できるDigital Campシリーズの書籍『集中演習 デジタルマーケターのためのテクノロジー入門』の読者のみなさまに、総合演習の解答の解答やGoogleタグマネージャーの設定ファイルなどを公開しています。
総合演習の解答
解答
APIとは、複数のアプリケーション間でデータのやりとりをするための仕組みです。
解答
タグマネジメントツールの登場前は、サイトにタグ設置を行うためにWeb制作者の作業が必要でした。そのため、作業の依頼に多くの時間がかかったり、誤って実装されたりするケースがありました。
このような課題を解決するために、Googleタグマネージャーなどのタグマネジメントツールが登場しました。タグマネジメントツールを利用することで、タグ管理そのものの手間が大きく減りました。また、タグ実装の多くをマーケターが行えるため、マーケティング施策をスピーディーに実行できるようになりました。
解答
例えば、できるネットでは、Amazonへのリンクのクリックを抽出するケースがあります。その場合のCSSセレクターは以下のようになります。
a[href*="amazon.co.jp"]
解答
function isLeapYear (year) {
if (year % 400 == 0) {
return true;
} else if (year % 100 == 0) {
return false;
} else if (year % 4 == 0) {
return true;
}
return false;
}
解答
if (navigator.userAgent.indexOf('Mobile') >= 0 || navigator.userAgent.indexOf('Tablet') >= 0) {
console.log('モバイル端末です。');
} else {
console.log('モバイル端末ではありません。');
}
解答
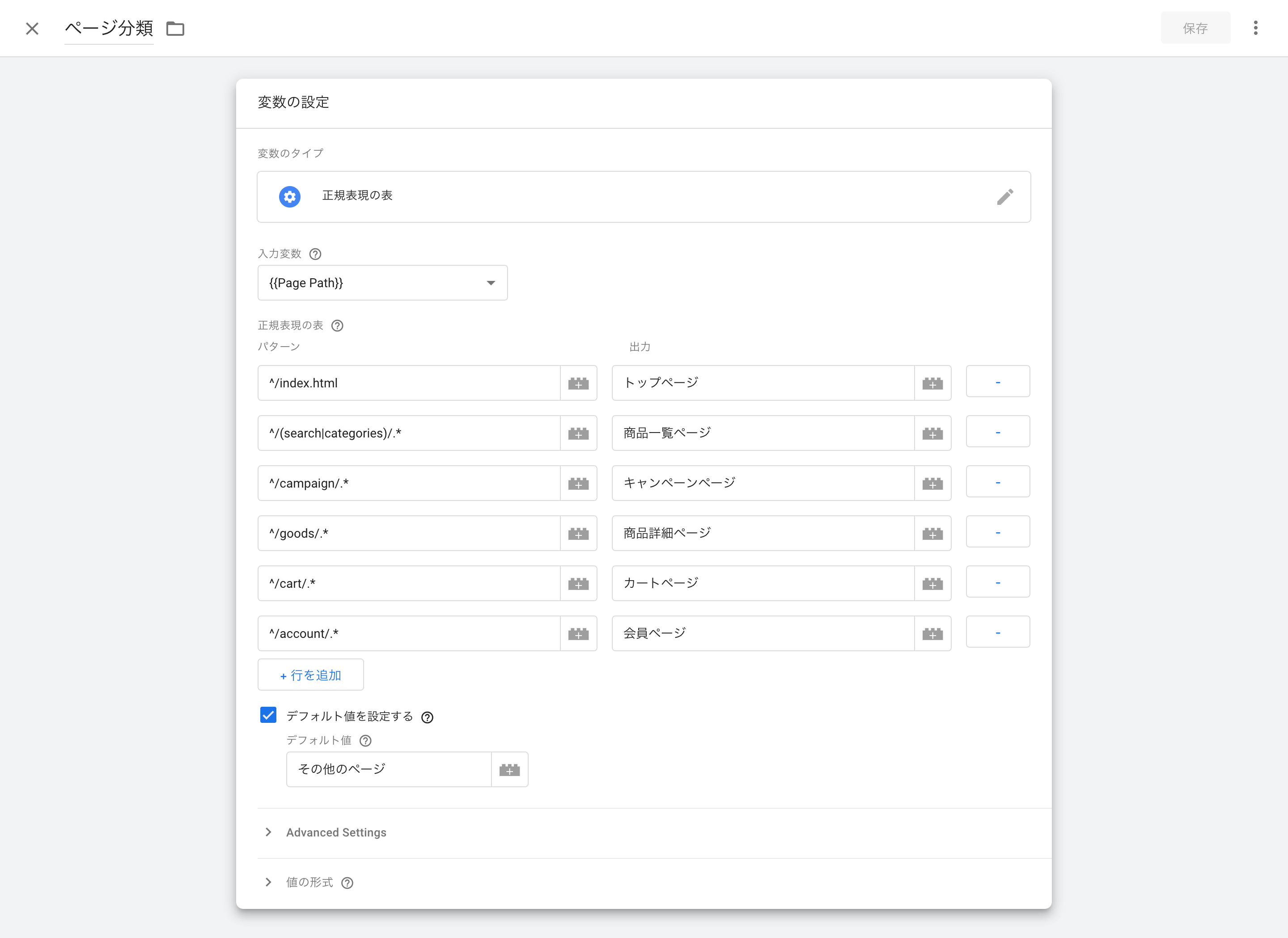
問題 061の解答例(P.179)の場合、Googleタグマネージャーの変数は以下のように作成します。
解答
B
解答
https://dekiru.net/article/19829/?utm_source=facebook&utm_medium=display&utm_campaign=seminar#content
解答
<meta>タグの一種であるOGPタグの値を設定(または変更)することで、SNS上で共有されたときのサムネイル情報を変更できます。
解答
それぞれのブラウザーごとに、ユーザー数・セッション数ともに1ずつカウントされます。
同じデバイスでも異なるブラウザーならば、Cookie情報は共有されないため、別ユーザーとしてカウントされます。また、別ユーザーのため、セッション数もそれぞれ別にカウントされます。
解答
クライアントID
解答
A C
解答
正規表現を使い、「(/sp)?/inquiry/(document|demo)/thanks.html」などのように設定します。
解答
クロスドメイントラッキングが必要です。dekiru.netのみドメインが異なり、Cookie情報を共有できないためです。
解答
クロスドメイントラッキングは必要ありません。
payment.example.com以外のドメインは、サブドメインは異なりますがすべて同じドメインです。そのため、Cookie情報を共有できます。payment.example.comはドメインが異なるためCookie情報を共有できませんが、このドメインにはシステムベンダーの仕様によりGoogleアナリティクスのタグを導入できないため、Cookie情報を統一する必要はありません。
実際の運用上は、クロスドメイントラッキングそのものは不要ですが、参照元除外リスト(P.216)の設定は必要です。この設定を忘れると、「payment.example.com」を経由することで参照元が変わってしまいます。
解答
各ユーザーの今までの行動データを、Googleが機械学習により分析した結果をもとにした推測値として取得されています。
解答
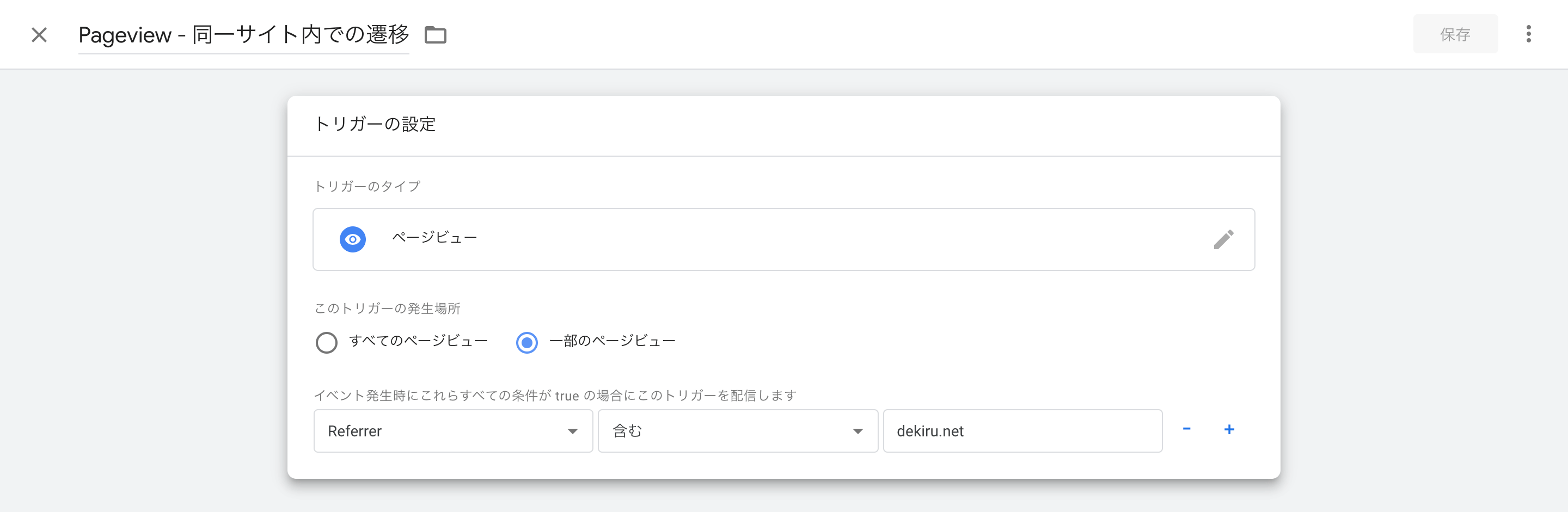
できるネットを例にすると、以下のように設定したトリガーを紐づけたタグを実行します。
「連続して2ページ以上、自身のサイトを閲覧した」という条件を、どのように定義するかがポイントです。この条件を言い換えると、「1ページ目以外」と捉えることができ、「1ページ目はリファラーが自身のサイトのドメインではない」と判定することができます。そのため、上記のようなトリガー設定となります。
「自身のサイト」が複数のドメインにまたがる場合は、条件を正規表現に変更し、それぞれのドメインを列挙しましょう。(例:(dekiru.net|impress.co.jp)など)
解答
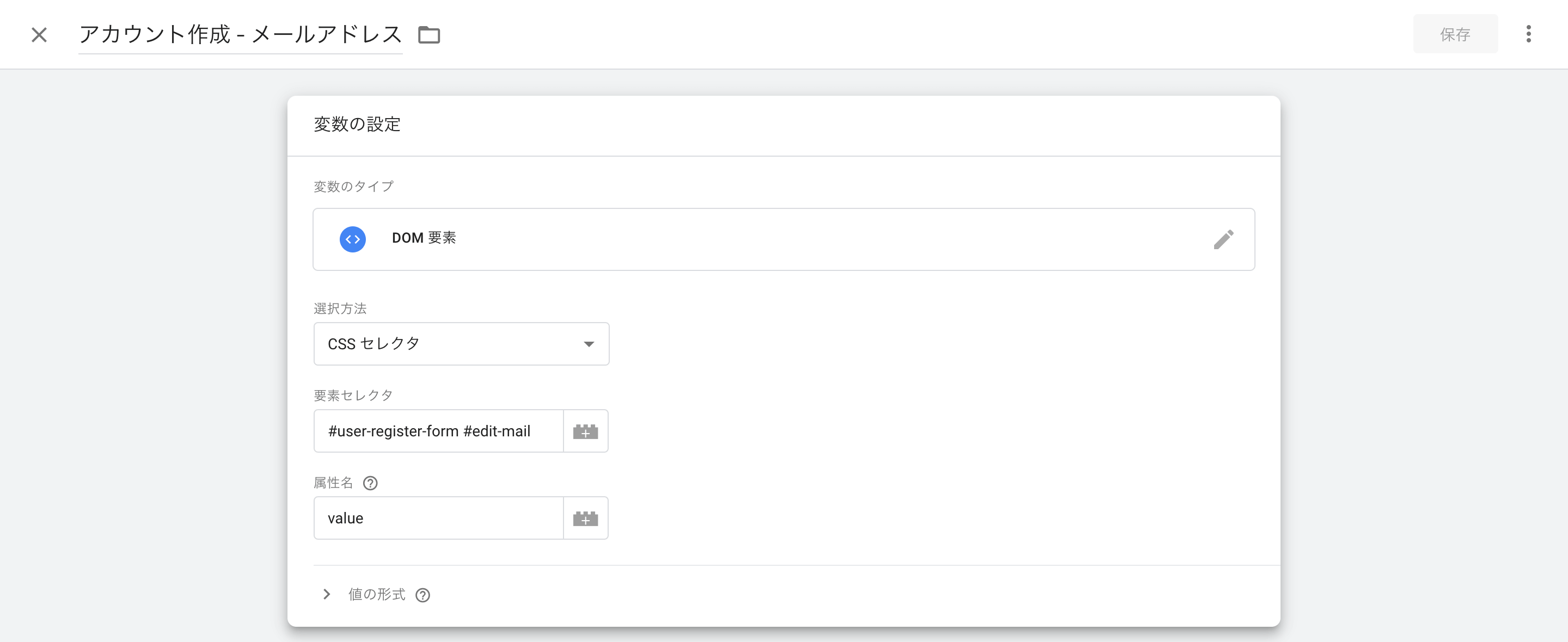
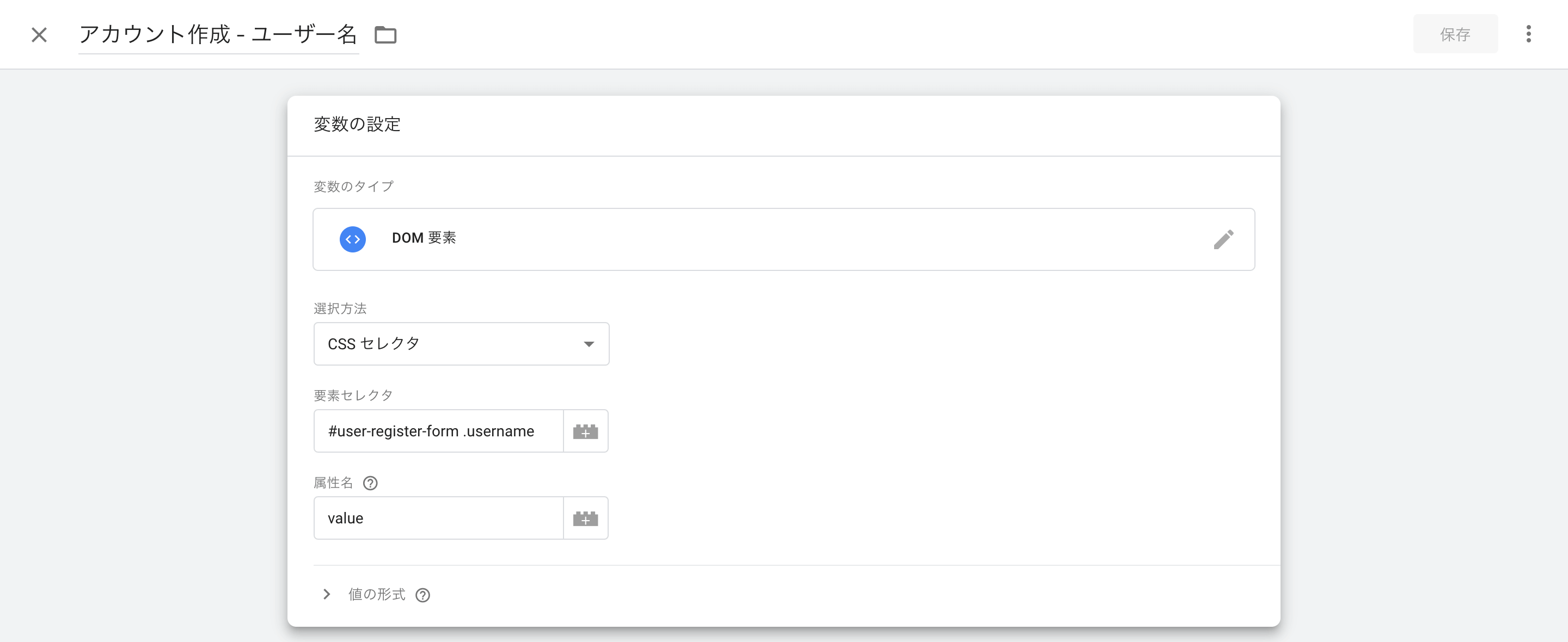
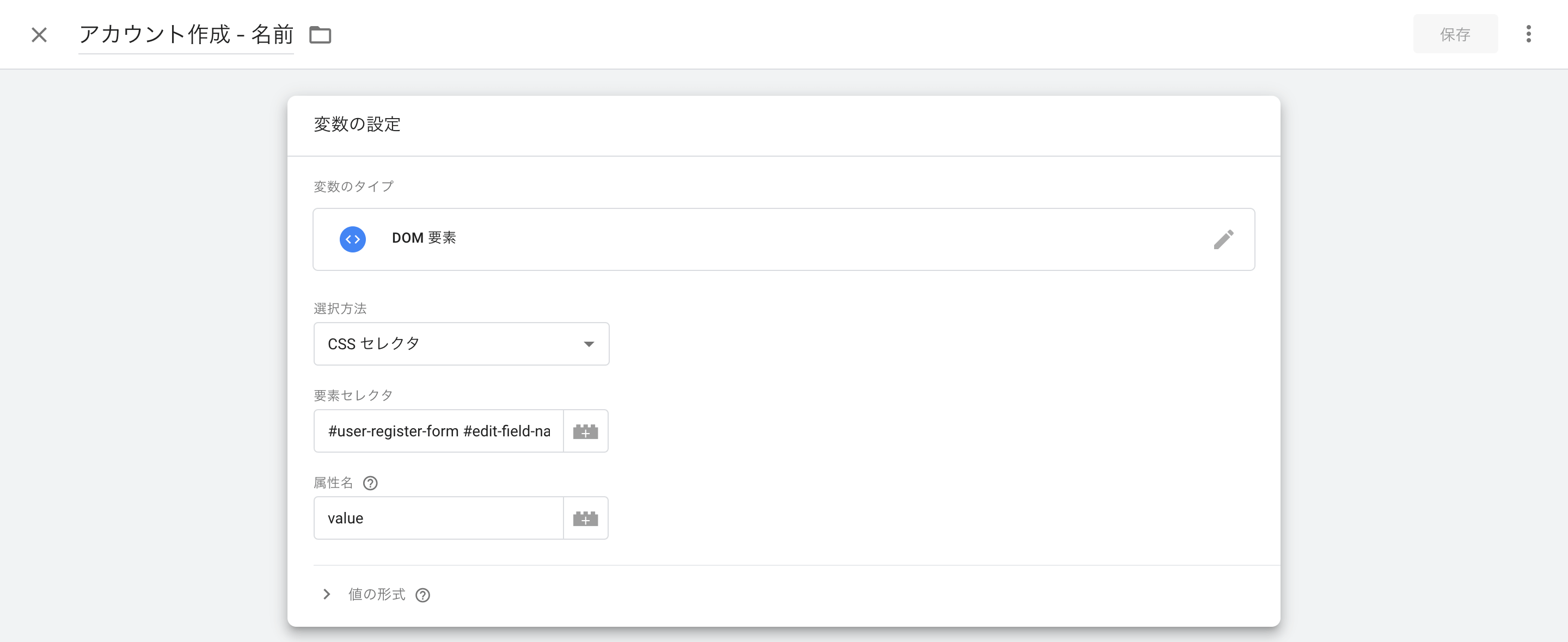
Web担当者Forumのユーザーアカウント作成ページを例にすると、以下のようになります。
メールアドレス
ユーザー名
名前
解答
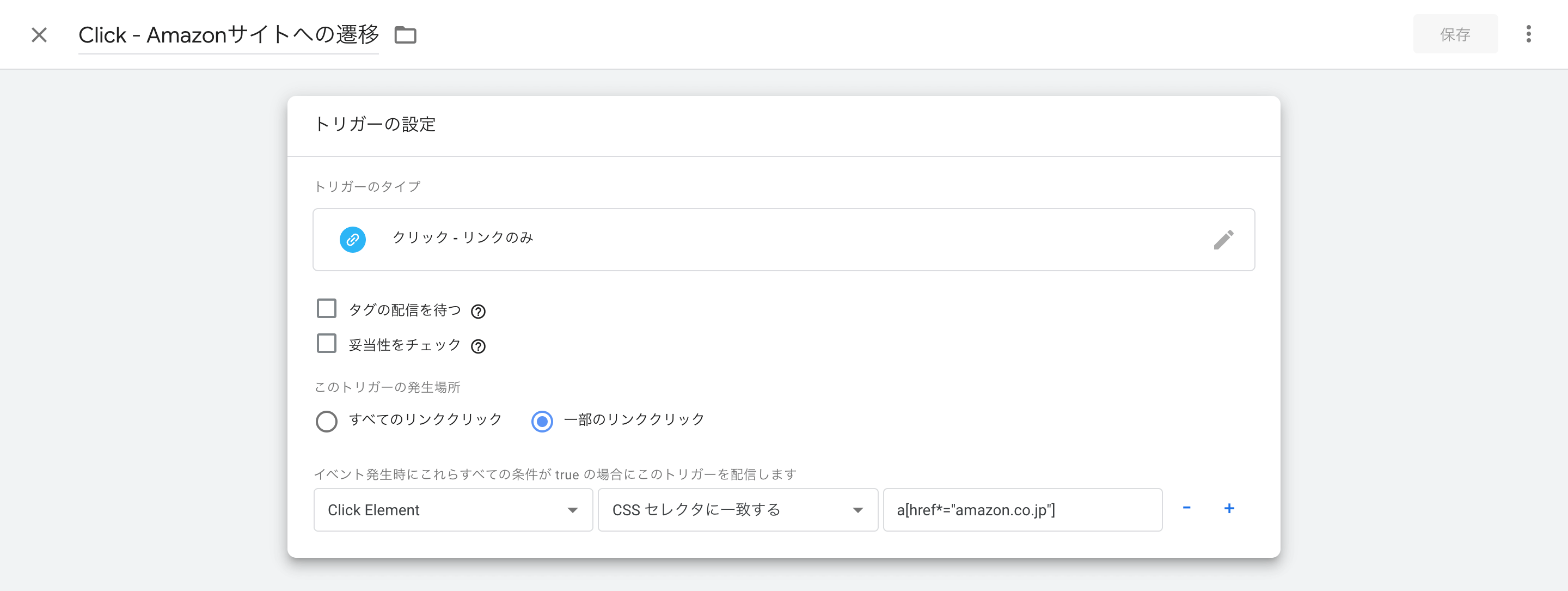
できるネットを例にすると、「Amazonのページへの遷移」がコンバージョンの契機となりうるアクションになっています。これを検知するには、以下のようなトリガーを作成します。
解答
- ページビュー
- DOM Ready
- ウィンドウの読み込み
解答
「要素の表示」トリガーを使い、特定のモーダルウィンドウをCSSセレクターで指定します。
それぞれの条件をタグマネージャーで再現することも可能です。しかし、条件が複雑になるうえ、モーダルウィンドウ表示の条件がサイト側で変更されたときに反映されない、実装方法によっては誤って複数回タグが発火してしまうなどのリスクがあるため、おすすめできません。
解答
まず、ページのタイトル情報や、本文中の情報を元に入力ページと完了ページの「HTML要素の違い」を特定します。次に、その違いのあるHTML要素を、Googleタグマネージャーの「DOM要素」変数を使って取得します。このDOM要素変数の値の違いを使って、トリガーを作成します。
解答
できるネットのサイトマップXMLを表示し、以下の動画を参考に操作してください。字幕をオンにすると、動画の進行にあわせて操作手順が表示されます。
- サイトマップXMLの本文をそのままテキストエディターに貼り付けます。
- テキストエディター内のすべての行を並べ替えます。これにより、取り出したいURLの行とそれ以外の行をまとめられます。
- 不要な行をそのまま一括選択し、削除します。
- 今回必要な行は/article/ディレクトリを含むものなので、カテゴリページのURLも削除します。
- 余分な<loc>と</loc>を正規表現を用いて置換し削除します。書いた正規表現が問題ないかを確認してから、一括処理します。
- 処理したデータに問題ないかを確認し、完了です。
解答
正:B D 誤:A C
A: Webビーコン型の解析ツールである。ログファイルは利用していないため、ツール導入前のデータは解析できない。
C: Googleスプレッドシートのアドオンやデータポータルなど、無償のソフトウェア(ツール)でも自動更新されるレポートを作成できる。
解答
正:B C 誤:A D
A: Googleタグマネージャーのプレビュー機能を用いて、事前に動作確認をした上で公開できる。
D: 新規にGoogleタグマネージャーを導入する際は、HTMLの変更が必要である。
Googleタグマネージャーの設定ファイル
本書のSECTION 8-9の末尾(P.260)で言及している、筆者がサンプルとしてGoogleタグマネージャーの設定を行ったファイルを提供します。みなさんのGoogleタグマネージャーのアカウントで新規コンテナを作成し、次の方法でインポートしてください。
-
以下のリンクからjson形式のファイルをダウンロードします。リンクを右クリックして、Windows PCでは[名前を付けてリンク先を保存]、Macでは[リンク先を別名を保存]を選択します。
GTM-55MDW8J_workspace2.json -
以下のGoogleタグマネージャーのヘルプ記事にある「コンテナのインポート」を参考に、ダウンロードしたjson形式のファイルをインポートします。
コンテナのエクスポートとインポート
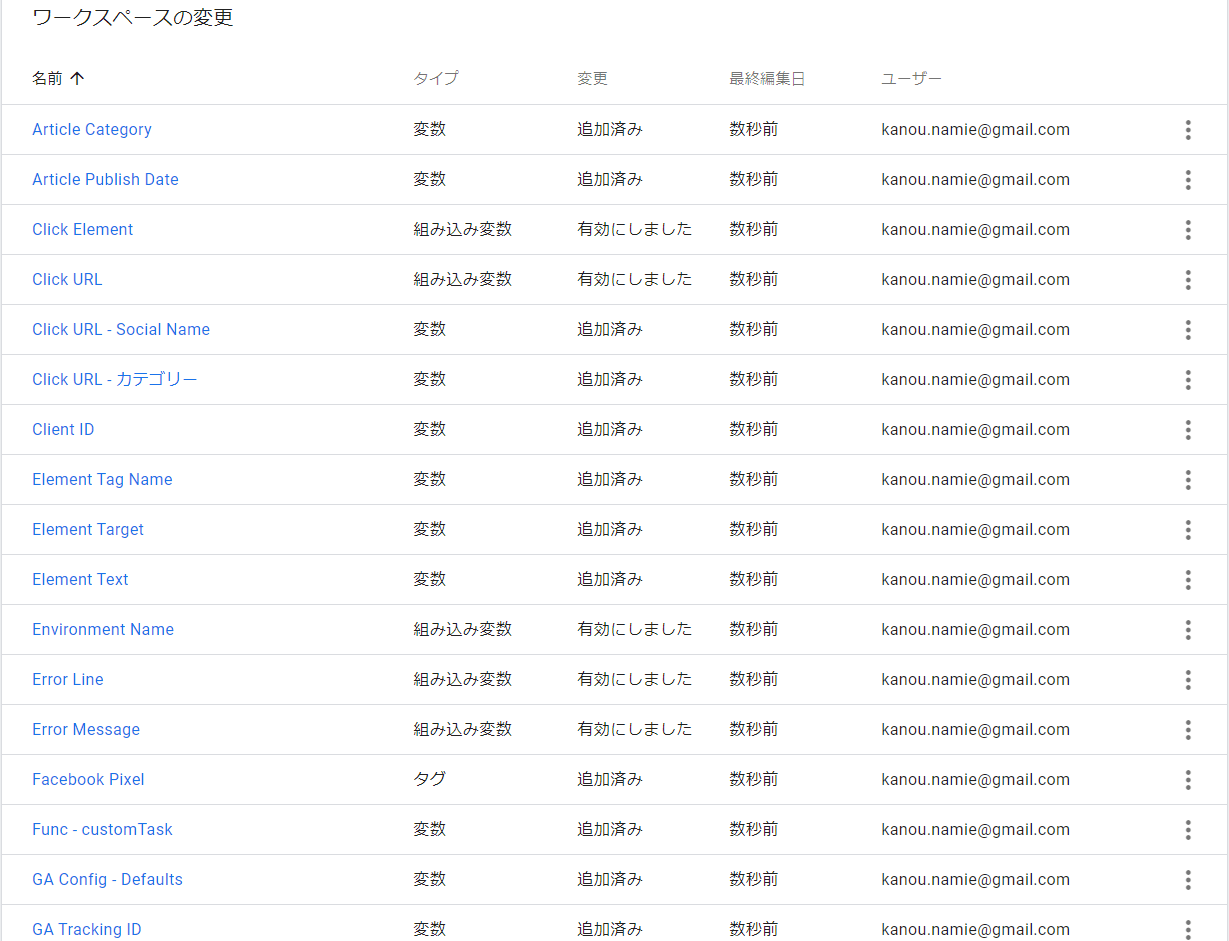
コンテナをインポートすると、このような変数やタグが追加されます。
できるネットのおすすめ記事

『できる逆引き Googleアナリティクス Web解析の現場で使える実践ワザ』全文公開の記事一覧(目次)- あの定番書がすべて読める!
Googleアナリティクスを使うすべての人へ。株式会社プリンシプル・木田和廣氏による最強の定番書『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』の記事一覧(目次)と「まえがき」を掲載しています。

Googleデータポータル(データスタジオ)使い方まとめ。無料BIツールでデータ分析を始めよう
【随時更新】BI(ビジネス・インテリジェンス)ツールを学びたい初心者にとって、最適なサービスとして知られるデータポータル(旧データスタジオ)の使い方を連載記事として公開中。ここでは第1回からの記事一覧を掲載しています。