209 A/Bテストの実施
オプティマイズのスクリプトをテスト対象ページに挿入する
ここではワザ208で紹介した「A/Bテストの実施手順」について、Googleオプティマイズのスクリプトをテスト対象ページに挿入するまで(手順③〜⑦)を解説します。テスト対象ページの特定やテストの内容については、あらかじめ社内のチームで決定しておいてください。
2つのスクリプトを取得する
オプティマイズのアカウントを開設し、最初に作成されたコンテナでGoogleアナリティクスのプロパティ/ビューへのリンクを設定します。その後、「オプティマイズプラグイン」と「ページフリッカー防止コード」の2つのスクリプトを取得します。
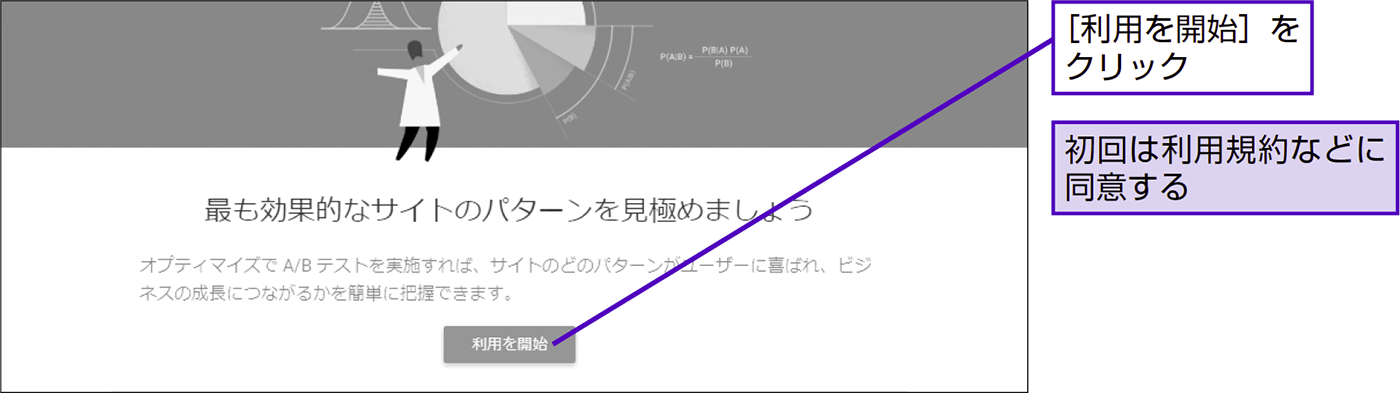
1Googleオプティマイズの利用を開始する
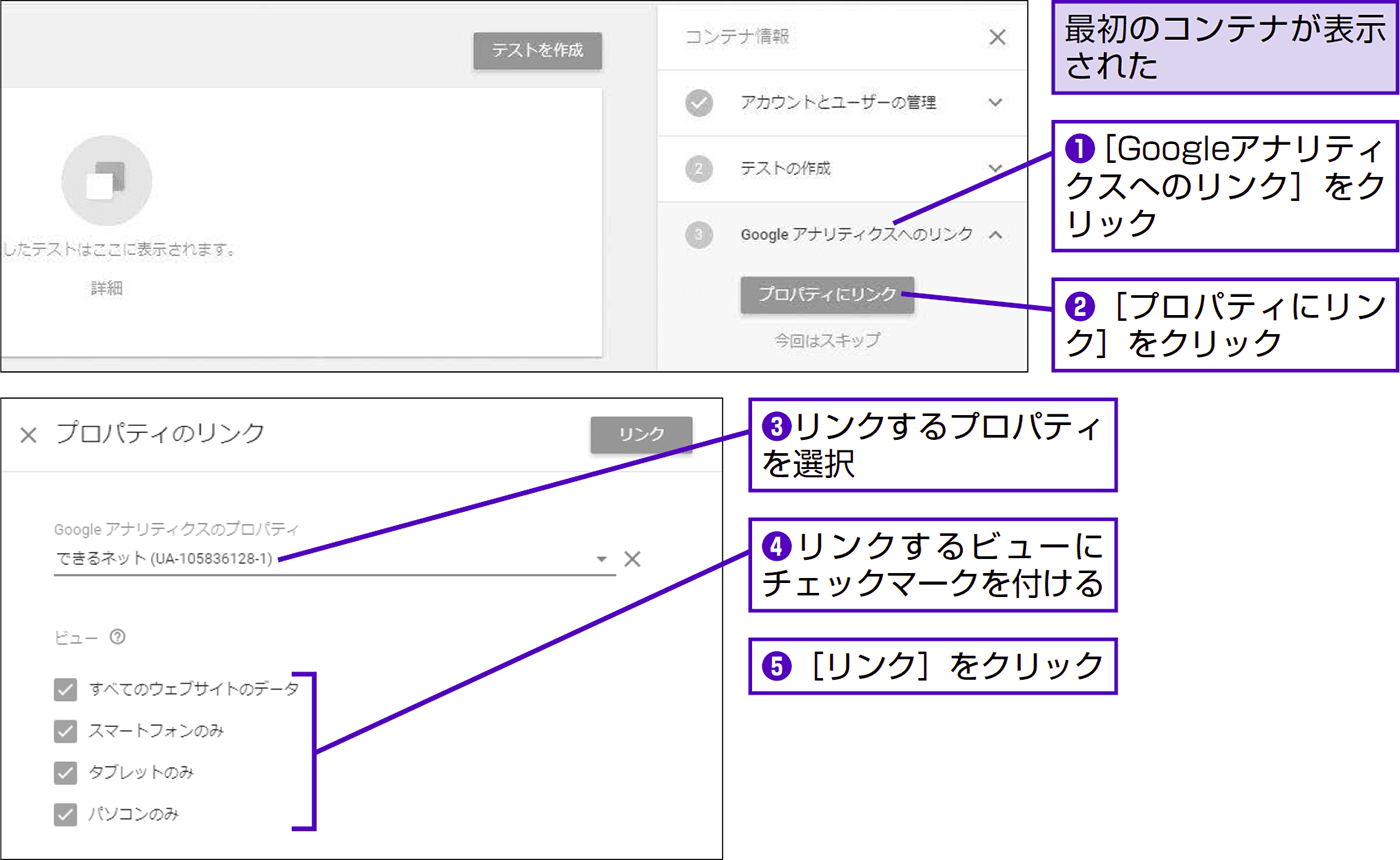
2Googleアナリティクスとリンクする
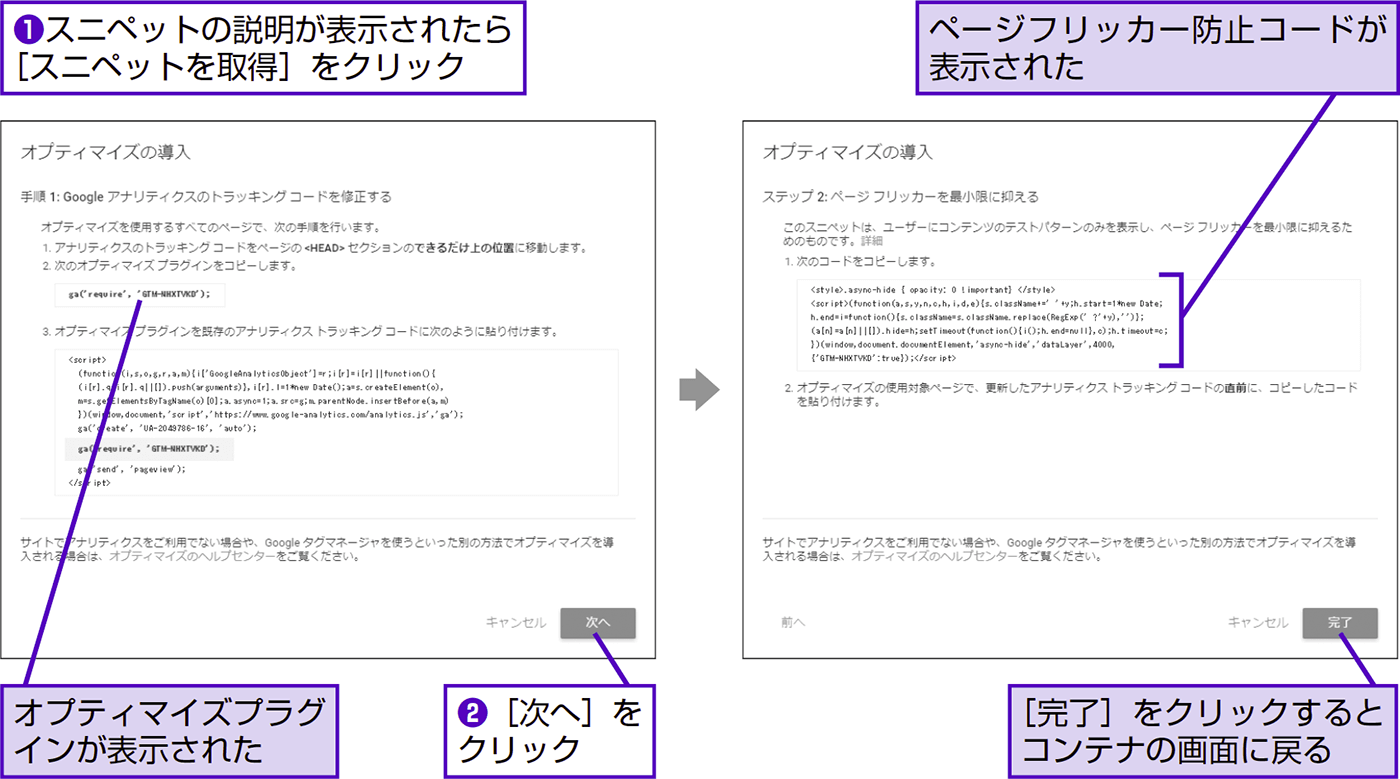
32つのスクリプトを取得する
2つのスクリプトを挿入する
HTMLソースに直接挿入する場合、オプティマイズプラグインはGoogleアナリティクスのトラッキングコード内に書き加える形で挿入します。また、書き加えたコードはテスト対象ページのHTMLソースにおいて、
タグ内のなるべく上に記載します。ページフリッカー防止コードは、そのコードの直前にそのまま貼り付けます。結果的にタグの上部には、以下のようなコードが挿入されることになります。テスト対象ページに挿入するコード
2:ページフリッカー防止コードの開始行
5:ページフリッカー防止コードの終了行。オプティマイズのコンテナIDが含まれる
7:オプティマイズプラグイン。Googleアナリティクスのトラッキングコードのこの位置に挿入する。ga('send', 'pageview')より前にあるため、通常のページビュータグよりも先にオプティマイズが動作することになる
GoogleアナリティクスのトラッキングコードをGoogleタグマネージャ経由で挿入している場合は、オプティマイズプラグインもタグマネージャ経由で導入します。ページフリッカー防止コードはタグマネージャからは配信できないため、HTMLソースに直接記述する必要があります。
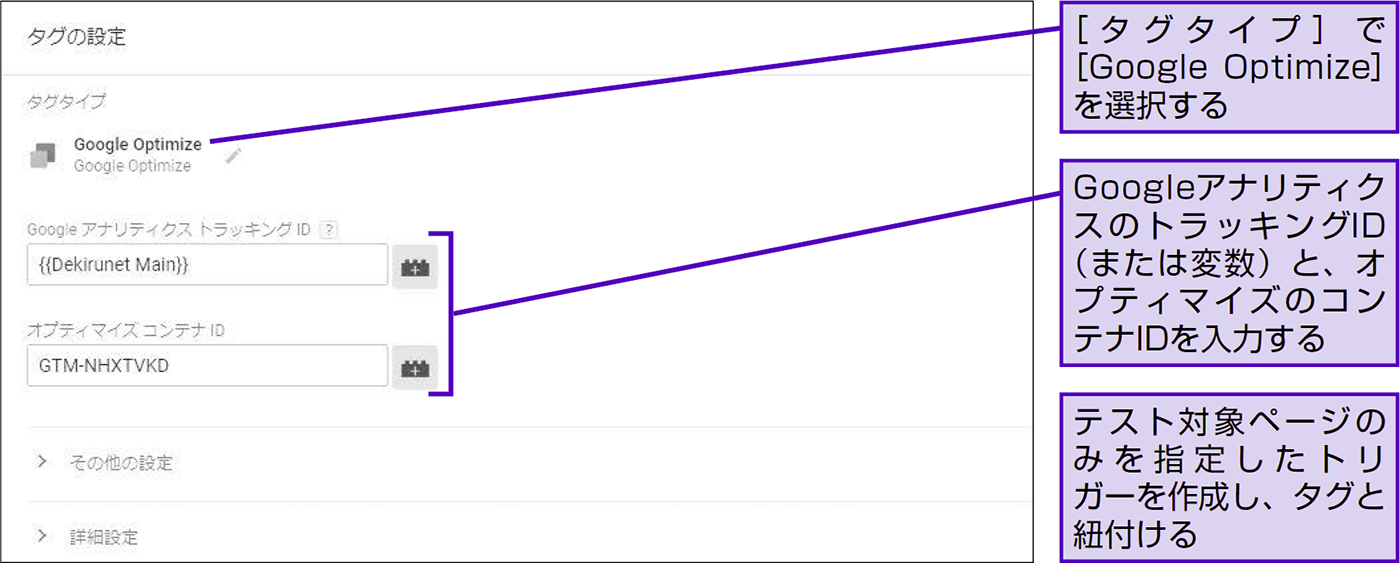
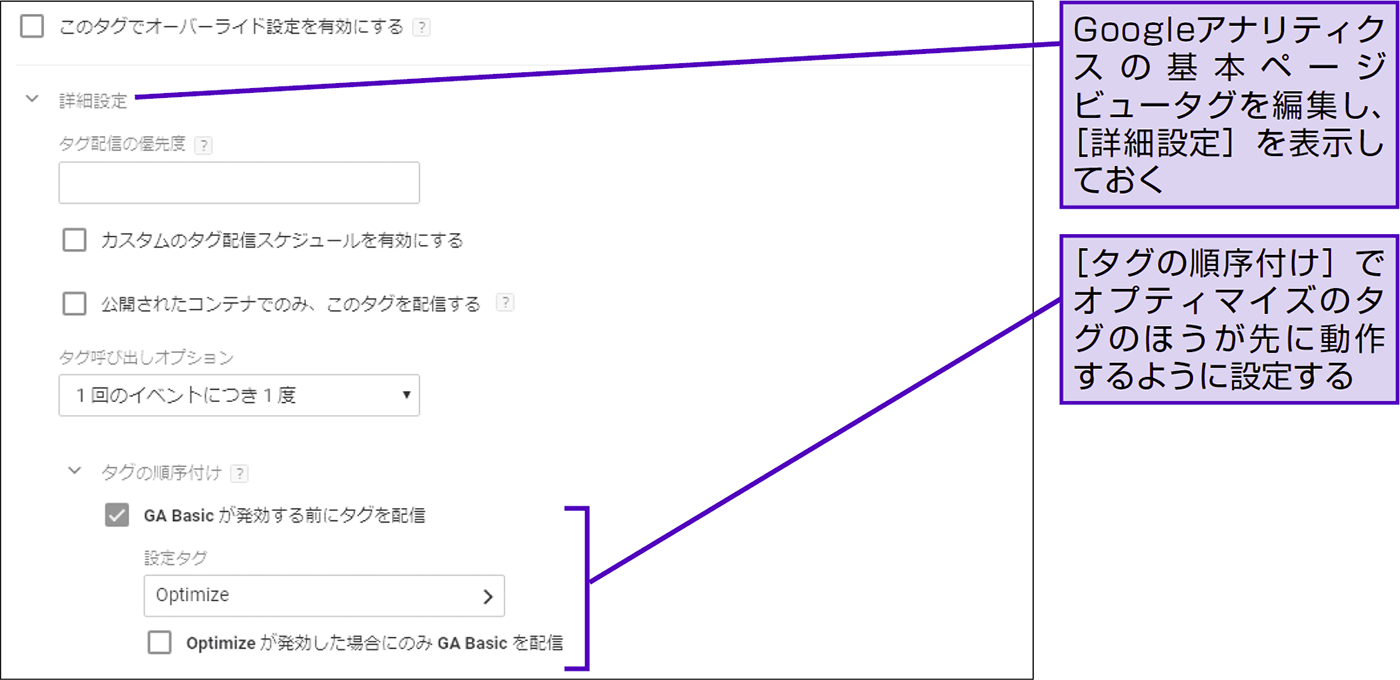
以下のように[タグタイプ]として[Google Optimize]を選択したタグを新しく作成し、テストとリンクするGoogleアナリティクスのプロパティのトラッキングIDと、オプティマイズのコンテナIDを入力します。また、テスト対象ページのページビューで発火するトリガーと紐付けておきます。加えて、Googleアナリティクスの基本ページビュータグを編集し、[詳細設定]においてオプティマイズのタグのほうが先に配信されるように設定します。
ポイント
- 2つのスクリプトの挿入は、社内のシステム部門に相談しつつ進めるのが理想的です。オプティマイズプラグインはタグマネージャ経由でも挿入できますが、設定が少々複雑です。また、ページフリッカー防止スクリプト(必須ではないが推奨)はHTMLソースへの直接記述が必須となるため、Web担当者にとっては手に余るかもしれません。
![]()
これでサイト側の準備は完了です。大変なのは初回のテストだけで、2回目からは比較的スムーズに実装できると思います。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。