テキスト入力欄での入力モードを指定する
ime-mode
{
ime-mode
ime-modeプロパティは、テキスト入力欄(テキストフィールド)における文字入力の方法を指定します。
| 初期値 | auto |
|---|---|
| 継承 | なし |
| 適用される要素 | テキストフィールド |
| モジュール | Basic User Interface Module Level 3 |
値の指定方法
入力方法
| auto | IMEの入力モードを変更しません。 |
|---|---|
| normal | IMEの入力モードを標準にします。 |
| active | IMEの入力モードをオンにして、日本語入力モードにします。 |
| inactive | IMEの入力モードをオフにして、英語入力モードにします。 |
| disabled | IMEの入力モードをオフにして、閲覧者による入力モードの変更を受け付けません。 |
サンプルコード
CSS
input.zip{
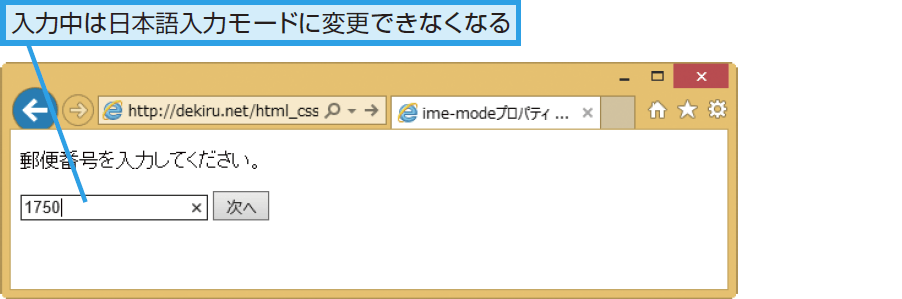
ime-mode: disabled;
}
HTML
<p>郵便番号を入力してください。</p> <form> <input type="text" class="zip" name="zip" placeholder="8桁の郵便番号"> <input type="submit" value="次へ"> </form>