053 ビューの作成とコピー
サイトの利用状況をデバイスごとに深掘りする
ユーザーがデバイスごとに異なる意向でサイトを利用するのは自然なことです。よって、サイト改善もユーザーが利用するデバイスごとに実施するのが妥当となります。そのために準備しておきたいのが、以下のような「デバイスごとのビュー」です。
①デバイスでフィルタしないビュー
社内や関係者からのアクセスを除き、目標などを設定した基本のビュー。
②パソコンのみのビュー
ビューに対するフィルタで[デバイスカテゴリ]が[パソコン]に一致するビュー。
③スマートフォンのみのビュー
ビューに対するフィルタで[デバイスカテゴリ]が[モバイル]に一致するビュー。
④タブレットのみのビュー
ビューに対するフィルタで[デバイスカテゴリ]が[タブレット]に一致するビュー。
⑤フィルタ無適用
何もフィルタを適用していないビュー(ワザ054を参照)。
このようにすることで、デバイスごとのサイト利用状況を効率的に可視化できます。②〜④のビューは①のビューをコピーし、以下のような手順で作成しましょう。
なお、デバイスごとのサイト利用状況は、レポートにセカンダリディメンションやセグメントを適用することでも確認できます。しかし、それらを適用するには数クリックを必要としますし、レポートを新たに表示するたびに再設定が必要です。そうした面倒を回避するため、本書ではデバイスごとのビューを作成することを推奨します。
管理 > フィルタ
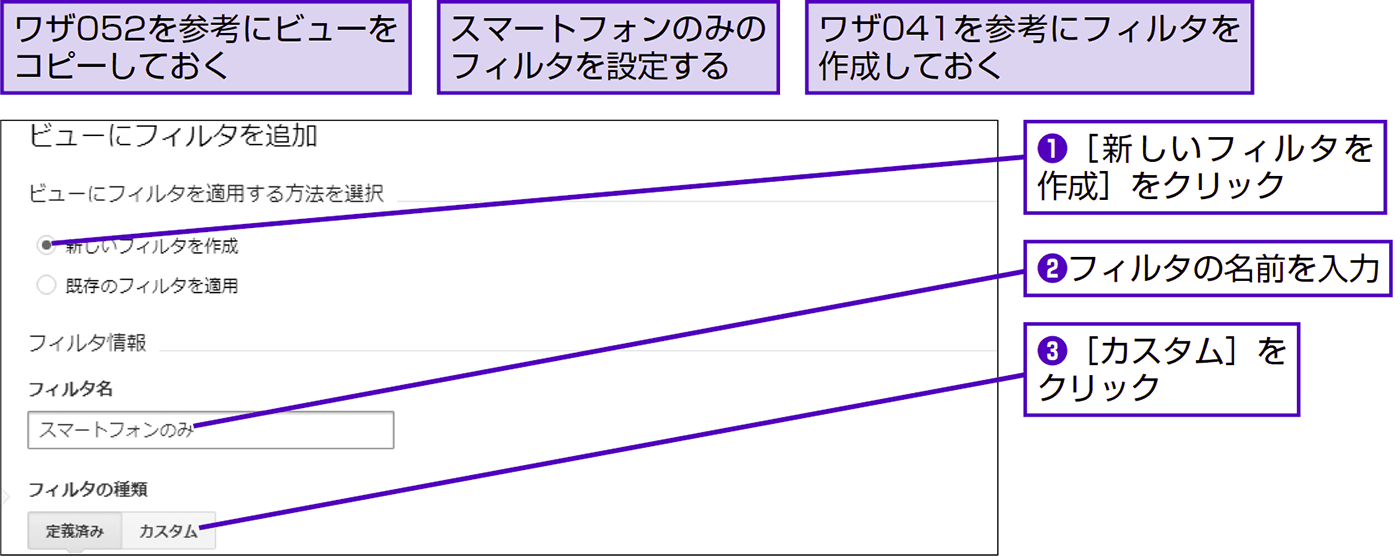
1[カスタム]のフィルタを作成する
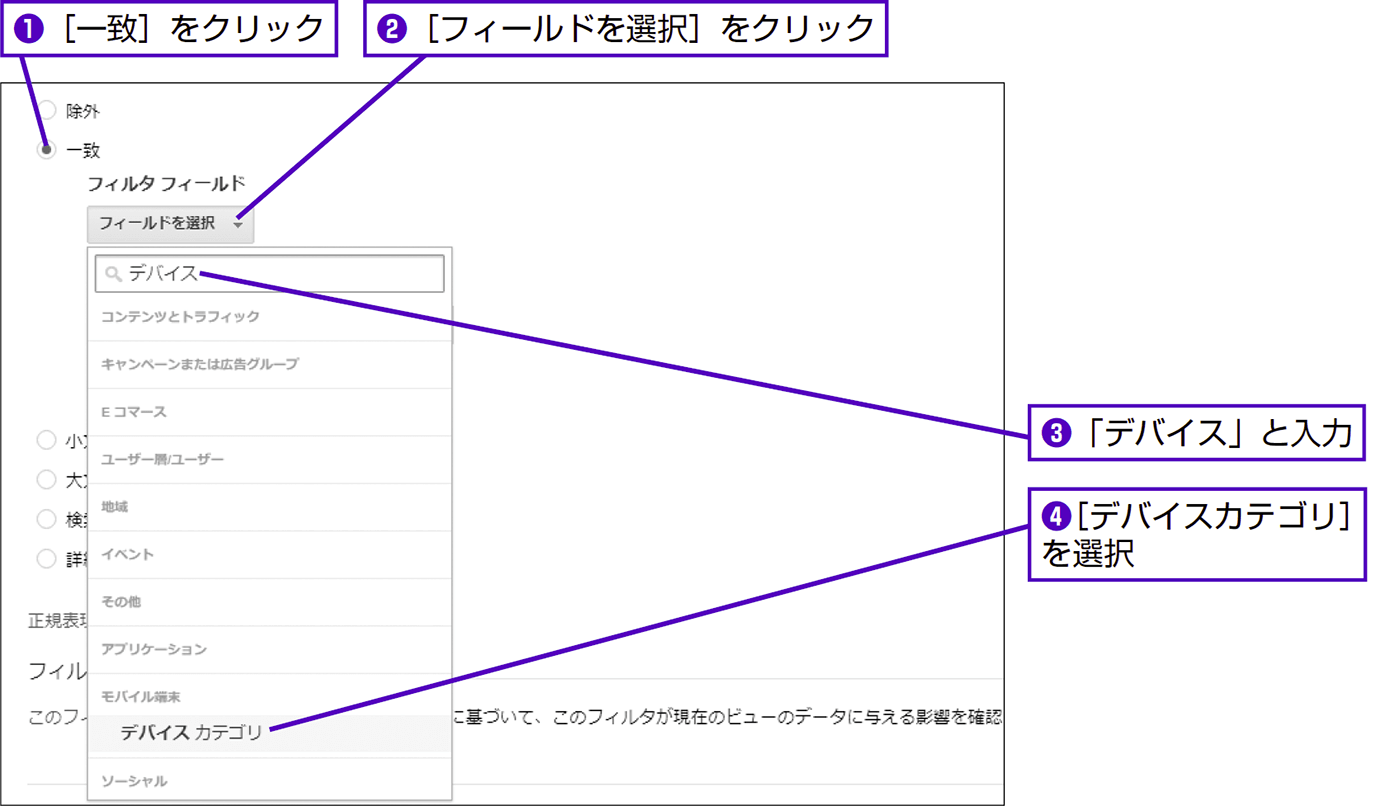
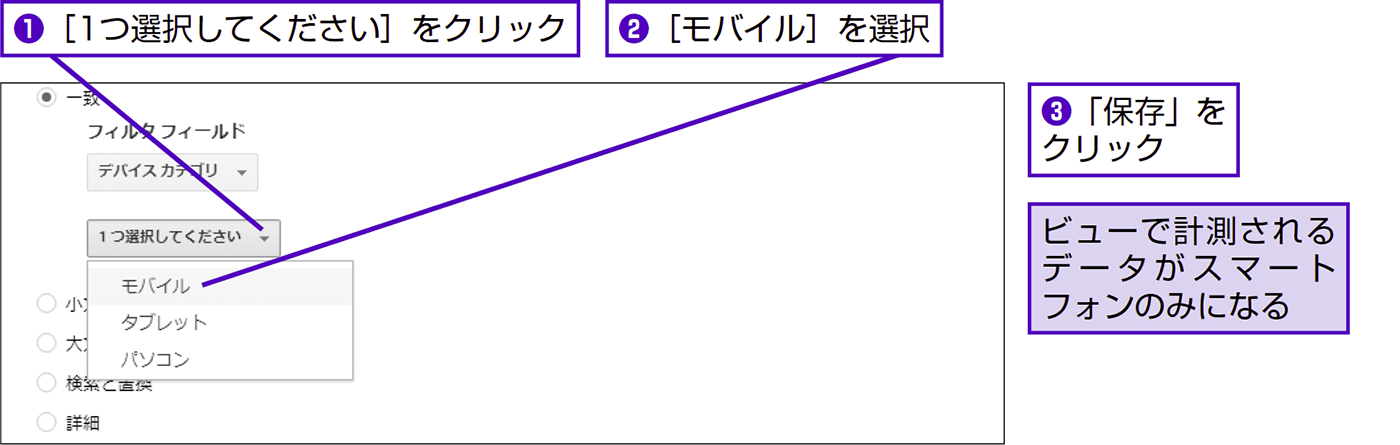
2フィルタの条件を設定する
3モバイルのみのフィルタが作成される
ポイント
- デバイスでフィルタしないビューは必ず残すようにします。このビューがないと、デバイスに依存しない全体のセッションや直帰率、デバイスの構成比などが把握できなくなります。
- デバイスカテゴリの[モバイル]と[タブレット]をあわせて「パソコン以外のビュー」を作成したり、[パソコン]と[タブレット]をあわせて「パソコン向けレイアウトのビュー」を作成したりするのも有効です。そのような場合は、手順2の操作1で[一致]ではなく[除外]をクリックし、[パソコン]または[モバイル]を除外するフィルタを適用します。
![]()
デバイスごとにサイト利用状況を分析するには、フィルタを利用してビューを分けるのが深掘りの第一歩となります。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。