027 仕組みの理解
トラッキングビーコンの内容を確認する
サイトを訪問したユーザーのブラウザーによってトラッキングコードが読み込まれると、Googleアナリティクスのサーバーにトラッキングビーコンが送信されます。ビーコンには、複数のパラメータ(ユーザーやセッションの状態を表す数値や文字列)が連結された情報が含まれており、それぞれのパラメータに意味があります。
実際に送信されているビーコンがどのようなものかは、Google Chromeのアドオン「Google Analytics Debugger」を使って調べられます。以下の手順を参考に、ビーコンに含まれるパラメータを見てみましょう。なお、パラメータの詳細は開発者向けの公式ヘルプにまとめられています。
analytics.jsのフィールドリファレンスMeasurement Protocolのパラメータリファレンス
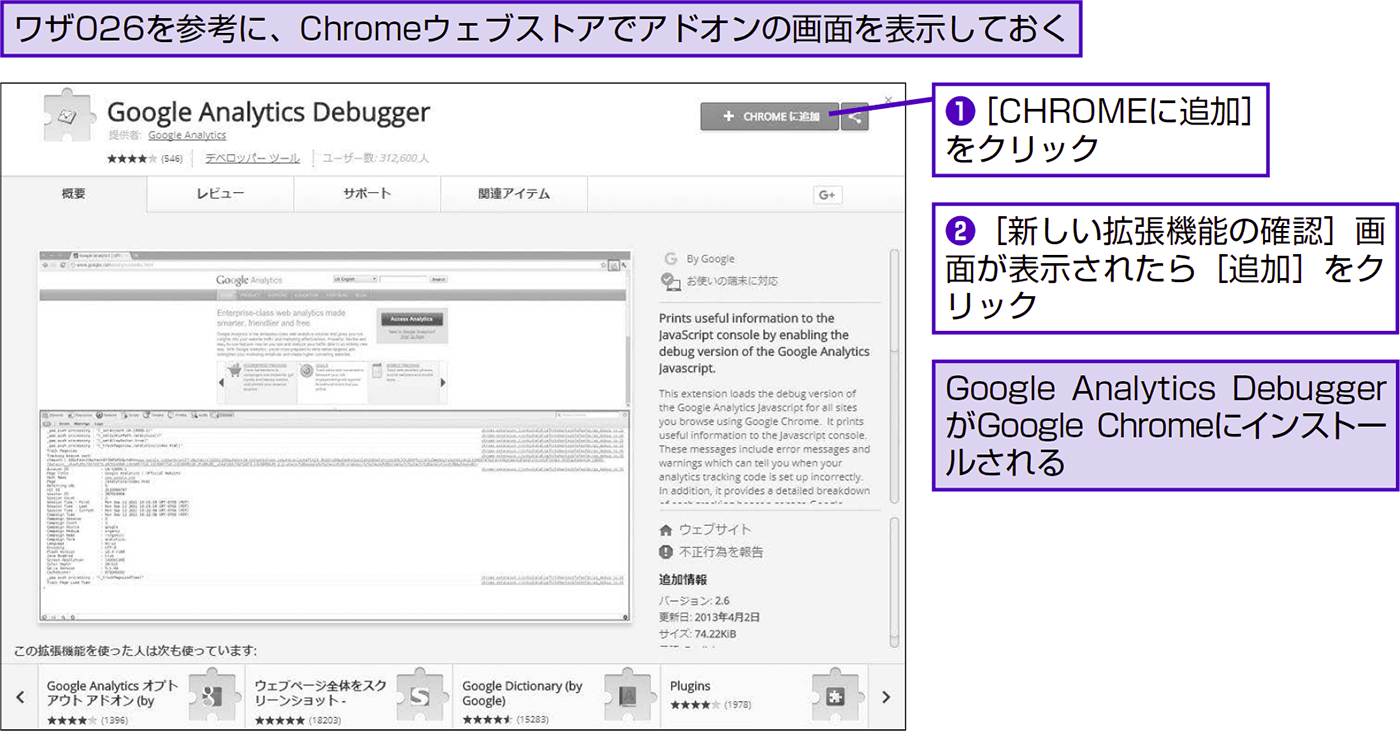
1Google Analytics Debuggerをインストールする
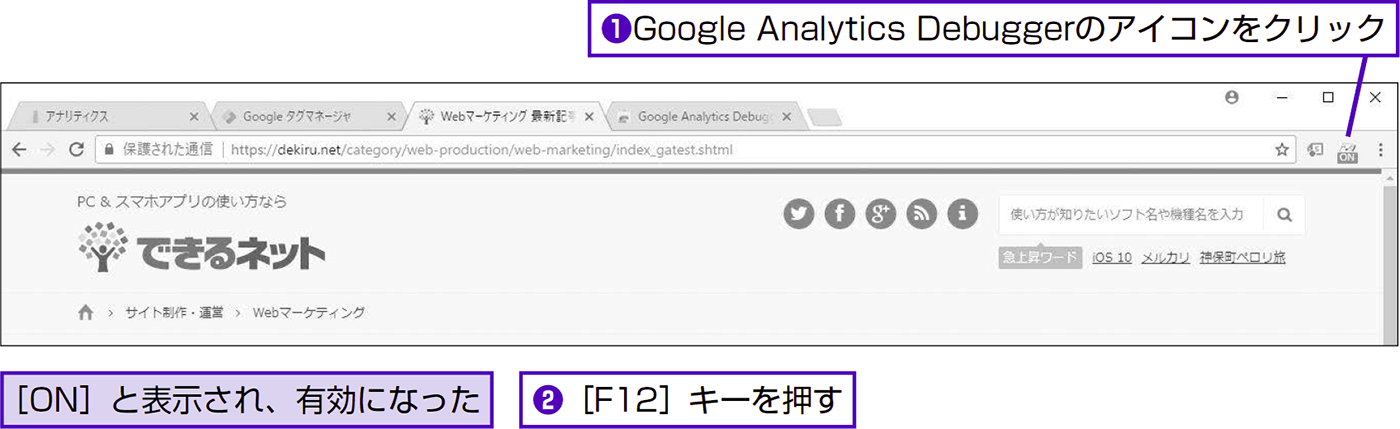
2デベロッパーツールを表示する
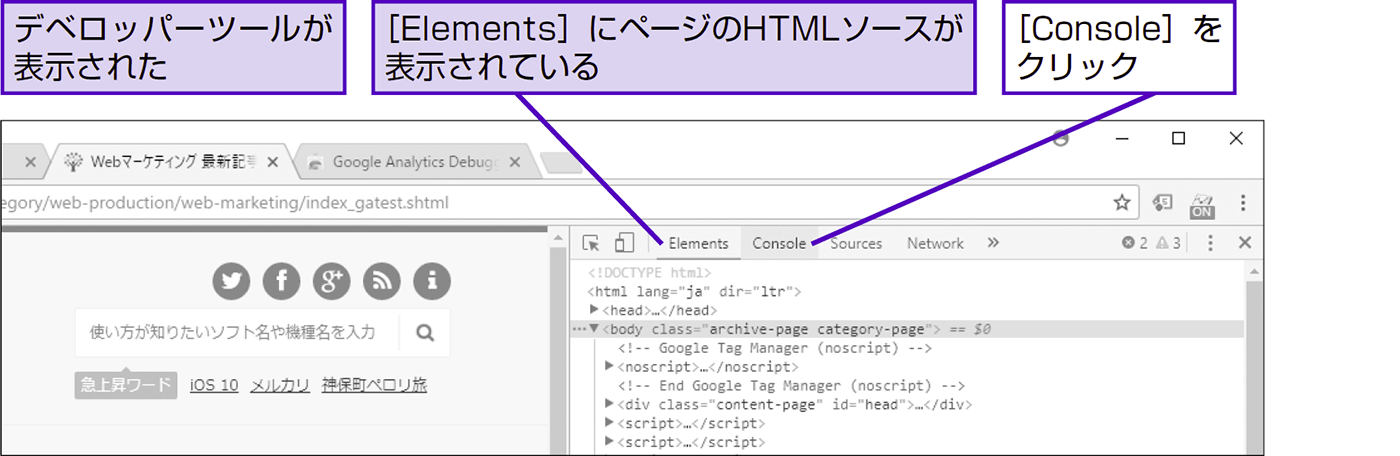
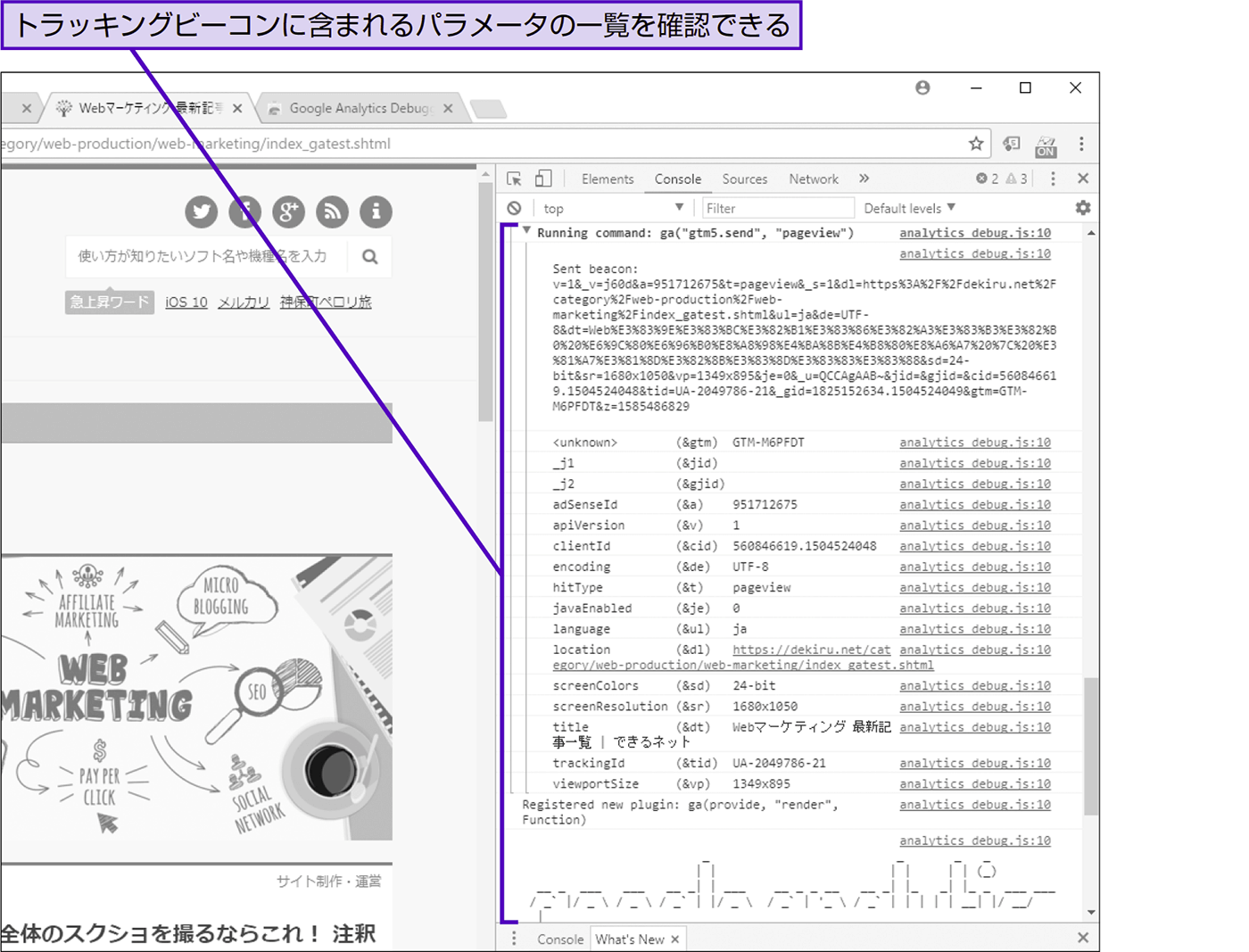
3Consoleを表示する
ポイント
- Google Chromeのデベロッパーツールは[F12]キーのほか、[Ctrl]+[Shift]+[I]キー(Macの場合は[command]+[option]+[I]キー)を押すか、画面右上にある[Google Chromeの設定](3つの点のアイコン)から[その他のツール]→[デベロッパーツール]をクリックしても表示できます。
![]()
ビーコンの内容は最初はよくわからないと思いますが、ページのURLやタイトル、トラッキングIDなどが確認できるはずです。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。