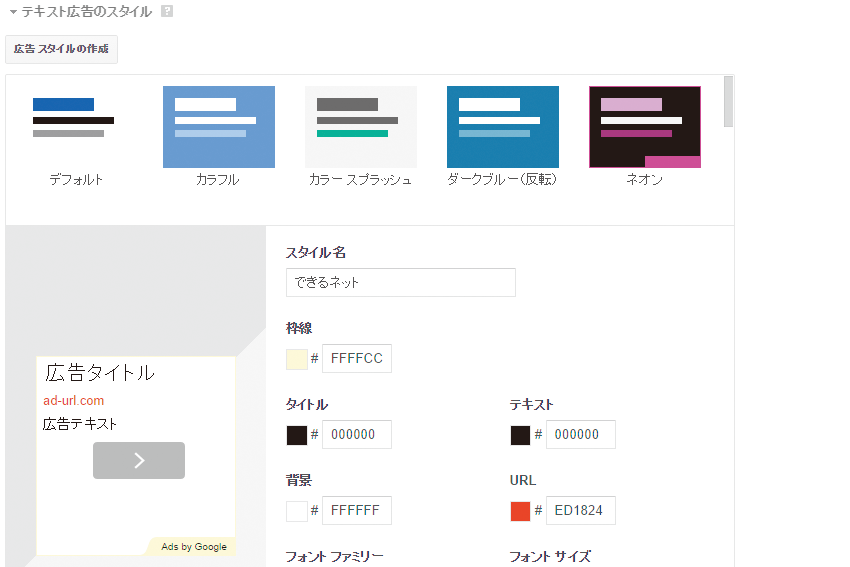
広告ユニットの作成画面では、[テキスト広告のスタイル]として[デフォルト]が最初から選択されています。タイトルは青、背景色は白、説明文とリンクは黒のこのスタイルなら、ほとんどのサイトに馴染むでしょう。しかし、サイトに独特の配色を施しているのであれば、広告が同系統の配色になるよう調整します。
サイトで使用されている色は、「#」と6桁の英数字からなるカラーコードで表されます。このカラーコードがわからない場合は、Google Chromeの拡張機能である「ColorZilla」を使うといいでしょう。下の手順を参考にChromeウェブストアからColorZillaをインストールすると、サイト内のカラーコードを調べられます。
スタイルを作成するときは、背景色が特に重要です。たとえば、サイトの背景色が黒系の場合、広告の背景色を白や赤にすると、広告が目立ちすぎて訪問者が違和感を持ってしまいます。サイトと広告の背景色は同系色で統一しましょう。
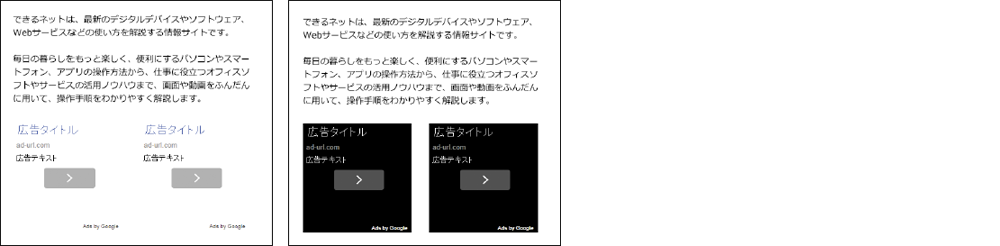
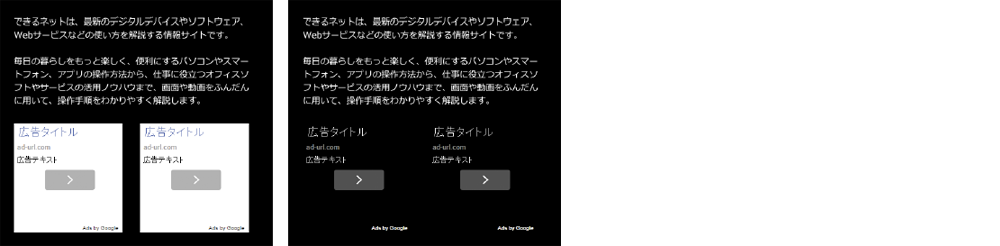
テキスト広告のスタイルで違和感を軽減する例
背景が白の場合
左の画面([デフォルト]のスタイル)のテキスト広告のほうが馴染んでいる。右の画面は広告([ネオン]のスタイル)が目立ちすぎて違和感がある。
背景が黒の場合
左の画面([デフォルト]のスタイル)は広告が浮いているが、右の画面([ネオン]のスタイル)は自然な印象。サイトと広告の背景色はそろえたほうがいい。
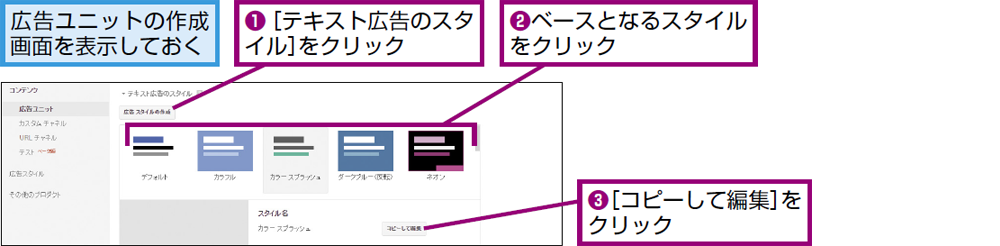
テキスト広告のスタイルを新しく作成するには
1スタイルをコピーして作成する
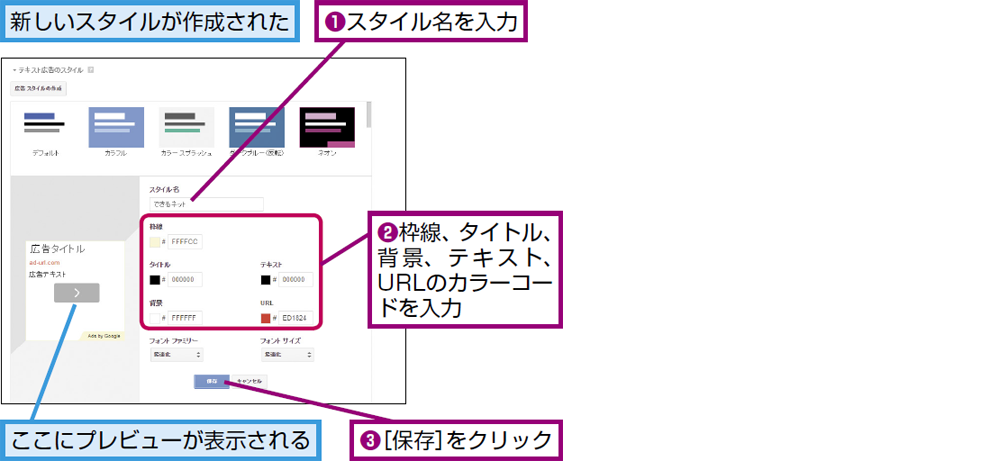
2スタイルの色を指定して保存する
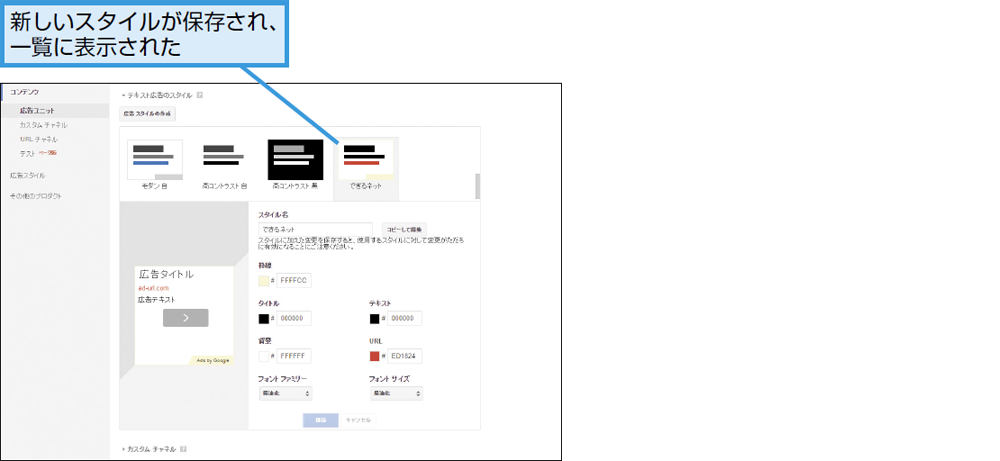
3新しいスタイルが保存された
作成したスタイルを編集・削除するには
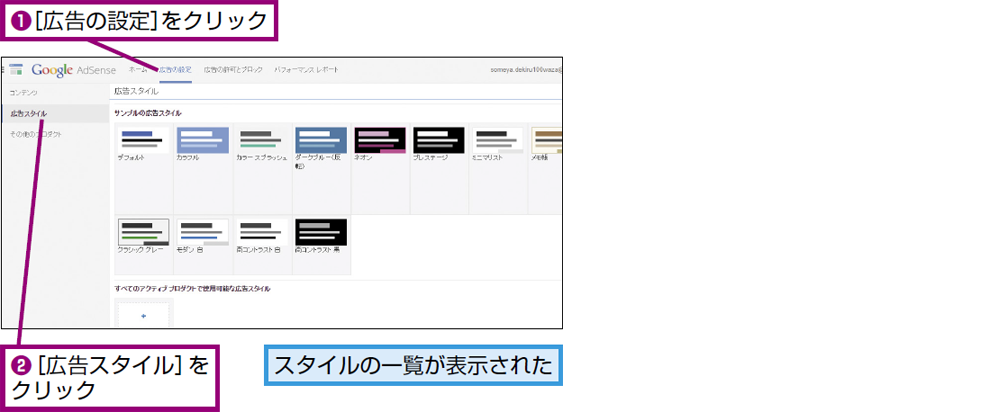
1スタイルの一覧を表示する
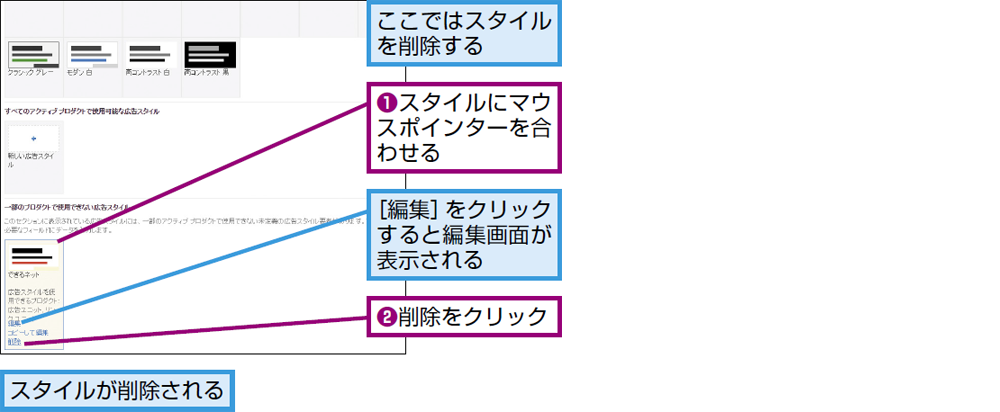
2スタイルを編集・削除する
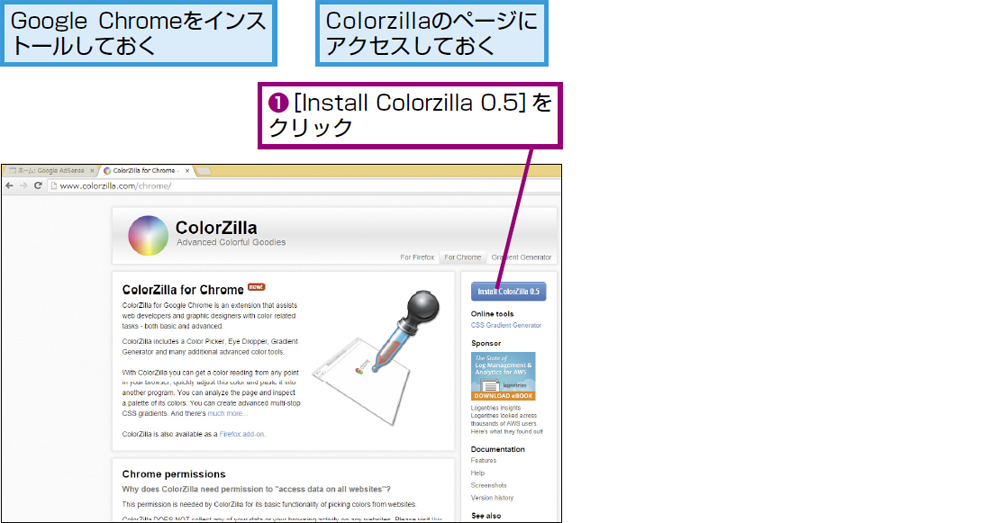
Colorzillaでサイト内のカラーコードを調べるには
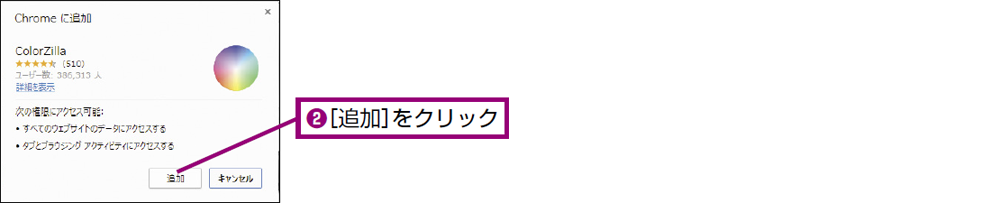
1Colorzillaをインストールする
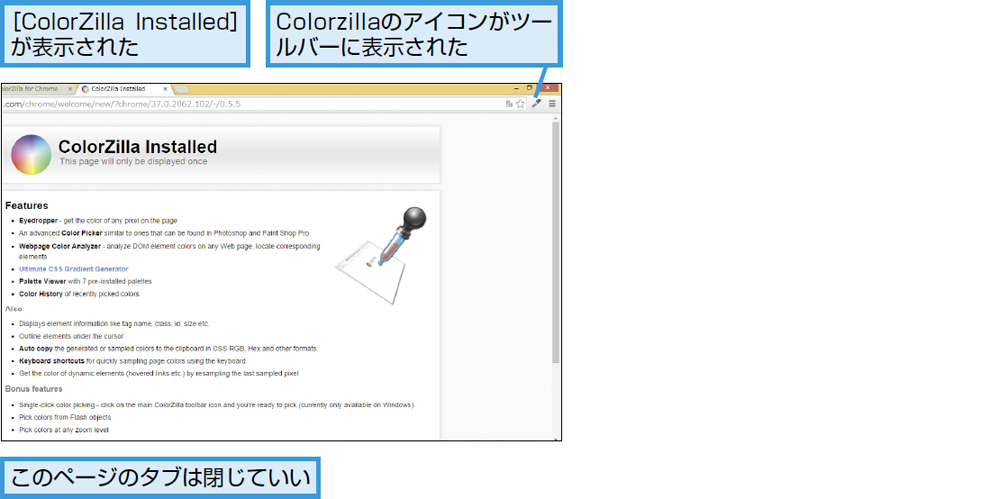
2Colorzillaがインストールされた
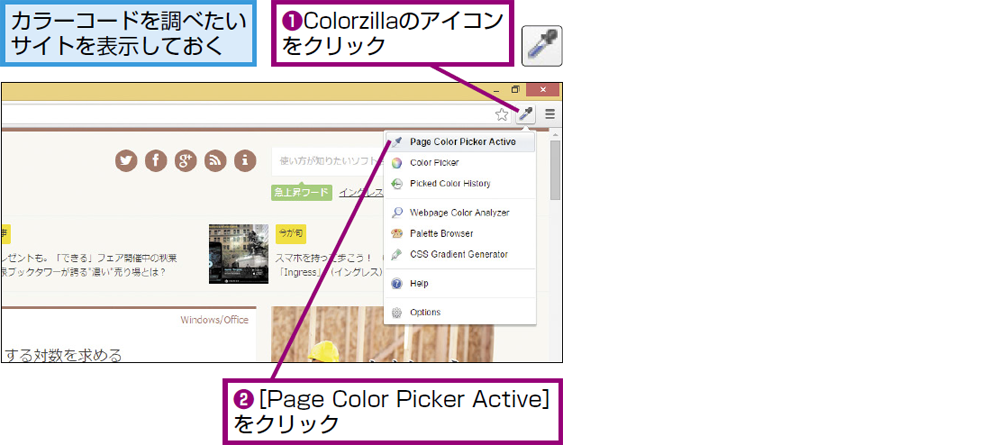
3Colorzillaを起動する
4カラーコードを調べる
5カラーコードがコピーされる
TipsAdSenseの画面では「#」なしで入力する
カラーコードは、たとえば白であれば「#FFFFFF」、黒であれば「#000000」となります。ColorZillaで取得できるカラーコードもこのような表記ですが、広告ユニットの作成画面では「#」を除いた6桁の数字のみを入力する形になっているので注意しましょう。
AdSenseの利用方法、広告の配置・最適化ノウハウまとめ