ワザ70
ソーシャル投稿ボタンに集まる視線をうまく活用しよう
アクションを促すボタンには視線が集まる
ソーシャルメディアの重要性が高まるにつれ、サイト内の記事ページや商品ページにソーシャル投稿ボタンを見かけることが多くなりました。ページ上部と下部に1つずつ配置するのが一般的で、訪問者が役に立ったと感じたページをシェアしてくれる可能性が高まります。
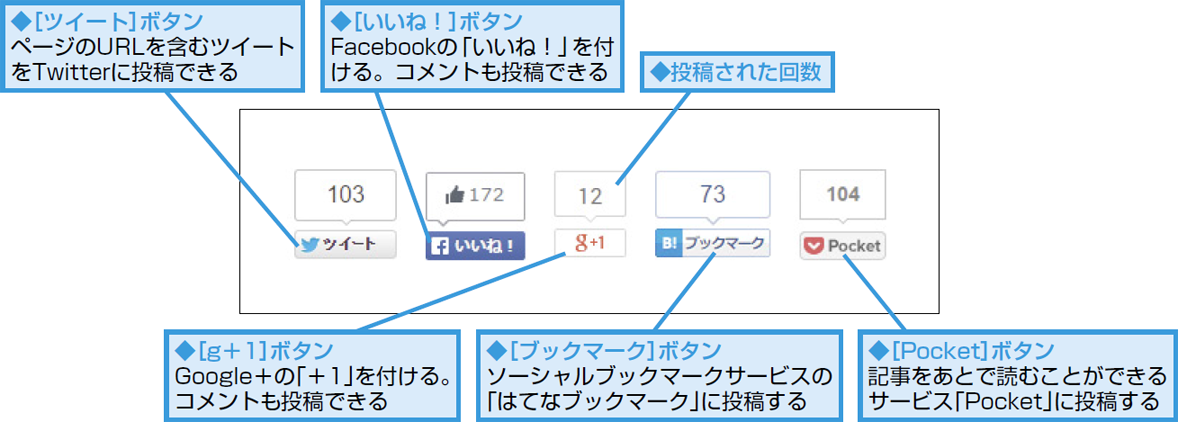
実は、ソーシャル投稿ボタンの役割はそれだけではありません。これらのボタンは訪問者にアクションを促すことから、目の動きを止める効果があるのです。訪問者の多くは見ている記事が世間でどれだけシェアされているか(注目されているか)が気になるので、各ボタンに表示されるシェアされた回数も、視線を集める効果があると考えられます。
ページにソーシャル投稿ボタンを配置しているなら、近くにGoogle AdSenseの広告も配置しましょう。特に記事ページの末尾にソーシャル投稿ボタンと広告をセットで配置すると、高い成果が見込めます。記事を読み終わったあとにシェアするユーザーが多いので、記事末尾への配置は理にかなっています。ソーシャル投稿ボタンを配置していない場合は、下の表を参考にコードを取得してサイトに挿入しましょう。
実際に広告ユニットを配置するときは、ソーシャル投稿ボタンと広告を近づけすぎないように注意してください。誤クリックを誘発する可能性が高まり、特にスマートフォン向けサイトでは、ページをシェアするつもりが広告をタップしてしまった、ということがあり得ます。
主なソーシャルメディアの投稿ボタンの設置方法ページ
| ソーシャルメディア | 設置方法ページのURL |
|---|---|
| http://about.twitter.com/ja/resources/buttons | |
| http://developers.facebook.com/docs/plugins/like-button | |
| Google+ | http://developers.google.com/+/web/+1button/?hl=ja |
| はてなブックマーク | http://b.hatena.ne.jp/guide/bbutton |
| http://getpocket.com/publisher/button |
主なソーシャル投稿ボタンの表示例
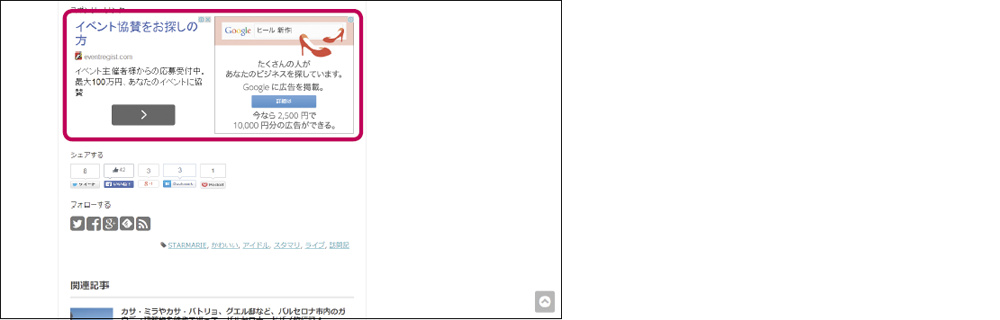
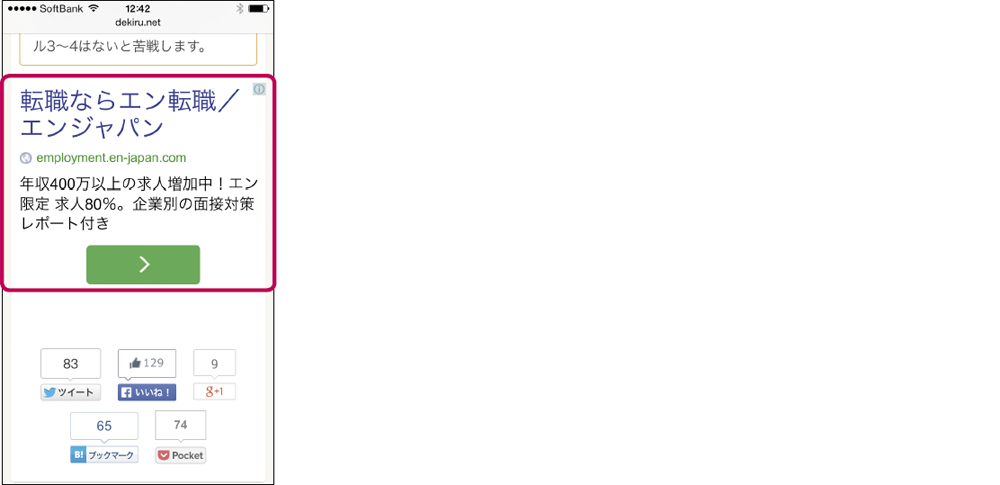
ソーシャル投稿ボタンと広告をセットで配置する例
記事ページの上部に「728 x 90 ビッグバナー」と投稿ボタンをセットで配置。シェアされた数が多くなるほど、広告に興味をもつ訪問者も増える可能性がある。
記事タイトル直下の左側に投稿ボタン、右側に「336 x280 レクタングル(大)」を配置。「あとで読みたい方」などの見出しを付けるのも意図がわかりやすくなる。
記事の末尾に広告と投稿ボタンをセットで配置。横並びの「300 x 250 レクタングル」はもともと視線を集めやすいが、投稿ボタンでさらに効果が高まる。
スマートフォン向けの記事の末尾に「300 x 250 レクタングル」と投稿ボタンを配置。誤タップを発生させないように、広告とボタンには十分な間隔を空けている。
参考サイト
関連ワザ
AdSenseの利用方法、広告の配置・最適化ノウハウまとめ