ワザ18
1ページにつき3つの広告ユニットを使い尽くそう
上部、下部、サイドバーの組み合わせが主流
ワザ11で解説した広告の配置に関するポリシーでは、配置できる広告ユニットの数についても定められており、1ページにつき最大3つまでとされています。1ページに3つの広告を配置すると、サイト全体が雑然とする印象をもつかもしれません。しかし、収益を最大化させるには、訪問者が広告を見てくれる機会を増やす必要があるので、3つの広告ユニットをすべて活用することは不可欠です。
配置に関する個別のポイントは、ワザ12~ワザ17で解説しました。これらを総合すると、ファーストビューに入るヘッダー直下または記事タイトル直下に1つ、同じくファーストビューに入る右サイドバー上部に1つ、そして記事末尾に1つというのが、1ページに3つの広告ユニットを配置するときの典型的な組み合わせとなります。
ページによっても最適な配置は異なる
ただし、この配置があらゆるサイトで有効であるとは限りません。たとえば、一般に右サイドバーよりもメインコンテンツ側のほうがクリック率が高まる傾向があるため、右サイドバー上部に代えてメインコンテンツの途中に配置したほうがいい場合もあります。
また、トップページと記事ページなど、サイト内のページによっても最適な配置は異なります。たとえば、大手メディアサイトの記事ページでは、記事タイトル直下に「728 x 90 ビッグバナー」を1つ、下部に「300 x 250 レクタングル」を2つ並べる、といった組み合わせも効果が高いとされます。まずはこれらの配置の組み合わせからはじめて、徐々に調整していきましょう。
なお、広告ユニットを配置するのに適当なスペースが1つしかなかったり、メインコンテンツ側の幅が上記のような配置をするには足りない場合、サイトのレイアウトを見直すことをおすすめします。3つの広告をフル活用して、収益の最大化を目指しましょう。
TipsHTMLソースコードでの広告の順序に注意
ファーストビューに入る広告はクリック単価が高くなりますが、正確にはHTMLソースコードのいちばん上に記述されている広告ユニットのクリック単価が高くなります。
3つの広告ユニットの組み合わせの例
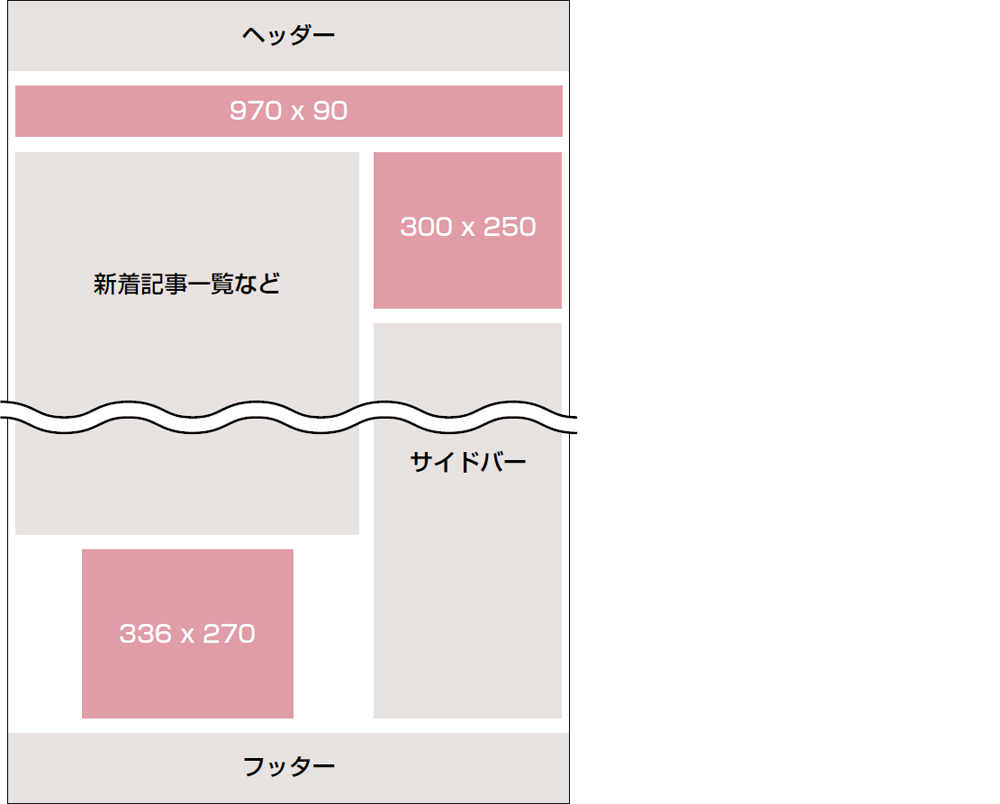
トップページ
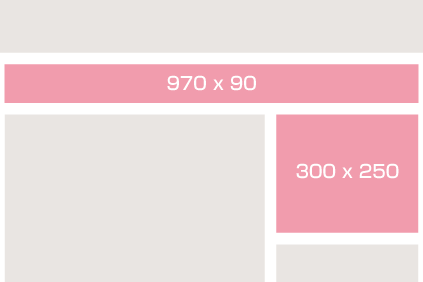
ヘッダー直下と右サイドバー上部に配置した2つの広告がファーストビューに入り、新着記事一覧の末尾に残りの1つが入る組み合わせ。
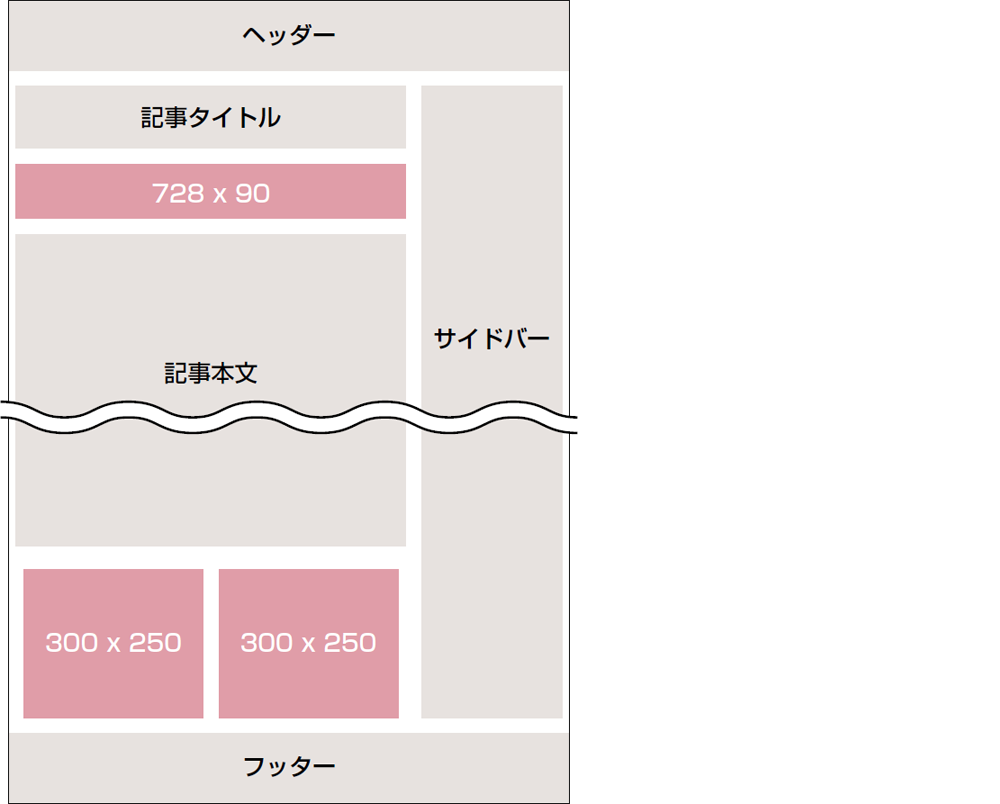
個別の記事ページ
ファーストビューは記事タイトル直下に1つ入り、記事を読み終わった末尾に2つの広告が並んで入る組み合わせ。メディアサイトの記事ページなどで見られる。
こぼれ話スマートフォン向けサイトでの配置にも気を付けよう
レスポンシブWebデザインを取り入れているサイトでは、パソコン向けとスマートフォン向けでHTMLソースコードが同じになるため、それぞれで広告ユニットを使い分けることができません。その場合は以降の記事で解説するレスポンシブ広告ユニットを使ってサイズを切り替えるか、スマートフォンで表示しても問題のないサイズの広告ユニットのみを配置するようにします。
Tips広告サイズによっては1ページに複数配置できない
広告の配置に関するポリシーでは「300 × 600ラージスカイスクレイパー」、または同等サイズの広告ユニットを1ページに複数配置することは禁止されています。それらは1つだけ配置するようにしましょう。ラージスカイスクレイパーは複数のテキスト広告を多段表示することもできるので、1ページに1つあれば十分な効果を得ることができます。
関連サイト
AdSenseの利用方法、広告の配置・最適化ノウハウまとめ