130 サイト内行動の分析
ユーザーのサイト内でのページ遷移を確認する
「サイトにトラフィックはある。ただ、コンバージョンしてくれるのはひと握りのユーザー。ほかの人はどこで去ってしまうのだろう?」。Web担当者なら、一度はそう考えたことがあると思います。この疑問の答えを見つけるのに適しているのが[行動フロー]レポートです。
行動 > 行動フロー
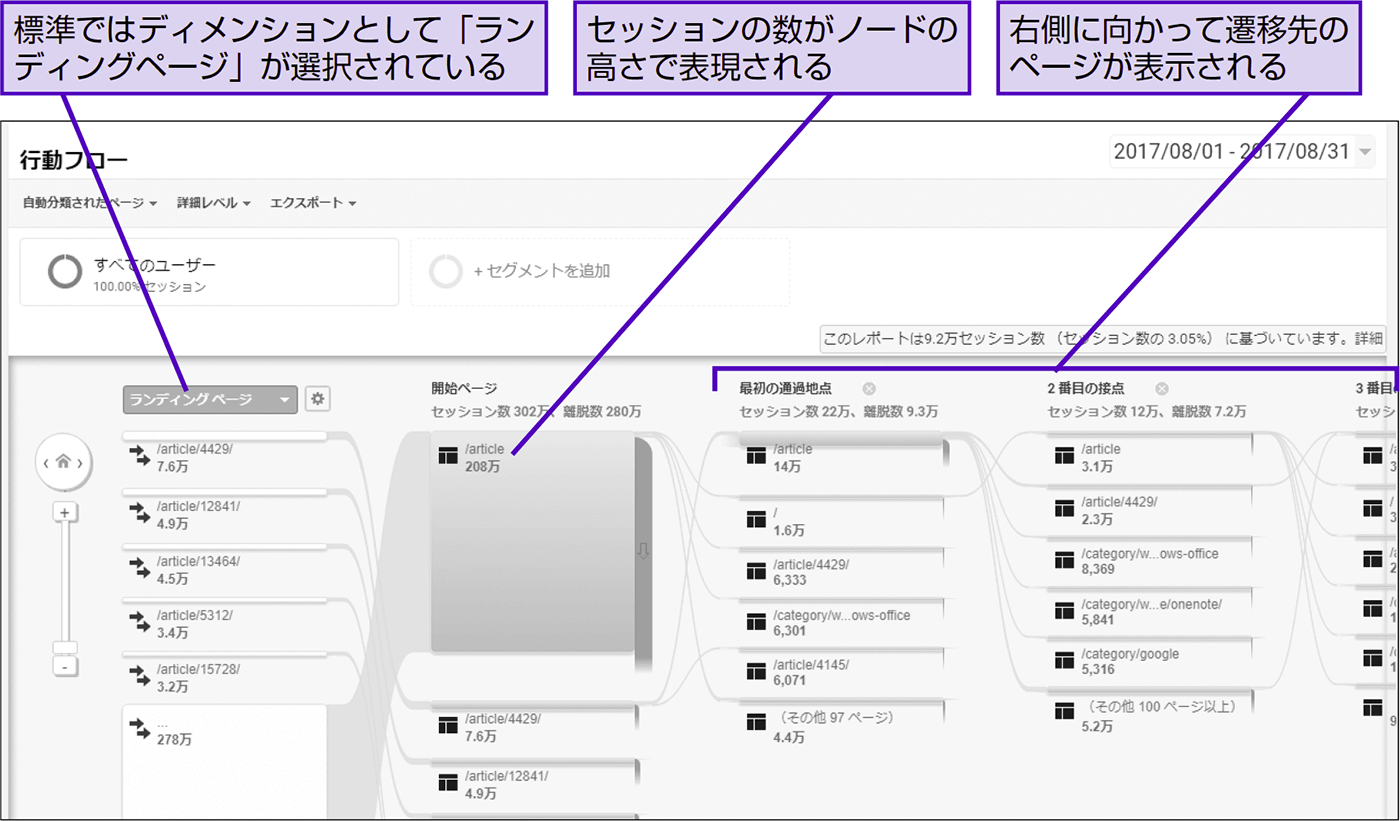
このレポートは横に長く、ほかのレポートとは違った特殊な見方をします。標準の状態ではディメンションとして[ランディングページ]が選択されており、左端に表示されているページにランディングしたセッションが、右側に向かって次のページ、その次のページと進んでいく様子がグレーの帯で表現されています。セッションの数は「ノード」と呼ばれる箱の高さ、そのページでの離脱はノードの右にある赤い帯で表現され、離脱率が「ノードの高さのうちの赤い帯の高さ」として直感的に感じられるようになっています。
ディメンションを変更すると、トラフィックを国や地域などのユーザー軸、参照元/メディアなどの集客軸、キャンペーンなどの広告軸でセグメントできます。また、遷移先のページは、最初はGoogleアナリティクスが自動分類したページでグルーピングされますが、コンテンツグループを作成していれば、その分類に沿ってノードが生成されまます。
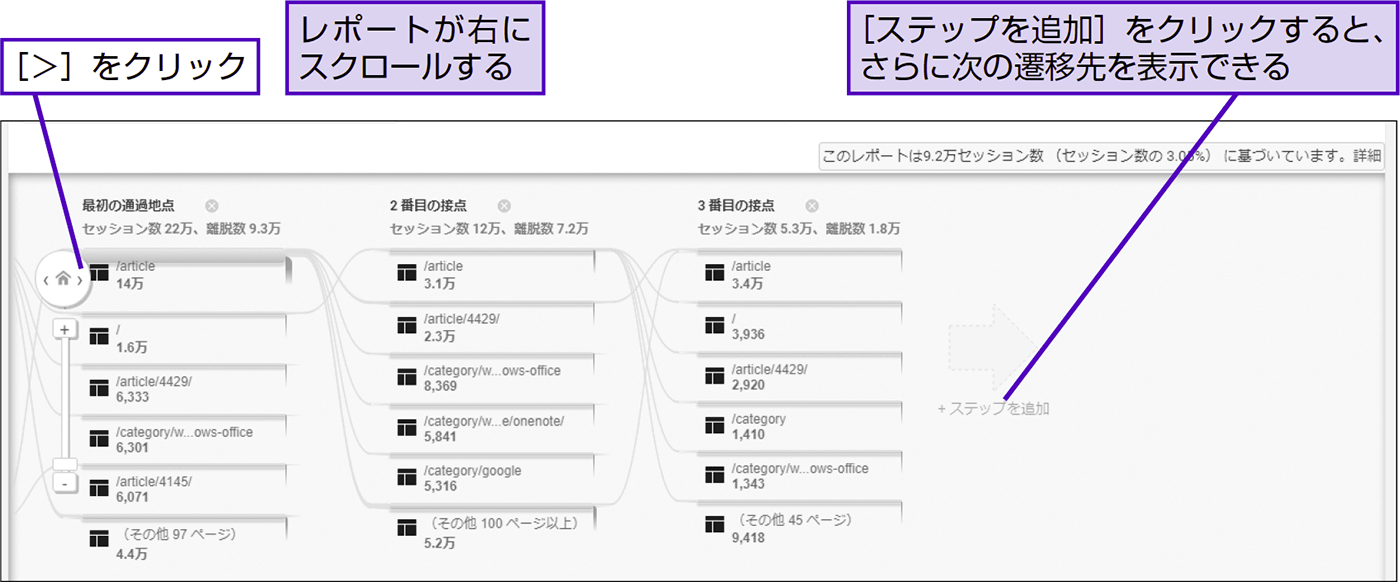
[行動フロー]レポートの弱点としては、遷移先のページがセッションの上位5つまでしか表示されない(それ以下は「その他」としてまとめられる)ことと、ページが「先頭が一致」の条件でグルーピングされていることです。後者については変更することもできますが、非常に手間がかかるうえ、レポートを表示するたびに設定が必要です。そのため、筆者のようなプロのコンサルタントには、あまり利用されていないのが現状ではあります。
ポイント
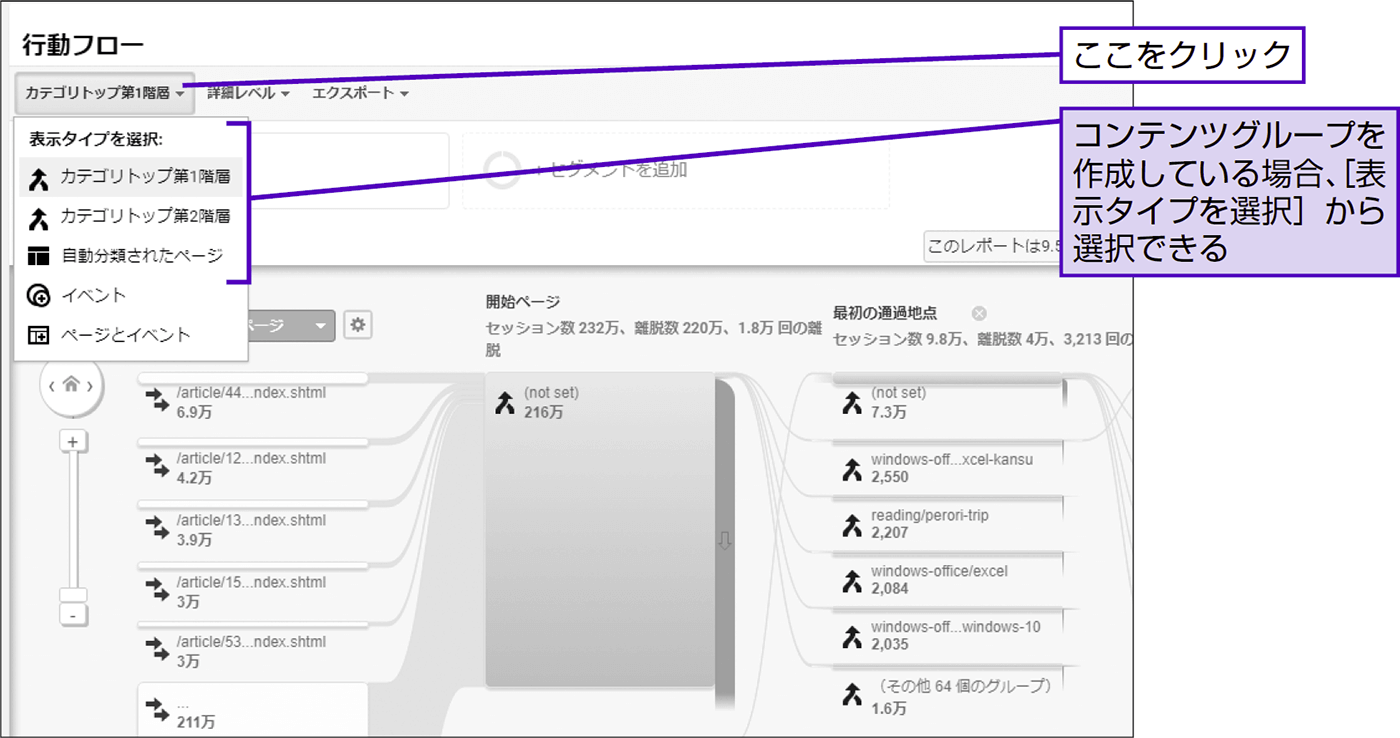
- [行動フロー]レポートは、ワザ044で解説したコンテンツグループと組み合わせるのが効果的です。ページ遷移のグルーピングをGoogleアナリティクス任せにせず、ユーザー(Web担当者)の意図通りにコントロールできるからです。「特集ページ」「商品カテゴリページ」「商品詳細ページ」「カートから決済までのページ」といったコンテンツグループをあらかじめ作成しておき、表示タイプとして選択すると、意味のあるサイト内の導線を描けるでしょう。
- 表示タイプから、ノードを[イベント]や[ページとイベント]に変更することもできます。
- 類似したレポートに[ユーザー]メニューの[ユーザーフロー]、[行動]メニューの[イベント]→[イベントフロー]があり、行動フローと同様に利用できます。
- 「ユーザーのページ遷移を知りたい」というWeb担当者のニーズは昔からありますが、Web解析のプロとしては「ページ遷移がわかっても改善にはつながりにくい」という肌感覚があります。そのような考え方があることも頭の片隅に置いておいてください。
![]()
行動フローはユーザーのサイト内導線を明らかにしますが、それが即、改善のアクションには結びつかない点には注意が必要です。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。