ワザ78
サイトのタイトルにロゴ画像を使おう
サイトのタイトルは「header.php」を編集する
ここからはTwenty Fourteenをベースにしてテーマを編集し、通常ではできないカスタマイズをする例を紹介します。
まずは、サイトのタイトルを画像にするカスタマイズ方法を紹介しましょう。サイトのタイトルとして、会社やブランドのロゴ画像を使いたいケースは多いはずです。しかし、Twenty Fourteenをはじめ、ほとんどのWordPressのテーマでは、サイトのタイトルはテキストで、画像を使うことはできません。
そこで、テーマを編集しましょう。タイトルを含むヘッダーのテンプレート「header.php」を編集し、サイトのタイトルの部分に、画像を挿入するHTMLの「img」タグを書き込みます。ロゴ画像は別途用意して、header.phpと一緒にアップロードします。子テーマ用のディレクトリにheader.phpをアップロードすると、子テーマのheader.phpが反映されてタイトル部分が変わることを確認しましょう。なお、以降の手順では、子テーマのテストをする操作については解説を省略します。
Tips画像は大きめに作る
近年のサイト制作では、MacやiPhone/iPad の「Retinaディスプレイ」などの高解像度ディスプレイに対応するため、実際に表示するサイズの倍のピクセル数で画像を作る場合が多くなっています。ただ、サイズを大きくするとファイルサイズ(容量)も大きくなります。
header.phpを編集し、ロゴ画像を表示するには
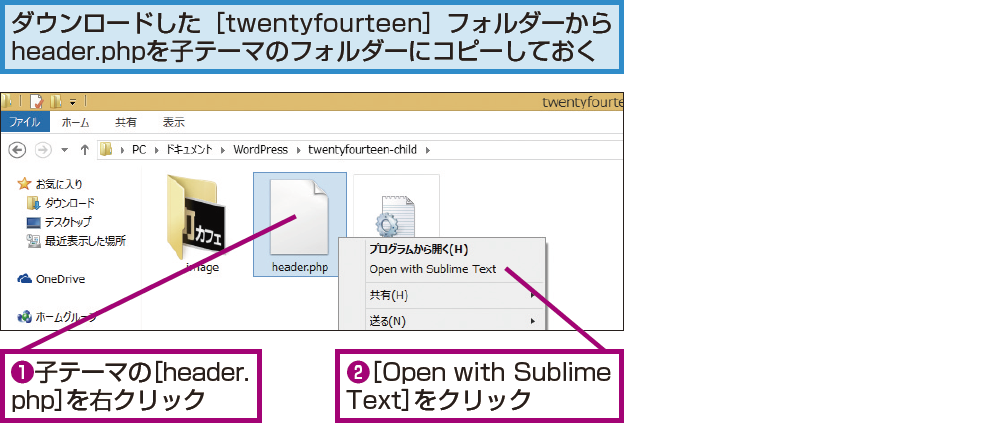
1header.phpを開く
ロゴ画像のサンプル
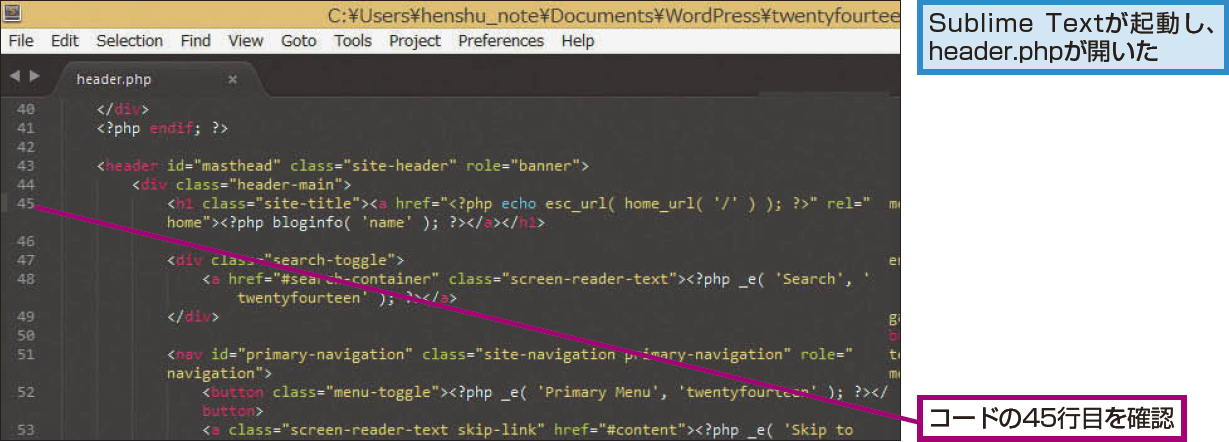
2編集する行を表示する
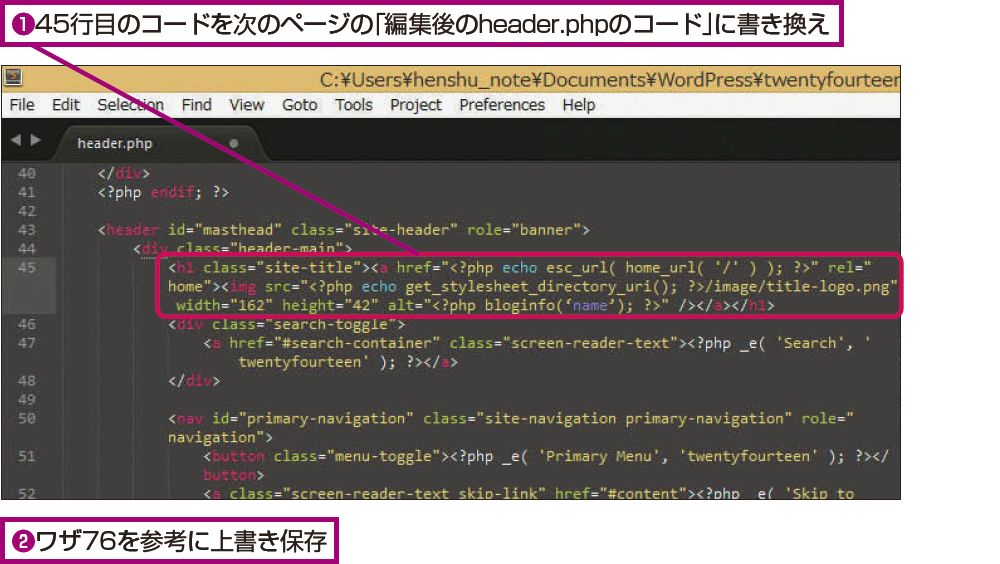
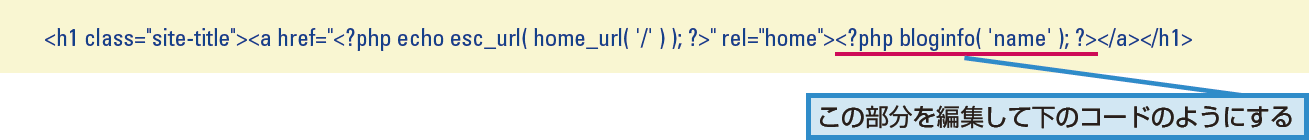
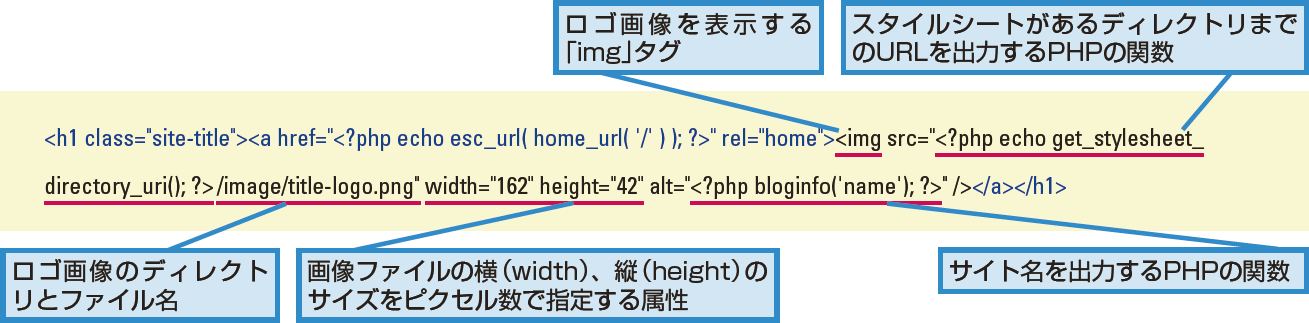
3コードを書き換える
Tips行を折り返して表示できる
メニューの[View]-[WordWrap] の順にクリックして[Word Wrap]にチェックマークを付けると、長い行がウィンドウの幅で折り返して表示され、横スクロールが必要なくなります。本書の手順でも、このワザの手順2、3など長い行を編集する画面では、折り返し表示を利用しています。
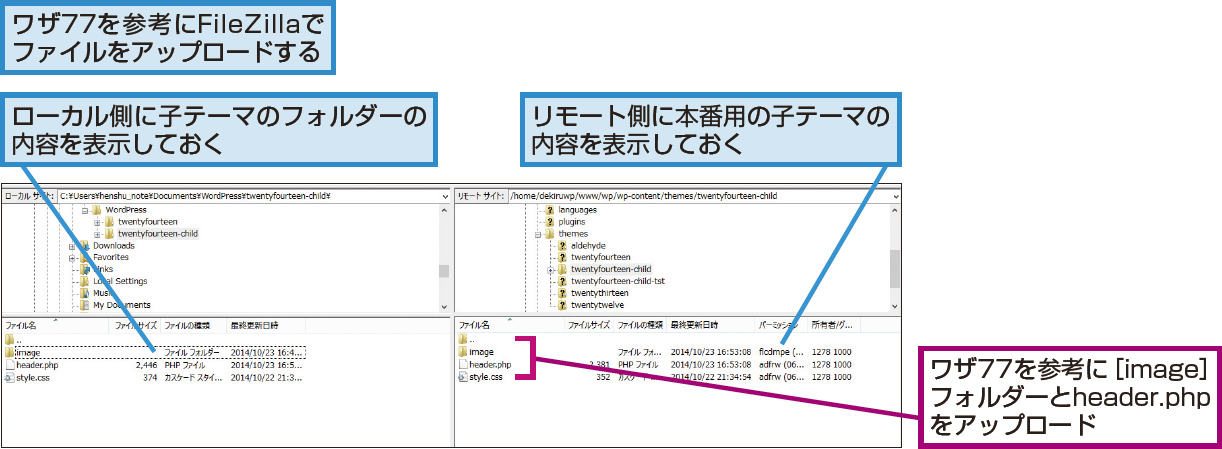
4ファイルをアップロードする
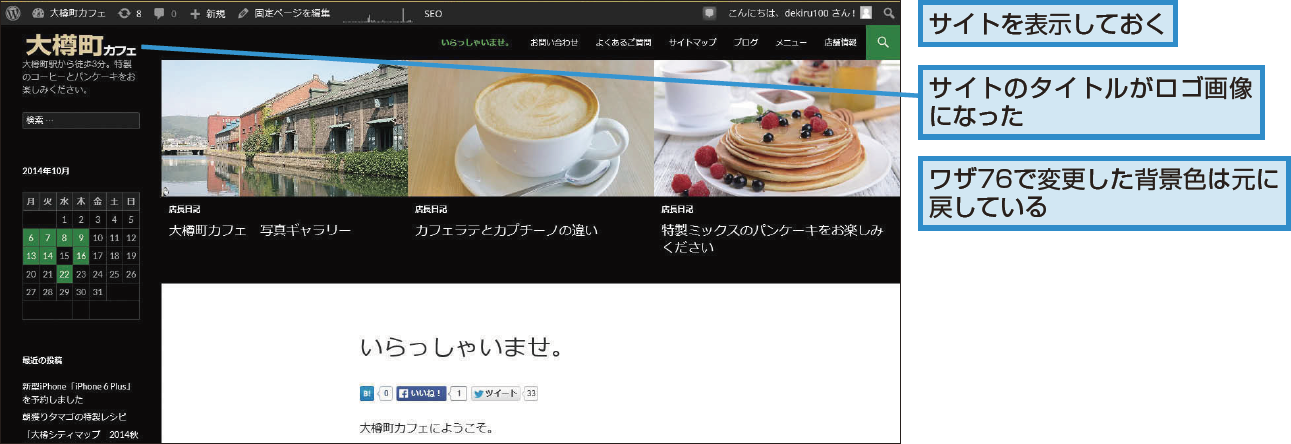
5サイトを表示して画像を確認する
編集前のheader.php のコード(45行目)
編集後のheader.php のコード(45行目)
サイトタイトルの代わりに、画像を表示する「img」タグを書き込む。「img」タグは「src」属性で画像ファイルのURLを指定し、画像を表示する。ここではURLを指定するため、PHPの関数「echo get_stylesheet_directory_uri(); 」でテーマ(本番用の子テーマ)のディレクトリまでのURLを出力し、「/image/title-logo.png」と、ロゴ画像があるディレクトリ名とファイル名を書き加えてURLを作っている。「alt」属性は「代替テキスト」と呼ばれ、画像が利用できないときの代替となる情報を設定する。ここで表示する画像はサイトのタイトルロゴなので、代替情報はサイトのタイトルが適切。なお、このコードを入力するときは、途中で改行すると、余計な空白が入って表示が崩れてしまう場合があるため注意する。
WordPressの解説記事まとめ(WordPress 4.x対応)