233 タグマネージャの応用
ページのスクロール位置と滞在時間で熟読率を計測する
あるランディングページを3秒だけ見てスクロールせずに去っても、2分間滞在して最後までスクロールしてから去っても、定義上はどちらも直帰です。しかし、そのページに記述してあるコンテンツを読んでもらうことに目的があるとすると、両者の意味合いは大きく違うと言えるでしょう。ここで解説する設定を行えば、「特定のページを熟読したかどうか?」を判別してGoogleアナリティクスにイベントを送信でき、以下のような分析が可能になります。
- ECサイトやリードジェネレーションサイトで、特定ページの熟読とコンバージョン率の相関を確認する
- ユーザーに商品を深く知ってもらうことが目的のブランディングサイトやコーポレートサイトなどで、熟読のイベントを目標設定する
- 1コンテンツ=1ページで構成されているメディアサイトなど、そもそも直帰が発生しやすいサイトで良い直帰と悪い直帰を選別する
ここでは例として、熟読の条件を「ページを最後までスクロール」し、かつ「60秒以上滞在した」とします。イベント送信のための設定はGoogleタグマネージャで行います。
カスタムHTMLタグを作成する
タグタイプが[カスタムHTML]のタグを作成し、HTMLのフィールドには以下のコードを入力します。作成方法はワザ232で解説したカスタムHTMLタグと同じです。サイト内の全ページで稼働させるので、トリガーには[All Pages]を選択します。
このコードはJavaScriptのライブラリ「jQuery」を利用するので、サイトでjQueryの読み込みが可能になっている必要があります。コードの意味としては、ページを最後までスクロールする(下部5%の範囲に達する)と、次のページで作成する変数「IsReadThrough」に「true」の値を付与する、となります。
<script>
IsReadThrough = false;
$(window).bind("scroll", function() {
scrollHeight = $(document).height();
scrollPosition = $(window).height() + $(window).scrollTop();
if ( (scrollHeight - scrollPosition) / scrollHeight <= 0.05) {
IsReadThrough = true;
}
});
</script>
7:ページ内のスクロール位置が下部5%の範囲に達した場合、 8:JavaScriptのグローバル変数「IsReadThrough」の値が「ture」となるように設定する
変数を作成する
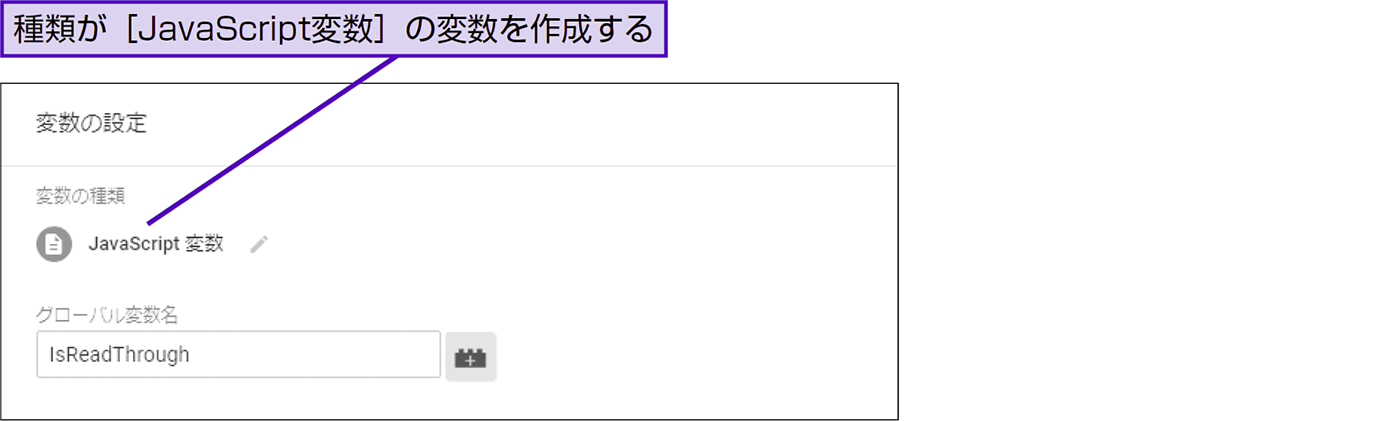
前述のカスタムHTMLタグで取得した「ページを最後までスクロール」をフラグとして記録するため、種類が[JavaScript変数]のユーザー定義変数を作成します。ここでは例として、変数名を「IsReadThrough」としています。
設定内容
javaScript変数
IsReadThrough
トリガーを作成する
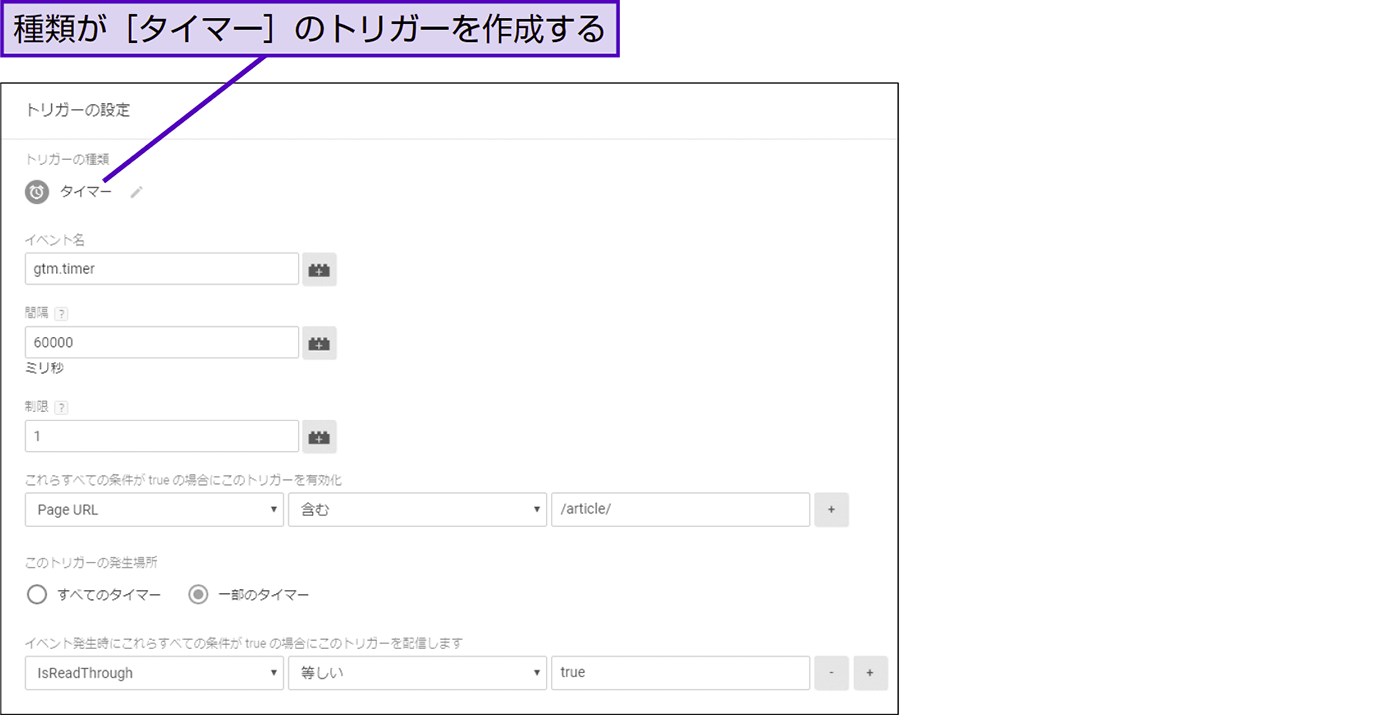
「ページを最後までスクロール」し、かつ「60秒以上滞在した」ときに発火するトリガーを作成します。種類は[タイマー]を選択し、間隔は「60000」ミリ秒(=60秒)とします。また、発火するのは「1」回に制限し、特定のディレクトリ配下のページのみを対象にします。さらに、発生場所は[一部のタイマー]とし、前述の変数「IsReadThrough」が「true」に一致する場合に限定します。このトリガーは、以下で作成するタグで利用します。
設定内容
タイマー
60000
1
(熟読を計測したいページ)
一部のタイマー
IsReadThrough(作成した変数) 等しい true
Googleアナリティクスのタグを作成する
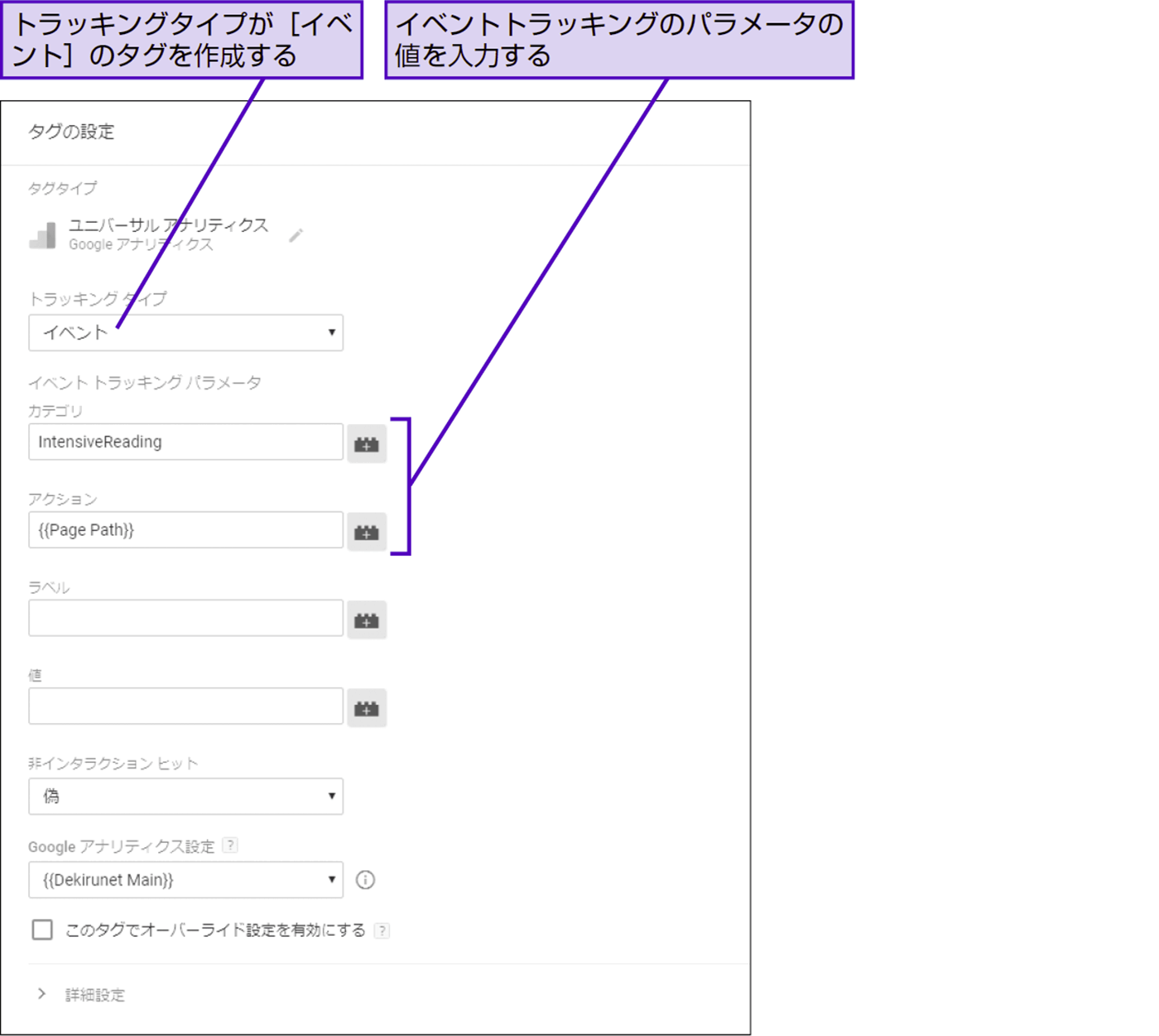
熟読の発生をイベントとして送信するための、Googleアナリティクスのタグを作成します。ここでは例として、イベントトラッキングパラメータのカテゴリを「IntensiveReading」(熟読)としました。アクションには標準で用意されている変数「Page Path」を設定し、熟読がサイト内のどのページで発生したのかがわかるようにしています。
設定内容
ユニバーサルアナリティクス
イベント
カテゴリ IntensiveReading
アクション PagePath(組み込み変数)
以上のタグを公開したうえで、Googleアナリティクスでイベント「IntensiveReading」を目標設定すれば、デバイスや地域、参照元/メディア、検索キーワードごとに熟読数を把握できます。また、ページビュー数と比較すると熟読率が求められます。
ポイント
- 「jQuery」とは、JavaScriptのコードを容易に記述できるようにするために設計されたライブラリ(コード群)のことです。jQueryを利用するには、Webで公開されている、または自社サーバーに保存したライブラリを呼び出すためのコードをサイト内のページに挿入します。詳しくは社内のシステム部門やサイト制作会社に確認してください。
![]()
熟読を計測する解析ツールはいくつかありますが、タグマネージャでもスクロール位置とページ滞在時間を組み合わせたカウントが可能です。
本コンテンツは、インプレスの書籍『できる逆引き Googleアナリティクス 増補改訂2版 Web解析の現場で使える実践ワザ 260』を、著者の許諾のもとに無料公開したものです。記事一覧(目次)や「まえがき」は以下のリンクからご覧ください。
- 本書発行時点(2017年11月)の情報に基づいています。
- 本書は2色刷のため、画面はグレースケールとなります。