ワザ70
テーマの編集で自由なカスタマイズを始めよう
管理画面の項目にはないカスタマイズも可能になる
多機能で自由度の高いWordPressですが、既存のカスタマイズ項目やプラグインだけでは、やりたいことが実現できない場合もあります。例えば「サイトのタイトルに会社のロゴ画像を使いたい」と思っても、Twenty Fourteenの通常のカスタマイズでは実現できません。
しかし、テーマを編集して、ページを構成するHTMLやCSSのコードを書き換えれば、タイトルにロゴ画像を使えます。それだけでなく、ほかの部分も自由に、イメージどおりに作ることが可能になります。テーマの編集は、サイト制作の自由度を大きく広げます。そして、WordPressの本当の自由度の高さを生かすこともできるのです。
ここでは、HTMLやCSSの知識がない人でも始められる、安全で確実性が高いテーマ編集の方法を、実際に作業しながら解説します。
なお、HTMLやCSSのコードは、WordPressの管理画面にある[テーマの編集]画面でも編集できますが、本書ではこの画面は使いません。ブラウザーだけでテーマの編集ができて手軽ですが、編集機能が貧弱なうえ、編集前のテーマのバックアップが残らないので、ミスしたときの修復も困難になるためです。
WordPressの[テーマ編集]画面を表示するには
最初にテキストエディターとファイル転送ソフトを用意する
本書では次の2つをポイントに、テーマの編集を行います。
・高機能のテキストエディターで、快適に効率よく編集を行う
・テーマのバックアップを取り、すぐ元に戻せるようにする
1つ目は、作業効率の面だけでなく、コードの編集方法を覚えていく学習効率の面でも重要です。WordPressのテーマはHTML、PHP、CSSのコードが記述されたテキストファイルで構成されているため、高機能のテキストエディターを使うことで、編集の快適さが大きく向上します。
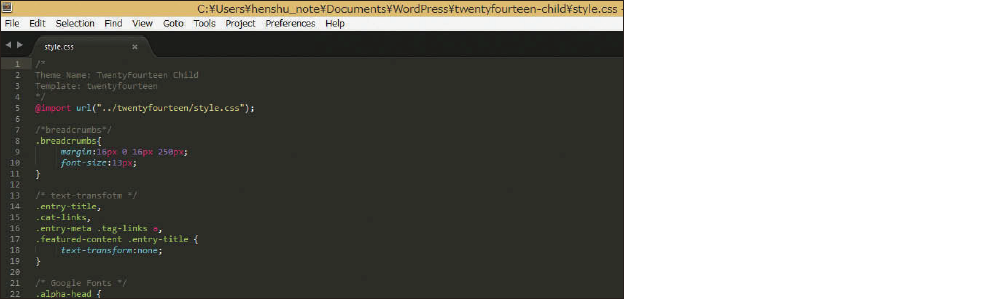
本書では「Sublime Text」(ワザ71参照)を使って解説を進めます。下の画面にあるように、HTMLなどのコードを色分け表示してわかりやすくでき、多彩な編集機能も持っています。WordPressの記事の編集画面で利用する「テキストエディター」とは異なり、パソコンにインストールして使うソフトウェアです。
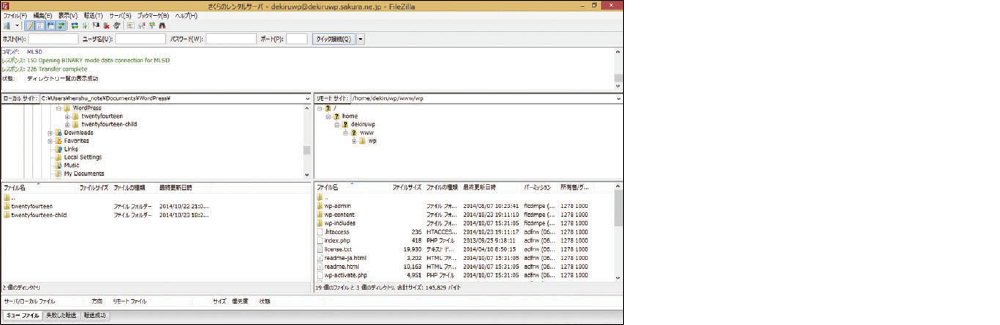
2つ目は、サイトをトラブルなく運営しながらテーマの編集を進めていくために必要なことです。本書では、ファイル転送ソフトの「FileZilla」(ワザ73参照)を使い、編集前にサーバーからテーマをダウンロードしてバックアップを取ります。
CMSはブラウザーだけでサイトを制作・運営できることが利点の1つです。しかし本書では、CMSの舞台裏にまで入り込む、ちょっと高度な作業を行います。そのためにブラウザー以外にも複数のソフトを使うことになりますが、以降の解説を読んで、適切に使いこなしていきましょう。詳しいテーマ編集の作業の手順は、ワザ74 ~ 77で解説します。
Tipsほかに使い慣れたソフトがあれば、それでもOK
ここではSublime TextとFileZillaを使って解説を進めますが、ほかに使い慣れたテキストエディターやファイル転送ソフトがあれば、そちらを使っても構いません。ただし、テキストエディターの性能は作業効率に大きく影響するので、「メモ帳」などシンプルな機能のものを使っている場合は、SublimeTextを試してみることをおすすめします。
本書でテーマの編集に利用する2本のソフトウェア
Sublime Text(テキストエディター)
多くのプロのWeb制作者にも愛用されているテキストエディター。Windows/Mac対応。70ドルの有料ソフトだが、機能や期間の制限なしで試用できる。
FileZilla(ファイル転送ソフト)
シンプルなインターフェースで使いやすいファイル転送ソフト。Windows/Mac対応。無料。
WordPressの解説記事まとめ(WordPress 4.x対応)


![WordPressの[テーマ編集]画面を表示するには](https://dekiru.net/contents/354/img/3547001.png)
![WordPressの[テーマ編集]画面を表示するには](https://dekiru.net/contents/354/img/3547002.png)