ワザ10
フィーチャーフォン向けには異なる広告ユニットを作成しよう
パソコンとスマートフォンの広告ユニットは共通
最近ではiPhoneやAndroidスマートフォンの普及が進み、パソコンよりもスマートフォンからのアクセスのほうが多いサイトも増えています。スマートフォン向けサイトについては以降のワザでも解説しますが、広告ユニットの作成において、パソコンとスマートフォンでは最適な広告サイズが異なるだけで、その他の設定は同じです。
スマートフォン向けサイトがある場合は、スマートフォンに適した広告サイズを選択して広告ユニットを作成しましょう。[推奨]グループにある[320 x 50 モバイルバナー][300 x 250 レクタングル]など、スマートフォンのアイコンが付いたサイズが該当します。
フィーチャーフォン向けには専用の広告ユニットが必要
フィーチャーフォン(スマートフォン以前の携帯電話)向けのページに表示する広告ユニットは、パソコンやスマートフォン向けの広告とは作成手順が少し異なります。次のページの手順を参考に[その他のプロダクト]から[モバイルコンテンツ]を有効にしたうえで、広告ユニットを作成しましょう。
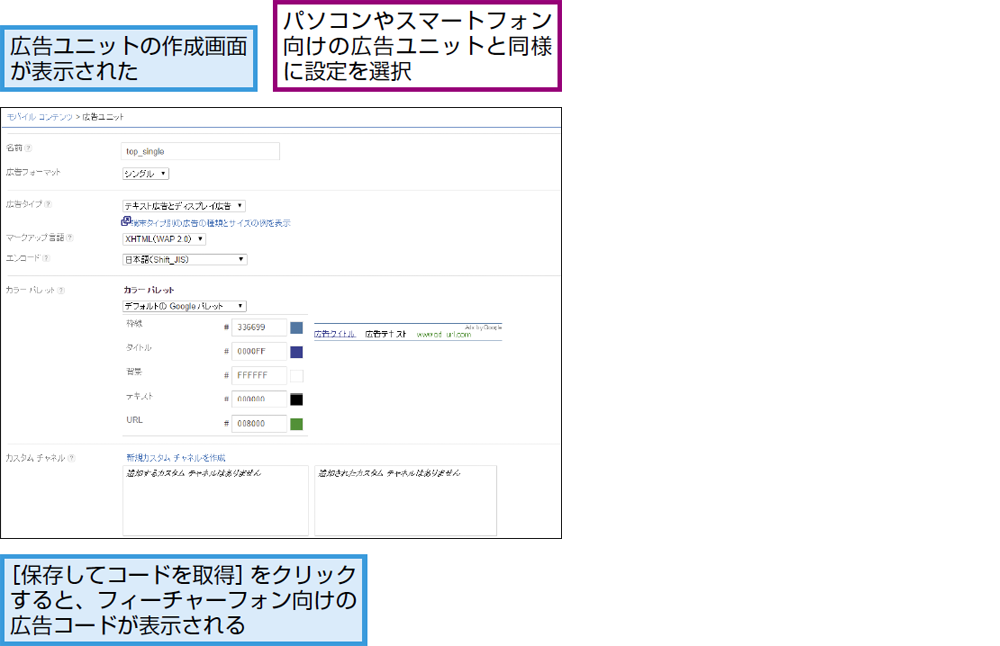
広告ユニットの作成画面はパソコンやスマートフォン向けとほぼ同じですが、いくつか異なる項目があります。たとえば、[広告サイズ]に代わって[広告フォーマット]という項目があり、[シングル][ダブル]の2種類だけが選択できます。
最近ではスマートフォンへの対応が重視されがちですが、まだフィーチャーフォンを利用している層も一定数います。すでにフィーチャーフォン向けのサイトを運営していて、まとまった数のアクセスがある場合は、モバイルコンテンツの広告ユニットを配置しておきましょう。
フィーチャーフォン向けの広告ユニットを作成するには
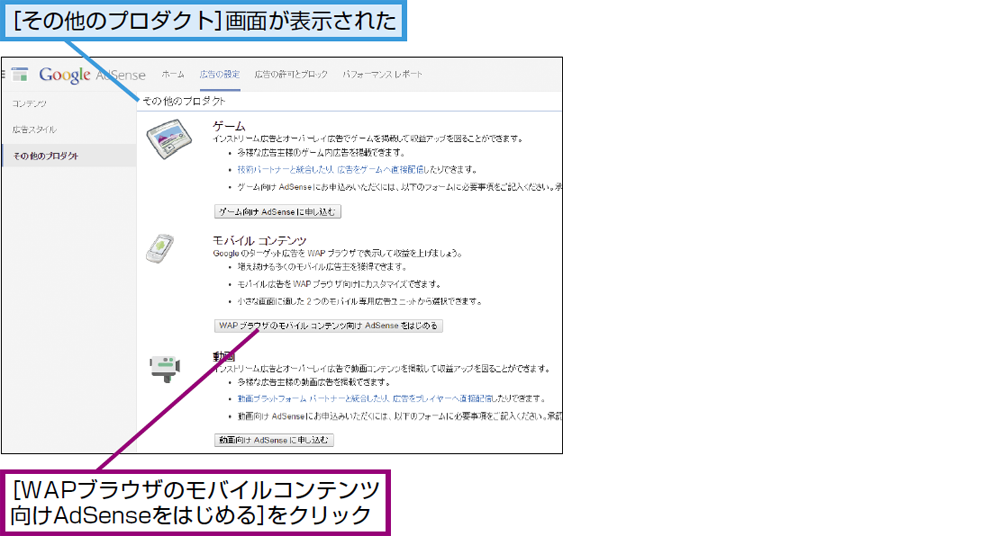
1[その他のプロダクト]画面を表示する
2モバイルコンテンツを有効にする
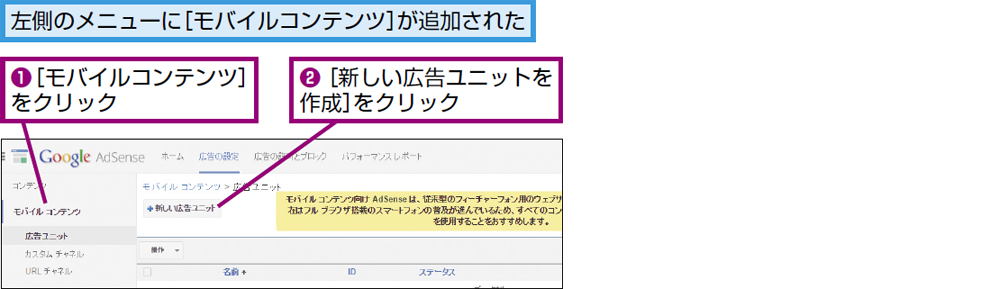
3新しい広告ユニットを作成する
4広告ユニットを保存する
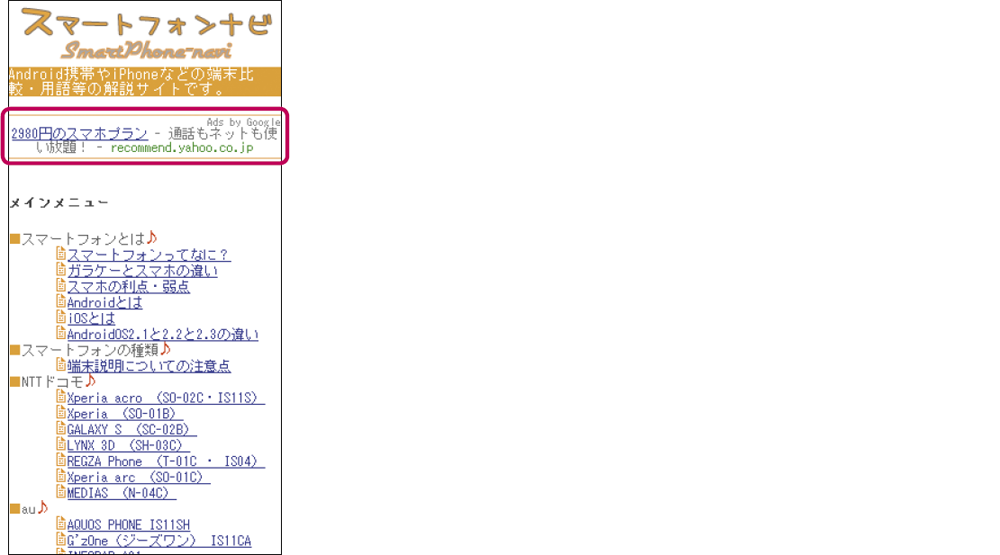
フィーチャーフォン向けの広告の例
AdSenseのテキスト広告をフィーチャーフォンで見たときのイメージ。この例では[広告フォーマット]がシングルで、ダブルの場合は高さが2倍になる。
関連サイト
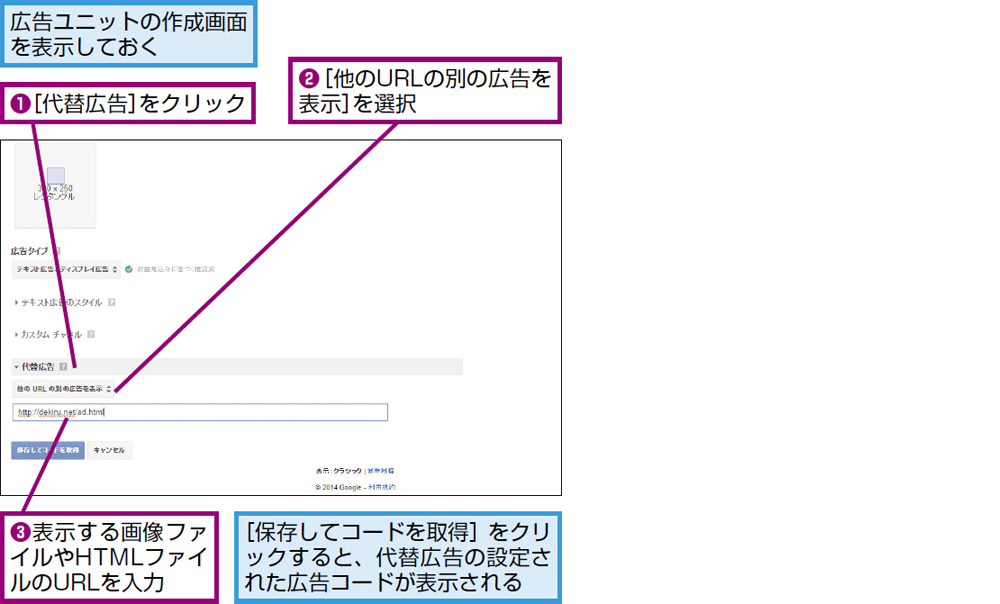
代替広告を設定するには
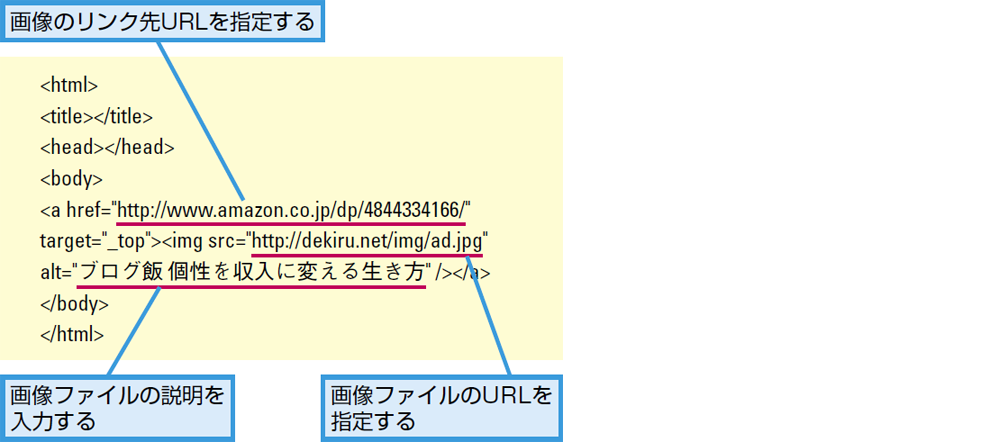
代替広告のHTMLファイルの例
代替広告のURLを指定する
Tips代替広告が出る機会は多くはない
サイト内のキーワードに適合する広告がなくても、最近では訪問者の興味・関心と連動した広告が配信されます。あくまでサイトによりますが、代替広告が表示される機会はあまり多くないでしょう。
AdSenseの利用方法、広告の配置・最適化ノウハウまとめ


![[その他のプロダクト]画面を表示する](https://dekiru.net/contents/351/img/3511001.png)