126 サイト内行動の分析
表示に時間がかかっているページを知る
ユーザーの立場としてほかのサイトを訪問したとき、表示速度が遅いページがあると、思わずそのページを閉じてしまった経験がある方は多いと思います。サイト内のページの表示速度はユーザー体験に直結しており、ユーザー体験の質が下がればコンバージョン率も低下します。その表示速度をチェックできるのが、[サイトの速度]配下にあるレポートです。
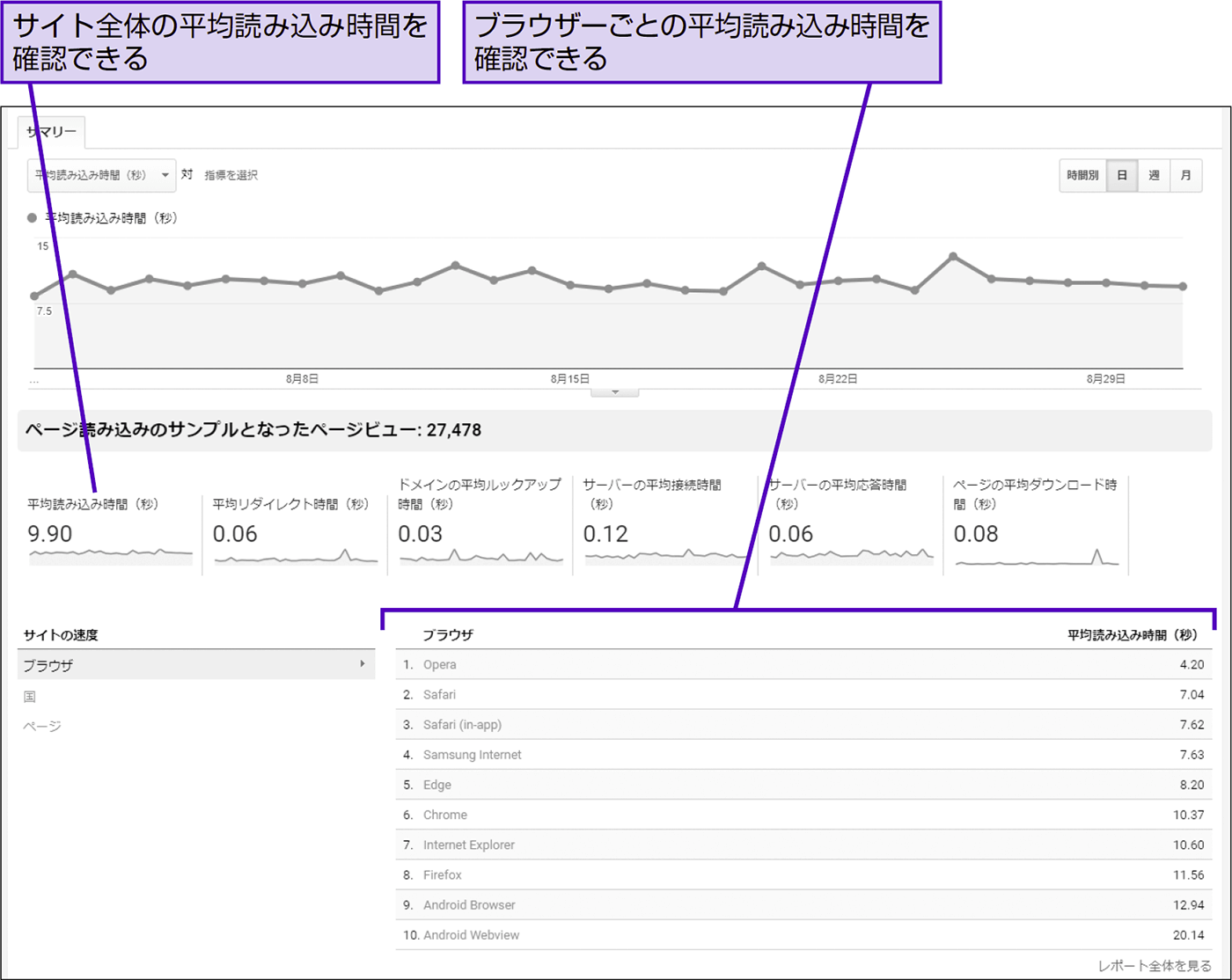
行動 > サイトの速度 > 概要
[サイトの速度]→[概要]レポートでは、まず「平均読み込み時間(秒)」としてサイト全体の表示速度の平均を確認できます。また、「ドメインの平均ルックアップ時間(秒)」「サーバーの平均応答時間(秒)」など、ユーザーがページをリクエストしてからブラウザーでの描画が完了するまでに、どのステップで時間がかかっているのかも表示します。また、詳細なレベルとしてブラウザー、国や地域ごとの平均読み込み時間もわかります。
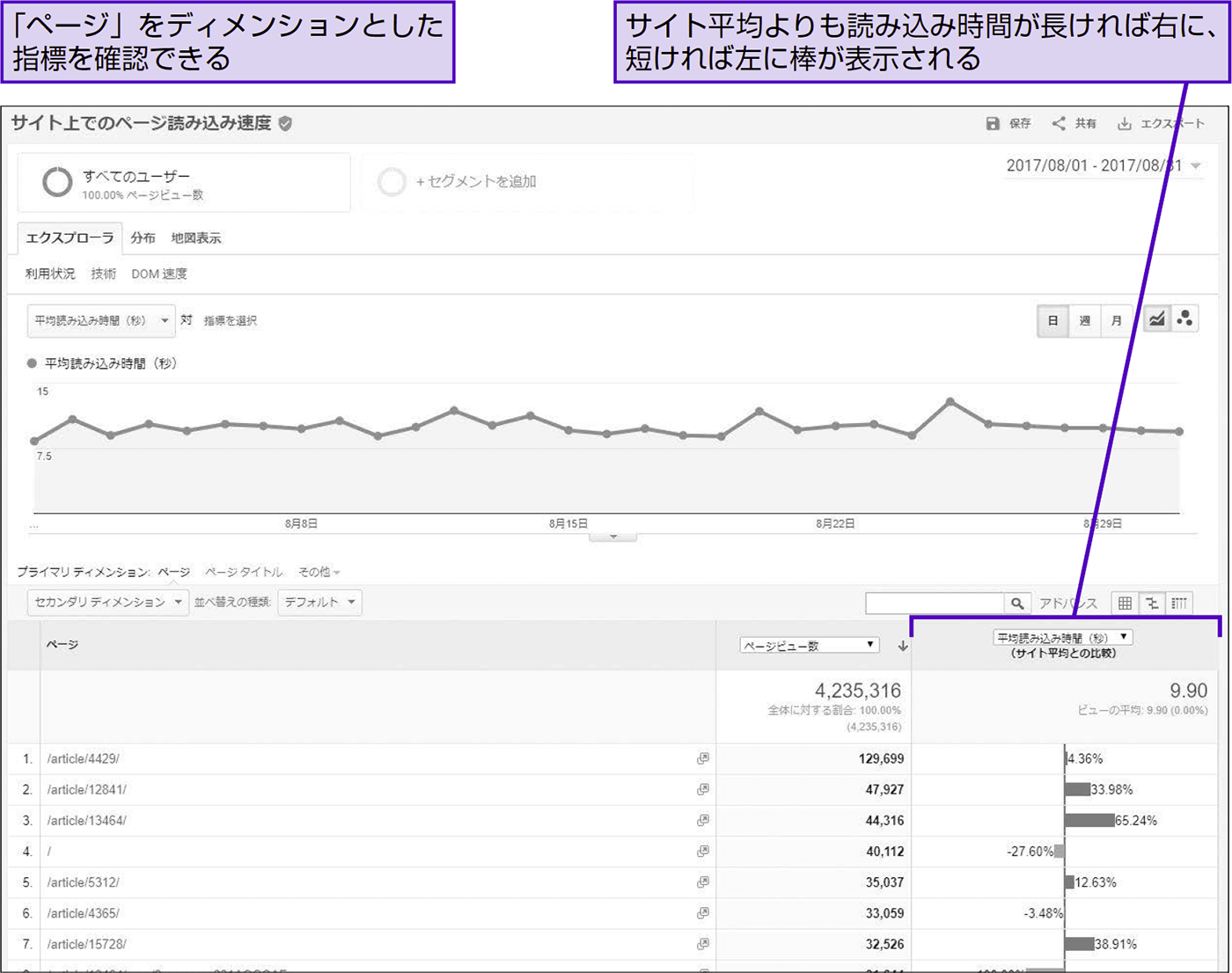
[ページ速度]レポートでは、ページごとに平均読み込み時間が表示されます。このレポートの指標には、平均読み込み時間のサイト平均との比較が最初から組み込まれており、特定のページの平均読み込み時間がサイト平均と比べて短いのか、長いのかを教えてくれます。
行動 > サイトの速度 > ページ速度
表示速度が遅いことが原因で、ユーザーが訪問の目的を果たす前にサイトを離脱してしまっては、コンバージョン率に悪影響を与えます。サーバーなどのインフラの不調は気付きにくい面もあるため、定期的にチェックすべきレポートです。
ポイント
- サイトのリニューアルにあたってサーバーやCMS、外部ASPなどを変更した場合は、表示速度が大きく変化する可能性が高いです。ここで解説したレポートを必ずチェックしましょう。
- 公式ヘルプによると、サイトの速度のトラッキングはHTML 5 Navigation Timingインターフェースに対応したブラウザー、またはGoogleツールバーがインストールされたブラウザーからの訪問に対してのみ行われます。また、標準ではサイトのユーザーの1%をサンプリングしたデータを基に、ページ速度の指標が算出されます。
![]()
注文してもなかなか料理が出てこないレストランは嫌ですよね。そのようなサイトになっていないか、目を光らせておきましょう。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。