ワザ72
コードの基本的な構造を知っておこう
コードを理解する重要な手がかりを知る
WordPressのテーマにはHTML、PHP、CSSという複数の言語が使われています。初めて見るときは難しく感じられるでしょうが、いずれの言語も基本的な構造は、意外とシンプルなものです。構造を大まかにでも知っておけば、コードのどこをどのように編集すればいいのか、理解しやすくなります。
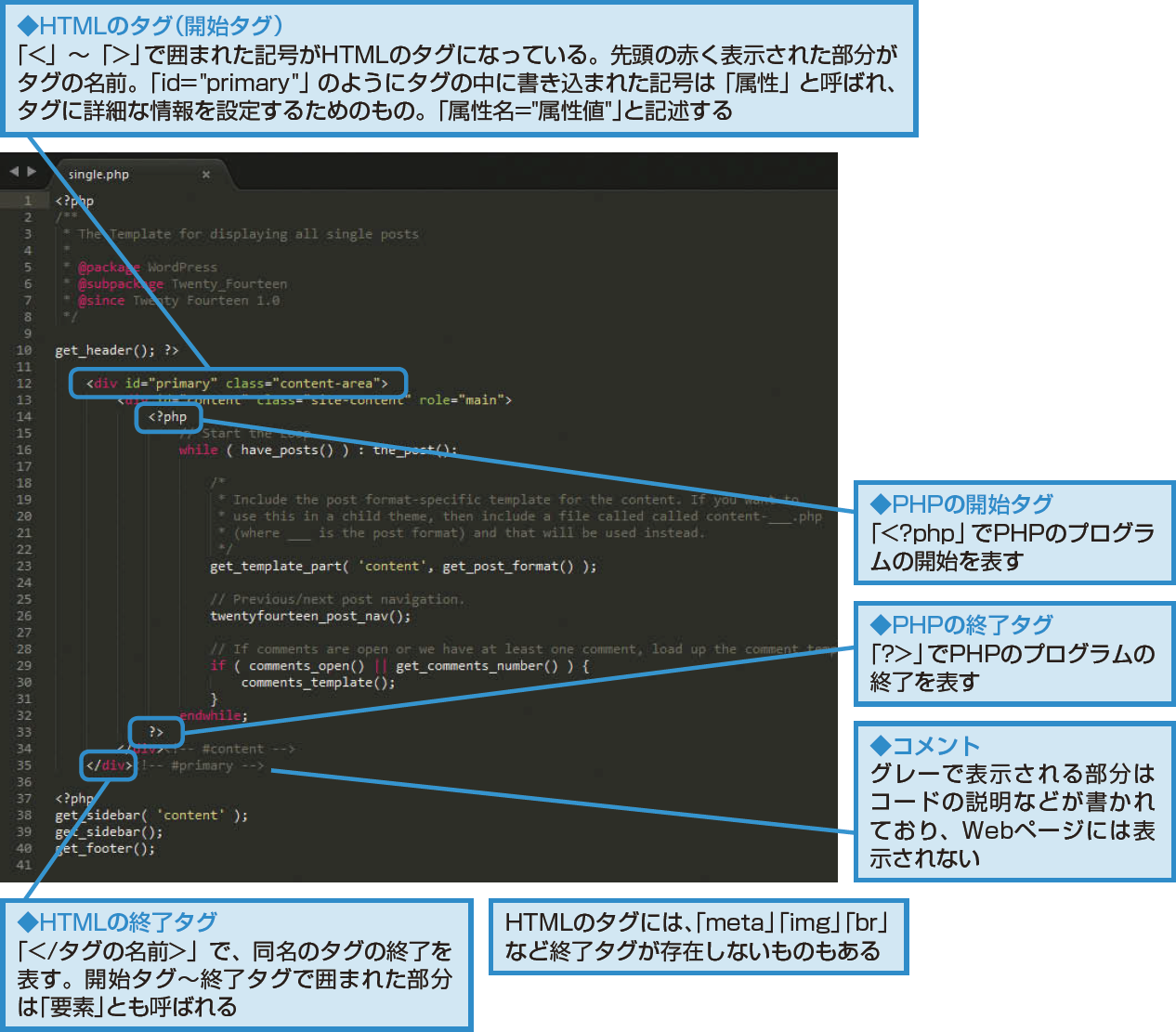
ここでは、Sublime Textで色分け表示したサンプルを見ながら、HTML、PHP、CSSのコードの基本的な構造を見ていきましょう。
「タグ」「セレクタ」「プロパティ」に注目
WordPressのテーマでは、HTMLとPHPは拡張子「.php」のファイルに記述されています。HTMLはさまざまなタグ名が付いた「開始タグ」と「終了タグ」の組み合わせで構成され、タグで挟んだ間を「要素」と呼びます。開始タグの中には「属性」が書き込まれることもあります。PHPは開始タグが「<?php」、終了タグが「?>」と決まっていて、間にプログラムが記述されます。HTMLとPHPでは、どの開始タグと終了タグが対になっているかを追うことで、構造がわかりやすくなります。
CSSは拡張子「.css」のファイルに記述されています。「セレクタ」と「プロパティ」がセットになっていて、箇条書きのような、見やすく整った構造をしていることが特徴です。
コードに書かれる「コメント」も知っておく
コードの中に、コードの説明などの「コメント」が書き込まれていることもあります。Sublime Textではグレーで表示され、コメントであることがわかります。コメントは機能を持たず、Webページにも表示されません。
HTMLでは「」と「」で囲んだ範囲、PHPとCSSでは「/*」~「*/」で囲んだ範囲がコメントになります。PHPは行の中の「//」という記号からうしろの内容もコメントになります。
Tipsファイルの拡張子を表示させる
ファイルの拡張子とは、ファイル名のうしろに付く、ファイルの種類を表す記号です。Windowsで拡張子が表示されない場合は、エクスプローラーの[表示]タブをクリックし、[ファイル名拡張子]にチェックマークを付けると表示されます。
TipsJavaScriptも使われている
テーマには、JavaScriptという言語も使われています。ページに動きを付けるために使われる言語ですが、ユーザーがカスタマイズする機会はあまりないため、本書では触れていません。
Tipsコードを読みやすくする「インデント」
コードはインデント(字下げ)により、見た目が整えられている場合があります。例えば、次のページのHTMLとPHPのサンプルでは、どの開始タグと終了タグが対になっているのかが、わかりやすくなっています。本書の解説ではインデントの調整までは触れませんが、見やすいコードにするためには重要なことです。