110 ユーザーの分析
デバイス別のユーザーの振る舞いからサイトの課題を見つける
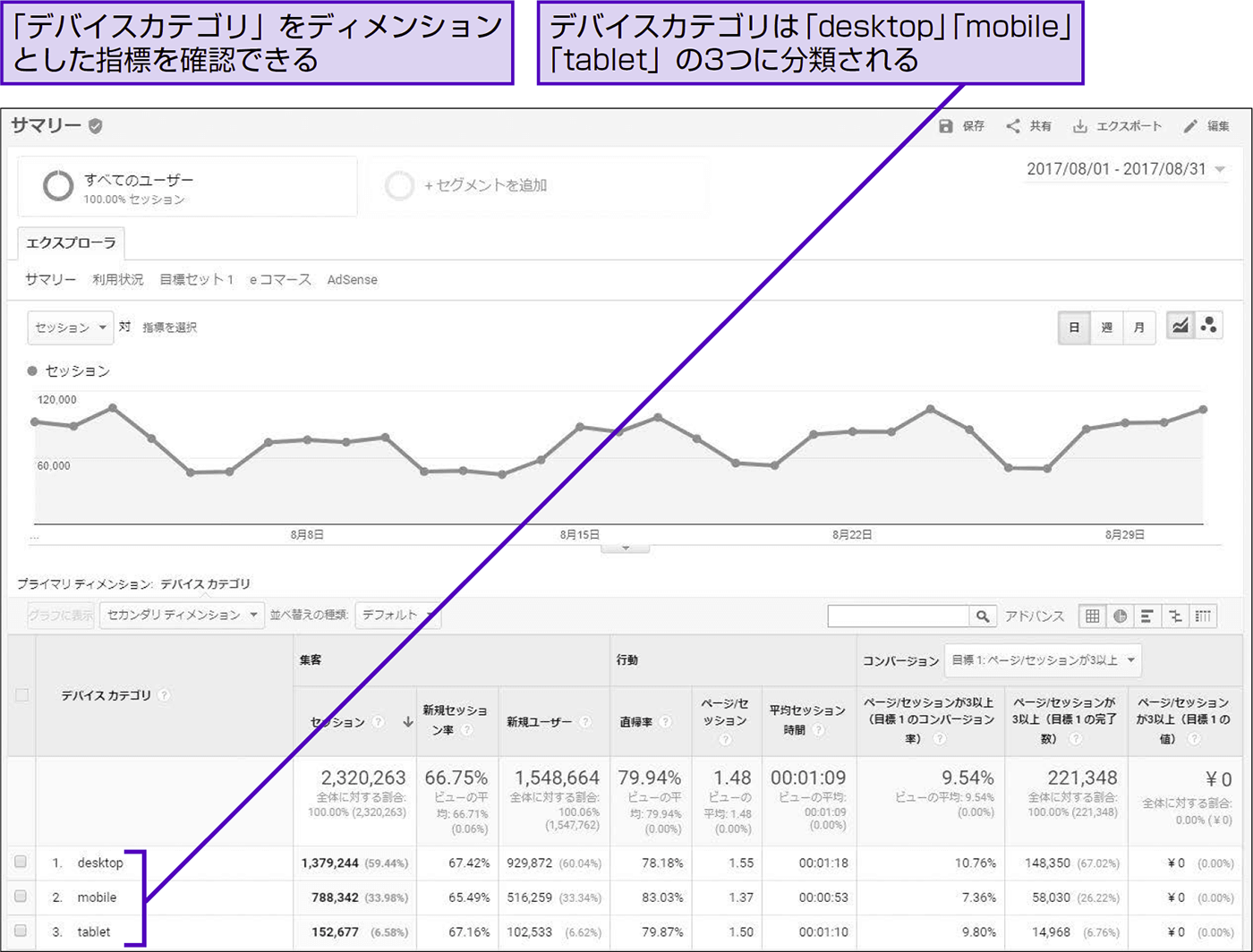
パソコンだけでなくスマートフォンやタブレットなど、さまざまなデバイスを使ってユーザーがサイトを利用するのが当たり前になりました。ユーザーが利用したデバイスごとにサイトパフォーマンスを可視化するのが、[モバイル]配下の[概要]レポートです。
ユーザー > モバイル > 概要
ディメンション「デバイスカテゴリ」には3つの項目があり、「desktop」がパソコン、「mobile」がスマートフォン、「tablet」がタブレットを表します。このレポートでデバイスごとの課題を見つけるには、以下の3点を確認し、対策が必要かどうかを判断します。
デバイス別のセッションの構成比
サイト全体のセッションが、デバイスごとにどのような比率で構成されているかを確認します。構成比がある程度高くなければ、そのデバイス向けの施策を行っても効果は限定的です。
デバイス別の直帰率
ユーザーがサイトを利用するシチュエーションと画面の大きさはデバイスごとに異なり、それらは直帰率にも影響します。直帰したセッションからは通常コンバージョンは発生しないため、直帰率の高いデバイスには対策を講じる必要があります。ただし、スマートフォンの直帰率がパソコンと比較して高いのは普通です。
デバイス別のコンバージョン率
デバイスごとのコンバージョン率の差を確認します。スマートフォンのコンバージョン率がパソコンよりも低いサイトが散見されますが、ECサイトの場合、そもそも購入するためにサイトを訪問しているわけではない可能性があることも考慮する必要があります。
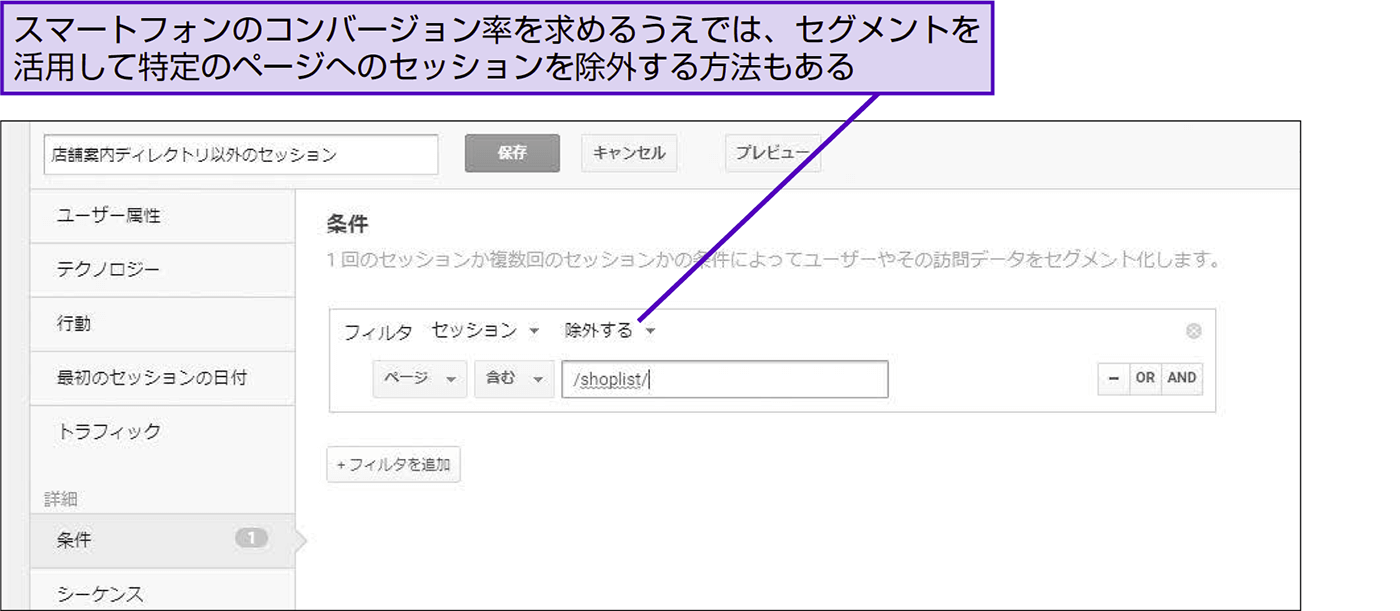
最近ではスマートフォンからのアクセスが特に重視されていますが、モバイルユーザーはすきま時間にサイトを閲覧している場合が多く、時間的な制約があります。また、ECサイトではWebでの購入が目的ではなく、実店舗の地図や住所・営業時間が知りたくて訪問したユーザーも一定数いるはずです。そうした場合は、店舗案内があるページへのセッションを除外したうえで、真のコンバージョン率を推測するなどして、対策の重要性や緊急性を判断するといいでしょう。
ポイント
- 2015年5月、Googleは日米を含む10か国において、スマートフォンでの検索数がパソコンでの検索数を超えたと発表しました。そのころを機に、Googleはモバイルユーザーのインターネット体験を改善する施策を次々に打ち出しています。具体的には、モバイルでの検索結果にはスマートフォンに最適化されたページを上位に表示する「モバイルフレンドリーアップデート」、ワザ019で解説した「AMP」の推進、パソコンでの検索結果もモバイルに準拠する「モバイルファーストインデックス」の導入検討などです。
- また、Googleではスマートフォンでの情報収集が購買プロセスに大きな影響を与えるとし、「マイクロモーメント」という概念を提唱しています。マイクロモーメントとは、モバイルユーザーが「ある時、ある場所で強く情報を必要とする瞬間」のことを指します。
![]()
通常パソコンで業務を行っていると、自社サイトもパソコンで見ることが多いと思いますが、モバイルのサイト利用状況には常に気を配るべきです。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。