既存のテーマを変更する
WordPressのテーマを切り替えたり、カスタマイズしたりする方法を解説します。
 WordPressのテーマのおすすめは「レスポンシブレイアウト」
WordPressのテーマのおすすめは「レスポンシブレイアウト」
WordPressでは豊富なテーマが提供されています。選ぶときには簡単にスマートフォン対応できる「レスポンシブレイアウト」対応がおすすめです。
テーマを選ぶときに「特徴フィルター」を利用すると、「レスポンシブレイアウト」を指定して絞り込むことが可能です。
 テーマのカスタマイズに必要な[概観]メニューとテーマカスタマイザーの概要を知る
テーマのカスタマイズに必要な[概観]メニューとテーマカスタマイザーの概要を知る
テーマのカスタマイズ方法を解説します。[外観]メニューやテーマカスタマイザーの項目を覚えましょう。
独自のテーマを作成する:準備編
HTMLやCSSを編集して、自分だけのWordPressのテーマを作ることができます。まずは、作業の流れや必要な準備を確認します。
テーマの編集で可能になることと、作業の概観を解説します。
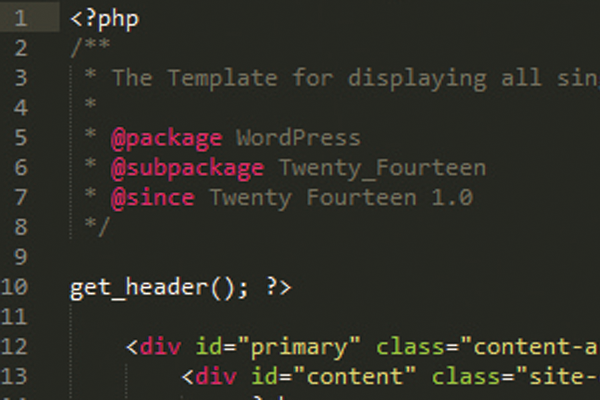
HTMLやCSSを編集するために「Sublime Text」を準備します。
テーマを構成するファイルを開いて、HTMLやCSSの大まかな構造(書き方)を理解しましょう。
 Windows/Mac対応のFTPソフト「FileZilla」を設定する
Windows/Mac対応のFTPソフト「FileZilla」を設定する
編集したファイルをサーバーに転送するために、FTPソフトのインストールと初期設定を行います。
編集するテーマがどのような形でサーバーに保存されているかを知り、FTPソフトでアクセスできるようにします。
独自のテーマを作成する:実践編
ここでは「子テーマ」という機能を使って、既存のテーマを書き換える形で独自のテーマを作っていきます。
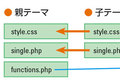
「子テーマ」とは、既存のテーマにはてを加えずにデザインを変更できる機能です。その仕組みと特長を解説します。
子テーマを作るときに最低限必要になる「style.css」ファイルを作ります。
 「Theme Test Drive」プラグインでテーマを安全にテストする
「Theme Test Drive」プラグインでテーマを安全にテストする
作成したテーマの表示のテストには「Theme Test Drive」を利用します。テスト開始から公開までの方法を解説します。
独自のテーマを作成する:実例編
テーマを編集し、独自のデザインにする作業例を解説します。
サイトのタイトルに、会社やブランドのロゴ画像を使いましょう。header.phpを編集します。
ページのフッターに情報を追加して、多くのサイトにあるコピーライト表記を表示させます。
 カスタマイズ例:英字がすべて大文字にならないようCSSを書き換える
カスタマイズ例:英字がすべて大文字にならないようCSSを書き換える
解説に使用しているテーマ「Twenty Fourteen」では、記事のタイトルなどいくつかの部分で、すべての英字が自動的に大文字になります。日本語のサイトでは違和感があるので、この設定を解除しましょう。
 カスタマイズ例:Google AdSenseを自由な位置に配置する
カスタマイズ例:Google AdSenseを自由な位置に配置する
サイトの自由な位置に、自由なサイズのGoogle AdSenseの広告を表示する方法を解説します。
サイトの構造をわかりやすくし、SEOにも効果があると言わ「パンくずリスト」を作りましょう。パンくずリストの作成を助けるプラグイン「BreadcrumbNavXT」とテーマの編集を組み合わせます。
 カスタマイズ例:CSSを書き換えてWebフォント「Google Fonts」を利用する
カスタマイズ例:CSSを書き換えてWebフォント「Google Fonts」を利用する
記事の中の英字に「Webフォント」の「Google Fonts」を使ってみましょう。header.phpとstyle.cssを編集してカスタマイズします。
テーマの作成・編集に役立つツール
テーマを作成・編集するときに役立つプラグインやブラウザーの機能があります。
 「AddQuicktag」プラグインでタグの入力を効率化する
「AddQuicktag」プラグインでタグの入力を効率化する
「AddQuickTag」を使うと長いタグを、簡単で正確に入力できます。独自のCSSを利用したいときなどに便利です。
サイトの気になる部分を編集したい場合、ブラウザーの「開発者ツール」で該当部分のHTMLのコードを調べると便利です
 ブラウザーの「開発者ツール」でCSSやHTMLを編集した結果をシミュレーションする
ブラウザーの「開発者ツール」でCSSやHTMLを編集した結果をシミュレーションする
ブラウザーの開発者ツールを使ってWebページの構造を調べたときに、その場で編集の効果を試すこともできます。


 テーマを選ぶときは「特徴フィルター」を利用する
テーマを選ぶときは「特徴フィルター」を利用する 独自のテーマを作る方法を知り、準備をする
独自のテーマを作る方法を知り、準備をする 高機能テキストエディター「Sublime Text」を使う
高機能テキストエディター「Sublime Text」を使う テーマを構成するHTML、CSSの構造の解説
テーマを構成するHTML、CSSの構造の解説 テーマのファイルが保存されているディレクトリを把握する
テーマのファイルが保存されているディレクトリを把握する 「子テーマ」の仕組みと使い方
「子テーマ」の仕組みと使い方 ディレクトリと「style.css」の作成
ディレクトリと「style.css」の作成 カスタマイズ例:タイトルにロゴ画像を使う
カスタマイズ例:タイトルにロゴ画像を使う カスタマイズ例:フッターにコピーライト表記を追加する
カスタマイズ例:フッターにコピーライト表記を追加する カスタマイズ例:サイトに「パンくずリスト」を設置する
カスタマイズ例:サイトに「パンくずリスト」を設置する ブラウザーの「開発者ツール」でWebページの構造を調べる
ブラウザーの「開発者ツール」でWebページの構造を調べる

