『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260 Googleタグマネージャ/オプティマイズ/データスタジオ対応』の紙面で紹介している、ソースコードやセグメント、カスタムレポートを公開しています。各データはワザの番号順に掲載しています。
公開データ一覧
- ワザ047:eコマーストラッキングで実装するタグの例
- ワザ048:拡張eコマースで実装するタグの例
- ワザ105:カスタムレポート「セッション数&セッションの間隔」
- ワザ124:カスタムレポート「LP × 企業ネットワークドメイン」
- ワザ155:セグメント「急速にコンバージョンに近づいたユーザー」
- ワザ169:カスタムレポート「企業ネットワークドメイン別の主要指標」
- ワザ190:セグメント「30日以上の間隔を空けて再訪問したユーザー」
- ワザ194:カスタムレポート「曜日・時間別セッション」
- ワザ199:セグメント「サイトに不慣れなユーザー」
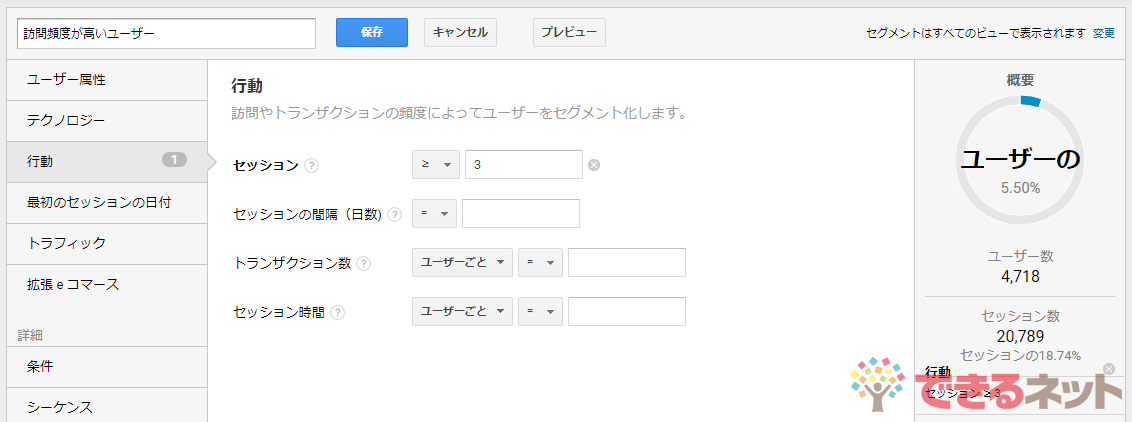
- ワザ202:セグメント「訪問頻度が高いユーザー」
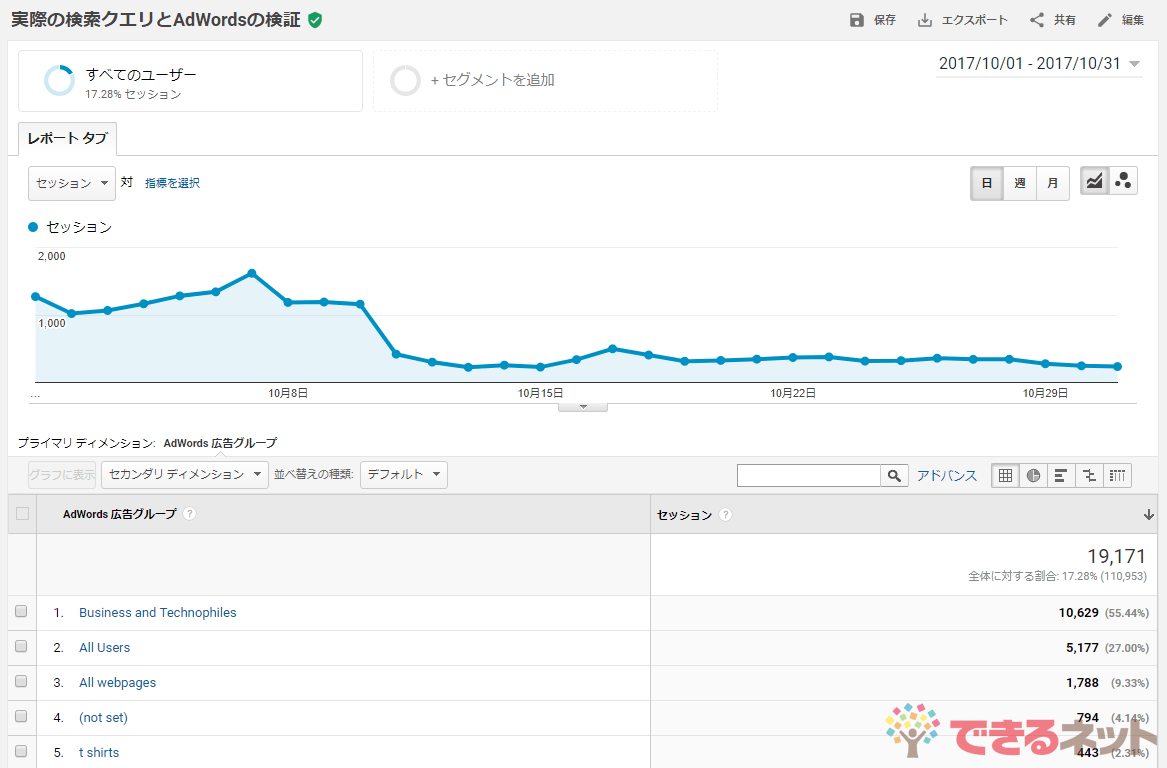
- ワザ214:カスタムレポート「実際の検索クエリとAdWordsの検証」
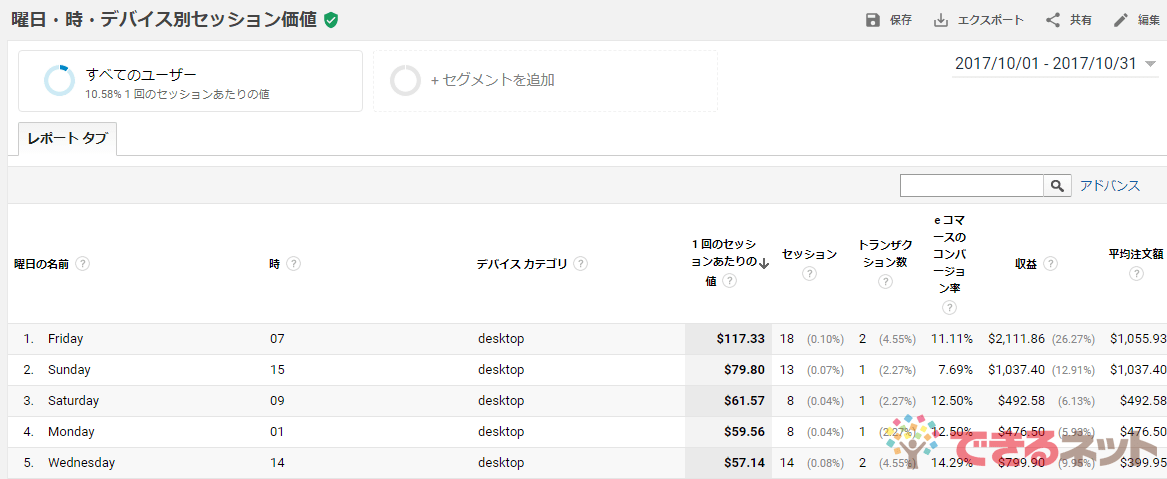
- ワザ215:カスタムレポート「曜日・時・デバイス別セッション価値」
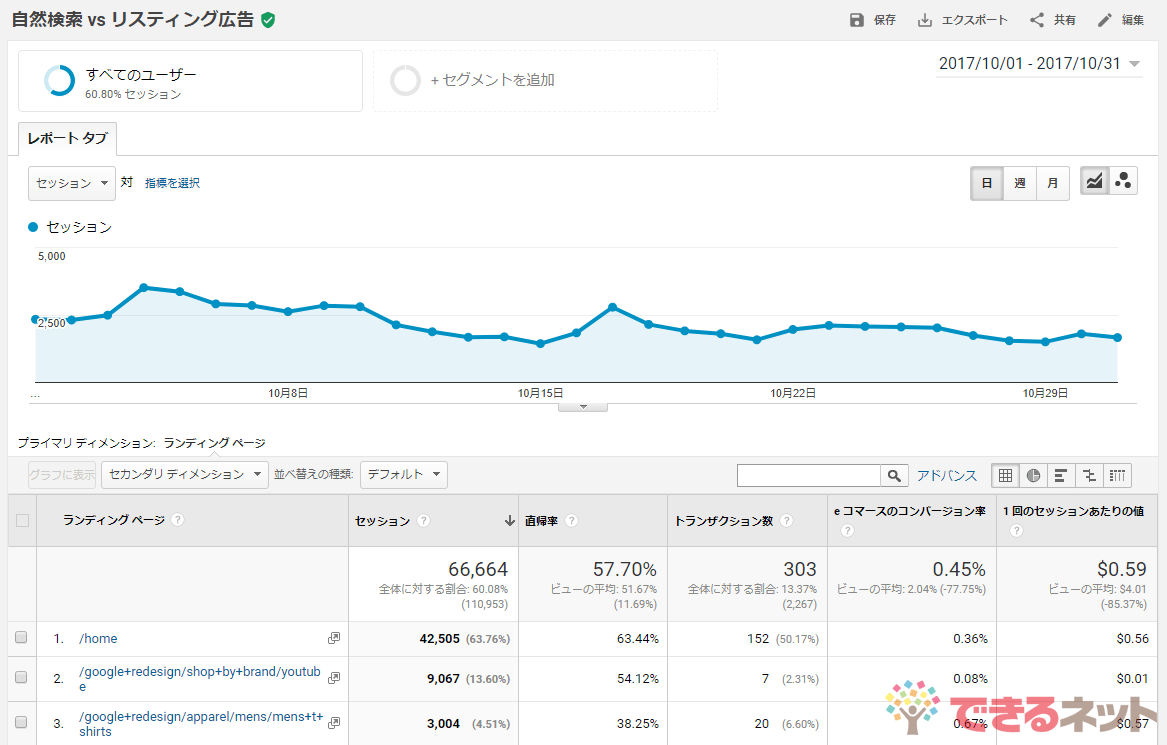
- ワザ216:カスタムレポート「自然検索 vs リスティング広告」
- ワザ217:カスタムレポート「検索クエリ × 広告グループ&広告文」
- ワザ218:カスタムレポート「キーワード&広告スロット別パフォーマンス」
- ワザ230:既購入回数を出力するスクリプトの例
- ワザ231:ユーザー定義変数の作成時に入力するコード
- ワザ232:カスタムHTMLタグの作成時に入力するコード
- ワザ233:カスタムHTMLタグの作成時に入力するコード
- ワザ234:カスタムHTMLタグの作成時に入力するコード
ワザ047
「何が、いくつ、いくらで売れたのか」を把握する
eコマーストラッキングで実装するタグの例です。実際には、紙面で解説している値を動的に書き出す必要があります。
ga('require', 'ecommerce');
ga('ecommerce:addTransaction', {
'id': '1234',
'affiliation': 'Dekiru Clothing',
'revenue': '3540',
'shipping': '300',
'tax': '240'
});
ga('ecommerce:addItem', {
'id': '1234',
'name': 'Dekirumon T-Shirt',
'sku': 'DD12345',
'category': 'Apparel/T-Shirt',
'price': '3000',
'quantity': '1'
});
ga('ecommerce:send');
ワザ048
拡張eコマースで実装するトラッキングコードを理解する
拡張eコマースを実装する際に、商品詳細ページに挿入するタグの例です。実際には、紙面で解説している値を動的に書き出す必要があります。
ga('require', 'ec');
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Dekirumon T-Shirt',
'category': 'Apparel/T-Shirts/ShortSleeve',
'brand': 'Impress',
'variant': 'White',
});
ga('ec:setAction', 'detail');
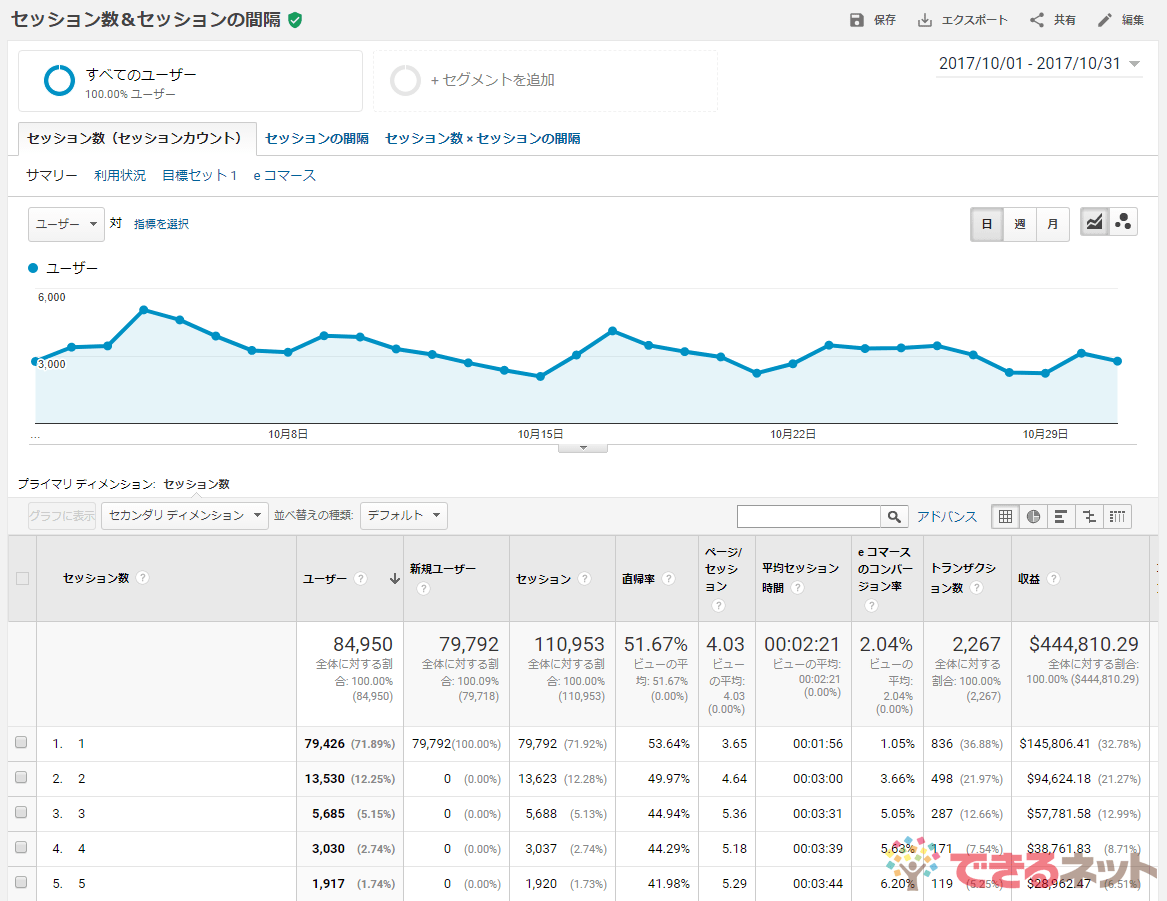
ワザ105
セッションカウント別にユーザーの振る舞いの違いを知る
「セッション数」や「セッションの間隔(日数)」をディメンションとしたカスタムレポートです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

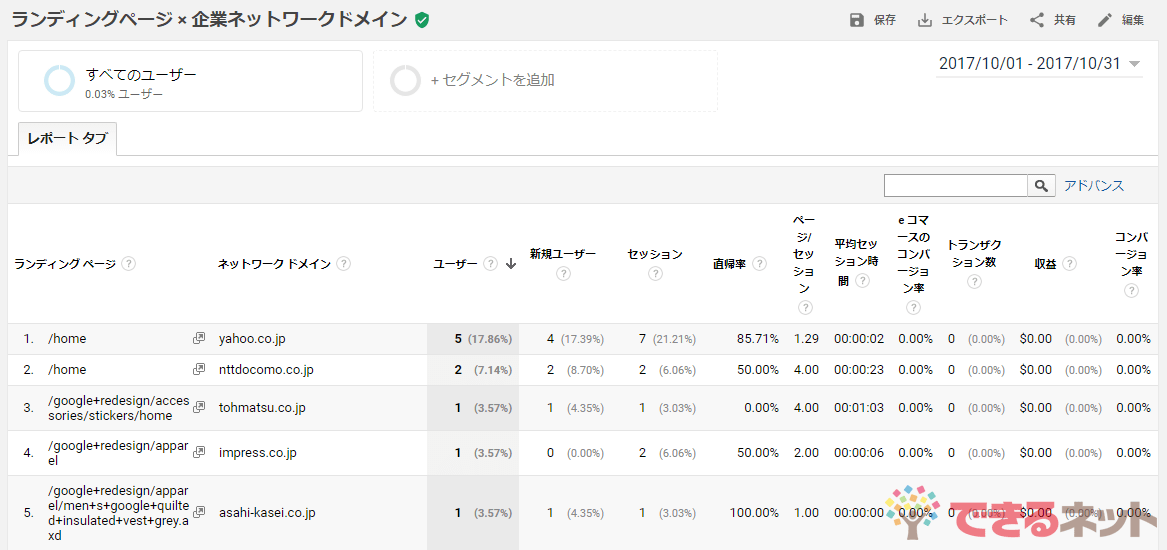
ワザ124
企業からのアクセスが何を求めているかを確認する
「ランディングページ」と「ネットワークドメイン」をディメンションとしたカスタムレポートです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

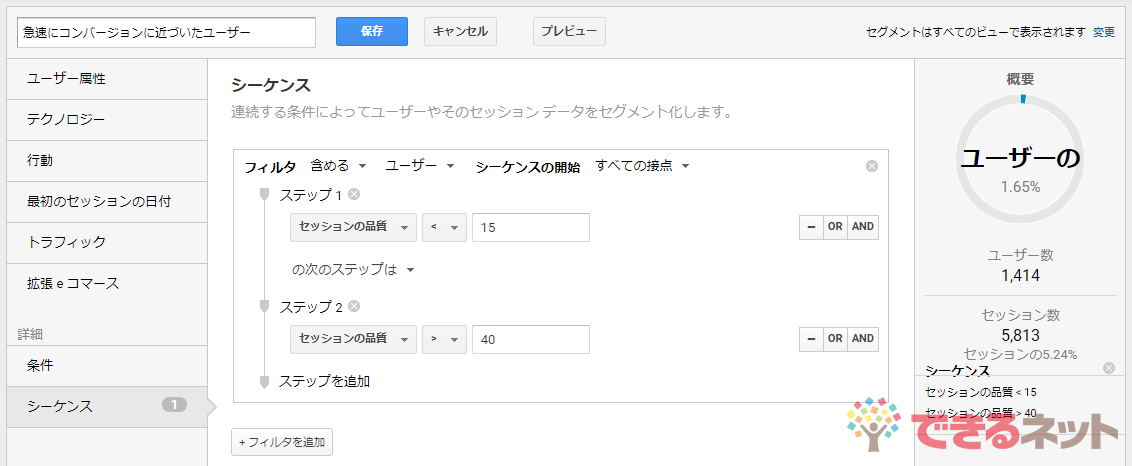
ワザ155
「セッションの品質」のスコアをリマーケティングに取り入れる
「セッションの品質」を利用し、レポート期間内で「急速にコンバージョンに近づいたユーザー」を抽出するセグメントです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

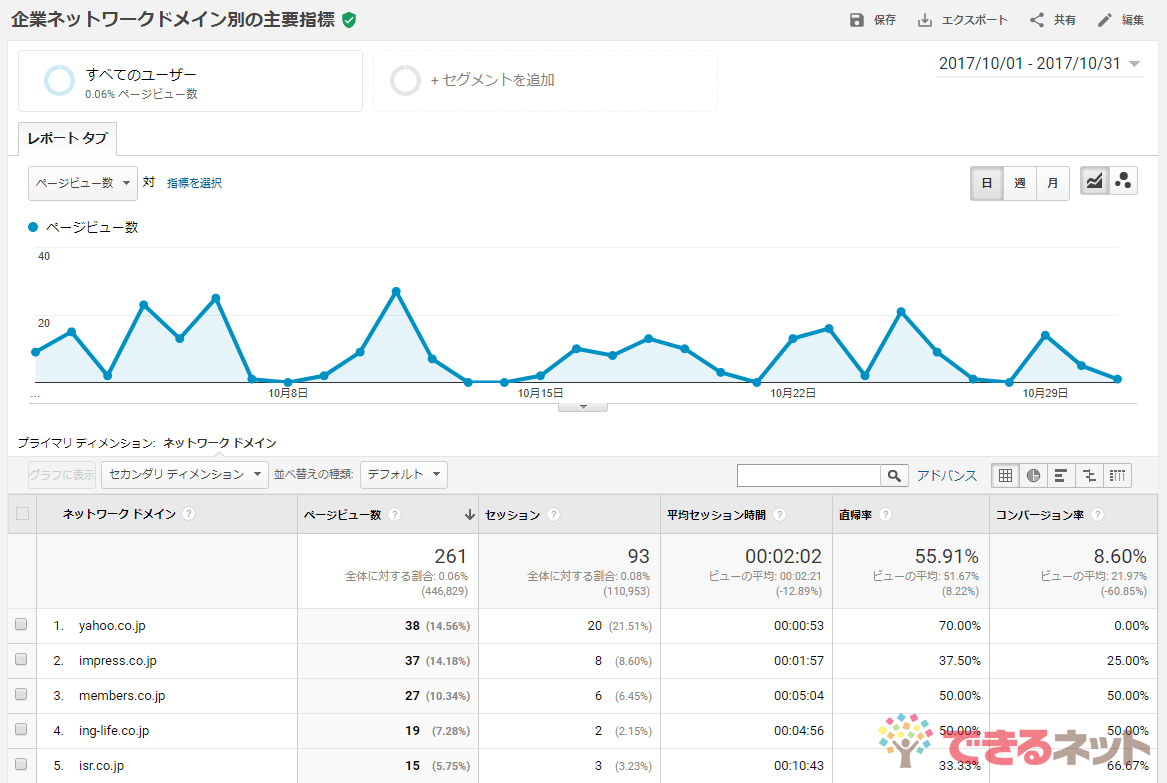
ワザ169
カスタムレポートの作成方法を理解する
紙面の手順における例として登場したカスタムレポートです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

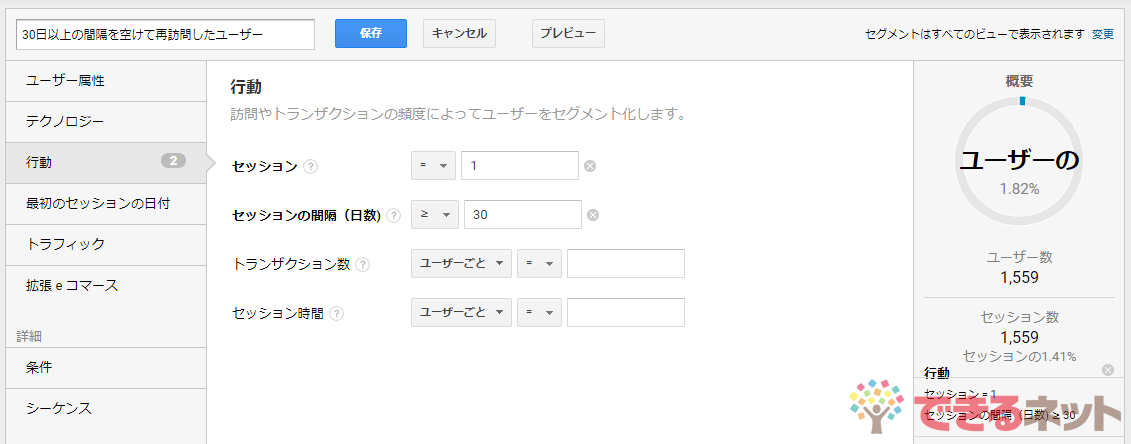
ワザ190
休眠ユーザーの再訪問につながった手段や施策を知る
休眠状態から再訪問してくれたユーザーを示すセグメントの例です。以下のリンクからGoogleアナリティクスのビューにインポートできます。

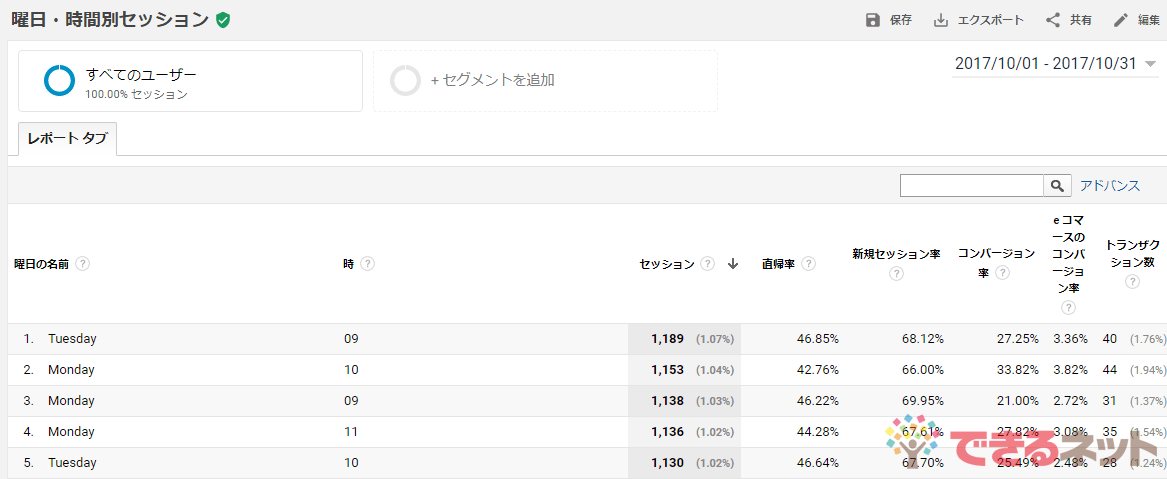
ワザ194
曜日・時間別のユーザーの習慣を把握する
曜日・時間帯別での主要指標の差異を明らかにするカスタムレポートです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

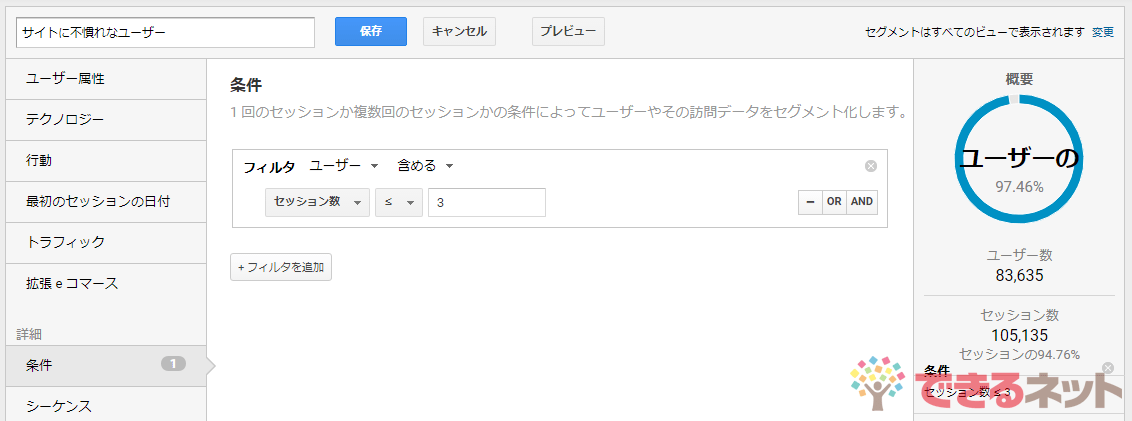
ワザ199
不慣れなユーザーと常連ユーザーの利用状況を把握する
サイトの利用に慣れていないユーザーを表すセグメントの例です。以下のリンクからGoogleアナリティクスのビューにインポートできます。

ワザ202
訪問頻度が高いユーザーのコンバージョン発生状況を確認する
サイトへの訪問頻度(フリークエンシー)が高いユーザーを表すセグメントの例です。以下のリンクからGoogleアナリティクスのビューにインポートできます。

ワザ214
ユーザーが実際に入力した検索キーワードを確認する
AdWordsの広告グループや検索クエリなどをディメンションとするカスタムレポートです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

ワザ215
曜日、時間、デバイスによるコンバージョン率の変動を把握する
曜日・時間別から発展させ、デバイスごとのパフォーマンスまで可視化したカスタムレポートです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

ワザ216
広告から適切なページにユーザーを誘導しているかを検証する
特定のランディングページに対して、自然検索とリスティング広告の指標を比較できるカスタムレポートです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

ワザ217
検索クエリに対して適切な広告が表示されているかを検証する
検索クエリと広告グループ、広告文の組み合わせごとの指標を確認できるカスタムレポートです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

ワザ218
広告の掲載位置によるパフォーマンスの違いを確認する
キーワードと広告スロットの組み合わせごとの指標を確認できるカスタムレポートです。以下のリンクからGoogleアナリティクスのビューにインポートできます。

ワザ230
2回目の購入を促進する
既購入回数をdataLayer変数として出力するスクリプトの例です。実際には、紙面で解説している値を動的に書き出す必要があります。
<script>
dataLayer = [{
'purchaseNumber': 'Value'
}];
</script>
ワザ231
サイト内検索結果が0件になるキーワードを見つける
カスタムJavaScriptのユーザー定義変数を作成する際に入力するコードです。
function(){
var title = document.title;
return title;
}
ワザ232
初回訪問獲得キャンペーンの生涯価値を捕捉する
カスタムHTMLタグを作成する際に入力するコードです。
<script>
var TargetCookie = {{Cookie_ga}};
if (TargetCookie == undefined) {
dataLayer.push({'event': 'new'});
}
</script>
ワザ233
ページのスクロール位置と滞在時間で熟読率を計測する
カスタムHTMLタグを作成する際に入力するコードです。対象のページでjQueryが利用可能になっている必要があります。
<script>
IsReadThrough = false;
$(window).bind("scroll", function() {
scrollHeight = $(document).height();
scrollPosition = $(window).height() + $(window).scrollTop();
if ( (scrollHeight - scrollPosition) / scrollHeight <= 0.05) {
IsReadThrough = true;
}
});
</script>
ワザ234
ユーザーがフォームの入力を放棄する項目を見つける
カスタムHTMLタグを作成する際に入力するコードです。対象のページでjQueryが利用可能になっている必要があります。
<script>
if(typeof jQuery != 'undefined'){
$(function(){
$('input').focus(function(){
dataLayer.push({
'formElementName': this.name,
'event': 'formElementFocus'
});
});
});
}
</script>
公開データは以上です。書籍をお持ちでない方は、以下にある「書籍をお持ちでない方はこちら」からご購入いただけます。お詫びと訂正(正誤表)については、インプレスブックスの書籍詳細ページでご確認ください。