ワザ48
「Meta Slider」で自動的に動く画像のスライドメニューを作ろう
画像を使ってインパクトを重視したメニューができる
サイトのトップページなどで使われる、大きな画像をスライドショーのように表示させる仕掛けを「コンテンツスライダー」や「スライドメニュー」と呼びます。
ワザ27では「おすすめコンテンツ」機能を使ってトップページでスライドショーのように複数の投稿の記事を見せる方法を解説しましたが、ここで紹介するプラグイン「Meta Slider」を使うと、自動的にスライドし、多彩な表示効果が選べる、よりインパクトのあるスライドメニューを作ることができます。
Meta Sliderを有効化すると「スライドショー」(スライドメニュー)を作成できるようになります。おすすめの投稿の記事のアイキャッチ画像を集めて、画像をクリックすると記事ページを表示するスライドメニューを作ってみましょう。作成したスライドメニューにはショートコードが作られ、ショートコードを記事に入力することで、ページに表示できます。
これを利用し、ショートコードを固定フロントページ(ワザ28参照)に入力して、トップページにスライドメニューを設置してみましょう。次のページからの手順で、その方法を解説します。
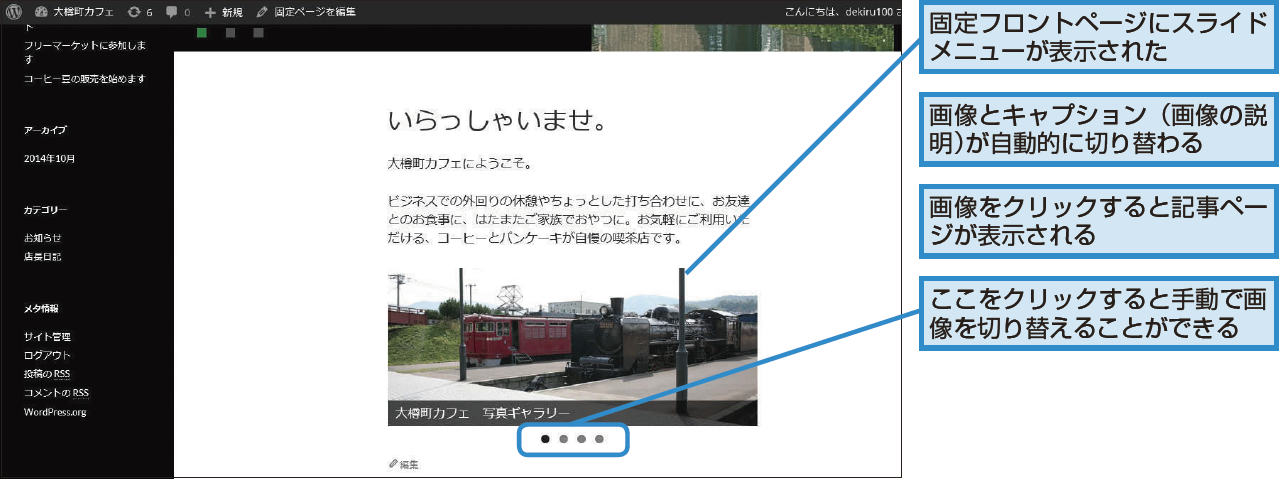
固定フロントページにスライドメニューを表示した例
スライドメニューを作るには
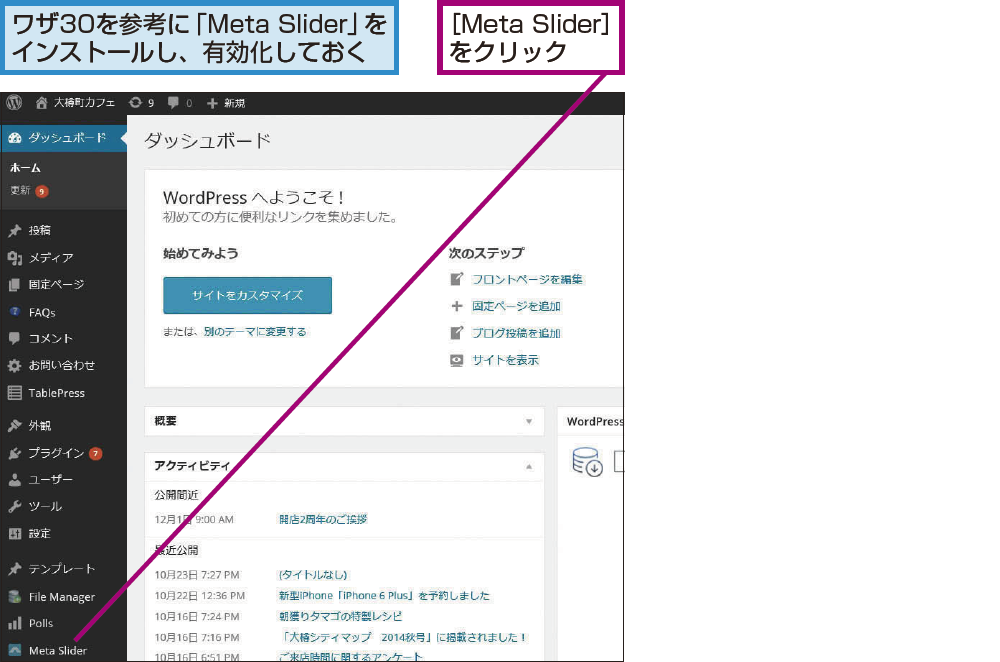
1プラグインの画面を表示する
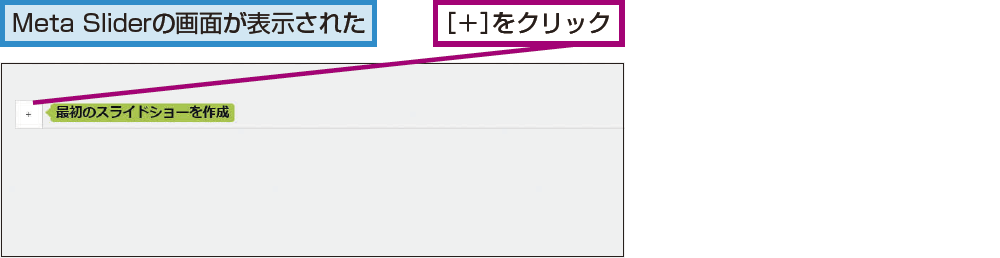
2スライドメニューを新規作成する
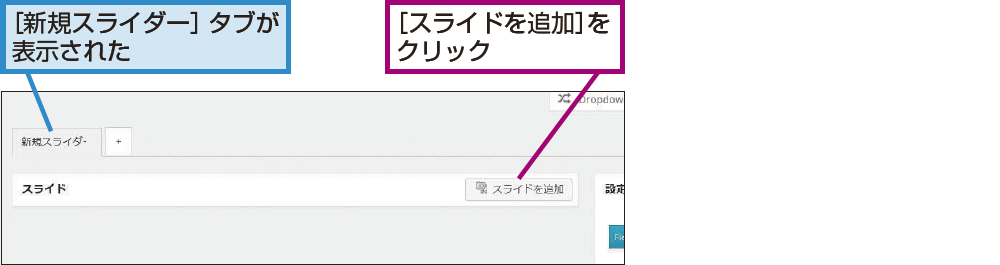
3画像(スライド)の追加を開始する
4画像を選択する
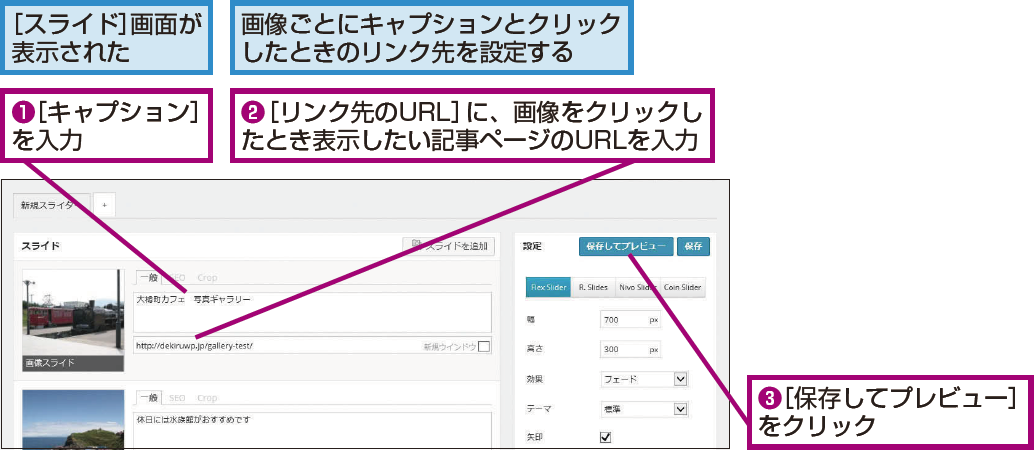
5キャプションとURLを入力する
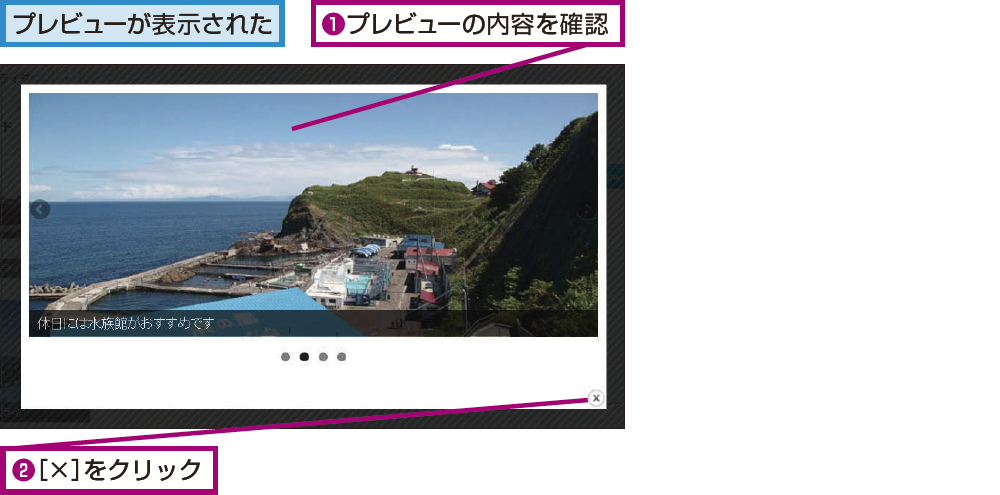
6プレビューを確認する
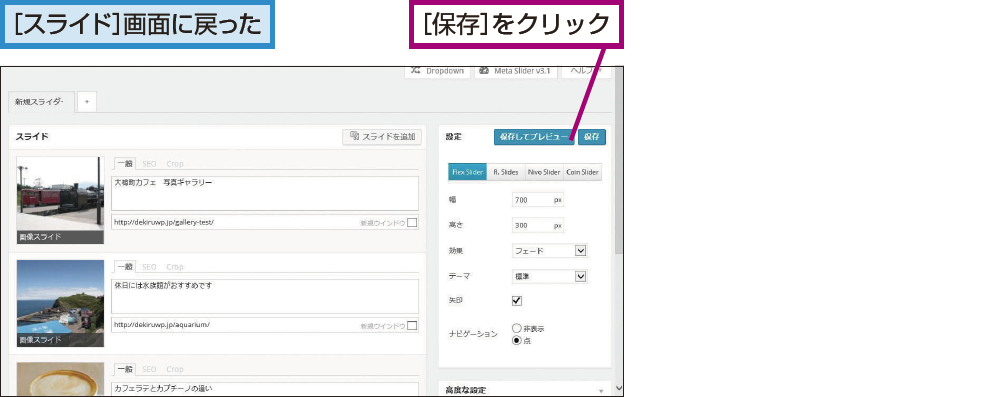
7スライドショーを保存する
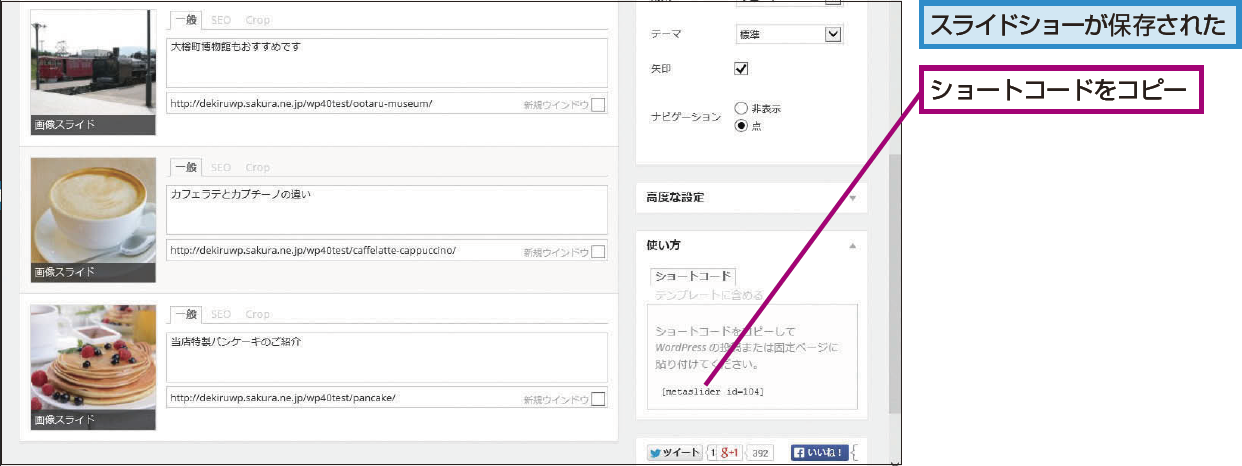
8ショートコードをコピーする
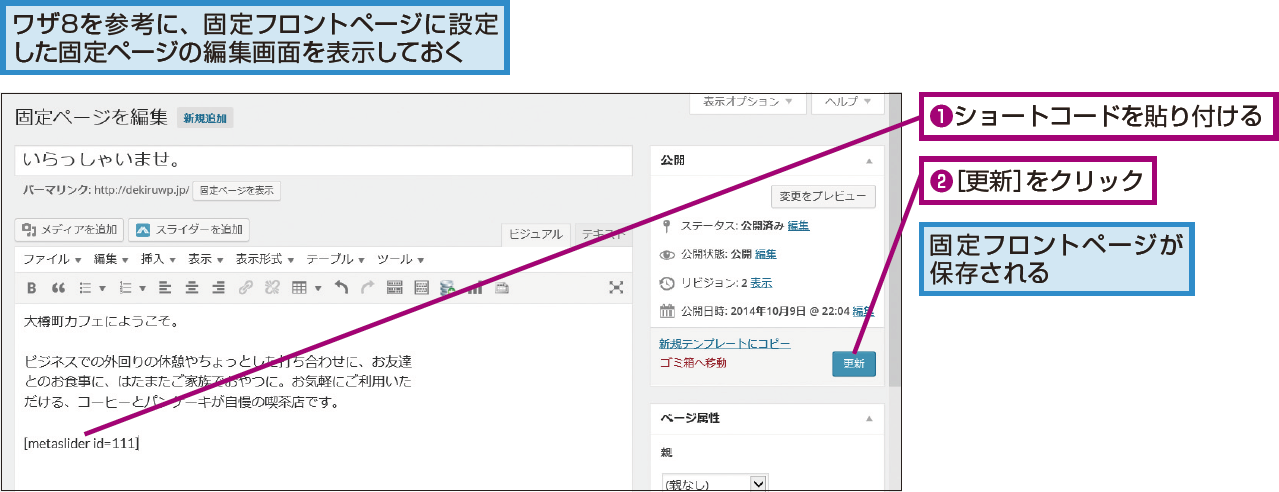
9固定フロントページにスライドメニューを挿入する
【もっとWordPressの解説を読むには】
WordPressの解説記事まとめ(WordPress 4.x対応)
WordPressの解説記事まとめ(WordPress 4.x対応)