ボックスの回り込みを解除する
clear
{
clear
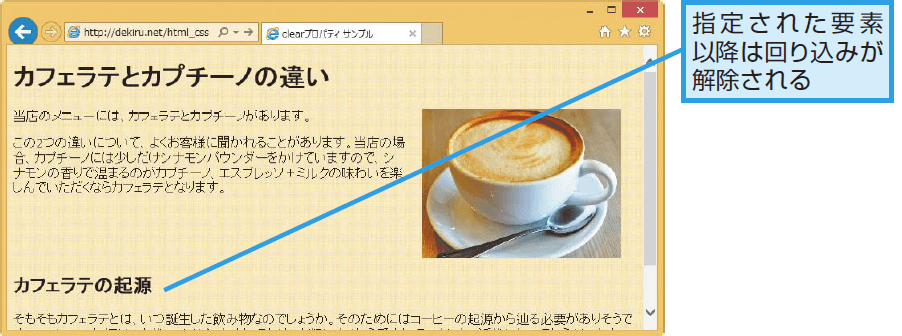
clearプロパティは、floatプロパティによるボックスの回り込みを解除します。
| 初期値 | none |
|---|---|
| 継承 | なし |
| 適用される要素 | ブロックレベル要素 |
| モジュール | CSS basic box model |
値の指定方法
解除位置
| none | 回り込みを解除しません。 |
|---|---|
| left | floatプロパティによる左寄せ(left)の指定を解除します。 |
| right | floatプロパティによる右寄せ(right)の指定を解除します。 |
| both | floatプロパティによる回り込みをすべて解除します。 |
サンプルコード
CSS
.section {
clear: both;
}
HTML
<h1>カフェラテとカプチーノの違い</h1> <img class="img-r" src="image/cap_photo.jpg" alt="カフェラテの写真です。"> <!--省略--> <div class="section"> <h2>カフェラテの起源</h2> <!--省略--> </div>