028 高度なトラッキング
Google公式のプラグインでイベントトラッキングを実装する
Googleアナリティクスで計測したいユーザーのアクションには、サイトの種類や目的に関わらず、共通したものもあります。例えば「ボタンのクリック」や「外部リンクのクリック」などです。こうした多くのWeb担当者が持つ計測ニーズに対応するモジュールとして、Googleが開発・提供しているのが「autotrack.js」と呼ばれるプラグインです。
autotrack.jsは、Googleアナリティクス向けのさまざまなトラッキング機能を手軽に使えるようにした追加的なコードで、開発者向けのソースコード共有・管理サービスである「GitHub」で公開されています。具体的な実装・利用方法は以下の通りです。
autotrack.jsのファイルを作成してアップロードする
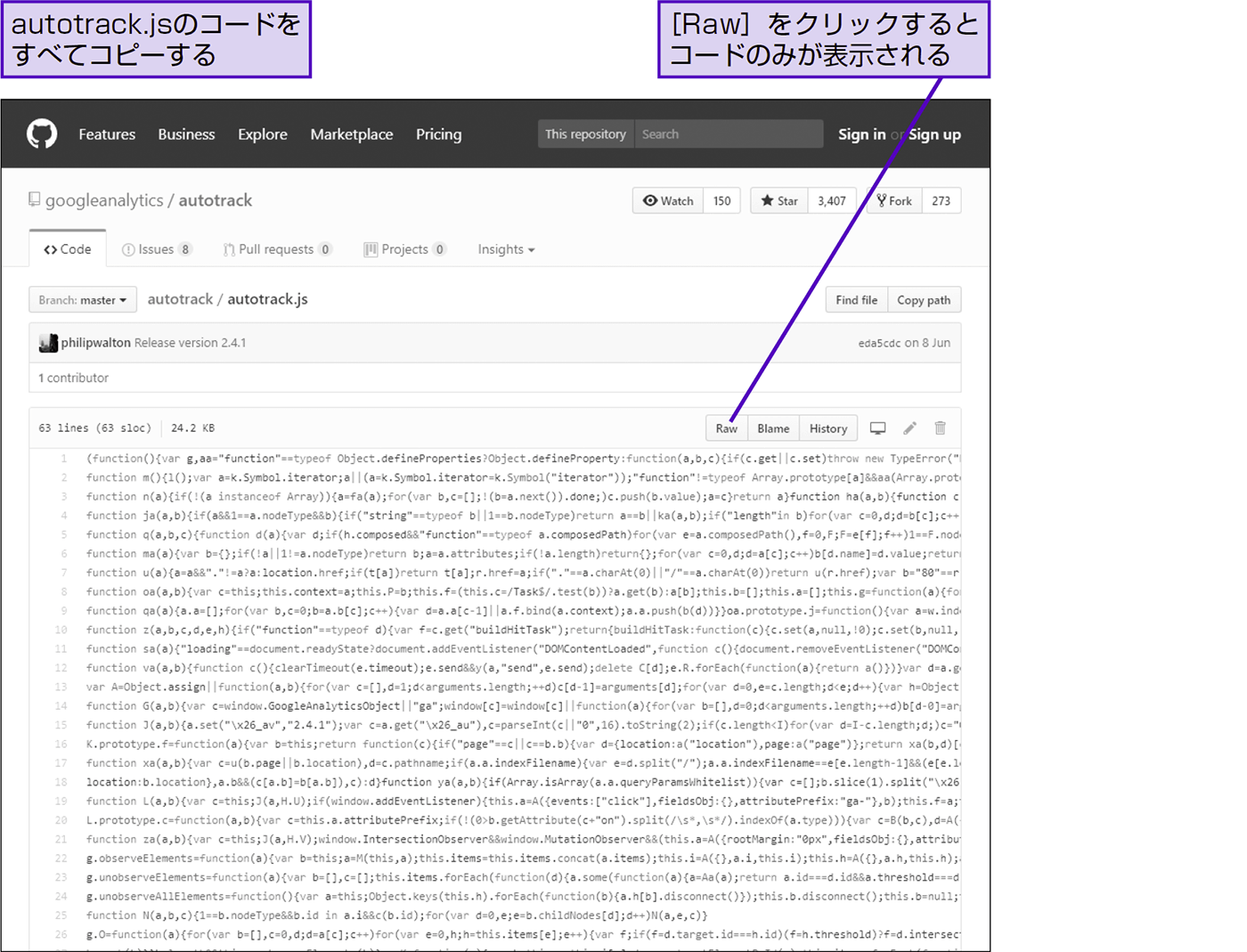
GitHubのページでautotrack.jsのコードをすべてコピーし、テキストエディターの新規ファイルに貼り付けます。そのファイルを「autotrack.js」という名前で保存し、自社サイトのWebサーバーにアップロードしましょう。
autotrack.js - GitHubトラッキングコードを修正する
続いて、autotrack.jsを利用できるようにGoogleアナリティクスのトラッキングコードを修正します。以下の例では、イベントトラッキングと外部リンクのクリックを計測する機能を呼び出すように書き換えています。
3:「UA-」から始まる部分を自社サイトのトラッキングIDに修正する。 9:Webサーバーにアップロードしたautotrack.jpのパスを指定する。
最後に、計測対象となるページのHTMLソースを編集し、ボタンや外部リンクの要素に属性を追記します。以下の例では、ボタンのクリック時にイベントカテゴリとして「video」、イベントアクションとして「play」が付与されるように設定しています。外部リンクのクリックは、自動的にイベントとして計測が行われます。
ポイント
- ボタンや外部リンクのクリックは、Googleタグマネージャでもイベントとして計測するように設定できます。autotrack.jsを利用する方法ではトラッキングコードやHTMLソースの書き換えが必要になるため、その分、Googleタグマネージャより使い勝手が悪いとも言えます。実装上の問題がなければ、Googleタグマネージャの導入を優先しましょう。
![]()
autotrack.jsでは、ほかにもURLからパラメータを削除してビーコンを送信したり、ページがブラウザーで開かれていた時間を計測したりできます。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。