【できるUiPath】は注目のRPAサービス「UiPath」を使って、RPAのワークフローを作るための基本操作から、実際に業務をRPA化する実践テクニックまでを解説する連載です。
過去の記事一覧【できるUiPathまとめ】
記録した操作の編集
レコーディングした操作を編集するには
レコーディングは便利ですが、そのままでは、まったく同じ操作しか繰り返せません。内容を編集して、ほかの処理にも応用できるようにしましょう。
入力した値の変更
ここでは、例として入力する値を変更します。経費のタイトルとして入力していた「宿泊費」という項目名を「貸会議室」に変えてみましょう。
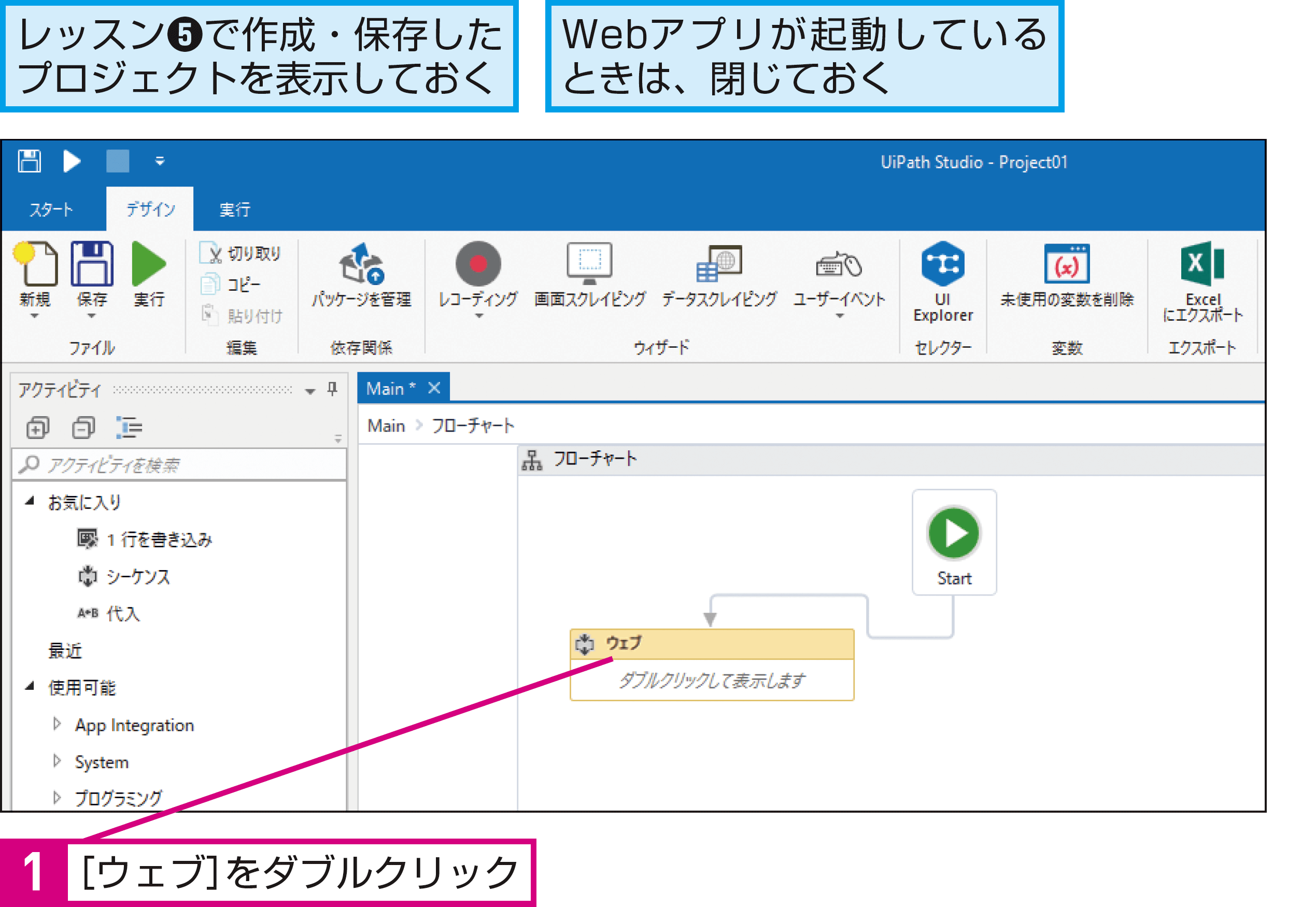
1[ウェブ]の詳細を表示する
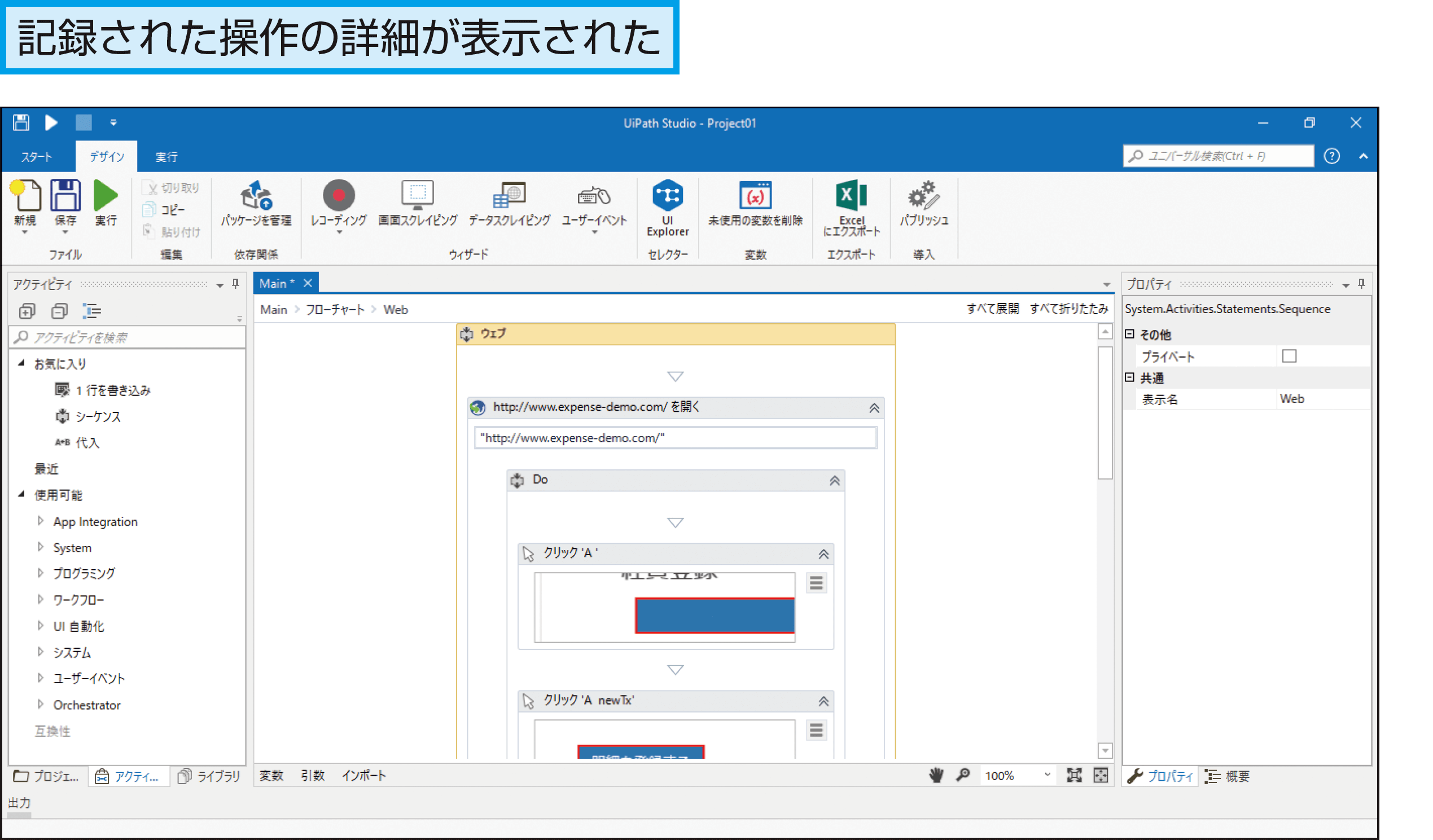
2[ウェブ]の詳細が表示された
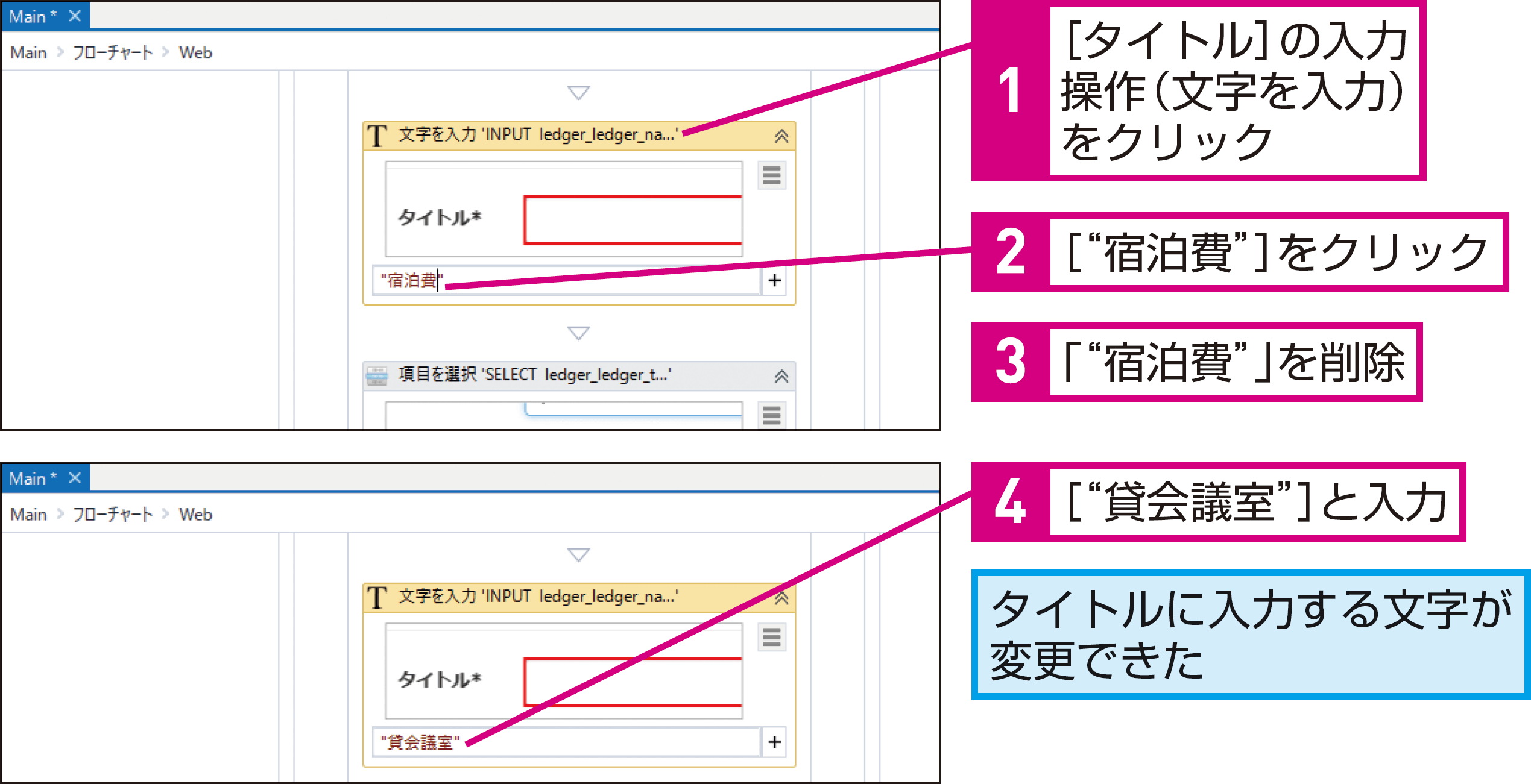
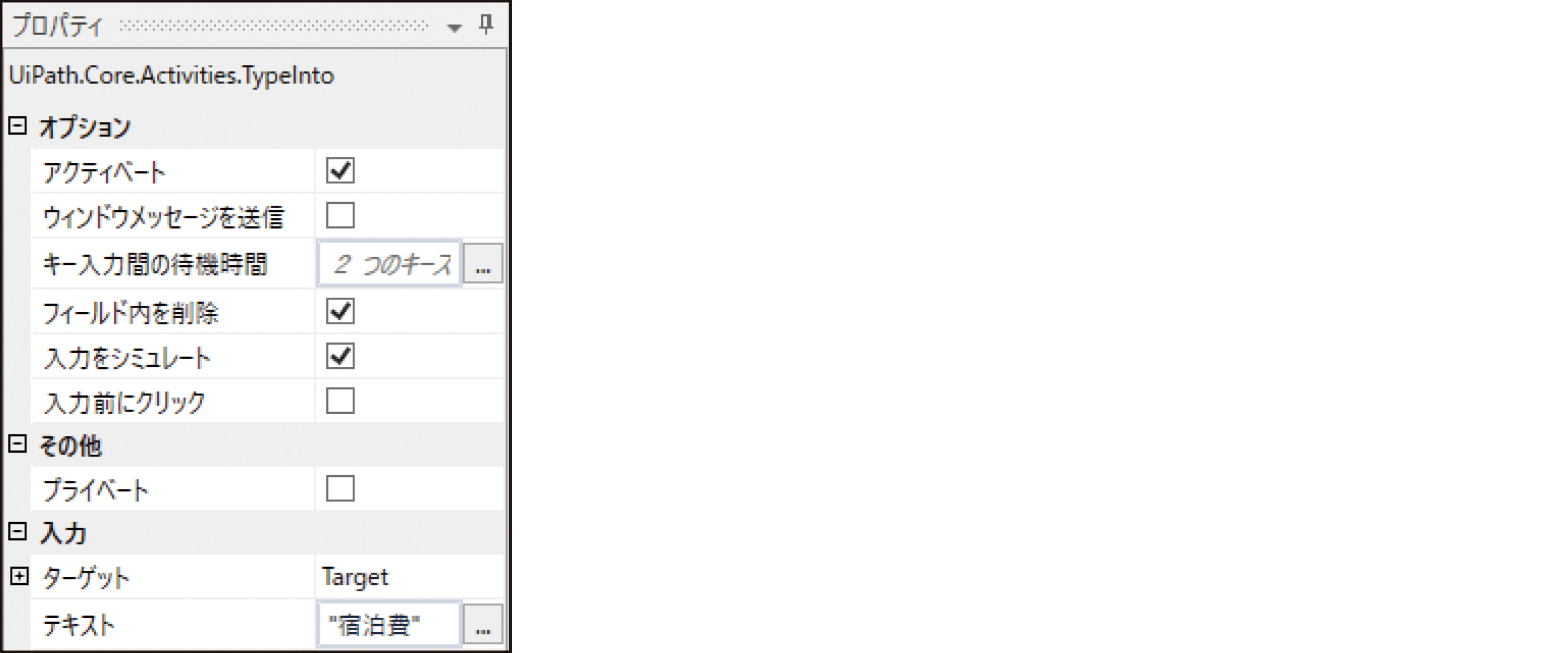
3タイトルに入力する文字を変更する
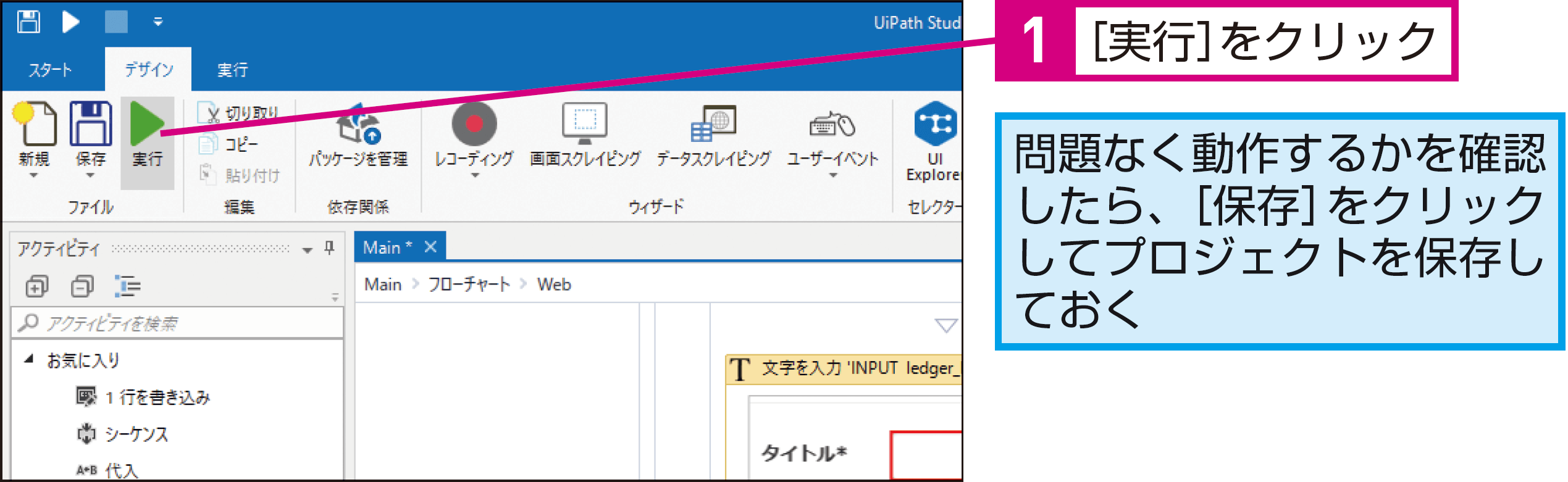
4動作を確認して保存する
HINT元の画面に戻るには
デザイナーパネルの左上には、現在、開いている階層が表示されています。手順2の画面から手順1の画面に戻りたいときは、[Main]をクリックしましょう。同様に、右下の[概要]パネルからもほかの階層に移動できます。
HINTすべての処理を編集できる
ここではレコーディングで作成した処理を編集しましたが、同様に手動で作成した処理も編集できます。
HINT文字列は「" "」で囲む
入力する値を指定する際、文字列を指定するときは、必ず「" "(ダブルクォーテーション)」で囲む必要があります。「" "」を省くと関数と間違って認識されるなど、うまく実行できなくなることがあるので注意しましょう。
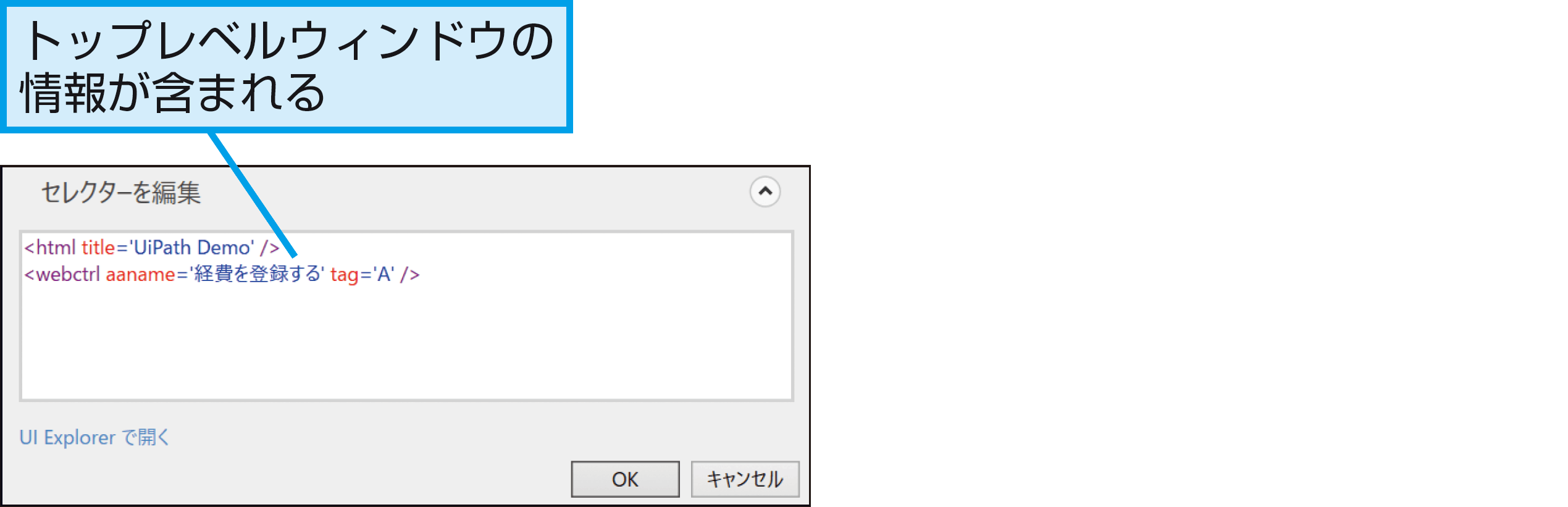
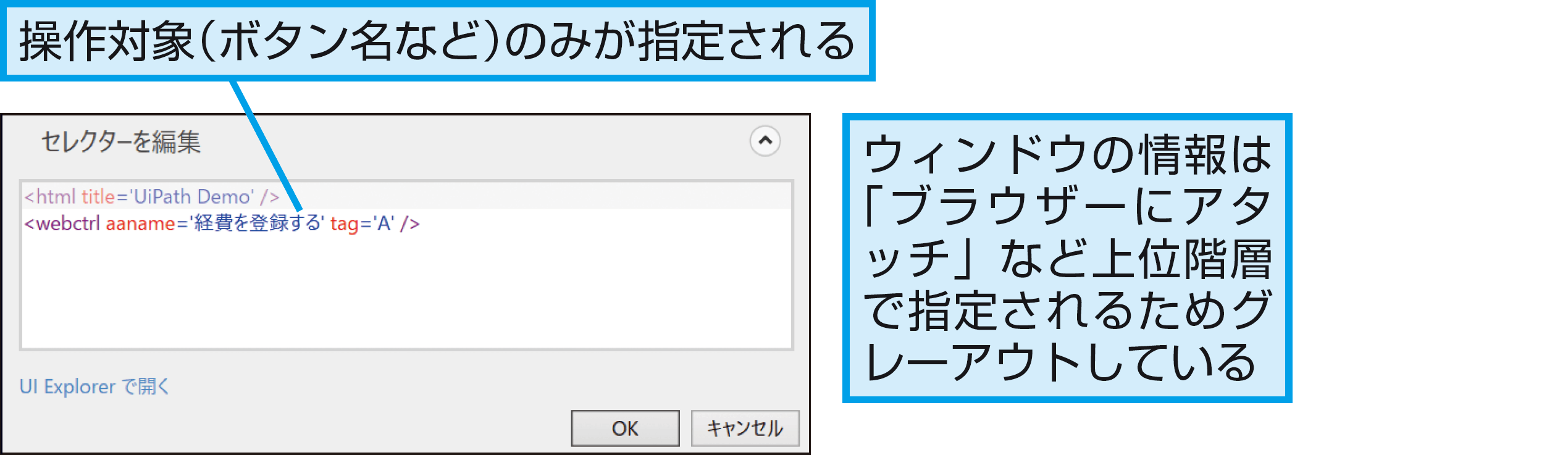
HINT2種類のセレクターの違いを確認しよう
UiPathでは、画面上のインターフェースを認識するために、操作対象のウィンドウやボタンなどを「セレクター」と呼ばれる文字列で指定します。セレクターはUiPath Studioでボタンなどを指定した際に自動的に生成されますが、「全体セレクター」と「部分セレクター」の2種類があり、その違いを理解していないと想定外の動作の原因となります。
例えば、部分セレクターで記述されている処理に続けて、別のアクティビティを追加したときに、トップレベルウィンドウの要素がセレクターに見当たらず、操作対象のアプリを特定できなくなる場合があります。
全体セレクター
トップレベルウィンドウを含むUI要素の識別に必要な情報がすべて含まれます。ベーシックレコーダーによって生成されます。複数ウィンドウを切り替える場合におすすめです。
部分セレクター
トップレベルウィンドウを指すセレクターの情報は「ブラウザーにアタッチ」などのセレクターが持っています。デスクトップレコーダーによって作成され、「ブラウザーにアタッチ」や「ウィンドウにアタッチ」で囲まれます。同じウィンドウで複数のアクションを実行する際におすすめです。
Pointレコーディングを編集して思い通りの処理を作る
UiPath Studioの操作に慣れていないときは、レコーディングで操作を記録し、その内容を編集することで、思い通りの処理を実行させるようにするといいでしょう。レコーディングを使うことで、どのような操作に対して、どのアクティビティを使うのかが分かるうえ、入力する値をどのように指定すればいいのかといった基本的な考え方を学べます。
ここでは値を変えただけですが、いろいろな部分を変更しながら実行し、どう変わるのかを確認してみましょう。
提供:UiPath