【できるUiPath】は注目のRPAサービス「UiPath」を使って、RPAのワークフローを作るための基本操作から、実際に業務をRPA化する実践テクニックまでを解説する連載です。
過去の記事一覧【できるUiPathまとめ】
プロジェクトの実行
レコーディングした操作を実行するには
レコーディングした操作を実際に動かしてみましょう。UiPath Studioでワークフローを実行すると、記録した通りにアプリ操作が再現されます。
プロジェクトの実行
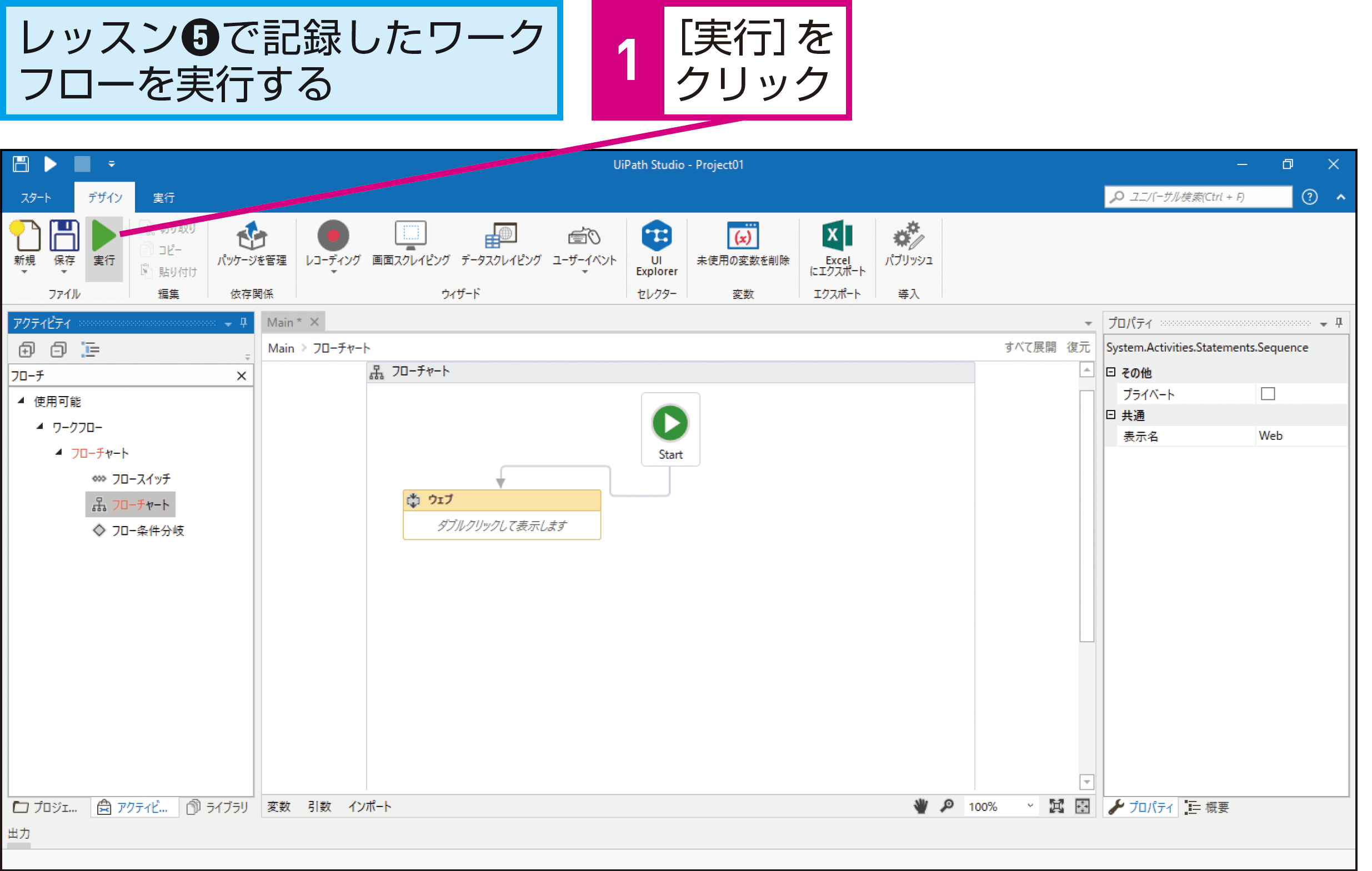
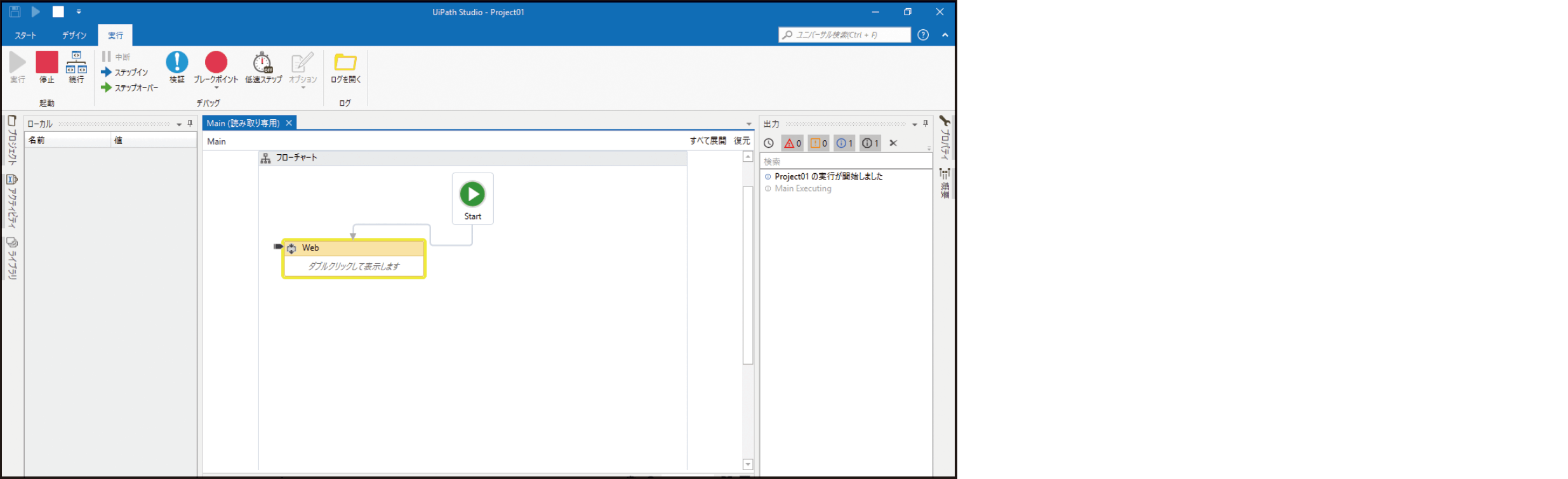
作成したワークフローの実行方法はいくつかありますが、ここではUiPath Studioから実行します。ツールバーの[実行]ボタンをクリックして処理を開始しましょう。
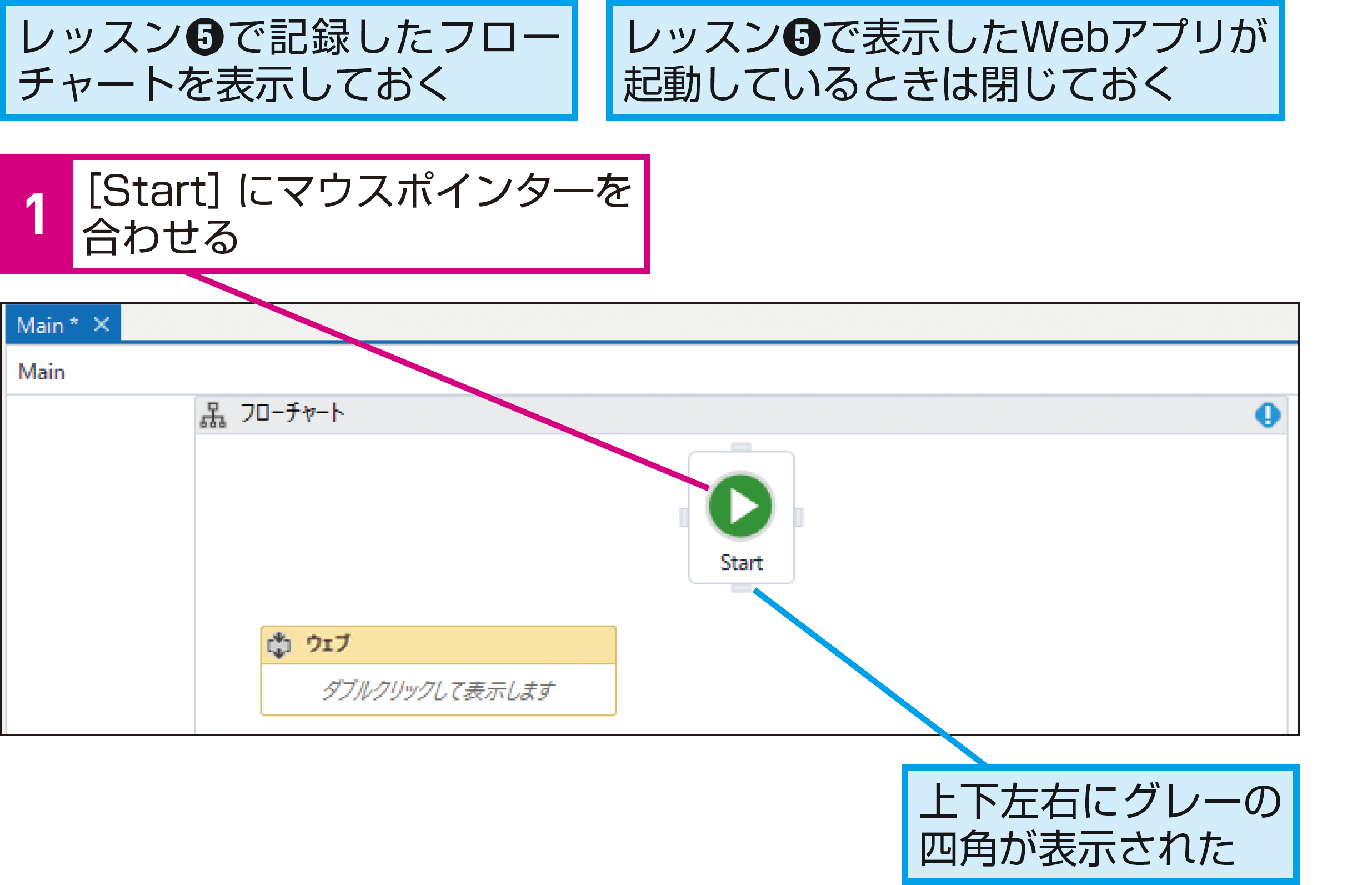
1フローチャートの接続を開始する
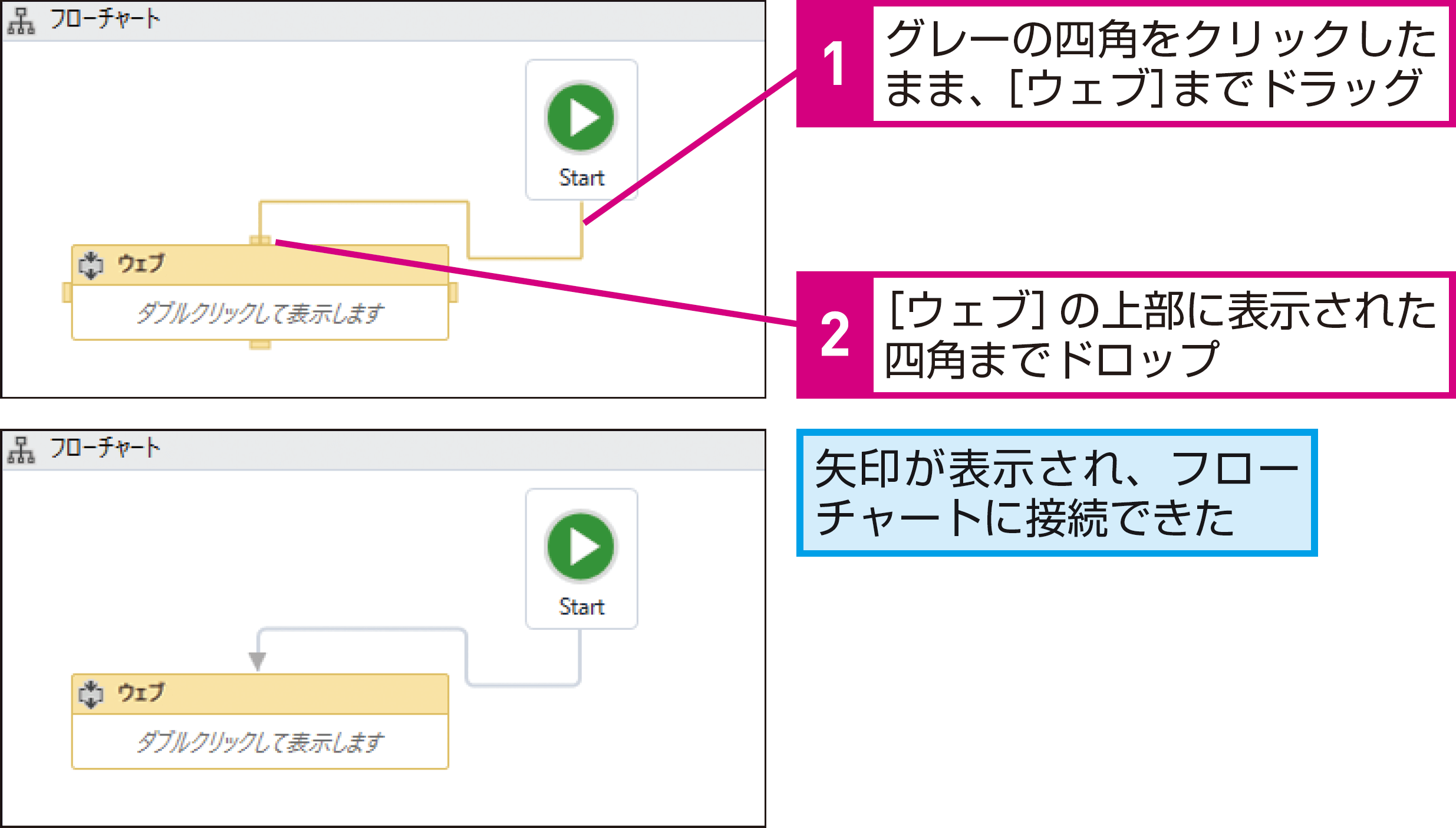
2フローチャートに接続する
HINTフローチャートは[Start]につなげる
フローチャートの場合は、作成した処理を[Start]につなぐ必要があります。[Start]につながれてない処理は、デザイナーパネル上に存在していたとしても、実行されないので注意しましょう。
HINTテストしながら実行できる
フローチャートの特性を活用すると、UiPath Studioの動作を検証しながら学習できます。例えば、同じ処理をレコーディングと手動でアクティビティを配置する方法の2通りで作成しておき、実行するときに、それぞれをつなぎ替えるようにすれば、プロジェクトを開き直すことなく、2つの処理の動作の違いを比べることなどができます。
HINT[ウェブ]って何?
手順2で表示されている[ウェブ]は、レッスン5で実行したレコーディングによって作成されたシーケンスです。ダブルクリックすると、実際にレコーディングされた処理の内容を確認できます。また、ドラッグすることで場所を変更できます。
HINTデモアプリを閉じておこう
デモアプリが表示されたブラウザーが起動しているときは、ワークフローを実行する前に閉じておきましょう。
3ワークフローを実行する
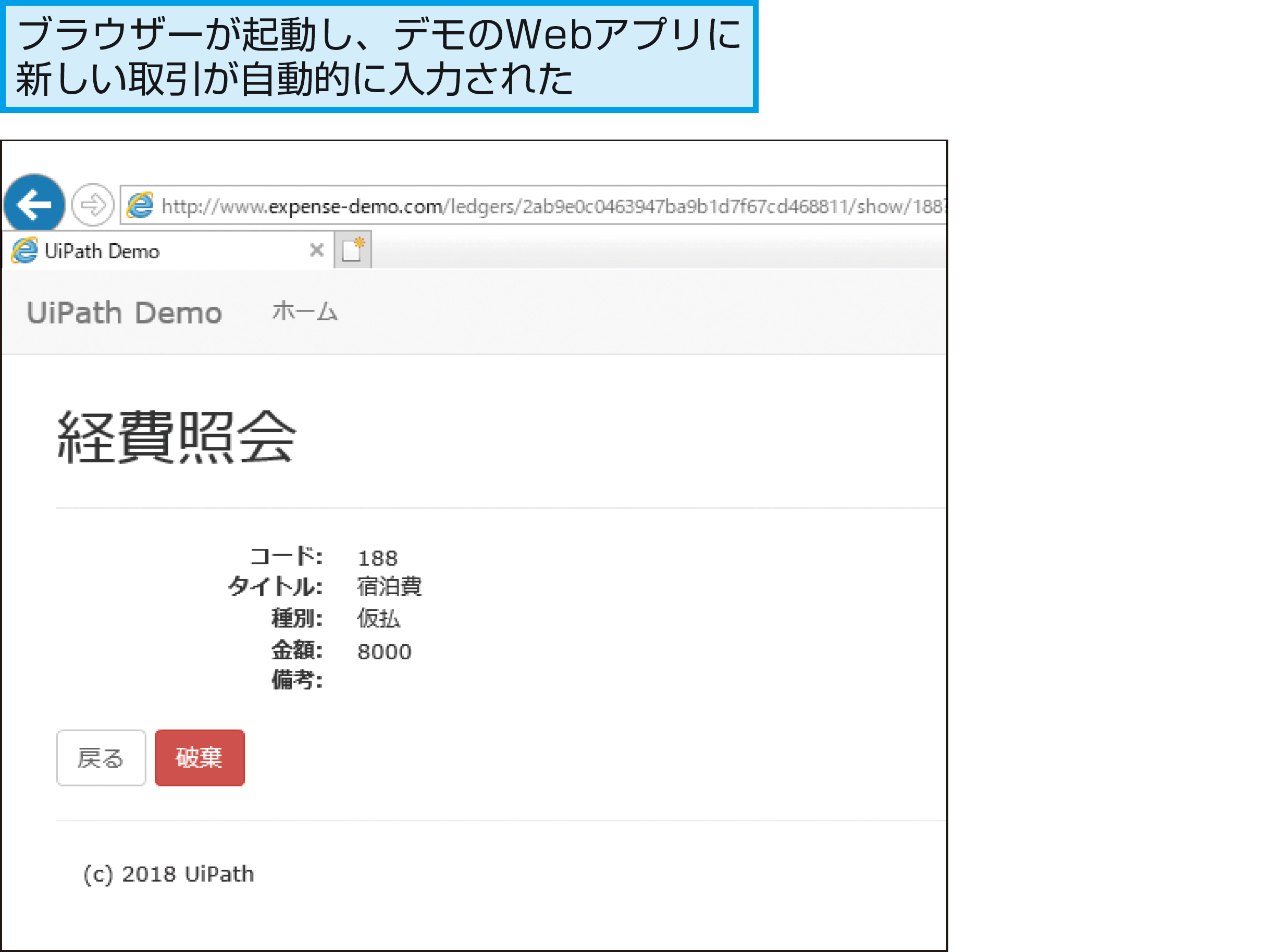
4自動的にアプリへの操作が実行される
HINT思い通りに動かないときは
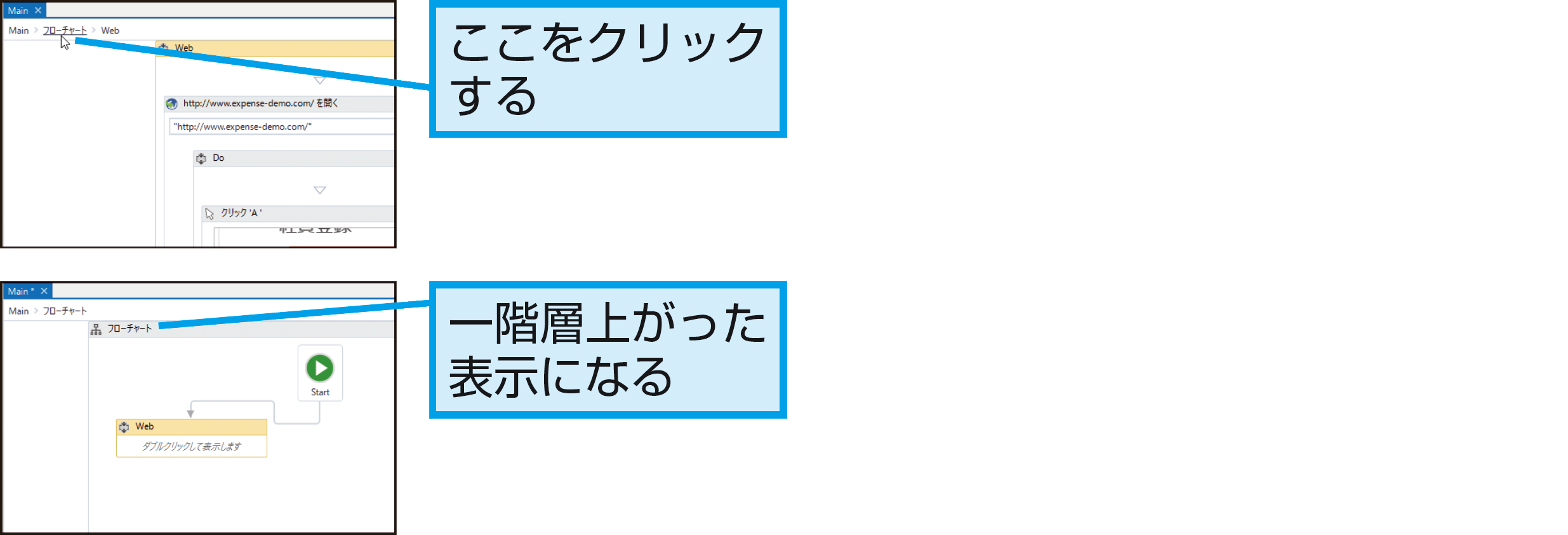
HINT階層構造になっている
UiPath Studioでは、アクティビティが階層構造で管理されます。例えば、レッスン5で作成したレコーディングは、「Main」の中に「フローチャート」が配置されており、その「フローチャート」の中に「ウェブ」があり、さらに「ウェブ」の中にレコーディングされた内容が記述されています。
階層構造は、デザイナーパネルの左上にある表示やUiPath Studioの右下にあるパネルを使って、確認したり、移動したりできます。
Pointロボットが代わりに操作する
[実行]ボタンをクリックすると、ワークフローとして記述した処理内容が、UiPathのRobotモジュールによって実行されます。作成した[ウェブ]には、ブラウザーを開いたり、特定のボタンをクリックしたりする操作が、1つずつ記録されていますが、こうした処理をロボットが解釈して、同じ操作を再現します。こうしてUiPathでは、パソコン上のさまざまな処理を自動化できるわけです。
提供:UiPath