フレキシブルボックスレイアウトを指定する
display
{
display
displayプロパティは、フレキシブルボックスレイアウトを利用するために「フレックスコンテナ」とする要素を指定します。フレキシブルボックスの利用時には以下の条件があります。
- ::first-line疑似要素、::first-letter疑似要素を併用できない。
- vertical-alignプロパティを併用できない。
- floatプロパティ、clearプロパティを併用できない。
- columnsプロパティなどの段組みを指定するプロパティを併用できない。
なお、ボックスの種類を指定する場合は別の値を指定します。
| 初期値 | inline(インラインボックスとして表示) |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
コンテナの形式
| flex | 要素をブロックレベルのフレックスコンテナに指定します。 |
|---|---|
| inline-flex | 要素をインラインレベルのフレックスコンテナに指定します。 |
サンプルコード
.flex_box {
display: flex;
}
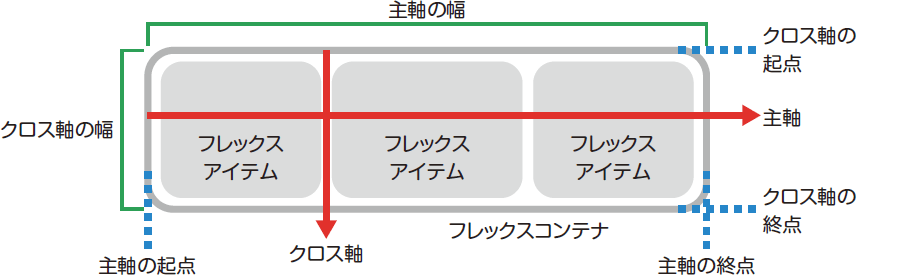
フレキシブルボックスは、以下の図のように定義されます。フレックスコンテナとする要素に内包される子要素である「フレックスアイテム」が、「主軸」に沿って配置されます。
主軸の方向は書字方向によって異なりますが、flex-direcrionプロパティで指定できます。
また、主軸と垂直に交差する「クロス軸」は、フレックスアイテムが折り返す場合などの基準になります。それぞれの軸には、起点と終点が定義されています。