ワザ14
スマートフォンの画面が広告で埋まるような配置はやめよう
コンテンツを押し下げることはポリシー違反
スマートフォン向けサイトを用意している場合、ワザ11で解説した広告の配置に関するポリシーのうち「スクロールしなければ見えない位置にコンテンツを押しやるサイトレイアウト」に特に注意しましょう。スマートフォンはパソコンと比べて画面が小さいため、このポリシー違反に該当しやすいからです。
中でも「300 x 250 レクタングル」の広告サイズに関しては、スマートフォン向けサイトのページ上部に表示することは明確なポリシー違反とされています。1画面に2つ以上の広告を表示するのも、スマートフォン向けでは避けたほうがいいでしょう。
画面のほとんどが広告で埋め尽くされてしまうと、コンテンツが見えないのはもちろん、誤クリック(誤タップ)を誘発することにもつながります。そして何より、訪問者に嫌われてしまう可能性も高いでしょう。自分がサイトを閲覧していて「嫌だなぁ」と感じたら、ほかの人も同様の印象をもっていることが多いものです。コンテンツの読みやすさと、押し付け感を与えない程度に目に留まるような広告の配置を心がけましょう。
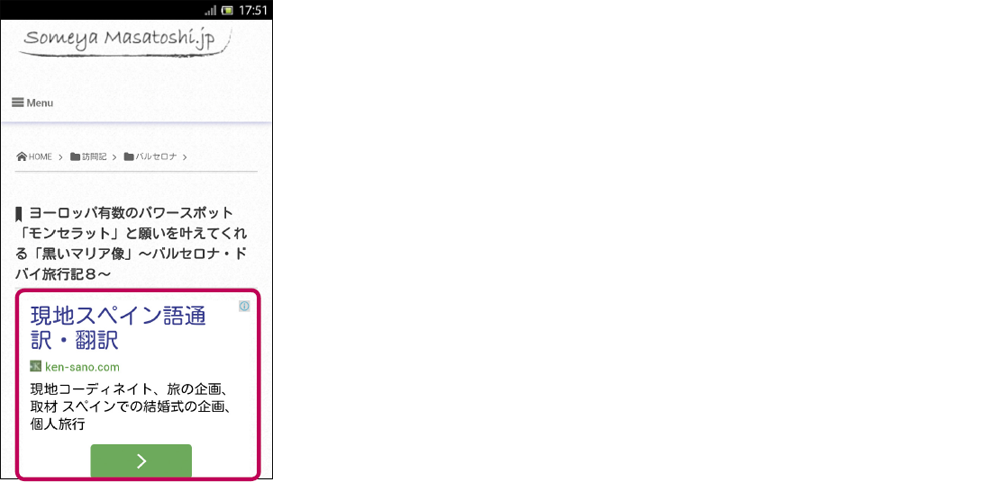
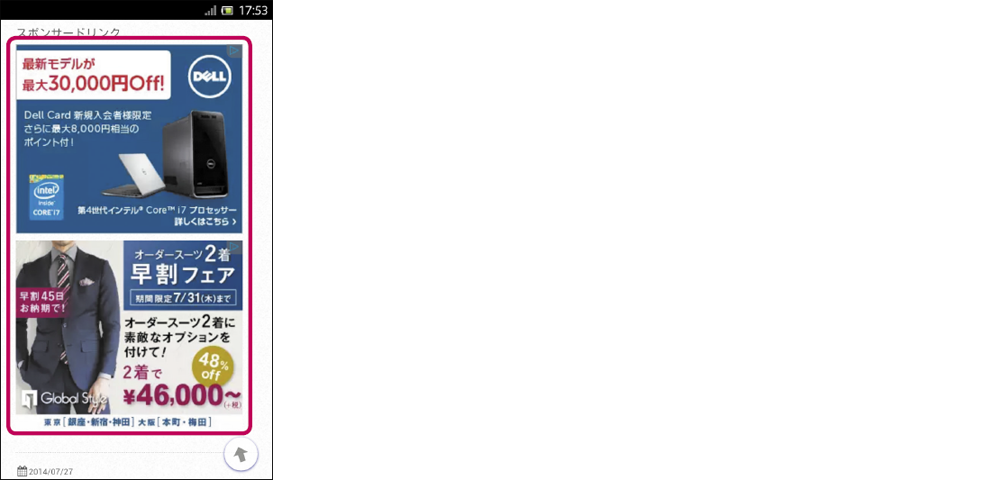
ポリシー違反となるスマートフォン向けサイトの例
記事タイトル直下に「300x 250 レクタングル」の広告を配置した場合。メインコンテンツ(記事)が下方に押しやられ、訪問者が最初に見る画面がほぼ広告で埋まってしまう。
記事末尾に「300 x 250レクタングル」の広告を2つ配置した場合。ページ上部でなければ明確なポリシー違反とはされないが、画面が広告で占拠され、訪問者の印象も悪くなる。
関連サイト