234 タグマネージャの応用
ユーザーがフォームの入力を放棄する項目を見つける
Googleアナリティクスには、標準ではフォームのどの項目まで入力されたかを可視化するレポートはありません。しかし、EFO(エントリーフォームの最適化)を実施するうえでは、ぜひとも入手したいデータです。ユーザーが離脱しやすいフォームの項目を発見できれば、その項目をなくす、もしくは入力ミスを減らすためのガイダンスを充実させるなどのアクションを起こせるようになります。
ページに直接挿入したトラッキングコードでフォームの項目にフォーカスするには、onfocusイベントハンドラからGoogleアナリティクスに対してイベントを送信します。姓名の入力フォームを例にすると以下のようになり、familyNameイベントとfirstNameイベントの数の差が、姓だけ入力して離脱した数の概算といえます。この場合、jQueryを利用しなくても動作します。
姓:
名:
<input>タグのonfocus属性にsendコマンドを追加し、event以降の2つの値を送信する
Googleタグマネージャ経由で行う場合は、以下のように設定します。あらかじめ対象となるフォームがあるページでjQueryを読み込めるようにし、フォームの<input>タグにname属性を付与します。
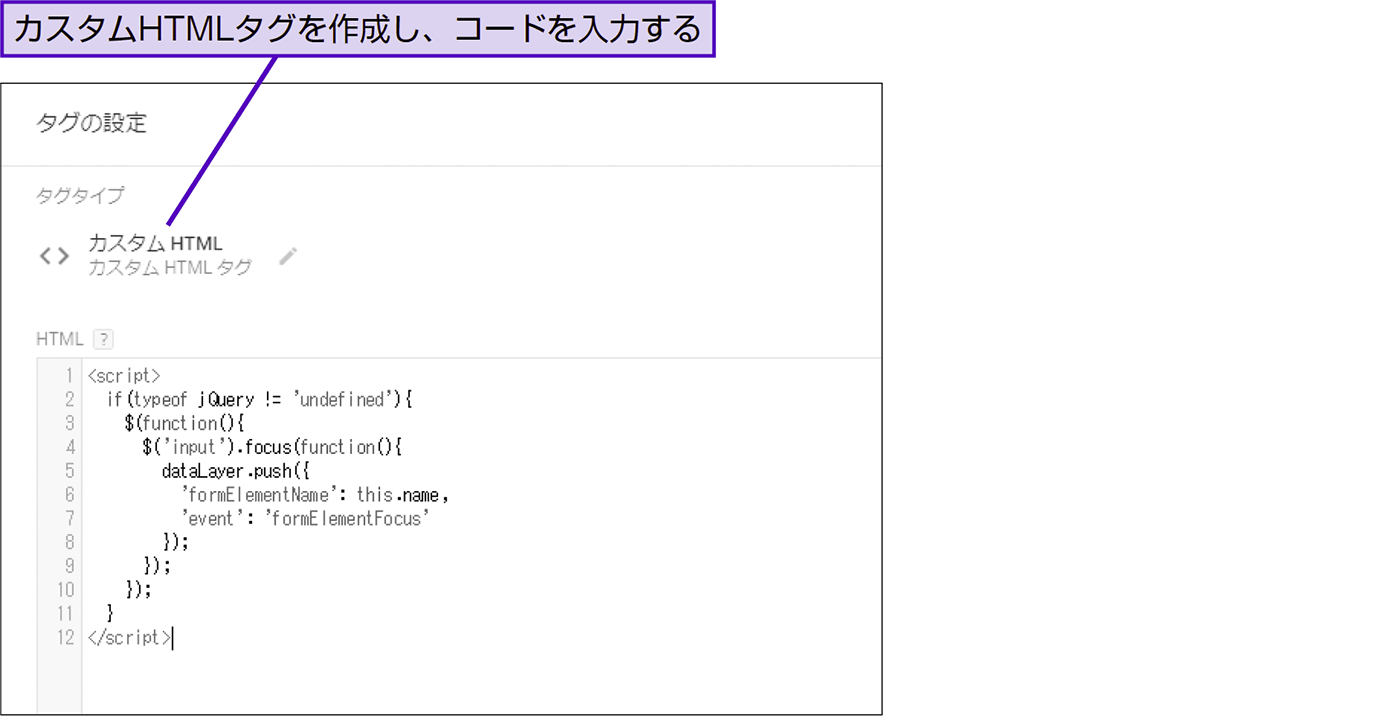
カスタムHTMLタグを作成する
タグタイプが[カスタムHTML]のタグを作成し、HTMLのフィールドには以下のコードを入力します(jQueryを利用しています)。トリガーには[All Pages]を選択します。
<script>
if(typeof jQuery != 'undefined'){
$(function(){
$('input').focus(function(){
dataLayer.push({
'formElementName': this.name,
'event': 'formElementFocus'
});
});
});
}
</script>
5:jQueryのフォームの項目の変更イベントリスナーを利用し、別の項目にフォーカスが移った場合にdataLayer.pushを発行する 6:dataLayer変数「formElementName」に<input>タグのname属性を格納する 7:GoogleタグマネージャのカスタムイベントとしてformElementFocusを発生させる
設定内容
カスタムHTML
(前のページのコード)
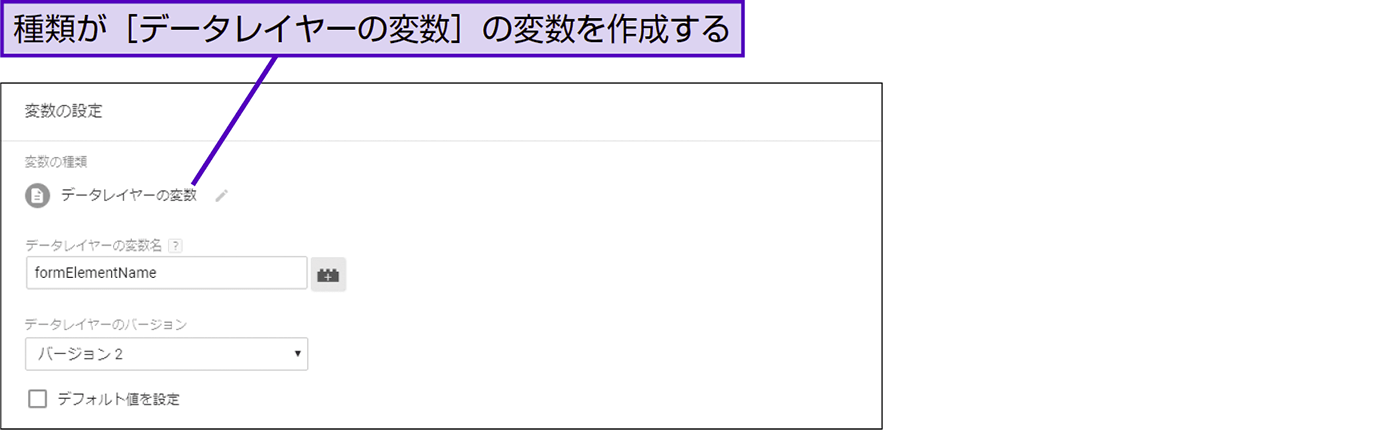
変数を作成する
種類が[データレイヤーの変数]のユーザー定義変数を作成します。この変数は、前述のカスタムHTMLタグで定義したdataLayer変数「formElementName」に対応するもので、フォームの<input>タグにあるname属性を値として格納します。
設定内容
データレイヤーの変数
formElementName(作成したタグで定義した変数)
バージョン2
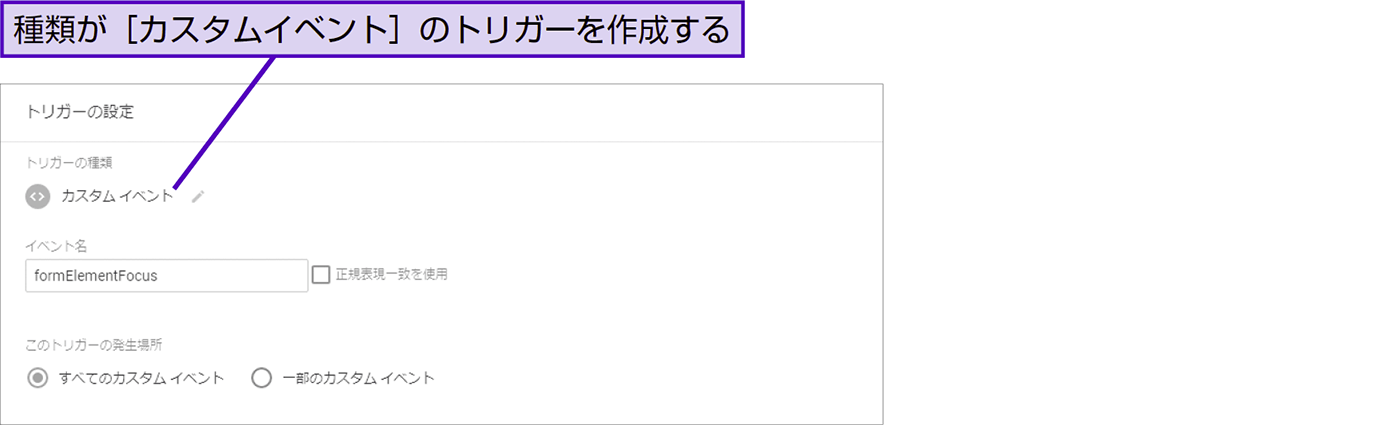
トリガーを作成する
フォームの移動(フォーカス)時に発火するトリガーを作成します。種類は[カスタムイベント]を選択し、前述のタグが発生させるカスタムイベント「formElementFocus」を捕捉するようにします。このトリガーは、次のページで作成するタグで利用します。
設定内容
カスタムイベント
formElementFocus(作成したタグが発生させるイベント)
すべてのカスタムイベント
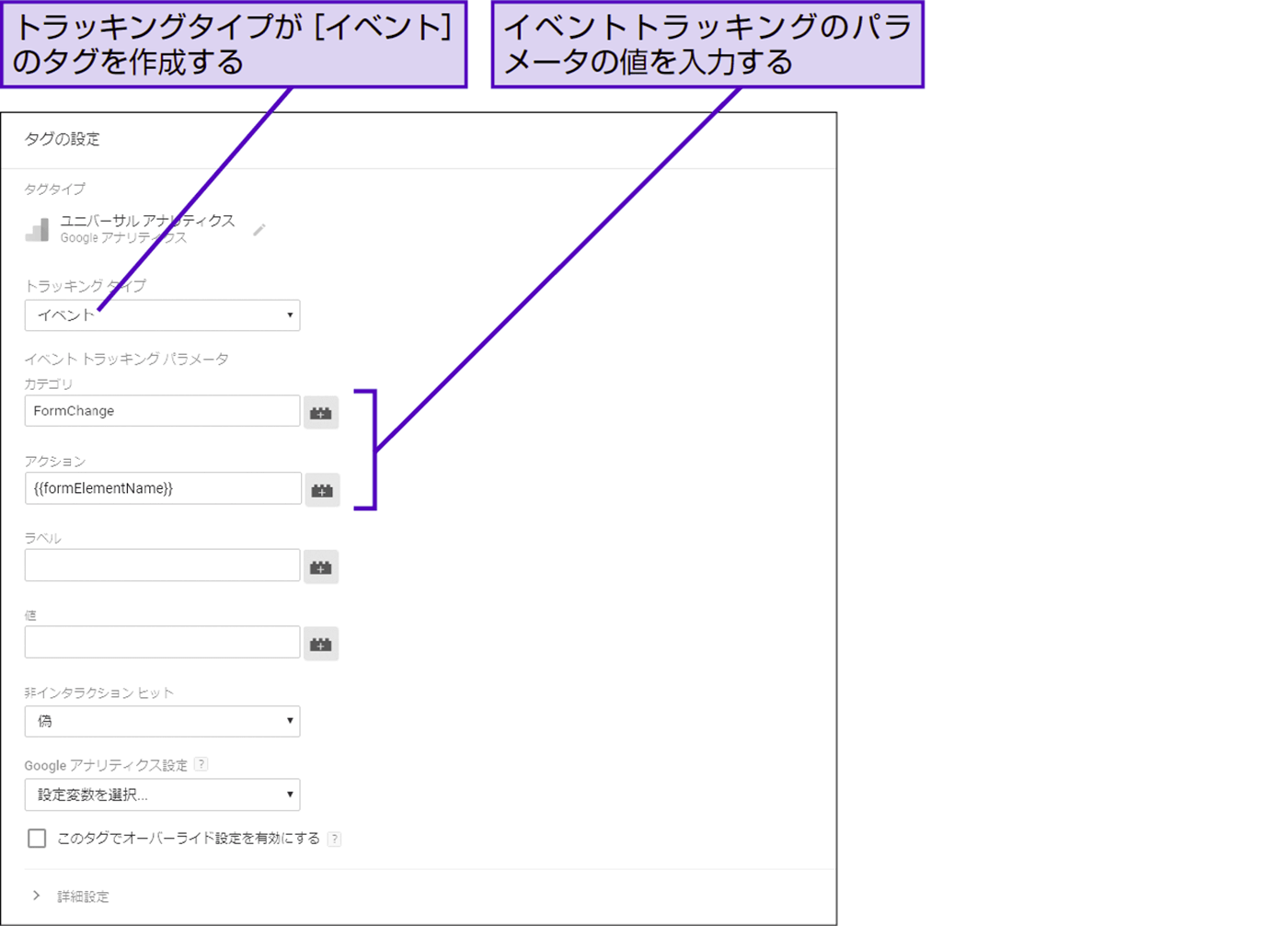
Googleアナリティクスのタグを作成する
フォームの移動をイベントとして送信するための、Googleアナリティクスのタグを作成します。ここでは例として、イベントトラッキングパラメータのカテゴリを「FormChange」としました。アクションには前述のデータレイヤーの変数「formElementName」を指定し、フォームの項目のname属性が記録されるようにしています。
設定内容
ユニバーサルアナリティクス
イベント
カテゴリ FormChange
アクション formElementName(作成した変数)
以上のタグを公開することで、フォーカスされたフォームの項目のname属性がGoogleアナリティクスのイベントとしてカウントされます。特定の項目を境にイベント数が少なくなっているようであれば、その項目がユーザーに入力を放棄させる原因となっていると考えられます。
ポイント
- このワザで解説したGoogleタグマネージャー経由の方法では、対象となるフォームがあるページでjQueryを利用できるようしておく必要があります。
- ページビュー数が増えてしまうデメリットがありますが、ユニバーサルアナリティクスのタグのトラッキングタイプで[ページビュー]を選択し、仮想ページビューとして「/form/step/{{formElementName}}」を送信する方法もあります。フォームの項目ごとに仮想URLを持てるため、各項目を目標到達プロセスとして登録できるようになります。
![]()
ECサイトの購入導線で、決済情報の入力ステップでの離脱が大きいならば、フォームのどの項目が離脱を招いているのかを調べる価値があります。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。