ボックスを部分的に切り抜いて表示する
clip
{
clip
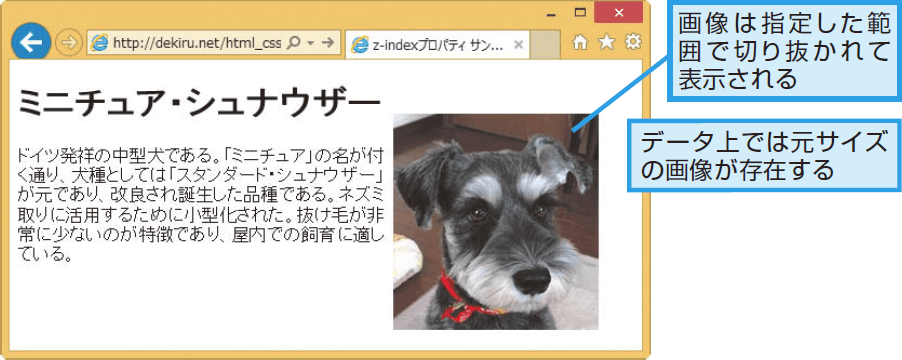
clipプロパティは、ボックスを部分的に切り抜いて表示するプロパティです。
| 初期値 | auto |
|---|---|
| 継承 | なし |
| 適用される要素 | positionプロパティによって絶対配置された要素 |
| モジュール | CSS Positioned Layout Module Level 3 |
値の指定方法
切り抜き位置
| auto | ボックスは通常通りに表示されます。 |
|---|---|
| rect() | 関数型の値です。4つの値をカンマ(,)で区切って切り抜く領域を指定します。値は単位付きの数値、または%値(要素の幅、高さに対する割合)で記述します。各値は上端の切り抜き位置(上辺からの距離)、右端の切り抜き位置(左辺からの距離)、下端の切り抜き位置(上辺からの距離)、左端の切り抜き位置(左辺からの距離)に対応します。 |
| inset() | 関数型の値です。4つの値で切り抜く領域を指定します。各値は各辺からの距離に対応しており、上辺、右辺、下辺、左辺の順に適用されます。 |
サンプルコード
img{
position: fixed;
top: 0px; right: 0px;
clip: rect(50px,220px,250px,30px);
border: gray dotted 4px;
}