月の入力欄を設置する
input type="month"
<
input
type属性にmonthが指定されたinput要素は、月(年月)の入力欄となります。対応するブラウザーでは、カレンダーのユーザーインタフェースが表示され、そこから月を選択できます。値は「yyyy-mm」(2015-01)という形式で送信されます。
HTML5の仕様案に盛り込まれた属性値ですが、2015年1月現在ではHTML5.1で策定中です。
使用できる属性
input要素で解説した以下の属性を同時に使用できます。選択できる月の単位はstep属性で指定でき、初期値は「1」です。
サンプルコード
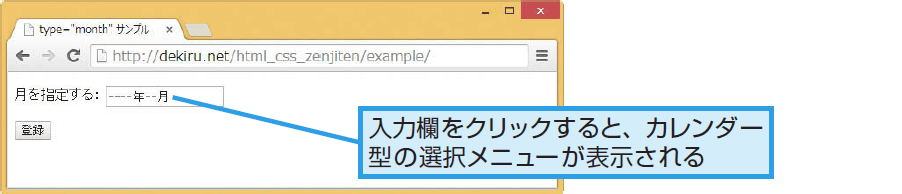
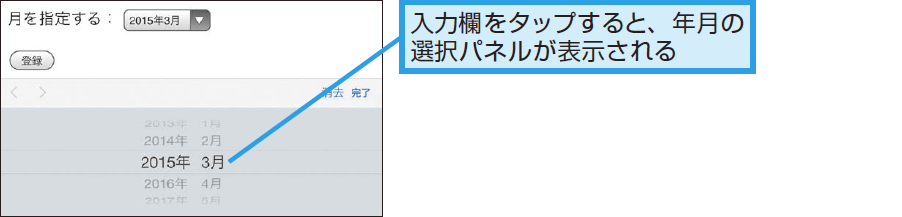
以下の例では月の入力欄を設置しています。Google ChromeやiOSのSafariなどが対応しており、以下のような画面が表示されます。
<form action="cgi-bin/example.cgi" method="post"> <p>月を指定する:</p> <input type="month" name="month"> <input type="submit" name="submit" value="登録"> </form>Google Chrome iPhone