ワザ35
記事に表を入れたいときは「TablePress」を使おう
複雑な表の作成を大幅に省力化できる
価格表やスペック表などの表(テーブル)を作りたいときには、HTMLでかなり複雑なタグを使う必要があります。通常のビジュアルエディターはテーブルに対応しておらず、ワザ33で紹介したTinyMCE Advancedは対応していますが、あまり使いやすくありません。
そこで、活用したいプラグインが「TablePress」です。使い勝手のいいテーブルの編集機能を持ち、機能も多彩です。
TablePressで作成したテーブルは「ショートコード」として記事に挿入します。ショートコードとは、WordPressの記事内で使われる簡易タグです。主にプラグインで作成したデータ(カスタム投稿タイプ)を記事に挿入するときに利用され、角カッコ([ ~ ])で囲んだコードを、ビジュアルエディターかテキストエディターに貼り付けます。以降のワザで解説するプラグインでも使う機会があるので、覚えておきましょう。
Tipsプラグインの内容を挿入するショートコード
ショートコードは、多くのプラグインで、作成した内容を記事本文に挿入するために使われます。たいていは、生成されたものをコピーして貼り付けることで挿入できますが、プラグインによっては手動でショートコードを入力する必要があります。
TablePressでテーブルを作るには
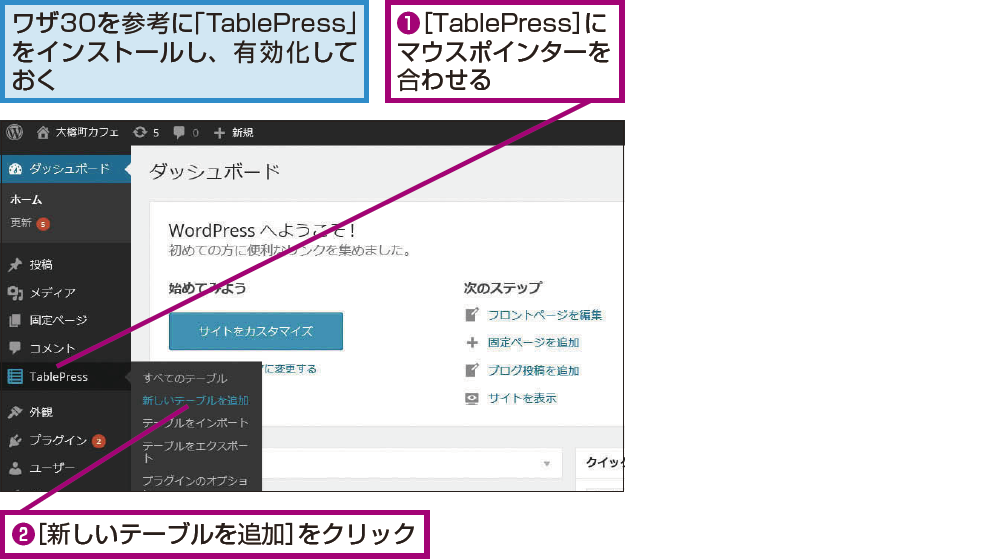
1テーブルの作成を開始する
2テーブルの情報を入力する
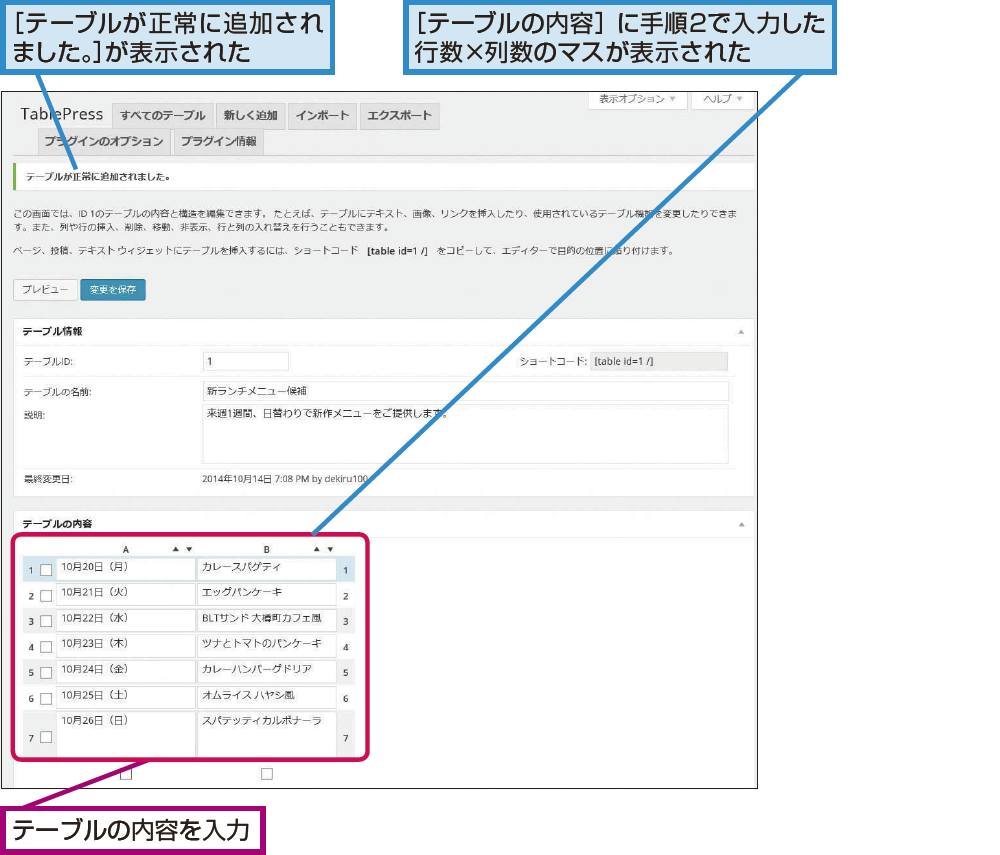
3テーブルの内容を入力する
TipsExcel文書やCSVを読み込める
[TablePress] 画面で[ インポート]タブをクリックすると、Excel文書やCSVなどのファイルを読み込んでテーブルを作ることができます。[テーブルをインポート]の[ファイルを選択]をクリックして、読み込むファイルを選択します。
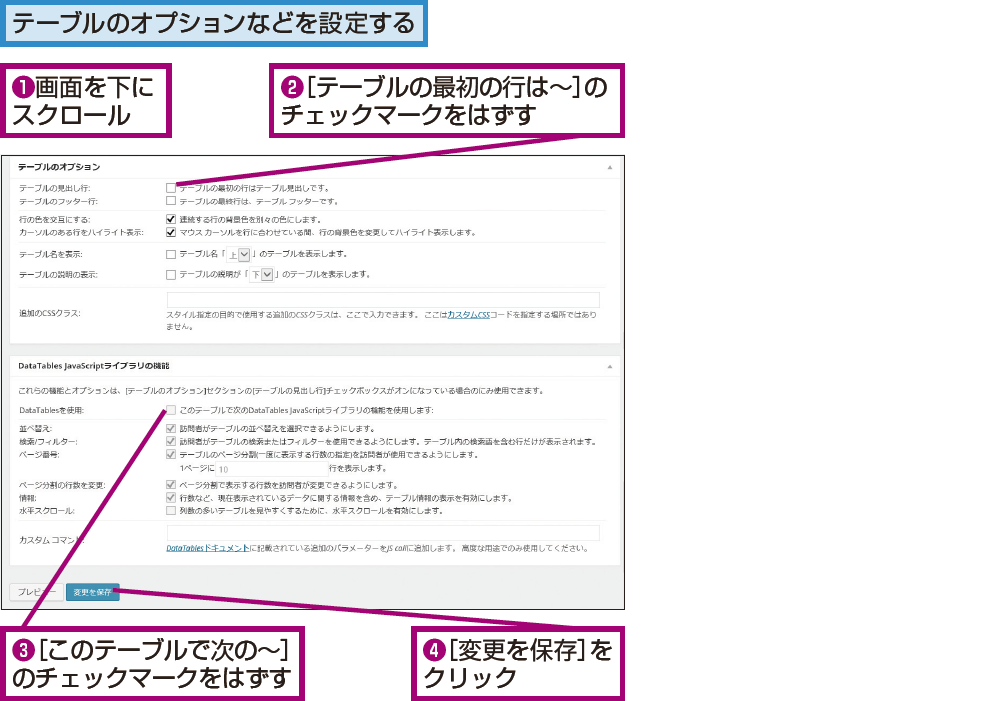
4変更を保存する
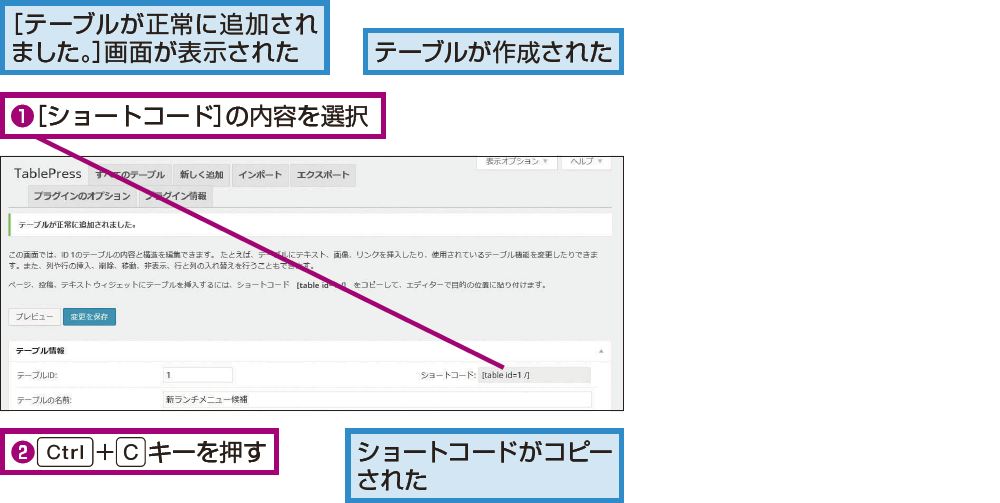
5ショートコードをコピーする
テーブルを記事に挿入するには
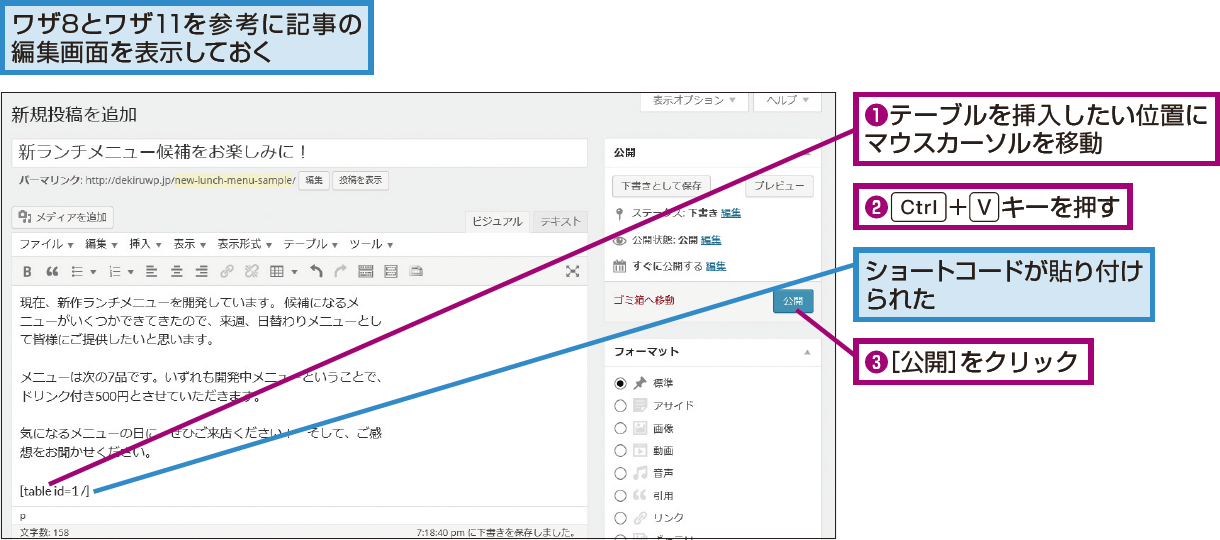
1ショートコードを貼り付ける
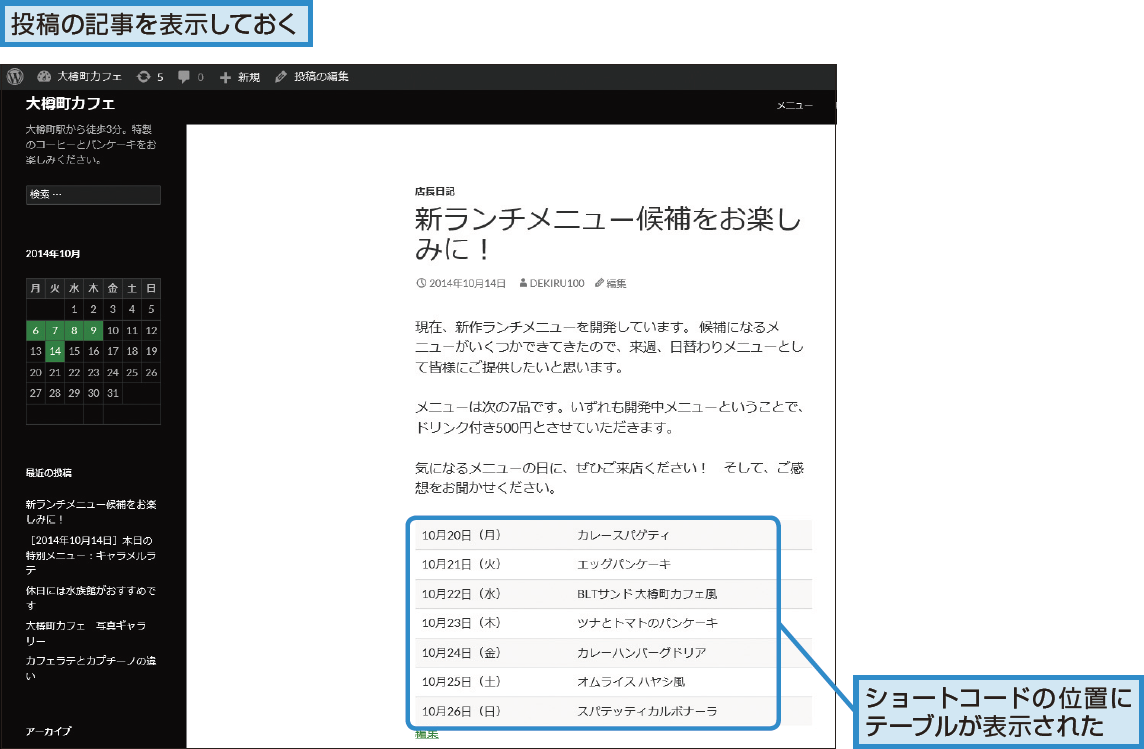
2公開した記事を表示する
Tipsビジュアルエディターにボタンが加わる
TablePressを有効化していると、ビジュアルエディターのツールバーに[TablePressからテーブルを挿入]ボタンが加わります。クリックするとテーブルの一覧が表示されるので、挿入したいテーブルの[ショートコードを挿入]をクリックしましょう。過去に作ったテーブルを挿入したいときには、この方法が簡単です。
WordPressの解説記事まとめ(WordPress 4.x対応)