ボックスの表示・非表示を指定する
visibility
{
visibility
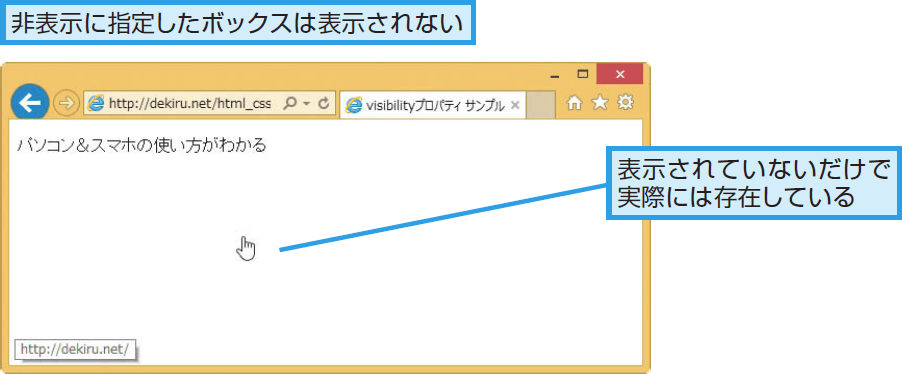
visibilityプロパティは、ボックスの表示・非表示を指定します。非表示に設定したボックスは表示されないだけで、レイアウト上は存在します。ボックスを生成したくない場合は、displayプロパティの値としてnoneを指定します。
| 初期値 | visible |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS basic box model |
値の指定方法
表示方法
| visible | ボックスを表示します。 |
|---|---|
| hidden | ボックスの領域を確保したまま、ボックスの内容だけ非表示にします。 |
| collapse | 表組みの行と列を非表示にします。それ以外の要素に指定した場合はhiddenと同様になります。 |
サンプルコード
CSS
.glbal-navigation a img {
visibility: hidden;
}
HTML
<div class="global-navigation"> <p>パソコン&スマホの使い方がわかる</p> <p><a href="http://dekiru.net/"><img src="image/dekiru.png" alt="できるネットのページです。"></a> </p> </div>